213 User Interface Design and Development User Interface






































- Slides: 38

213: User Interface Design and Development User Interface Toolkits Lecture #10 - March 19 th, 2009

Today’s Outline 1) Model-View-Controller (MVC) 2) Widgets 3) UI Toolkits 4) Internationalization

Model-View. Controller (MVC)

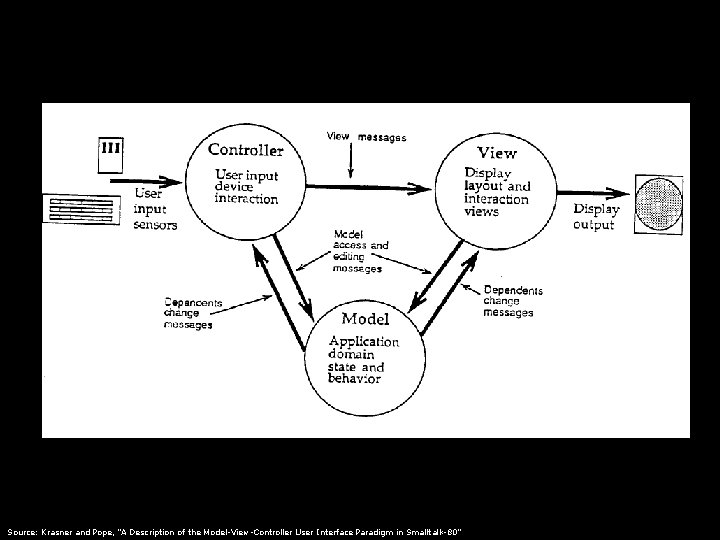
Model-View-Controller (MVC) Architecture for developing programs with modular, reusable components Originally conceived in Smalltalk-80, immortalized in Design Patterns book Allows separation of application state (model) from display (view) and logic (controller)

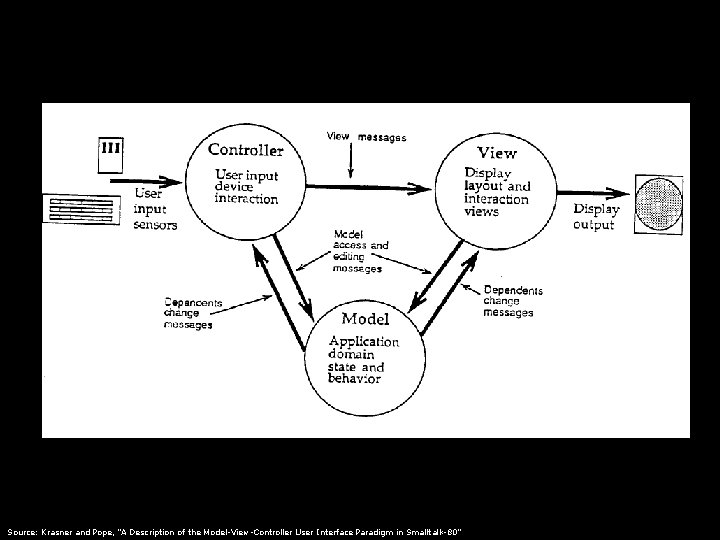
Source: Krasner and Pope, “A Description of the Model-View-Controller User Interface Paradigm in Smalltalk-80”

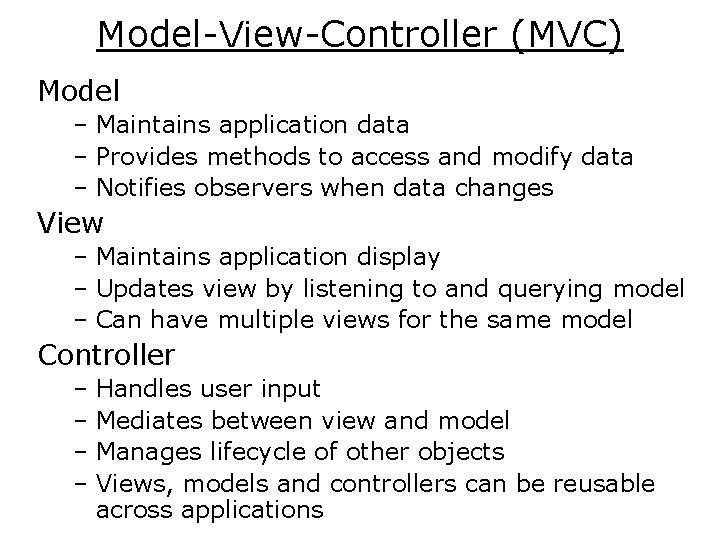
Model-View-Controller (MVC) Model – Maintains application data – Provides methods to access and modify data – Notifies observers when data changes View – Maintains application display – Updates view by listening to and querying model – Can have multiple views for the same model Controller – Handles user input – Mediates between view and model – Manages lifecycle of other objects – Views, models and controllers can be reusable across applications

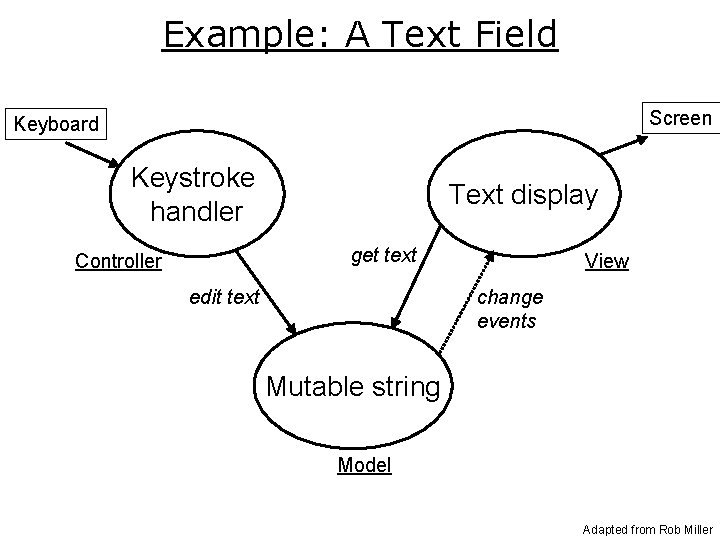
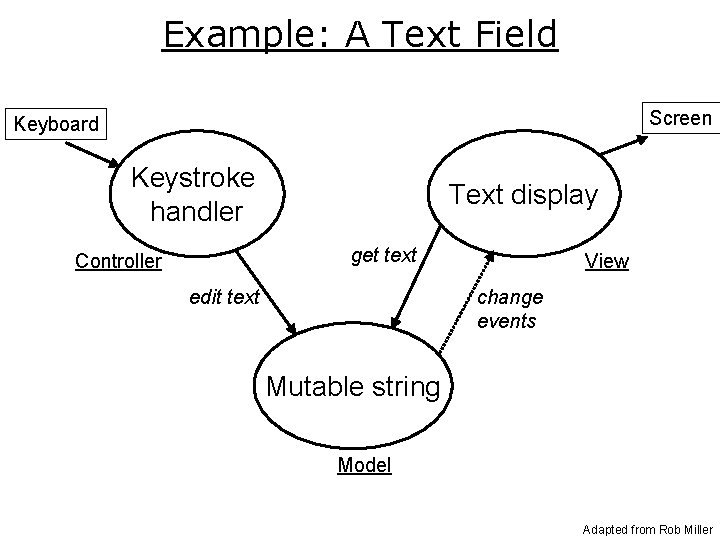
Example: A Text Field Screen Keyboard Keystroke handler Text display get text Controller edit text View change events Mutable string Model Adapted from Rob Miller

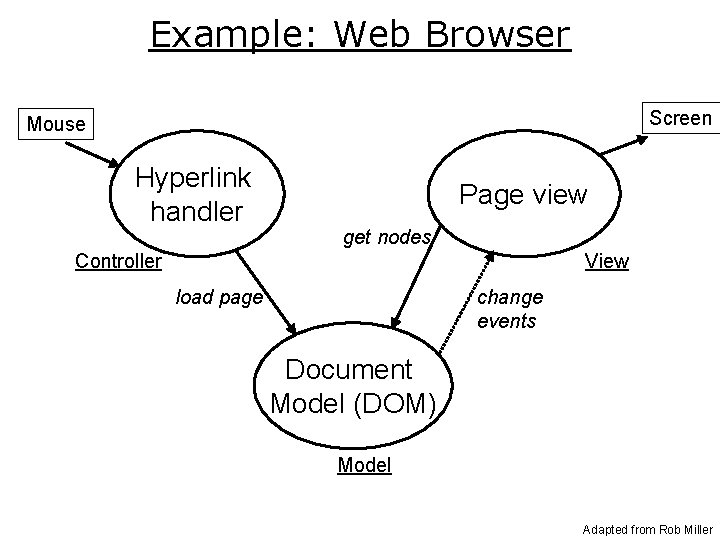
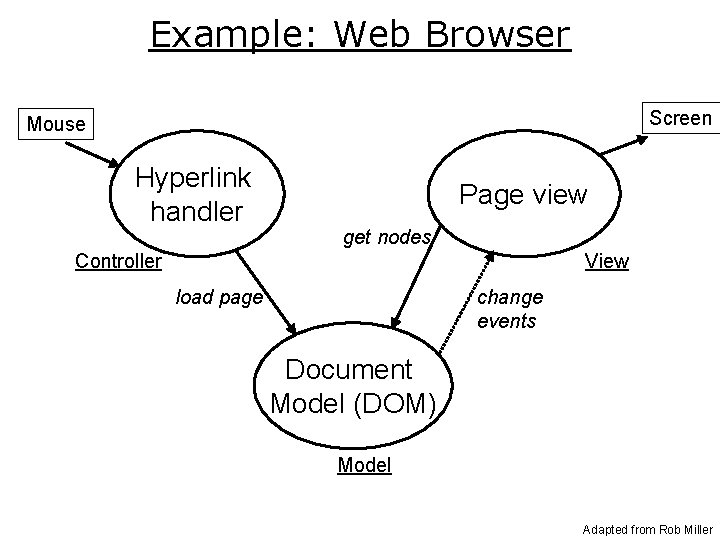
Example: Web Browser Screen Mouse Hyperlink handler Page view get nodes Controller View load page change events Document Model (DOM) Model Adapted from Rob Miller

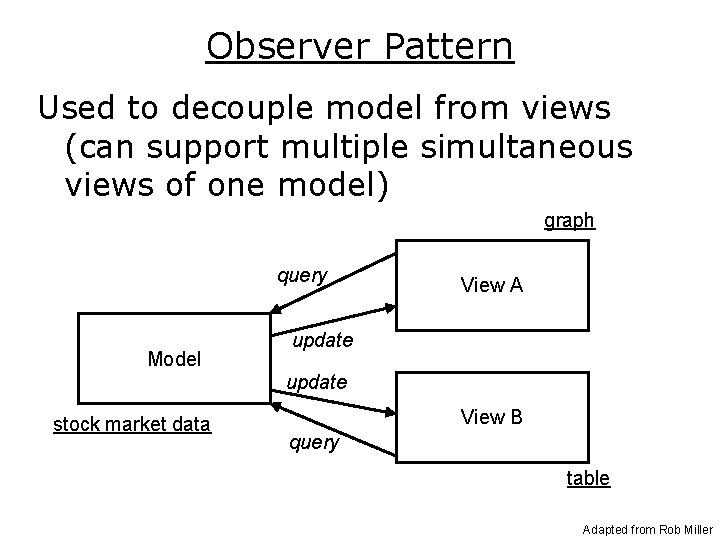
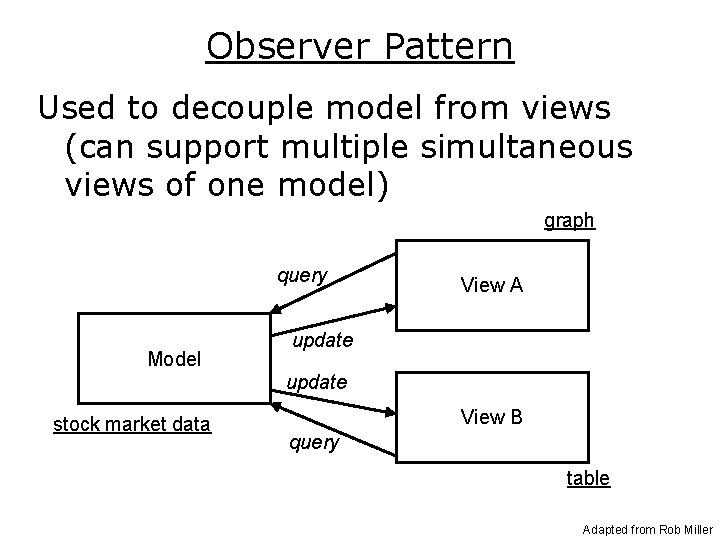
Observer Pattern Used to decouple model from views (can support multiple simultaneous views of one model) graph query Model View A update stock market data View B query table Adapted from Rob Miller

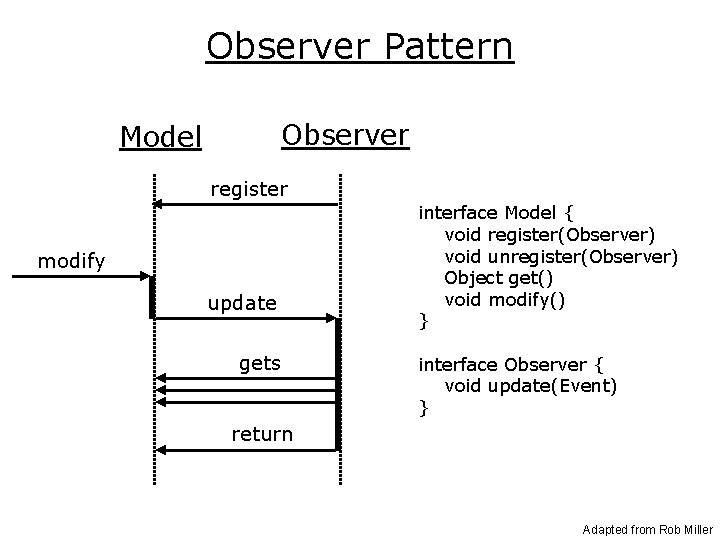
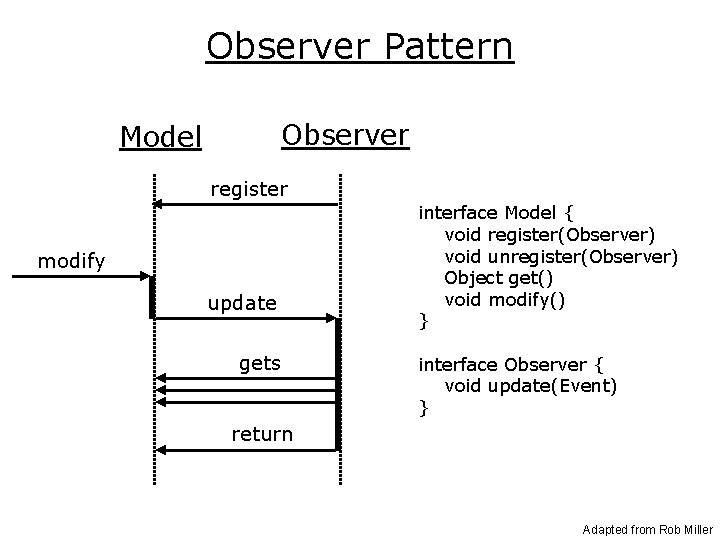
Observer Pattern Observer Model register modify update gets interface Model { void register(Observer) void unregister(Observer) Object get() void modify() } interface Observer { void update(Event) } return Adapted from Rob Miller

View-Controller In practice, it is often difficult to separate the view and the controller – Output is closely tied to Input – View needs to update itself based on controller state (currently depressed button, currently selected text, etc. ) MVC has largely been superseded by MV Model-View encapsulated as reusable GUI components providing both input and output (also called widgets) Adapted from Rob Miller

Widgets

Widgets Reusable user interface components – Also called components, controls, interactors, etc. – Handle both input and output Includes a view, a controller, and possibly a model – Embedded model - data included in widget; needs to be copied in and out – Linked model - data stored in model object, which provides interface for accessing and editing – Allows binding of widgets to data objects Adapted from Rob Miller

Kinds of Widgets Text boxes Buttons Scrollbars Menubars Containers Etc…

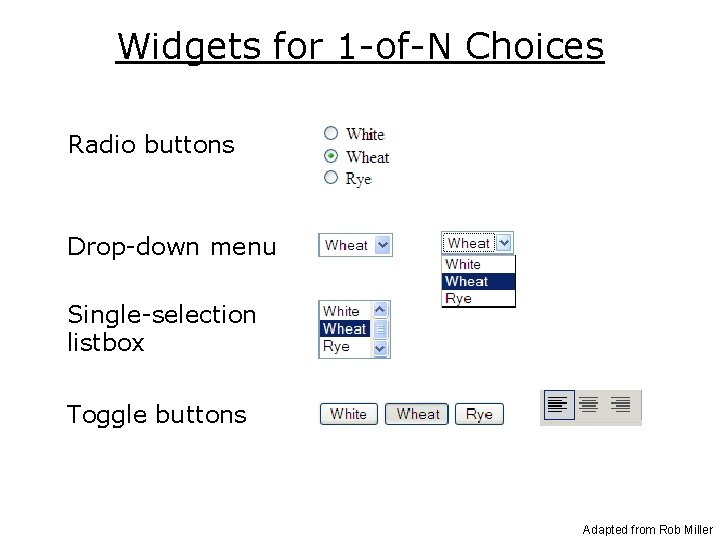
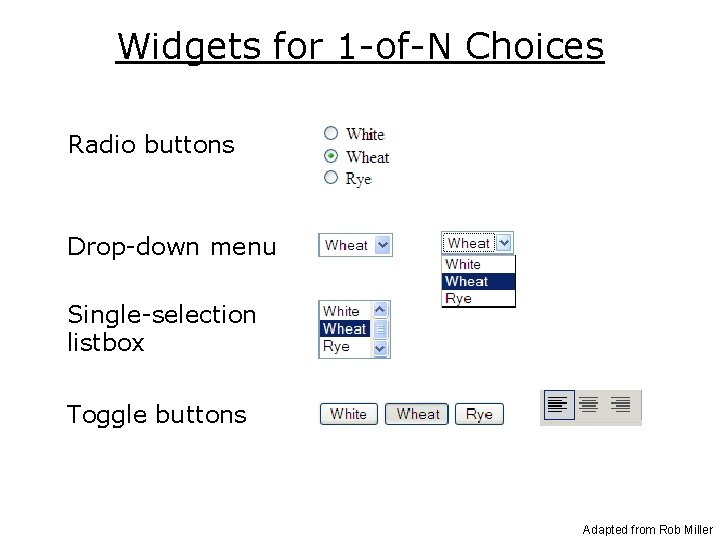
Widgets for 1 -of-N Choices Radio buttons Drop-down menu Single-selection listbox Toggle buttons Adapted from Rob Miller

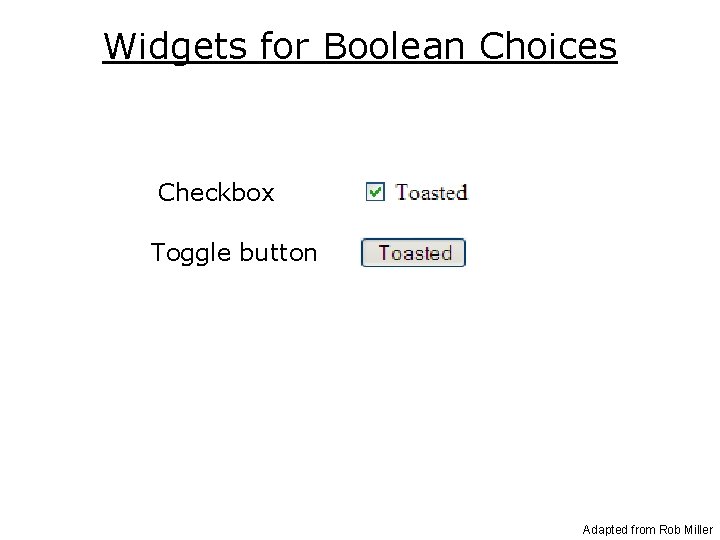
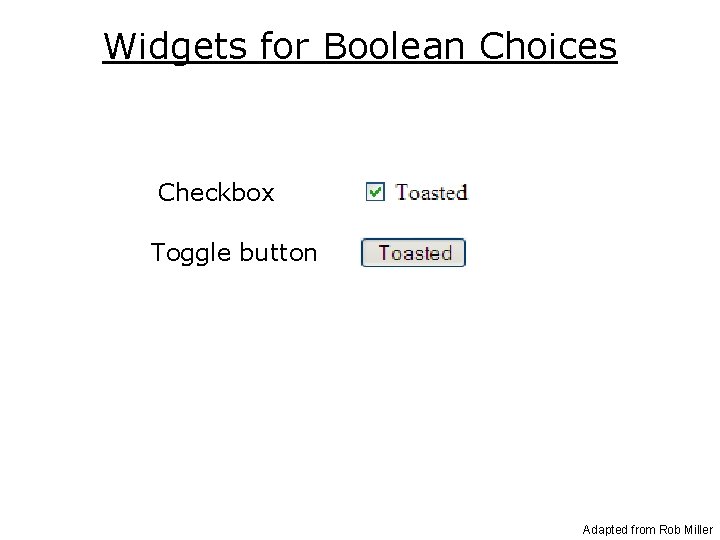
Widgets for Boolean Choices Checkbox Toggle button Adapted from Rob Miller

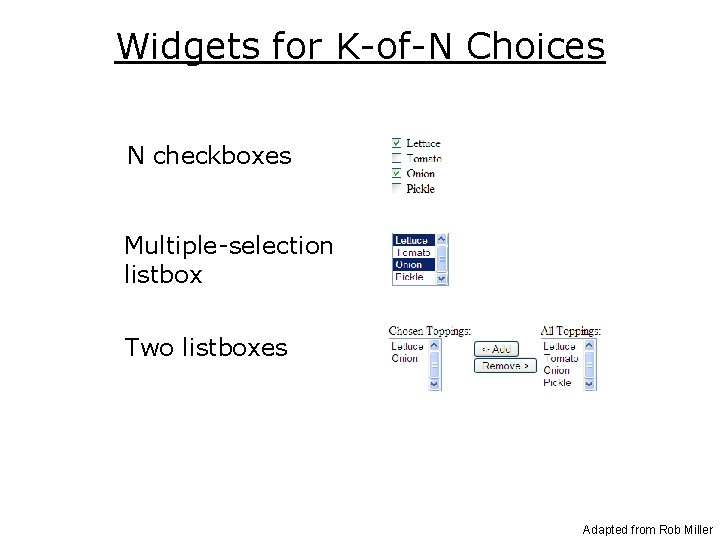
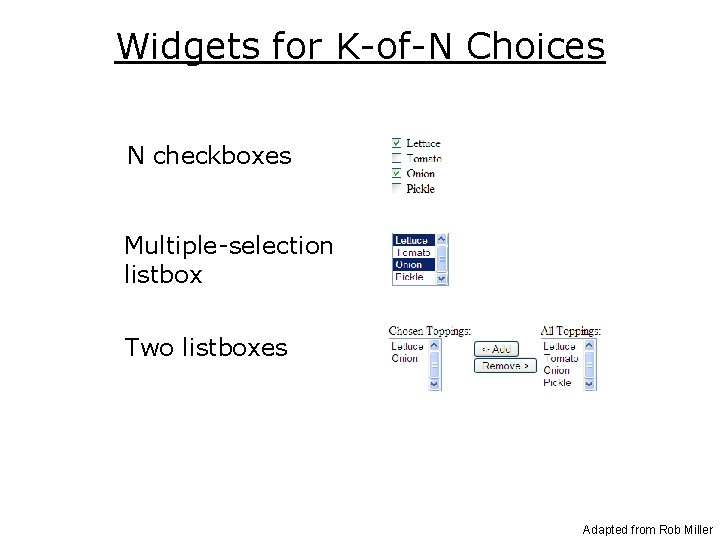
Widgets for K-of-N Choices N checkboxes Multiple-selection listbox Two listboxes Adapted from Rob Miller

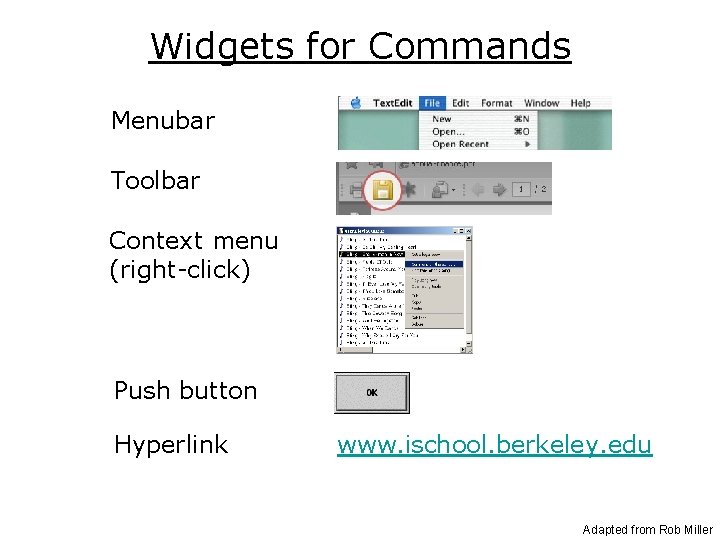
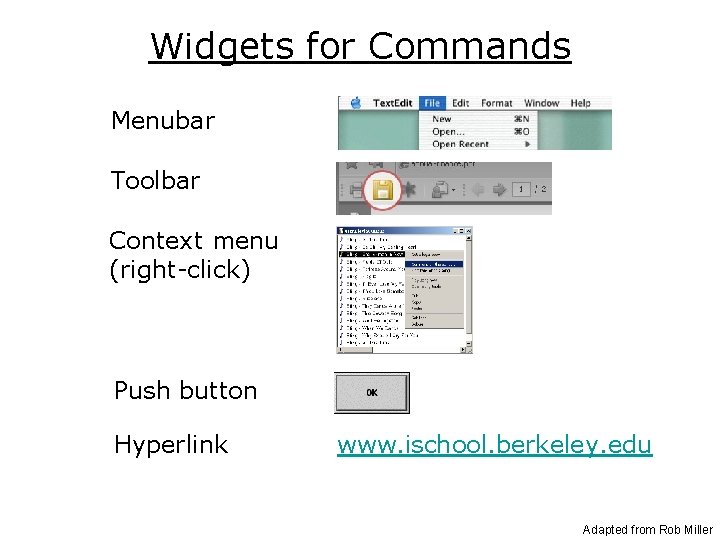
Widgets for Commands Menubar Toolbar Context menu (right-click) Push button Hyperlink www. ischool. berkeley. edu Adapted from Rob Miller

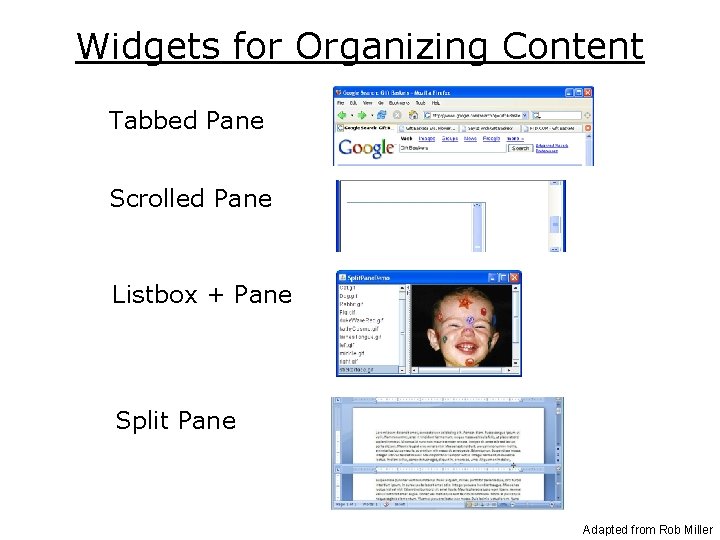
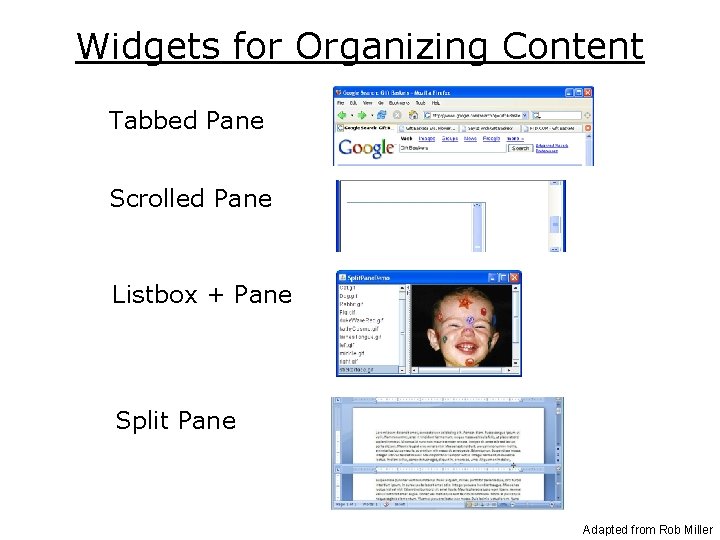
Widgets for Organizing Content Tabbed Pane Scrolled Pane Listbox + Pane Split Pane Adapted from Rob Miller

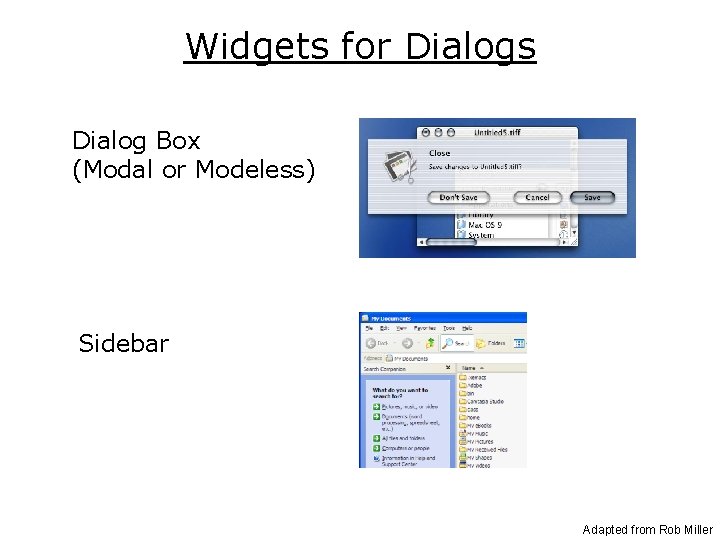
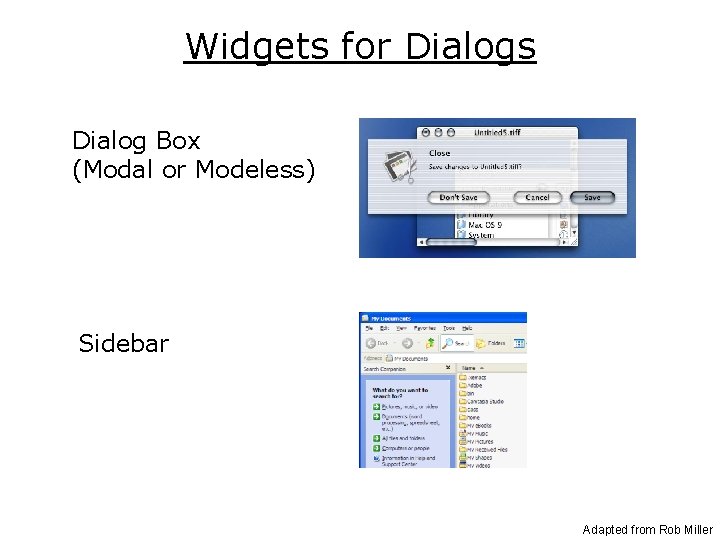
Widgets for Dialogs Dialog Box (Modal or Modeless) Sidebar Adapted from Rob Miller

View Hierarchy Views can be arranged into hierarchies of containers and components – Containers: Window, Frame, Panel, etc. – Components / Widgets: Canvas, Text Box, Button, etc. – Containers are also components / widgets This hierarchy is used to delegate handling of input, output and layout Adapted from Rob Miller

View Hierarchy: Output Drawing – Draw requests are passed top-down through the hierarchy Clipping – Parent container prevents its child components from drawing outside its extent Z-order – Children are (usually) drawn on top of parents – Child order dictates drawing order between siblings Coordinate system – Every container has its own coordinate system – Child positions are expressed in terms of parent coordinates Adapted from Rob Miller

View Hierarchy: Input Raw input events (key presses, mouse movements, mouse clicks) are sent to lowest component Event propagates up the hierarchy until some component handles it This component has the focus (which it can choose to delegate / pass on to its ancestors) Adapted from Rob Miller

View Hierarchy: Layout Children can be automatically positioned and sized relative to their parents and siblings – Allows window-resizing – Can handle internationalization and platform differences (window size, font size, etc. ) – Reduces requirement for programmer to manage sizing and positioning (usually requires fiddling to achieve graphic design requirements) Adapted from Rob Miller

Pros and Cons of Widgets Pros – Reduce development effort - designing, coding, testing, maintaining, etc. – Maintain consistency across platforms and/or applications Cons – Constrains designer’s thinking – Encourages form and menu-based styles as opposed to more direct manipulation Further Reading – Jeff Johnson, GUI Bloopers 2. 0: Common User Interface Design Don'ts and Dos Adapted from Rob Miller

User Interface Toolkits Software architecture: – Usually MV, or MVC Output: – View hierarchy – Stroke drawing – Pixel-level access Input: – Event handling Widgets: – Buttons, menus, containers, etc. Adapted from Rob Miller

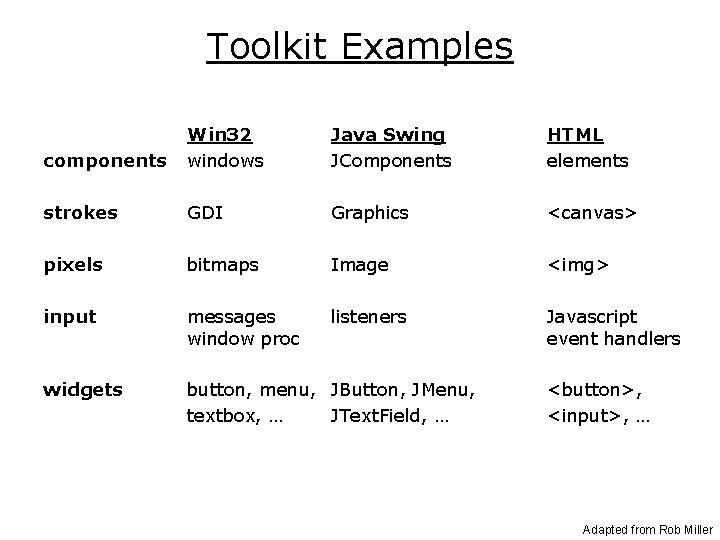
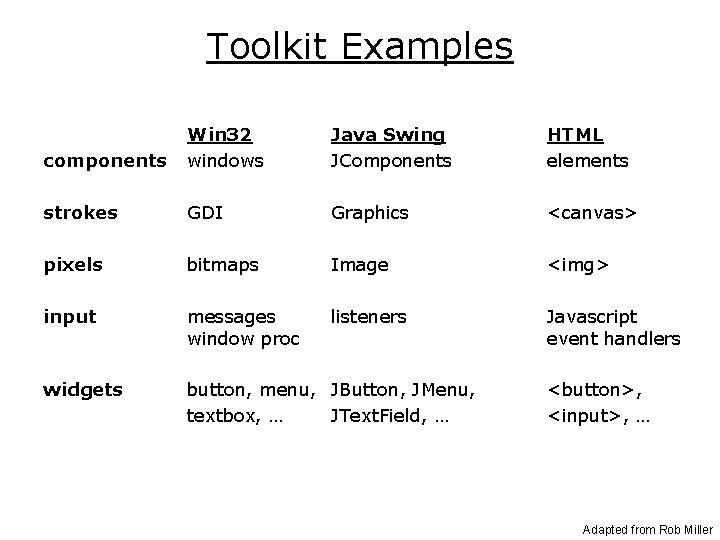
Toolkit Examples components Win 32 windows Java Swing JComponents HTML elements strokes GDI Graphics <canvas> pixels bitmaps Image <img> input messages window proc listeners Javascript event handlers widgets button, menu, JButton, JMenu, textbox, … JText. Field, … <button>, <input>, … Adapted from Rob Miller

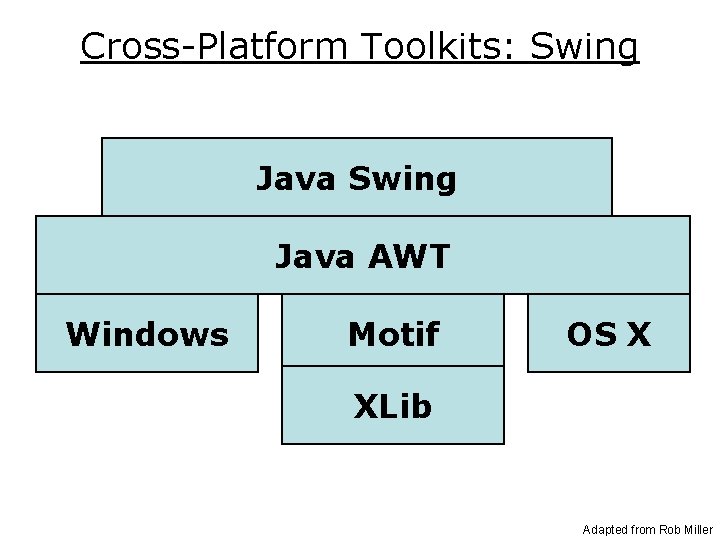
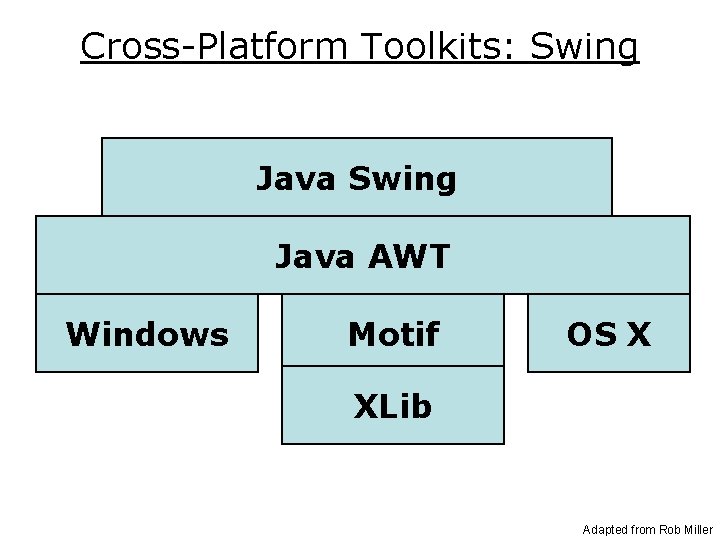
Cross-Platform Toolkits: Swing Java AWT Windows Motif OS X XLib Adapted from Rob Miller

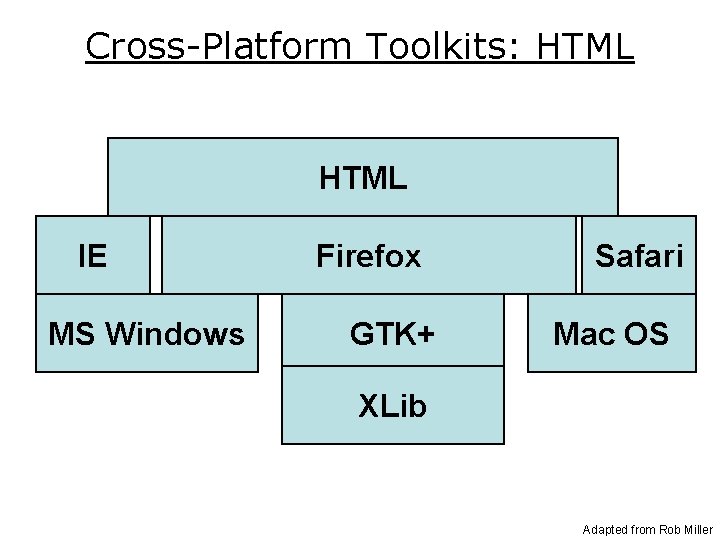
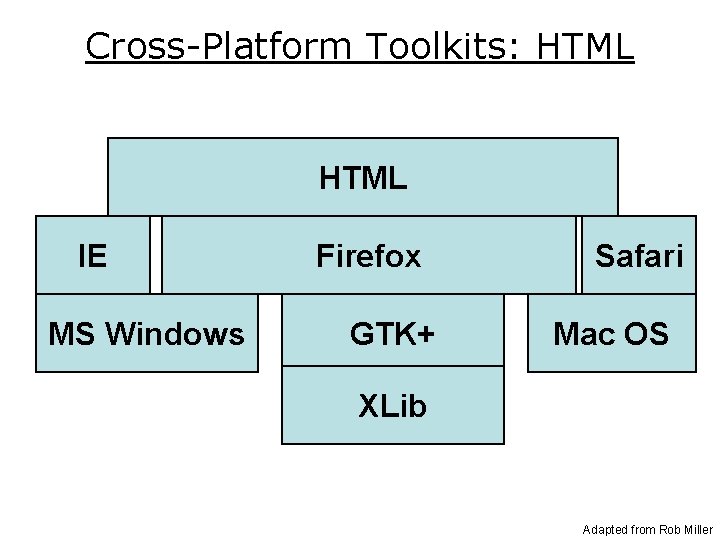
Cross-Platform Toolkits: HTML IE MS Windows Firefox GTK+ Safari Mac OS XLib Adapted from Rob Miller

Cross-Platform Toolkits AWT, HTML – Use native widgets, but only those common to all platforms – Consistent look-and-feel with native applications, because they use the same underlying code – Sometimes misses some widgets Swing: – Reimplement all widgets – Not constrained by least common denominator – Provides consistent look-and-feel across platforms SWT: – Use native widgets where possible – Reimplement missing widgets Adapted from Rob Miller

Themes for Successful Toolkits Address the Important Parts of the UI Provide a Low Threshold and a High Ceiling Make it Easy to do the Right Thing, and Hard to Do the Wrong Thing Make the Behavior of Your Toolkit Predictable Make Sure the Target of your Toolkit is Stable and Well-defined Source: Myers, Hudson and Pausch “Past, Present and Future of User Interface Software Tools”

Internationalization (i 18 n)

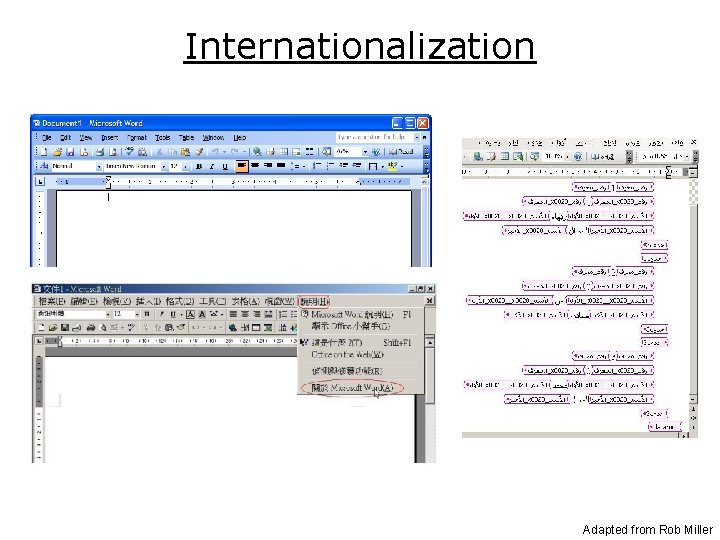
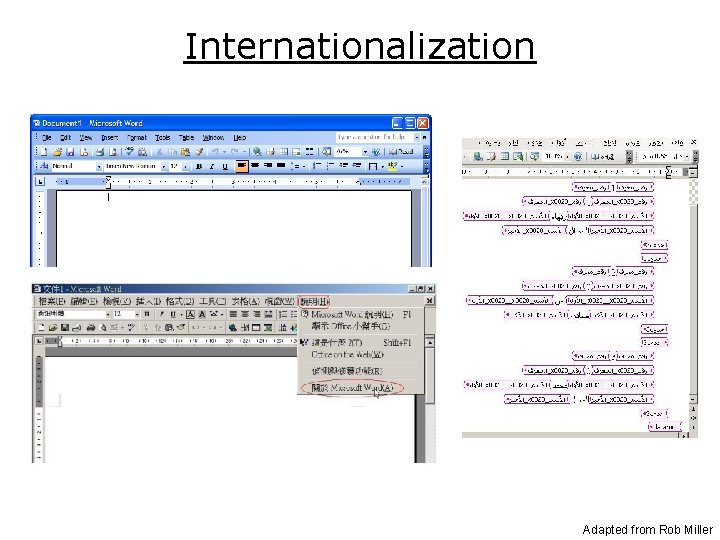
Internationalization Adapted from Rob Miller

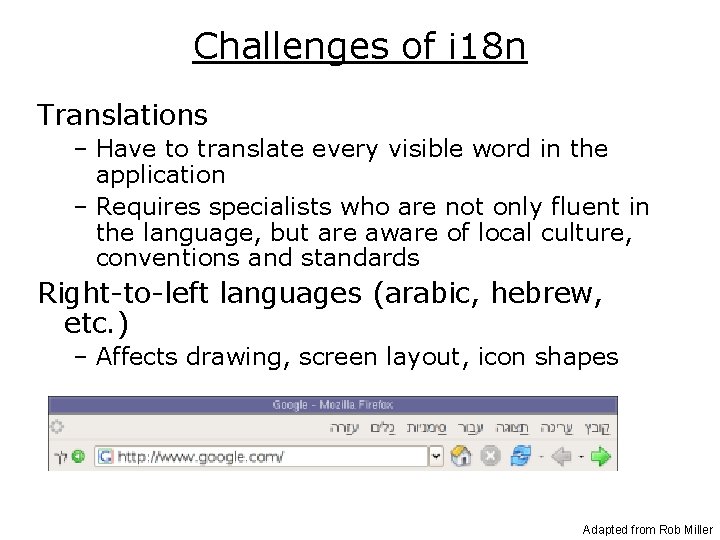
Challenges of i 18 n Translations – Have to translate every visible word in the application – Requires specialists who are not only fluent in the language, but are aware of local culture, conventions and standards Right-to-left languages (arabic, hebrew, etc. ) – Affects drawing, screen layout, icon shapes Adapted from Rob Miller

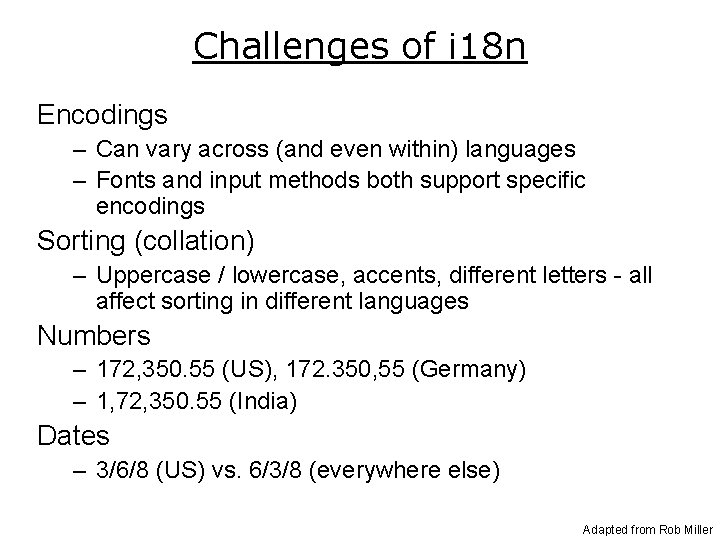
Challenges of i 18 n Encodings – Can vary across (and even within) languages – Fonts and input methods both support specific encodings Sorting (collation) – Uppercase / lowercase, accents, different letters - all affect sorting in different languages Numbers – 172, 350. 55 (US), 172. 350, 55 (Germany) – 1, 72, 350. 55 (India) Dates – 3/6/8 (US) vs. 6/3/8 (everywhere else) Adapted from Rob Miller

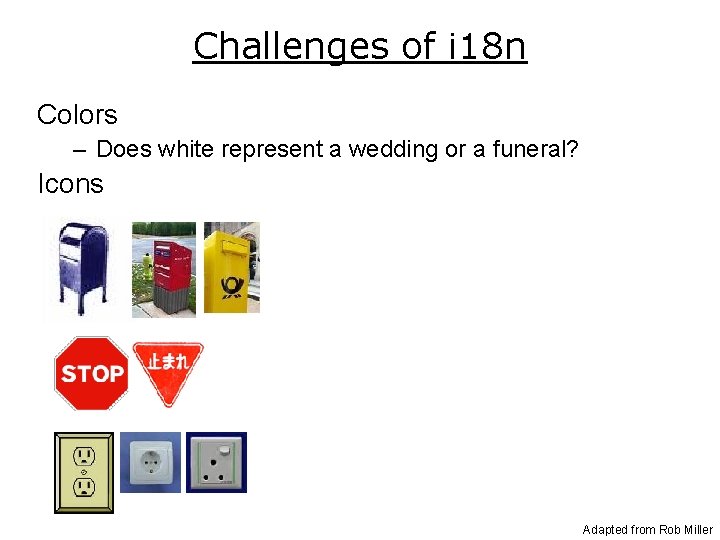
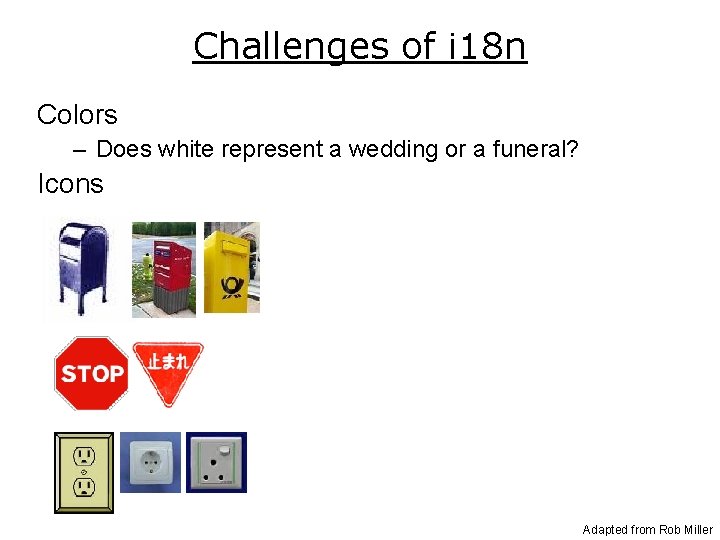
Challenges of i 18 n Colors – Does white represent a wedding or a funeral? Icons Adapted from Rob Miller

Toolkit Support for i 18 n Message files – Separate messages from source code – “OK” vs. gettext(“OK”) – Human translators generate a message file for each supported locale Skins – Separates images, icons, presentation rules from source code Formatting support – Numbers, dates, currency Bidirectional layout Adapted from Rob Miller

For Next Time Heuristic evaluation is due the Monday you get back! Two more assignments posted Interactive Prototype 2, and Experiment Design Have a good Spring Break!!!