159 339 Lecture Clientside Programming DHTML Dynamic Hypertext






















































![HTML DOM Collections 159. 339 • anchors[] – An anchor object represents an HTML HTML DOM Collections 159. 339 • anchors[] – An anchor object represents an HTML](https://slidetodoc.com/presentation_image_h2/d008d28f81c9a97ab7fbb10fee00ef7d/image-55.jpg)








- Slides: 63

159. 339 Lecture Client-side Programming DHTML Dynamic Hypertext Markup Language 1

159. 339 What is DHTML? CSS Javascript DOM, Topics Examples for Discussion

159. 339 Dynamic HTML Cascading style sheets, HTML, DOM and Javascript

DHTML • Collection of technologies forming dynamic clients – HTML (content) content – DOM (data structure) structure – Java. Script (behaviour) behaviour – Cascading Style Sheets (presentation) presentation 159. 339

159. 339 HTML Element

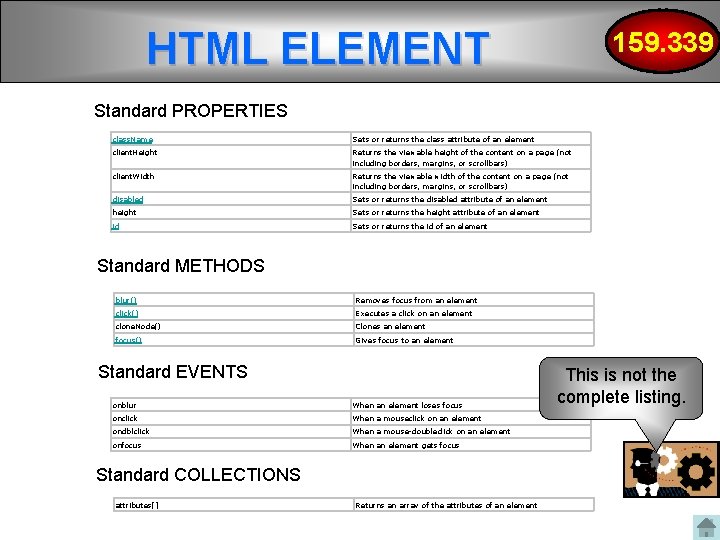
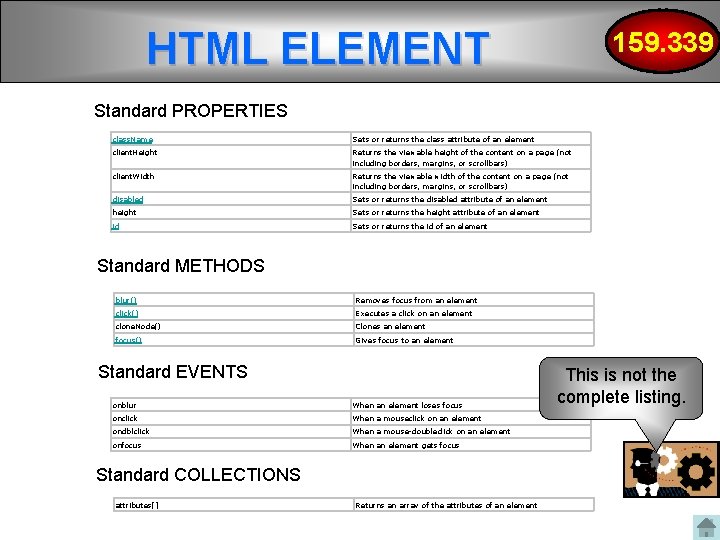
HTML ELEMENT 159. 339 Standard PROPERTIES class. Name Sets or returns the class attribute of an element client. Height Returns the viewable height of the content on a page (not including borders, margins, or scrollbars) client. Width Returns the viewable width of the content on a page (not including borders, margins, or scrollbars) disabled Sets or returns the disabled attribute of an element height Sets or returns the height attribute of an element id Sets or returns the id of an element Standard METHODS blur() Removes focus from an element click() Executes a click on an element clone. Node() Clones an element focus() Gives focus to an element Standard EVENTS onblur When an element loses focus onclick When a mouseclick on an element ondblclick When a mouse-doubleclick on an element onfocus When an element gets focus Standard COLLECTIONS attributes[] Returns an array of the attributes of an element This is not the complete listing.

159. 339 CSS

Cascading Style Sheets 159. 339 • Method for specifying properties for HTML elements – default and specific fonts, colours etc. • Allows easy modification of page styles – Style sheet can be modified rather than editing the html • Style sheet can be embedded in HTML or linked via an external file

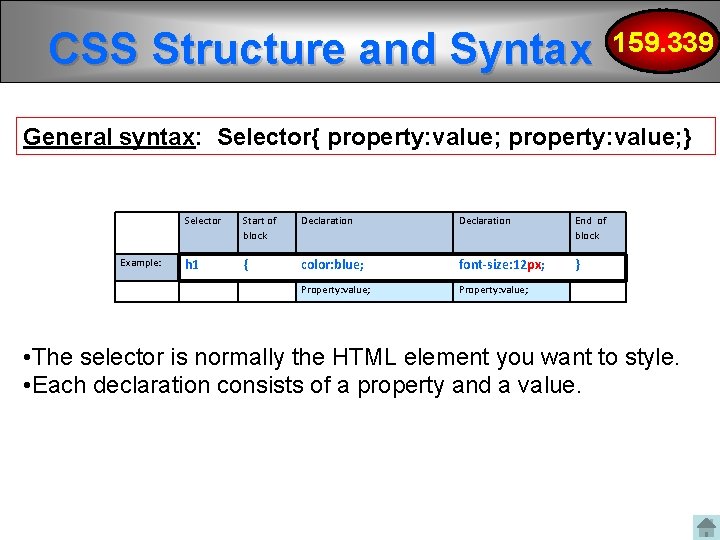
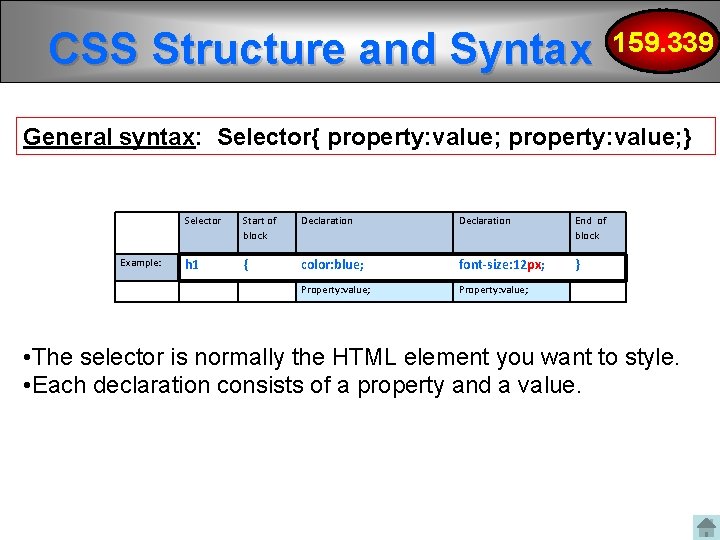
CSS Structure and Syntax 159. 339 General syntax: Selector{ property: value; } Example: Selector Start of block Declaration End of block h 1 { color: blue; font-size: 12 px; } Property: value; • The selector is normally the HTML element you want to style. • Each declaration consists of a property and a value.

CSS Structure & Syntax 159. 339 • CSS declarations always ends with a semicolon, semicolon and declaration groups are surrounded by curly brackets • The comment syntax is just like in C-programming: /* this is a comment */ • You can specify and apply CSS-style formatting to an HTML element either by using an ID selector or a Class selector

Incorporating CSS There are three ways of inserting a style sheet: • External style sheet • Inline style 159. 339

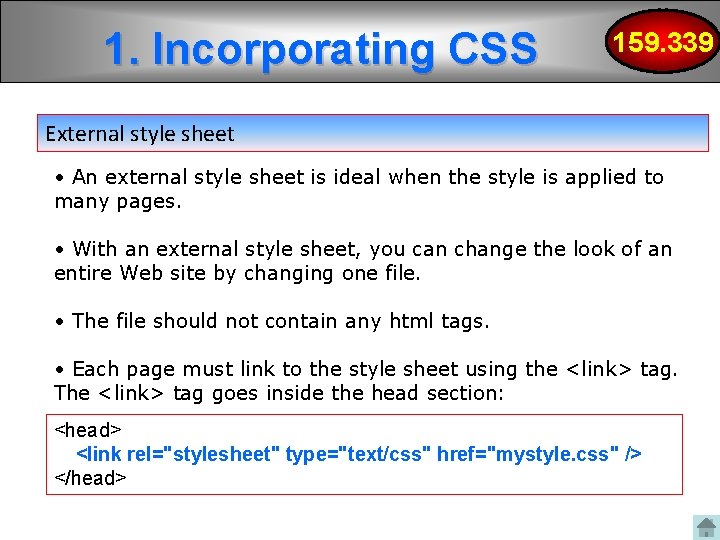
1. Incorporating CSS 159. 339 External style sheet • An external style sheet is ideal when the style is applied to many pages. • With an external style sheet, you can change the look of an entire Web site by changing one file. • The file should not contain any html tags. • Each page must link to the style sheet using the <link> tag. The <link> tag goes inside the head section: <head> <link rel="stylesheet" type="text/css" href="mystyle. css" /> </head>

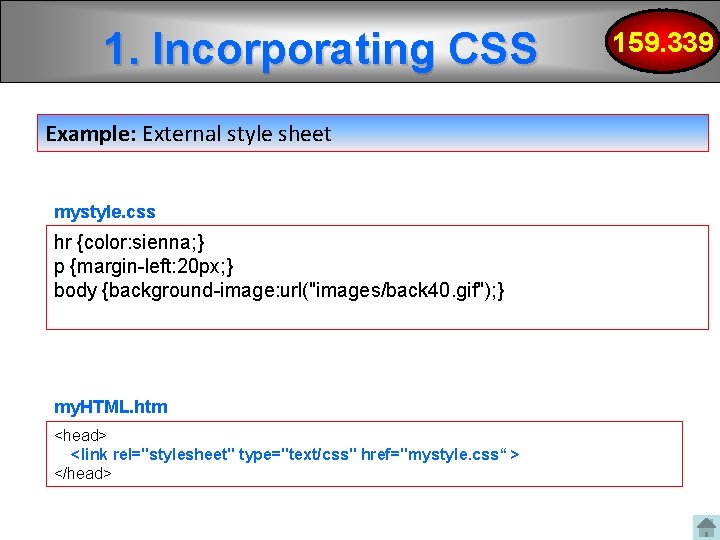
1. Incorporating CSS Example: External style sheet mystyle. css hr {color: sienna; } p {margin-left: 20 px; } body {background-image: url("images/back 40. gif"); } my. HTML. htm <head> <link rel="stylesheet" type="text/css" href="mystyle. css“ > </head> 159. 339

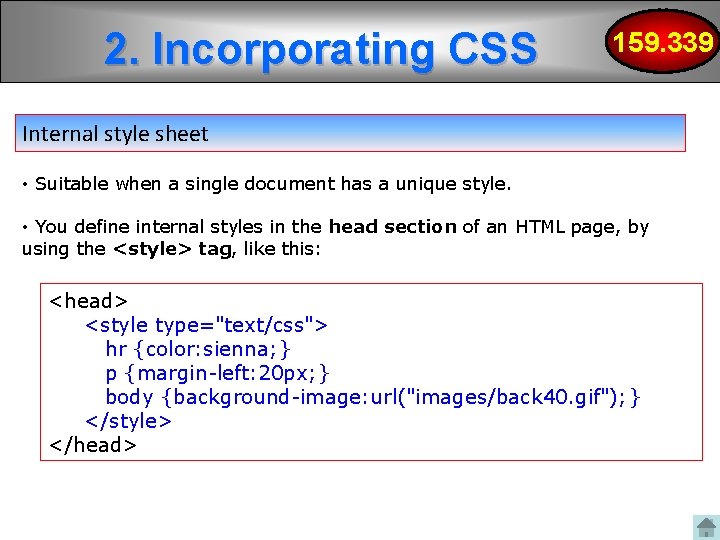
2. Incorporating CSS 159. 339 Internal style sheet • Suitable when a single document has a unique style. • You define internal styles in the head section of an HTML page, by using the <style> tag, like this: <head> <style type="text/css"> hr {color: sienna; } p {margin-left: 20 px; } body {background-image: url("images/back 40. gif"); } </style> </head>

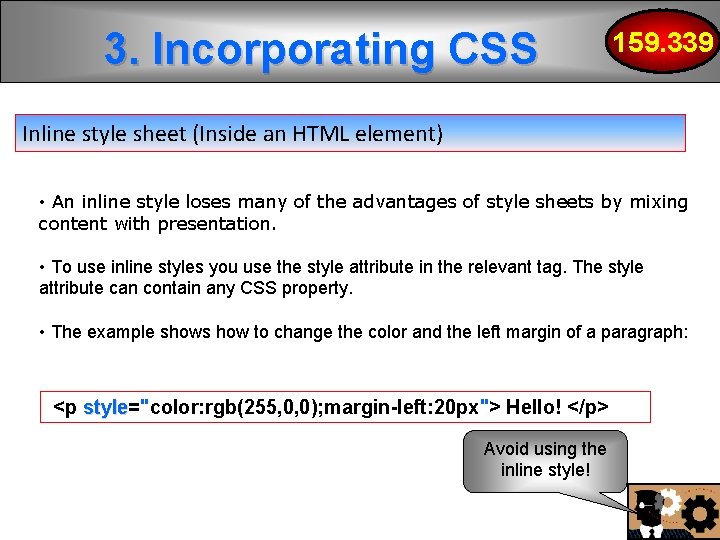
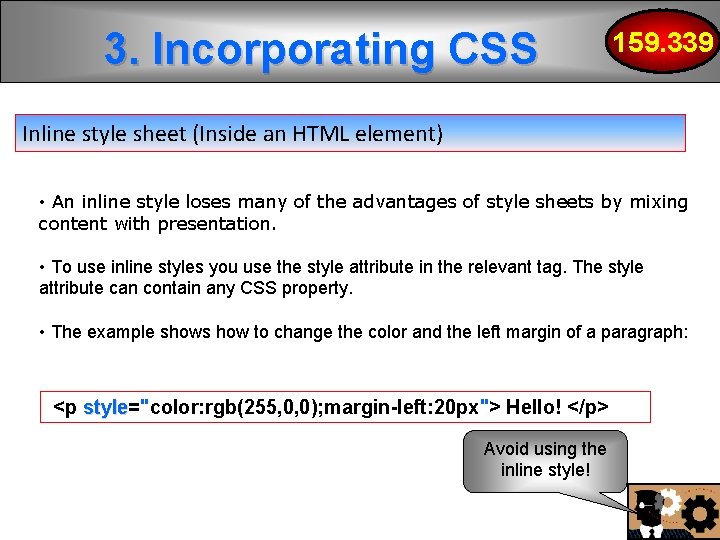
3. Incorporating CSS 159. 339 Inline style sheet (Inside an HTML element) • An inline style loses many of the advantages of style sheets by mixing content with presentation. • To use inline styles you use the style attribute in the relevant tag. The style attribute can contain any CSS property. • The example shows how to change the color and the left margin of a paragraph: <p style="color: rgb(255, 0, 0); margin-left: 20 px"> Hello! </p> style Avoid using the inline style!

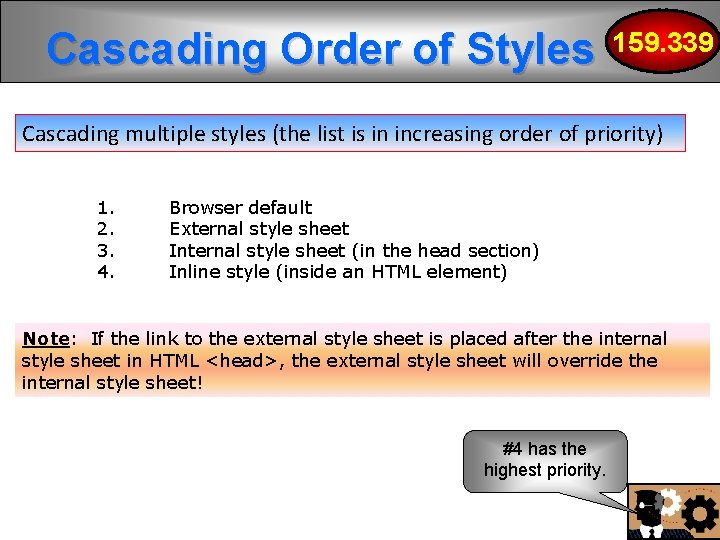
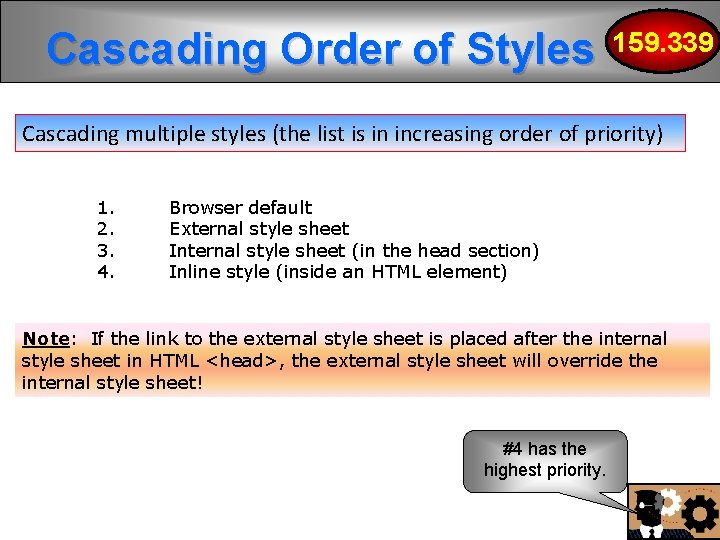
Cascading Order of Styles 159. 339 Cascading multiple styles (the list is in increasing order of priority) 1. 2. 3. 4. Browser default External style sheet Internal style sheet (in the head section) Inline style (inside an HTML element) Note: If the link to the external style sheet is placed after the internal style sheet in HTML <head>, the external style sheet will override the internal style sheet! #4 has the highest priority.

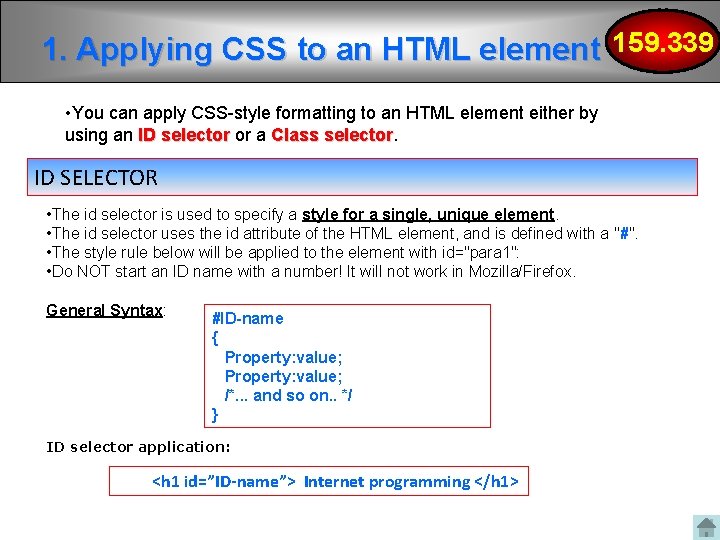
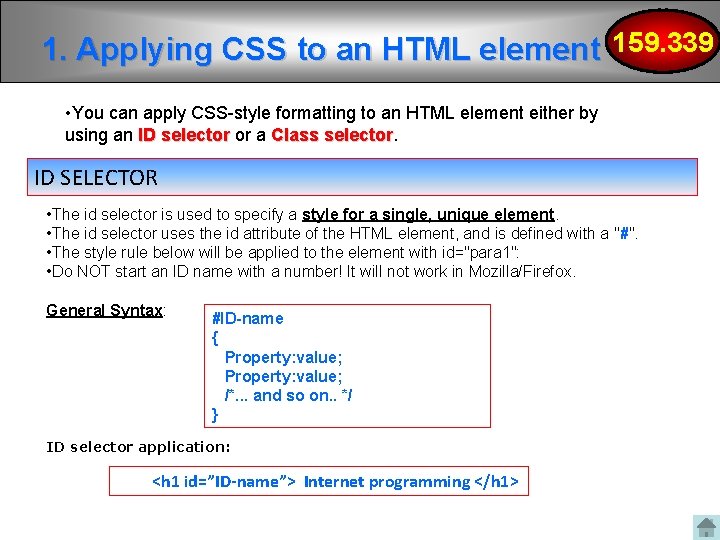
1. Applying CSS to an HTML element 159. 339 • You can apply CSS-style formatting to an HTML element either by using an ID selector or a Class selector ID SELECTOR • The id selector is used to specify a style for a single, unique element. • The id selector uses the id attribute of the HTML element, and is defined with a "#". • The style rule below will be applied to the element with id="para 1": • Do NOT start an ID name with a number! It will not work in Mozilla/Firefox. General Syntax: #ID-name { Property: value; /*. . . and so on. . */ } ID selector application: <h 1 id=”ID-name”> Internet programming </h 1>

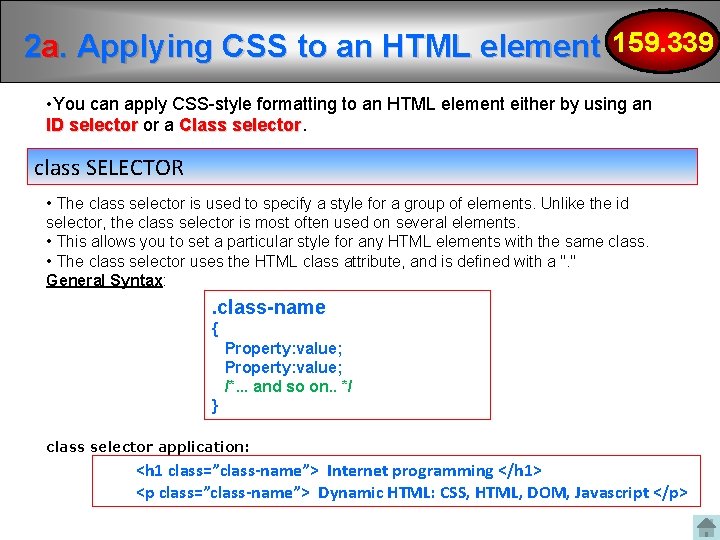
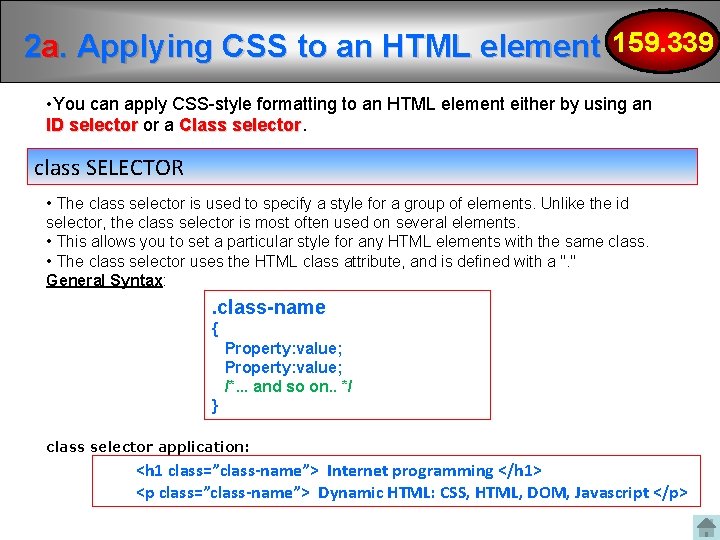
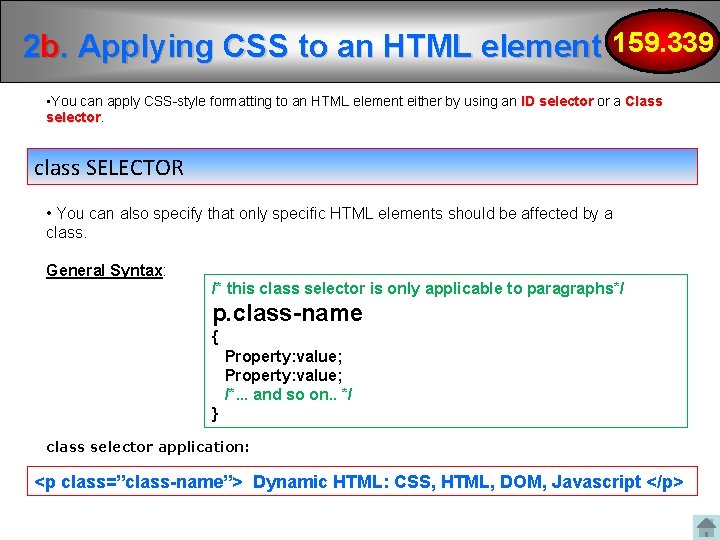
2 a. Applying CSS to an HTML element 159. 339 • You can apply CSS-style formatting to an HTML element either by using an ID selector or a Class selector class SELECTOR • The class selector is used to specify a style for a group of elements. Unlike the id selector, the class selector is most often used on several elements. • This allows you to set a particular style for any HTML elements with the same class. • The class selector uses the HTML class attribute, and is defined with a ". " General Syntax: . class-name { Property: value; /*. . . and so on. . */ } class selector application: <h 1 class=”class-name”> Internet programming </h 1> <p class=”class-name”> Dynamic HTML: CSS, HTML, DOM, Javascript </p>

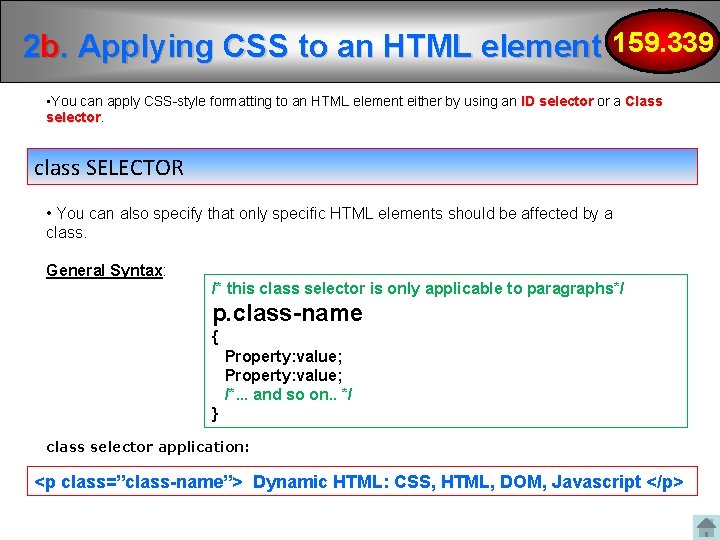
2 b. Applying CSS to an HTML element 159. 339 • You can apply CSS-style formatting to an HTML element either by using an ID selector or a Class selector class SELECTOR • You can also specify that only specific HTML elements should be affected by a class. General Syntax: /* this class selector is only applicable to paragraphs*/ p. class-name { Property: value; /*. . . and so on. . */ } class selector application: <p class=”class-name”> Dynamic HTML: CSS, HTML, DOM, Javascript </p>

CSS Properties Index A continuously updated list of CSS properties can be found here: http: //meiert. com/en/indices/css-properties/ CSS Text: http: //www. w 3 schools. com/css_text. asp CSS Demo: http: //www. w 3 schools. com/css/demo_default. htm CSS Tables: http: //www. w 3 schools. com/css_table. asp 159. 339

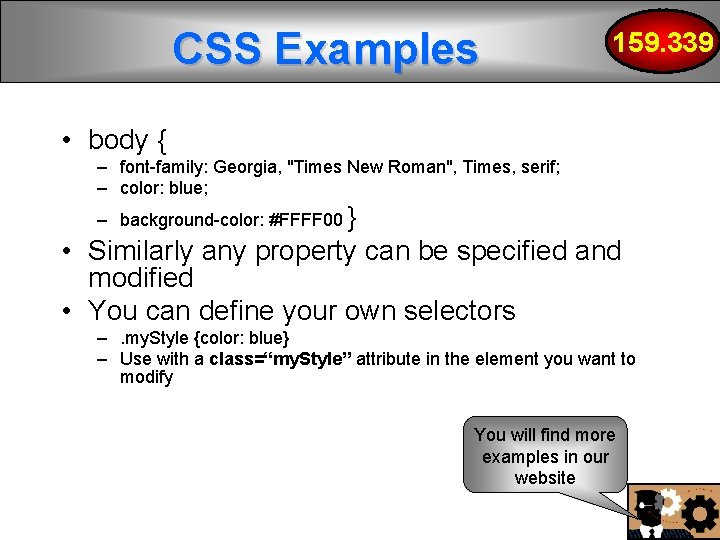
CSS Examples 159. 339 • body { – font-family: Georgia, "Times New Roman", Times, serif; – color: blue; – background-color: #FFFF 00 } • Similarly any property can be specified and modified • You can define your own selectors –. my. Style {color: blue} – Use with a class=“my. Style” attribute in the element you want to modify You will find more examples in our website

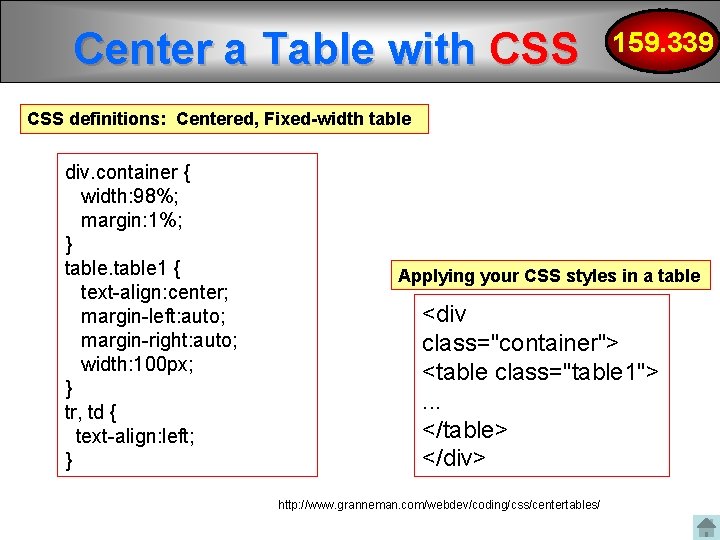
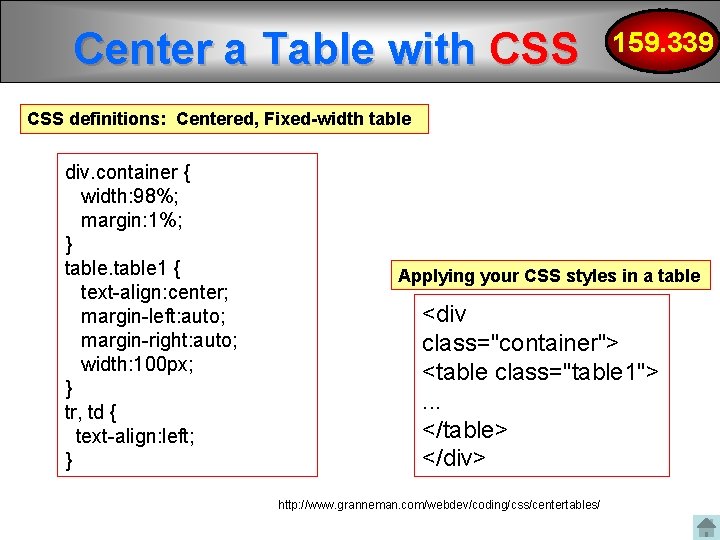
Center a Table with CSS 159. 339 CSS definitions: Centered, Fixed-width table div. container { width: 98%; margin: 1%; } table 1 { text-align: center; margin-left: auto; margin-right: auto; width: 100 px; } tr, td { text-align: left; } Applying your CSS styles in a table <div class="container"> <table class="table 1">. . . </table> </div> http: //www. granneman. com/webdev/coding/css/centertables/

159. 339 Javascript

Java. Scipt 159. 339 • A client-side scripting language – Allows building dynamic user interfaces • Dynamic HTML elements • Client side animation – Modify client view based on user input – Ability to check user input before forwarding to the server • NOTE: Java. Scipt and Java are different – Java. Script is based on a standard ECMA scripting language, Java. Scipt name adopted for marketing reasons (Java was starting to get hot at the time)

Java. Script Basic Concepts • Java. Script is an interpreted language – No need to compile the code • The language is dynamically-typed – No need to declare the type of a variable – The type of a variable can change over time • Need to be careful that the type is not changed accidentally by a programming mistake • Structured Programming constructs – Similar to C – Case-sensitive like C 159. 339

Incorporating Java. Scipt 159. 339 • Java. Scripts can be put in the <body> and in the <head> sections of an HTML page. • To insert a Java. Script into an HTML page, we use the <script> tag. • Inside the <script> tag we use the type attribute to define the scripting language. <html> <body> <script type="text/javascript"> /*. . . and so on. . */ </script> </body> </html>

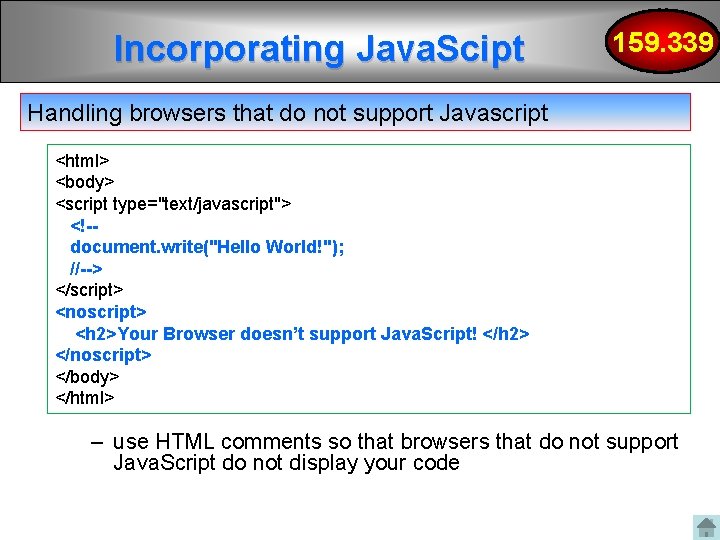
Incorporating Java. Scipt 159. 339 Handling browsers that do not support Javascript <html> <body> <script type="text/javascript"> <!-document. write("Hello World!"); //--> </script> <noscript> <h 2>Your Browser doesn’t support Java. Script! </h 2> </noscript> </body> </html> – use HTML comments so that browsers that do not support Java. Script do not display your code

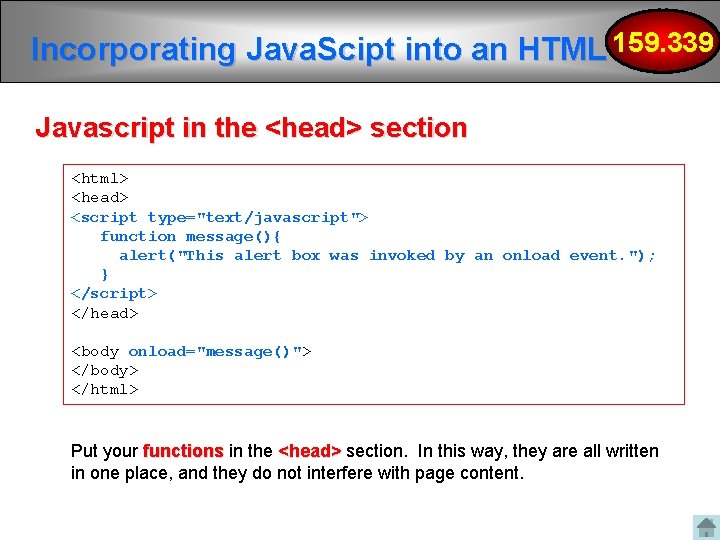
Incorporating Java. Scipt into an HTML 159. 339 Javascript in the <head> section • By default, javascripts in a page is executed automatically when a page loads into the browser. • However, we want to have control over when our scripts will be executed. • Usually, we want them to be called when an event is triggered. In order to do this, we can write our scripts inside a function.

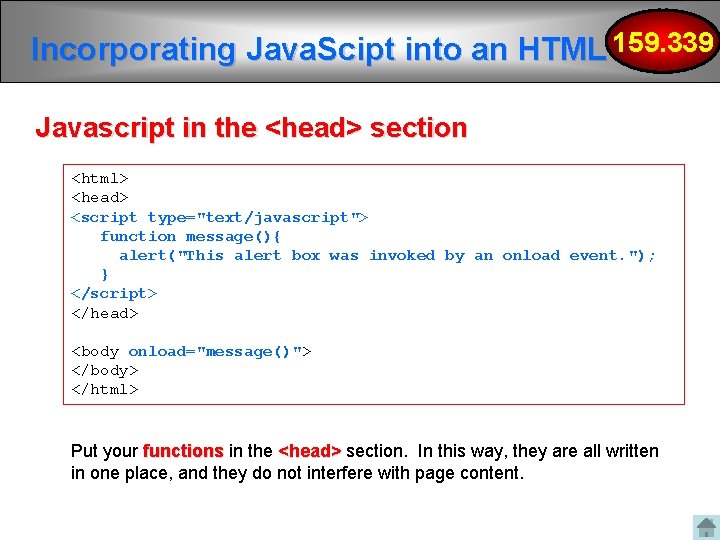
Incorporating Java. Scipt into an HTML 159. 339 Javascript in the <head> section <html> <head> <script type="text/javascript"> function message(){ alert("This alert box was invoked by an onload event. "); } </script> </head> <body onload="message()"> </body> </html> Put your functions in the <head> section. In this way, they are all written in one place, and they do not interfere with page content.

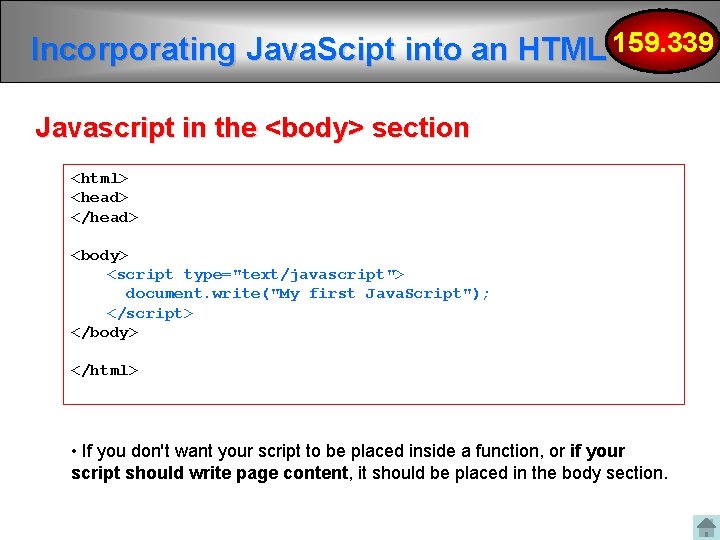
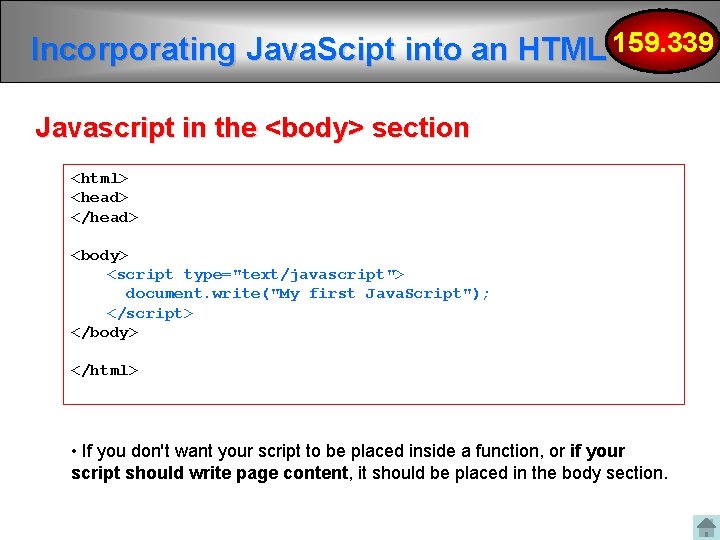
Incorporating Java. Scipt into an HTML 159. 339 Javascript in the <body> section <html> <head> </head> <body> <script type="text/javascript"> document. write("My first Java. Script"); </script> </body> </html> • If you don't want your script to be placed inside a function, or if your script should write page content, it should be placed in the body section.

Incorporating Java. Scipt into an HTML 159. 339 Javascript in the <head> and <body> sections • You can place an unlimited number of scripts in your document, so you can have scripts in both the <body> and the <head> sections.

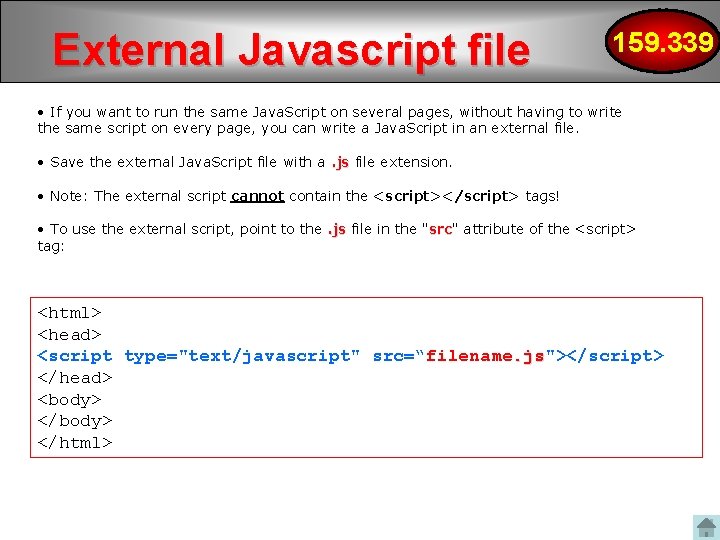
External Javascript file 159. 339 • If you want to run the same Java. Script on several pages, without having to write the same script on every page, you can write a Java. Script in an external file. • Save the external Java. Script file with a. js file extension. • Note: The external script cannot contain the <script></script> tags! • To use the external script, point to the. js file in the "src" src attribute of the <script> tag: <html> <head> <script type="text/javascript" src=“filename. js"></script>. js </head> <body> </html>

159. 339 Java. Script Programming Constructs • All standard C operators can be used in Java. Script – +, -, *, /, +=, -=, ==, !=, <, >, >=, <=, %, &&, ||, ! – Also can add strings (concatenate) • Str 3= Str 1+ Str 2; – if, if … else, switch… case…, for …, while …, do … while • Can all be used as in C • The semicolon is optional (according to the Java. Script standard). It allows you to write multiple statements in one line.

Variables • Java. Script variables are used to hold values or expressions. • A variable can have a short name, like x, or a more descriptive name, like car. Name • Rules for Java. Script variable names: • Variable names are case sensitive (y and Y are two different variables) • Variable names must begin with a letter or the underscore character • Note: Because Java. Script is case-sensitive, variable names are case-sensitive. 159. 339

Variables � If you declare a variable within a function, the variable can only be accessed within that function. When you exit the function, the variable is destroyed. These variables are called local variables. You can have local variables with the same name in different functions, because each is recognized only by the function in which it is declared. � If you declare a variable outside a function, all the functions on your page can access it. The lifetime of these variables starts when they are declared, and ends when the page is closed. 159. 339

Variables 159. 339 • A variable's value can change during the execution of a script. You can refer to a variable by its name to display or change its value. • You can declare Java. Script variables with the var statement: ovar x; ovar user. Name=”Napoleon”; //use double quotes to assign a text value • If you assign values to variables that have not yet been declared, the variables will automatically be declared. • If you redeclare a Java. Script variable, it will not lose its original value. ovar z=100; ovar z; A. If you add a number and a string, the result will be a string!

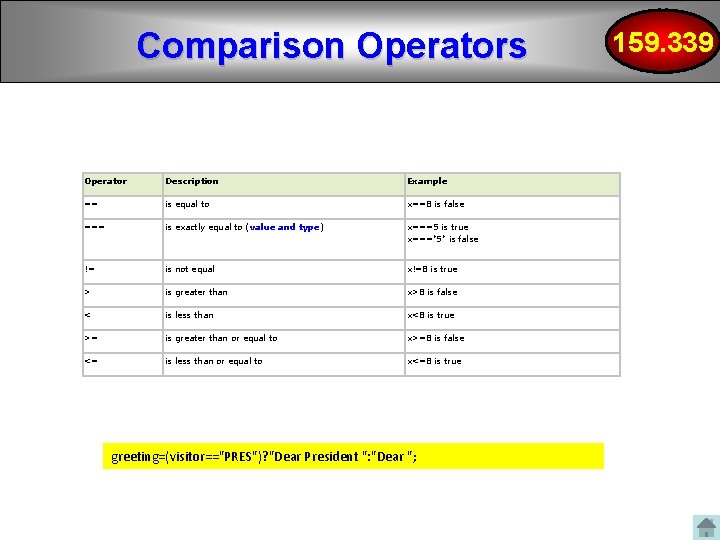
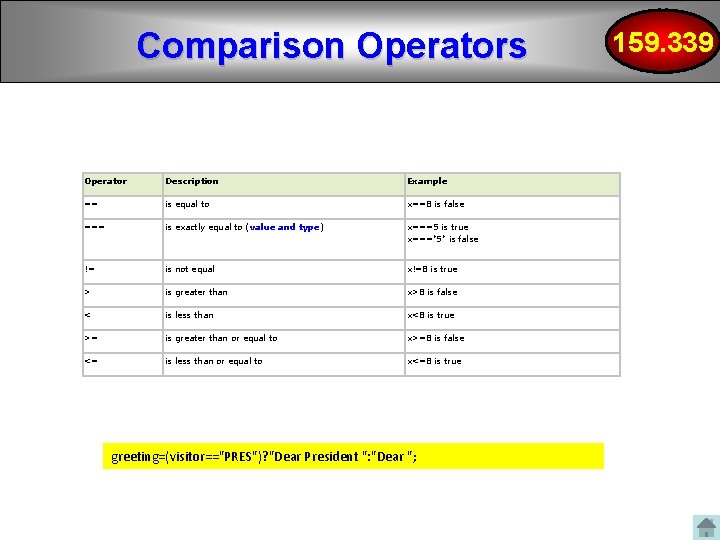
Comparison Operators Operator Description Example == is equal to x==8 is false === is exactly equal to (value and type) x===5 is true x==="5" is false != is not equal x!=8 is true > is greater than x>8 is false < is less than x<8 is true >= is greater than or equal to x>=8 is false <= is less than or equal to x<=8 is true greeting=(visitor=="PRES")? "Dear President ": "Dear "; 159. 339

Java. Script Functions • Functions declared as in C – But no data types – E. g. myfun(){ document. write(“myfunction”); } • Functions can take parameters – E. g. myfun(X){ document. write(“Value: ”+X); } • Functions can return values – E. g. myfun(X, Y){ return X+Y; } 159. 339

Popup Boxes 159. 339 Alert Box An alert box is often used if you want to make sure information comes through to the user. When an alert box pops up, the user will have to click "OK" to proceed. Confirm Box A confirm box is often used if you want the user to verify or accept something. When a confirm box pops up, the user will have to click either "OK" or "Cancel" to proceed. If the user clicks "OK", the box returns true. If the user clicks "Cancel", the box returns false. Prompt Box A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null.

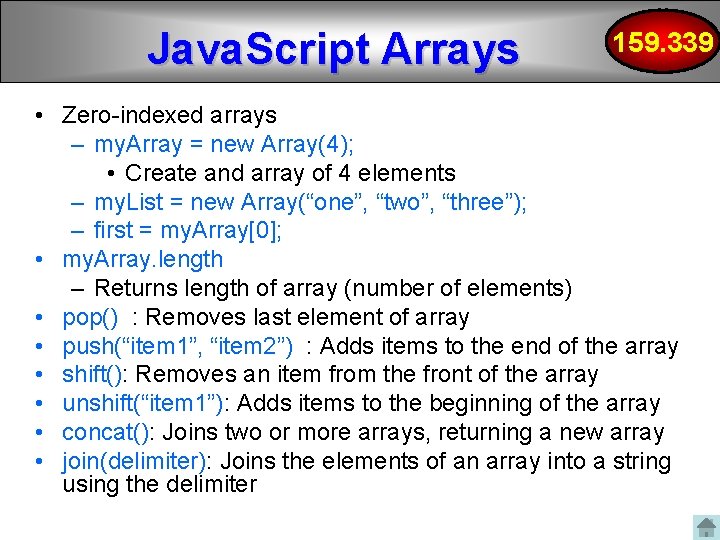
Java. Script Arrays 159. 339 • Zero-indexed arrays – my. Array = new Array(4); • Create and array of 4 elements – my. List = new Array(“one”, “two”, “three”); – first = my. Array[0]; • my. Array. length – Returns length of array (number of elements) • pop() : Removes last element of array • push(“item 1”, “item 2”) : Adds items to the end of the array • shift(): Removes an item from the front of the array • unshift(“item 1”): Adds items to the beginning of the array • concat(): Joins two or more arrays, returning a new array • join(delimiter): Joins the elements of an array into a string using the delimiter

Catching Errors 159. 339 • The try. . . catch statement allows you to test a block of code for errors. • We would want to test our codes properly before making it publicly accessible. • We can test our codes for any error by using the try and catch clauses. try{ //Run some code here } catch(err){ //Handle errors here }

Catching Errors 159. 339 Throw statement • The exception can be a string, integer, Boolean or an object. • Note that throw is written in lowercase letters. Using uppercase letters will generate a Java. Script error! • The throw statement allows you to create an exception. If you use this statement together with the try. . . catch statement, you can control program flow and generate accurate error messages. Syntax: throw(exception)

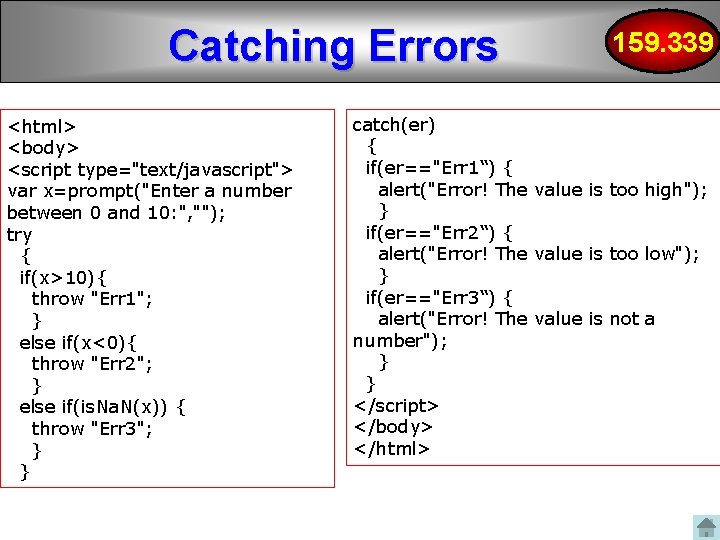
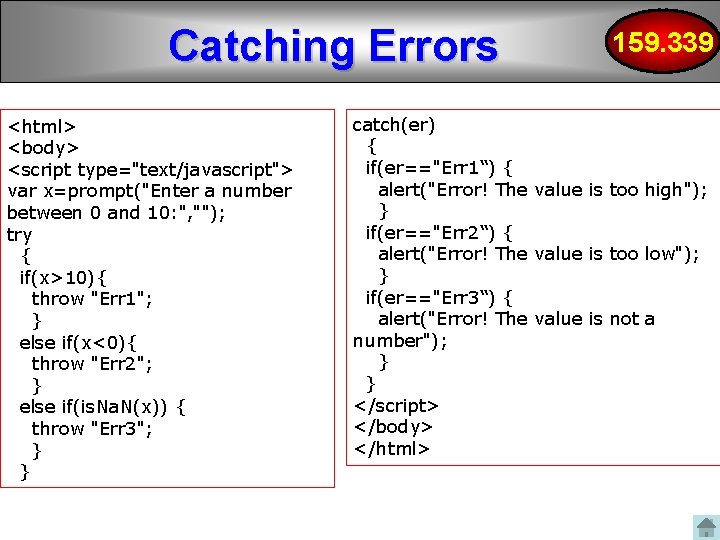
Catching Errors <html> <body> <script type="text/javascript"> var x=prompt("Enter a number between 0 and 10: ", ""); try { if(x>10){ throw "Err 1"; } else if(x<0){ throw "Err 2"; } else if(is. Na. N(x)) { throw "Err 3"; } } 159. 339 catch(er) { if(er=="Err 1“) { alert("Error! The value is too high"); } if(er=="Err 2“) { alert("Error! The value is too low"); } if(er=="Err 3“) { alert("Error! The value is not a number"); } } </script> </body> </html>

HTML Document Object Model 159. 339 • The HTML document is available to your java. Script code as an object tree. – The root of this tree is the document object. – All the elements in the document are built under this tree • You can refer to each element using its element ID or Name – specify a unique name or id for each element • We shall return to the Document Object Model later on when we look at XML.

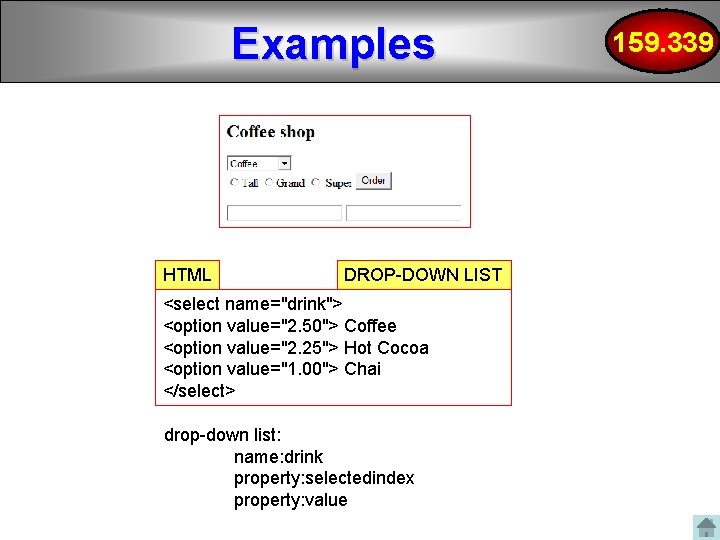
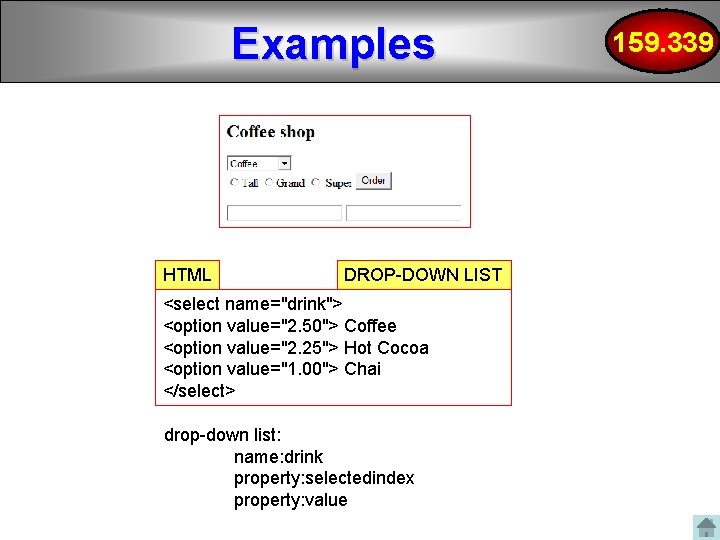
Examples HTML DROP-DOWN LIST <select name="drink"> <option value="2. 50"> Coffee <option value="2. 25"> Hot Cocoa <option value="1. 00"> Chai </select> drop-down list: name: drink property: selectedindex property: value 159. 339

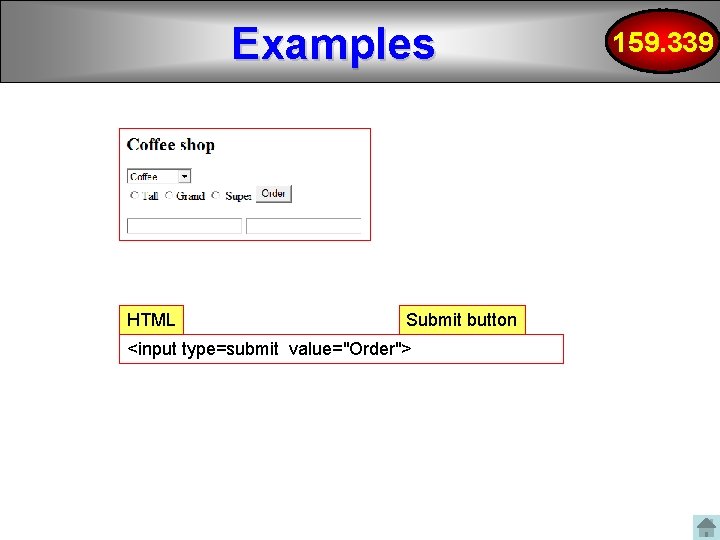
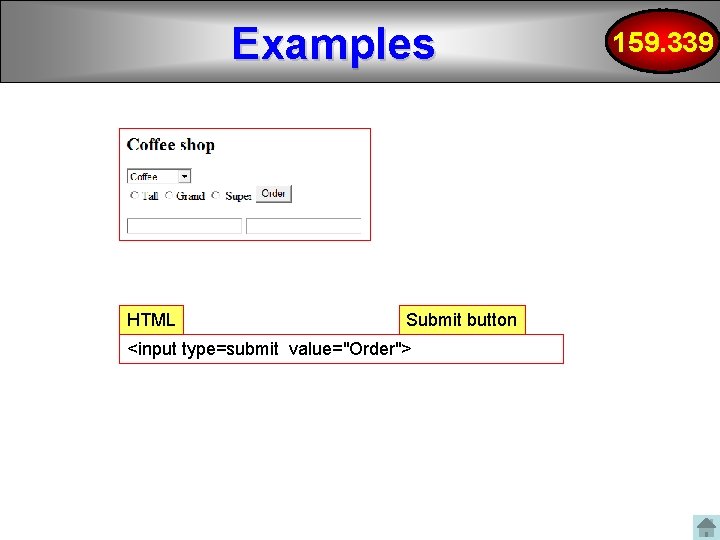
Examples HTML Submit button <input type=submit value="Order"> 159. 339

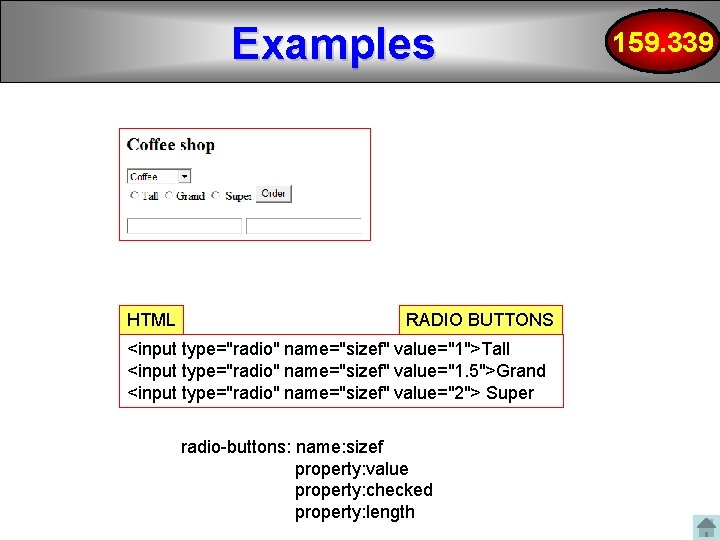
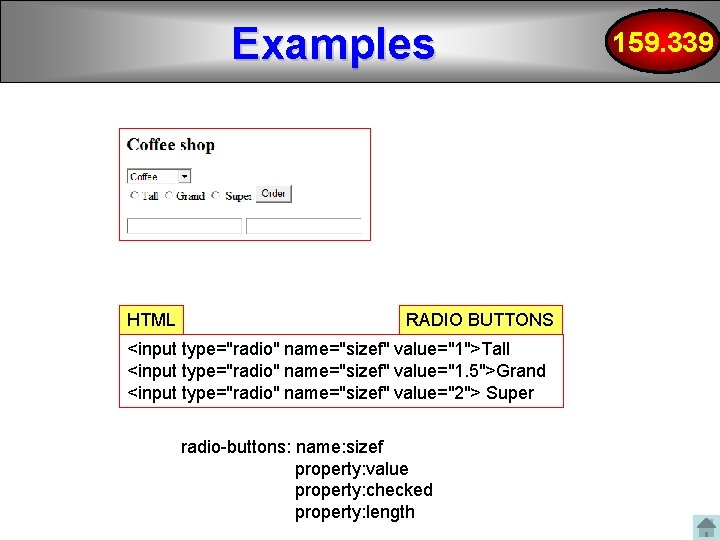
Examples HTML RADIO BUTTONS <input type="radio" name="sizef" value="1">Tall <input type="radio" name="sizef" value="1. 5">Grand <input type="radio" name="sizef" value="2"> Super radio-buttons: name: sizef property: value property: checked property: length 159. 339

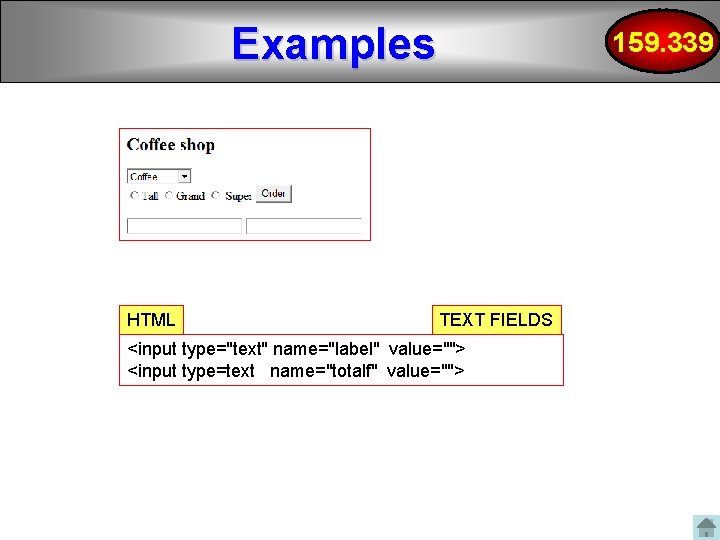
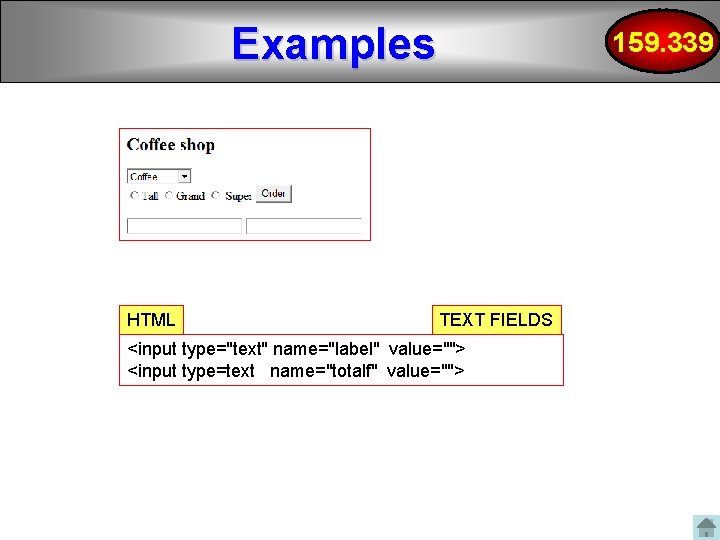
Examples HTML 159. 339 TEXT FIELDS <input type="text" name="label" value=""> <input type=text name="totalf" value="">

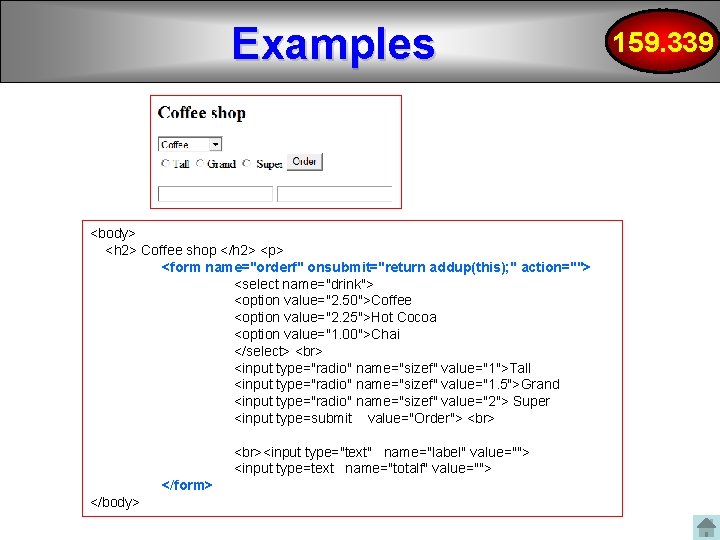
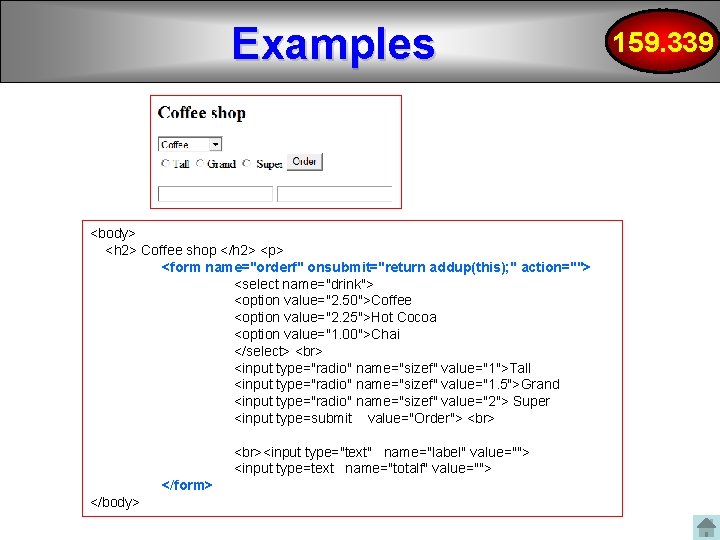
Examples <body> <h 2> Coffee shop </h 2> <p> <form name="orderf" onsubmit="return addup(this); " action=""> <select name="drink"> <option value="2. 50">Coffee <option value="2. 25">Hot Cocoa <option value="1. 00">Chai </select> <input type="radio" name="sizef" value="1">Tall <input type="radio" name="sizef" value="1. 5">Grand <input type="radio" name="sizef" value="2"> Super <input type=submit value="Order"> <input type="text" name="label" value=""> <input type=text name="totalf" value=""> </form> </body> 159. 339

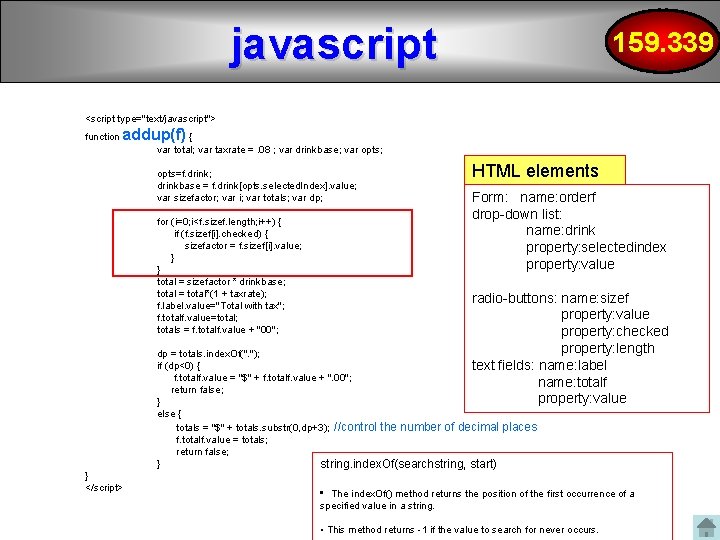
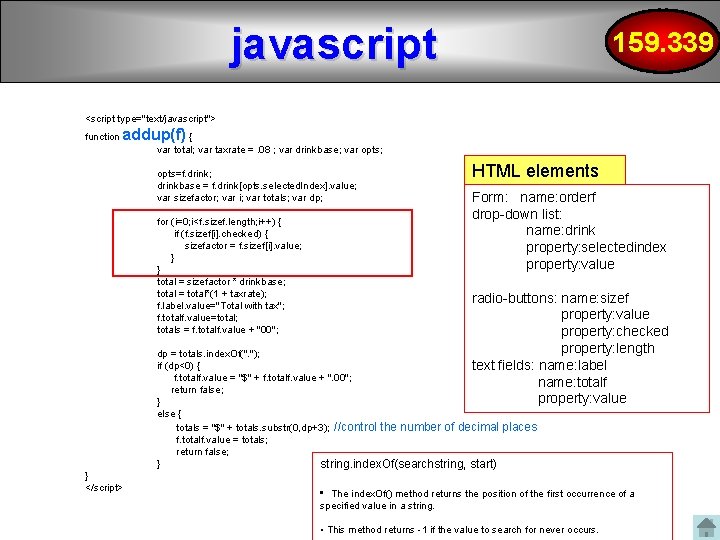
javascript 159. 339 <script type="text/javascript"> function addup(f) { var total; var taxrate =. 08 ; var drinkbase; var opts; opts=f. drink; drinkbase = f. drink[opts. selected. Index]. value; var sizefactor; var i; var totals; var dp; for (i=0; i<f. sizef. length; i++) { if (f. sizef[i]. checked) { sizefactor = f. sizef[i]. value; } } total = sizefactor * drinkbase; total = total*(1 + taxrate); f. label. value="Total with tax"; f. totalf. value=total; totals = f. totalf. value + "00"; } </script> HTML elements Form: name: orderf drop-down list: name: drink property: selectedindex property: value radio-buttons: name: sizef property: value property: checked property: length text fields: name: label name: totalf property: value dp = totals. index. Of(". "); if (dp<0) { f. totalf. value = "$" + f. totalf. value + ". 00"; return false; } else { totals = "$" + totals. substr(0, dp+3); //control the number of decimal f. totalf. value = totals; return false; } string. index. Of(searchstring, start) places • The index. Of() method returns the position of the first occurrence of a specified value in a string. • This method returns -1 if the value to search for never occurs.

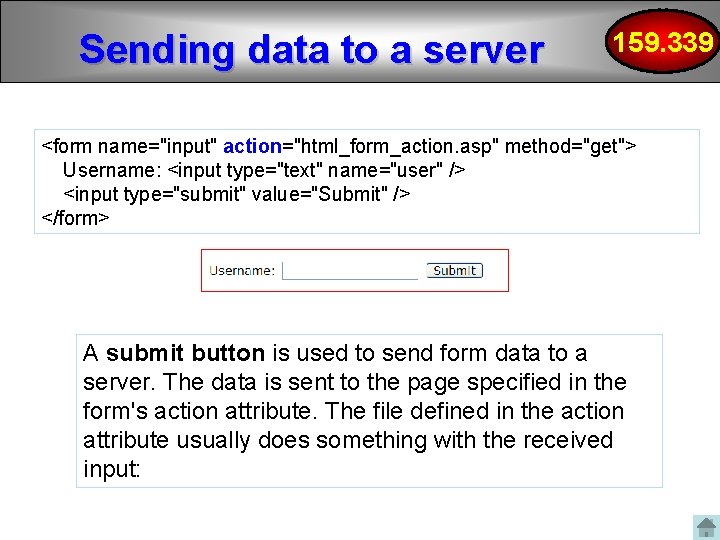
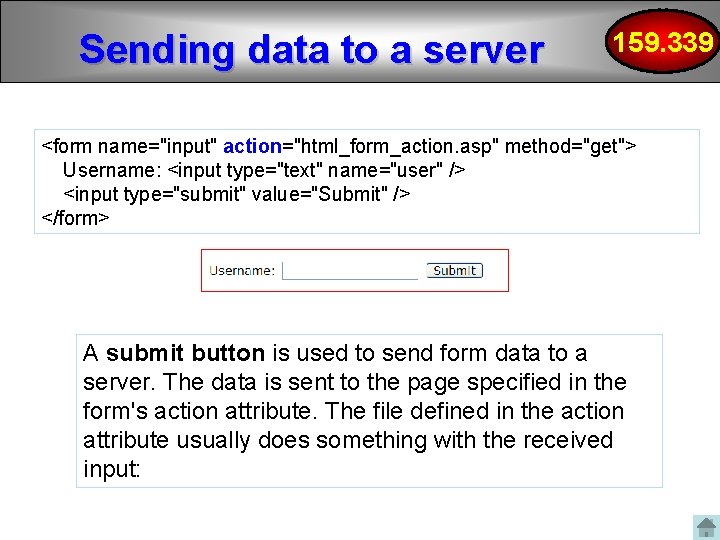
Sending data to a server 159. 339 <form name="input" action="html_form_action. asp" method="get"> Username: <input type="text" name="user" /> <input type="submit" value="Submit" /> </form> A submit button is used to send form data to a server. The data is sent to the page specified in the form's action attribute. The file defined in the action attribute usually does something with the received input:

Client-side (Browser) Objects 159. 339 Window object: § Represents an open window in a browser. § Information about the windows this document is nested in. § not a W 3 C standard, but all major browsers support it.

Client-side (Browser) Objects 159. 339 Navigator object: Information about the clients browser § You can access this object to learn about the name, version and platform where the browser was compiled. § It also tells us if the browser is Java-enabled. § not a W 3 C standard, but all major browsers support it. History object: § Information about the URLs visited by the user within the browser’s window § window. history For more information on the history object: https: //developer. mozilla. org/en/window. history Screen object: § Information about the clients screen (e. g. resolution, width and height of the screen – excluding the taskbar § not a W 3 C standard, but all major browsers support it. § window. screen

Client-side (Browser) Objects 159. 339 Location object: § window. location § not a W 3 C standard, but all major browsers support it. § Information about the current URL o Hostname, port number, protocol, query portion
![HTML DOM Collections 159 339 anchors An anchor object represents an HTML HTML DOM Collections 159. 339 • anchors[] – An anchor object represents an HTML](https://slidetodoc.com/presentation_image_h2/d008d28f81c9a97ab7fbb10fee00ef7d/image-55.jpg)
HTML DOM Collections 159. 339 • anchors[] – An anchor object represents an HTML hyperlink (bookmark, URL). – Any anchors with a name or id • applets[] • embeds[] – List of embedded objects, browser must have appropriate viewer • forms[] • images[] • links[] – Any anchors with an href

HTML DOM Properties 159. 339 • body • cookie • domain – Servers domain • referrer – URL of document that loaded current document • title • URL

HTML DOM Methods • get. Element. By. Id("id") – Not W 3 C standard • • • get. Elements. By. Name("name") open("mimetype"[, replace]) write("str") writeln("str") close() 159. 339

Java. Script Event Handling 159. 339 • As the Page loads and the user interacts with the web page events are generated – onload: of document body – onmouseover, onmouseout, onclick, ondblclick, onmousedown, onmouseup, onmousemove – onfocus, onresize – onkeydown, onkeypress, onkeyup – onsubmit, onchange

Java. Script Event Handling 159. 339 • Let’s look at an event handling example Javascript-16 - Events. html

159. 339 Java. Script? How powerful is Java. Script? This was taken from a news clip At the USENIX annual conference last month (June 2010), Gmail engineer Adam de Boor surprised the audience by noting that the company's Gmail service was written entirely in Java. Script, Java. Script and that all of its code, around 443, 000 lines worth, was written by hand. http: //infoworld. com/d/developer-world/google-executive-frustrated-java-c-complexity-375 This recent news says it all! ; )

159. 339 This was taken from a news clip He noted that while Java is more expressive, it is also more verbose. "At this point to me it's a matter of choice which language you use, " de Boor said. Java. Script is one of a whole batch of languages -- others include Ruby and Python -- that have been developed over the past 10 years in response to the growing complexity of C++ and Java. While having a simpler syntax, such languages have their drawbacks as well, he argued. http: //infoworld. com/d/developer-world/google-executive-frustrated-java-c-complexity-375

159. 339 This was taken from a news clip These new languages tend to be slower, don't scale as well, and can harbor more errors, Pike elaborated. The languages tend to be interpreted rather than compiled, compiled meaning the programs written in such languages aren't compiled before running, so tend to run slower as a result. They also tend to be dynamically typed, meaning programmers don't need to specify what type of data their variables will hold. "Dynamic typing is not necessarily good. You get static errors at run time which you really should be able to catch at compile time, " he said. With all this in mind, Pike then described Go as an attempt to fuse the best attributes of both sets of languages. http: //infoworld. com/d/developer-world/google-executive-frustrated-java-c-complexity-375

Summary 159. 339 Main points to remember: • Dynamic web sites as opposed to static websites • Cascading style sheets • Javascript as a client-side programming language • HTML Document Object Model Exercises: • Again, look at real web sites - this time those based on CSS and serve Javascript. Ask yourselves: What’s happening at the client side? What’s happening at the server side?