11 Java Script Dynamic HTML 11 Java Script

































































































- Slides: 97

11장 Java. Script와 Dynamic HTML






11장 Java. Script와 Dynamic HTML w HTML 4. 0 • 최신 HTML 표준 • Netscape Navigator와 Internet Explorer의 서로 다른 동적 HTML에 대한 해법 • 1997년 12월 18일 W 3 C Recommendation http: //www. w 3. org/TR/REC-html 40 -971218 • 1998년 4월 28일 W 3 C Revision http: //www. w 3. org/TR/REC-html 40/ 7


11장 Java. Script와 Dynamic HTML 11. 2 Java. Script의 함수와 이벤트 및 객체의 처리 11. 2. 1 Java. Script의 기초 (1) Java. Script의 삽입 w <SCRIPT> tag내에 Statement와 Function 정의 w Event 처리기는 HTML tag안에서 이용 w <SCRIPT>태그의 형식 : <SCRIPT> Java. Script Statements와 Functions </SCRIPT> w 주의할 점 : Java. Script는 대소문자를 구분 9

















11장 Java. Script와 Dynamic HTML (3) 이벤트의 종류 26


11장 Java. Script와 Dynamic HTML w Date 객체 • 날짜와 시간에 대해서는 Date 객체를 통해서 조작 • 현재의 날짜와 시간을 알려면 : today = new Date() • Date 객체 생성 방법 • new Date() • new Date(miliseconds) • new Date(datestring) • new Date(year, month, day, hours, minute, seconds) • milisecond는 1970년 1월 1일 0시를 기준으로 해서 현재까지 몇 milisecond가 지났는 가를 가지고 날짜를 만들고, datestring의 형태는 "month day, year hours: minutes: seconds"로 표시 28



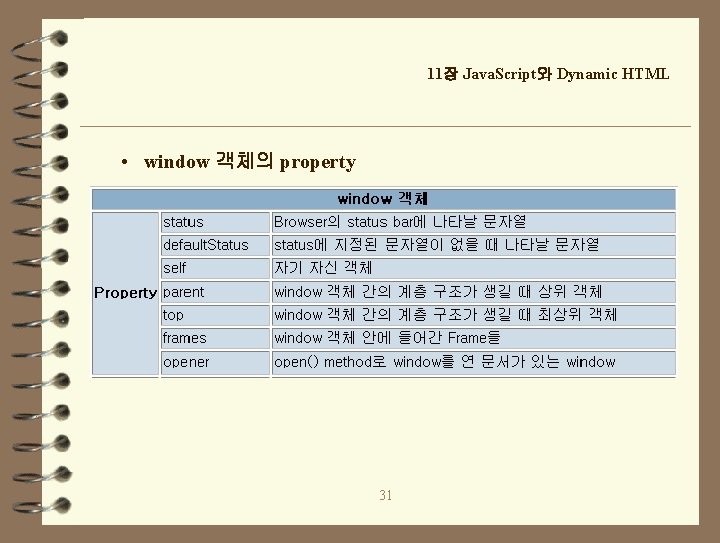
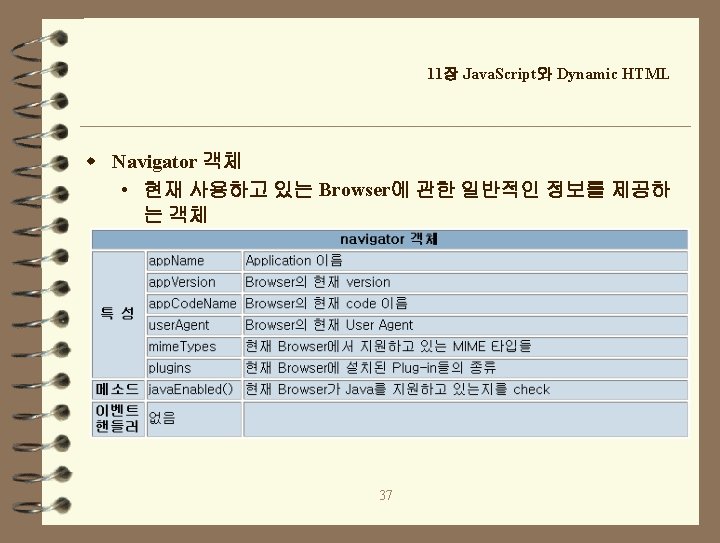
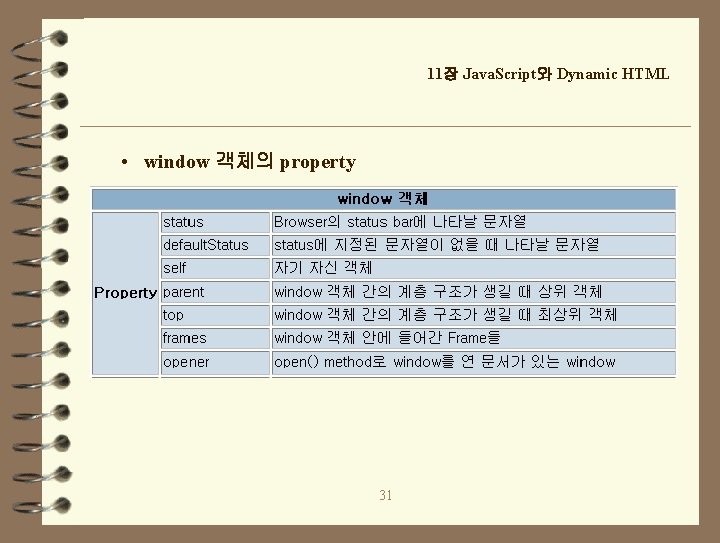
11장 Java. Script와 Dynamic HTML • window 객체의 property 31

11장 Java. Script와 Dynamic HTML • window 객체의 method와 event handler 32


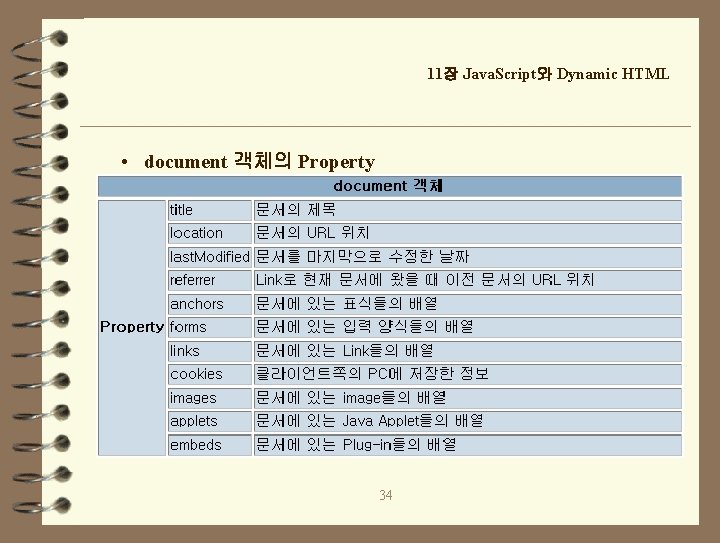
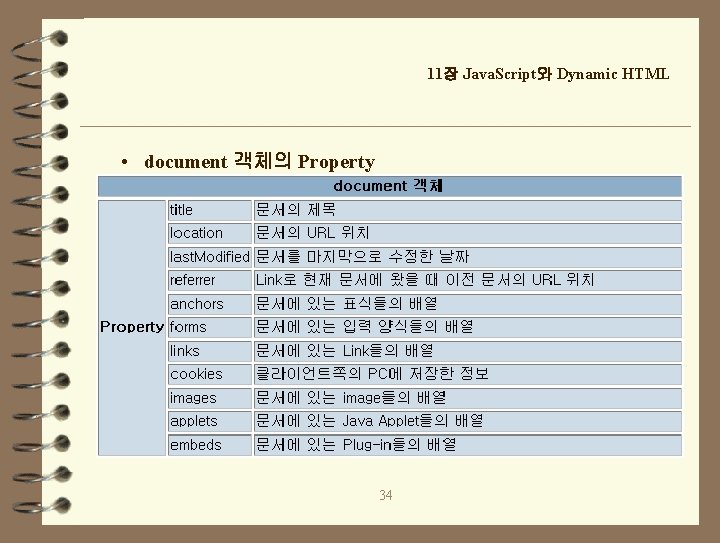
11장 Java. Script와 Dynamic HTML • document 객체의 Property 34

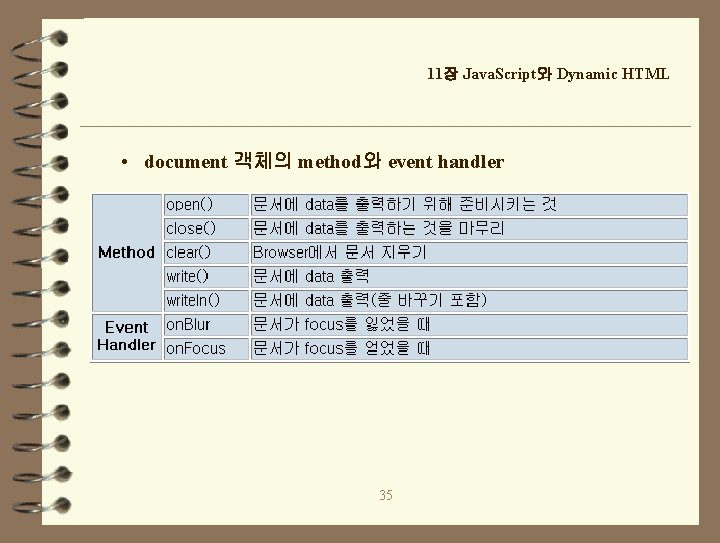
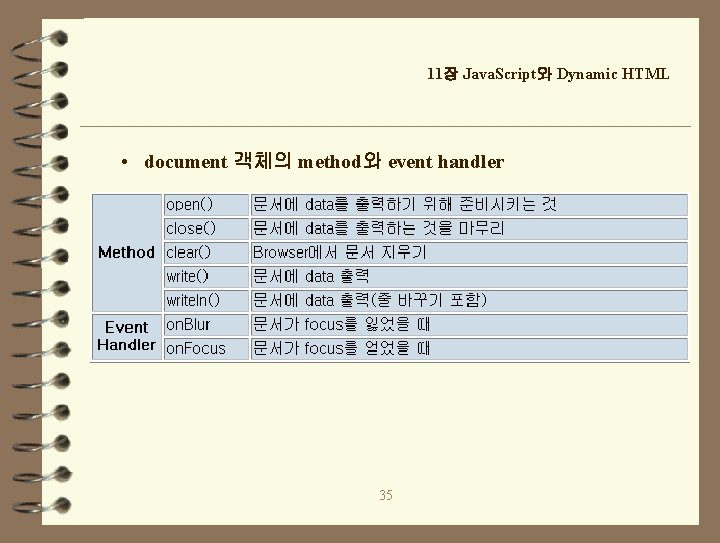
11장 Java. Script와 Dynamic HTML • document 객체의 method와 event handler 35

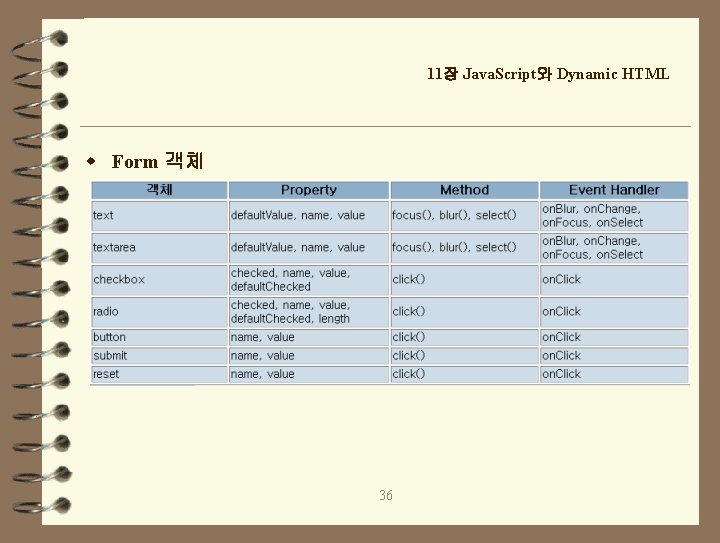
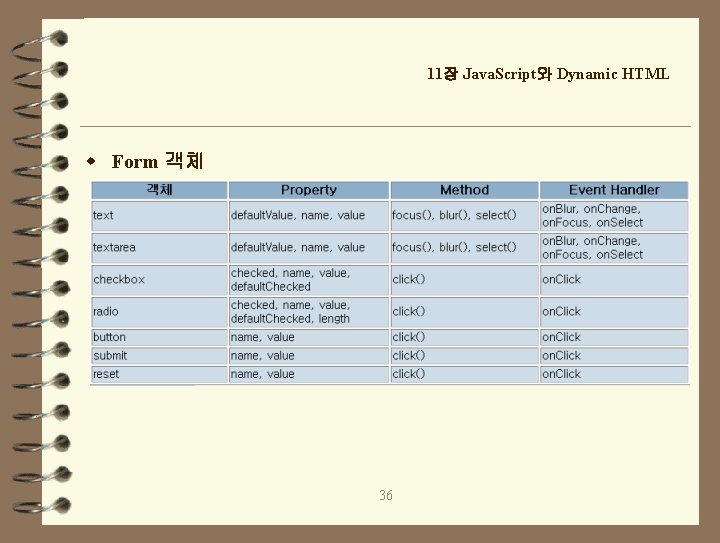
11장 Java. Script와 Dynamic HTML w Form 객체 36








11장 Java. Script와 Dynamic HTML • 형식 <HEAD> <STYLE TYPE=". . . "> 이 부분에 스타일 정보가 들어간다. </STYLE> </HEAD> 44





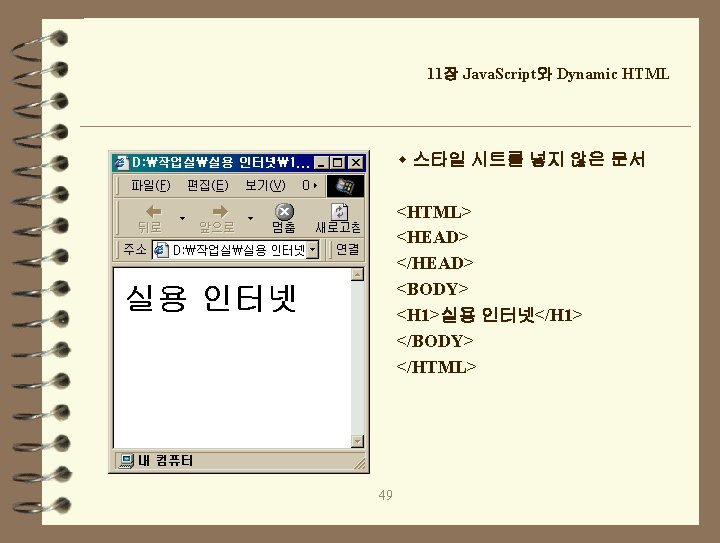
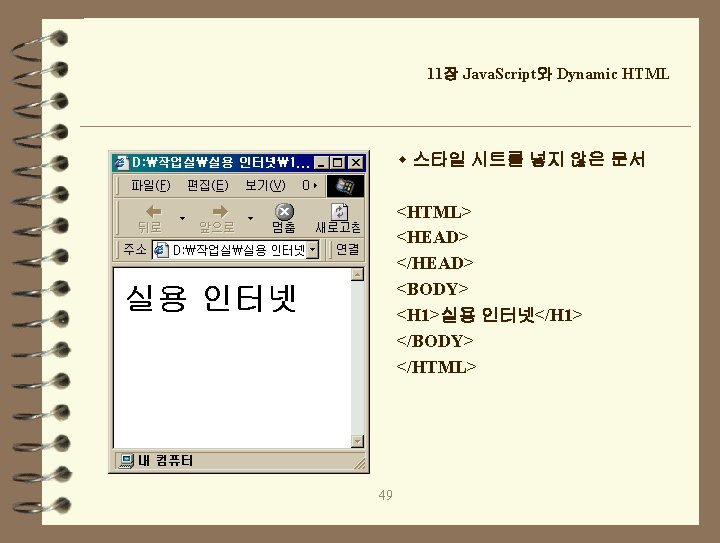
11장 Java. Script와 Dynamic HTML w 스타일 시트를 넣지 않은 문서 <HTML> <HEAD> </HEAD> <BODY> <H 1>실용 인터넷</H 1> </BODY> </HTML> 49

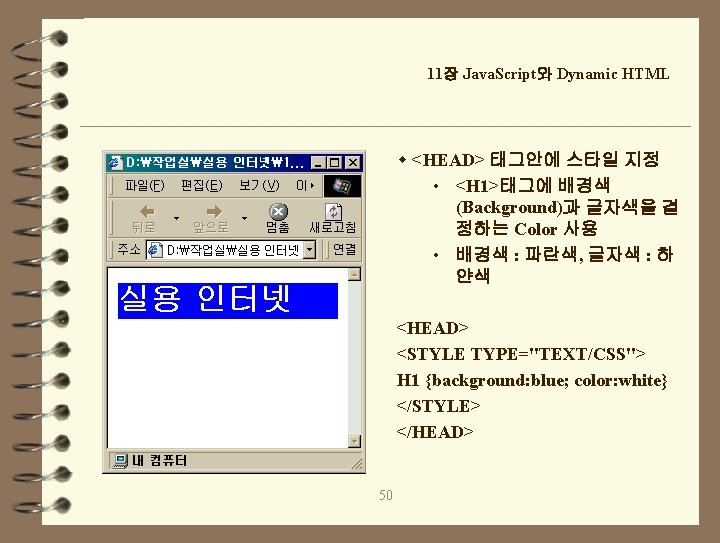
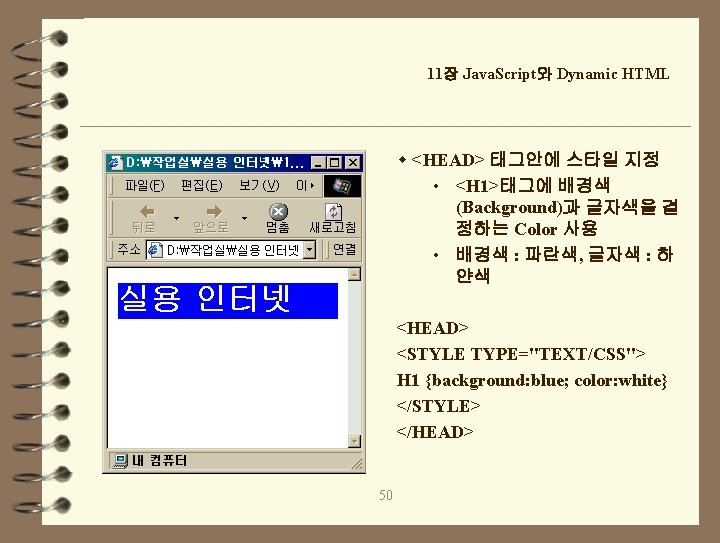
11장 Java. Script와 Dynamic HTML w <HEAD> 태그안에 스타일 지정 • <H 1>태그에 배경색 (Background)과 글자색을 결 정하는 Color 사용 • 배경색 : 파란색, 글자색 : 하 얀색 <HEAD> <STYLE TYPE="TEXT/CSS"> H 1 {background: blue; color: white} </STYLE> </HEAD> 50

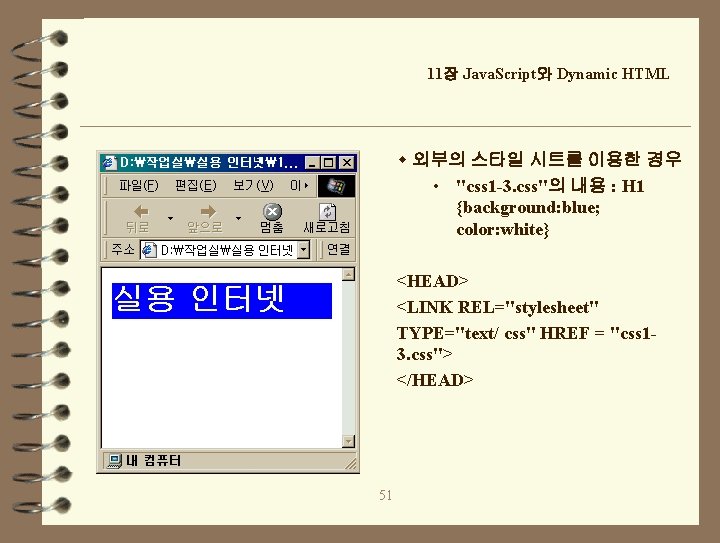
11장 Java. Script와 Dynamic HTML w 외부의 스타일 시트를 이용한 경우 • "css 1 -3. css"의 내용 : H 1 {background: blue; color: white} <HEAD> <LINK REL="stylesheet" TYPE="text/ css" HREF = "css 13. css"> </HEAD> 51





11장 Java. Script와 Dynamic HTML w 색과 배경 속성 w 폰트 속성 56

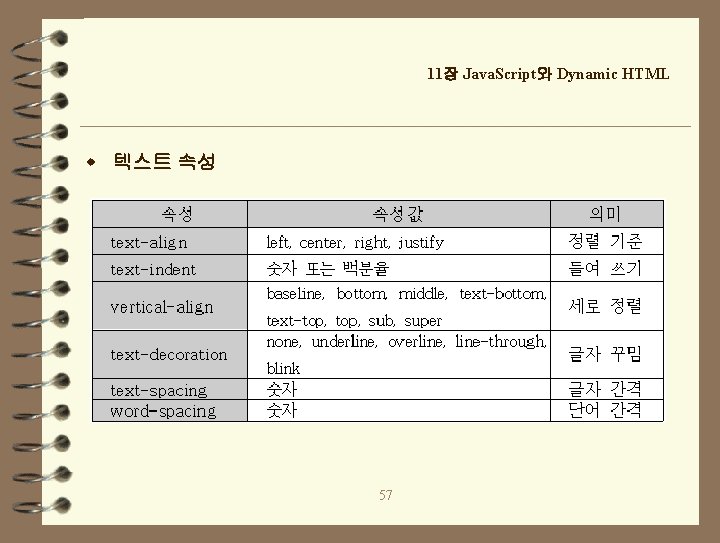
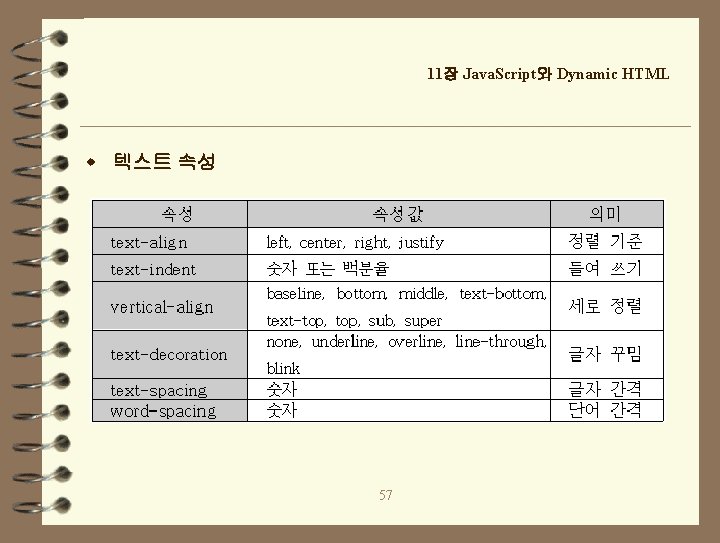
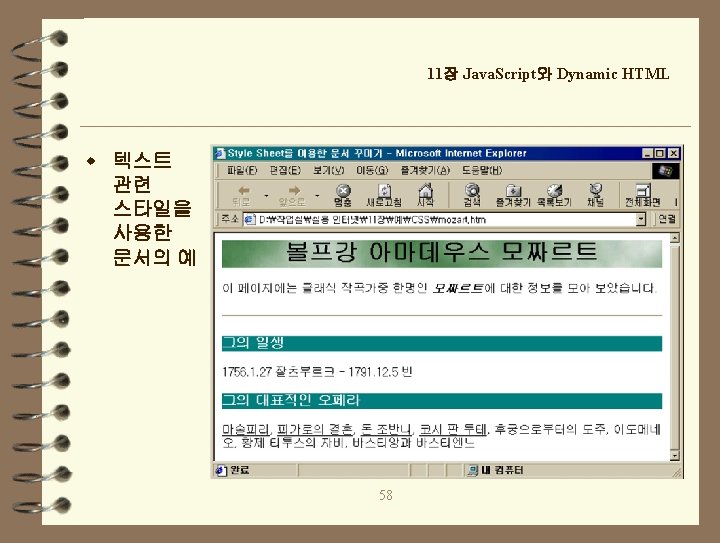
11장 Java. Script와 Dynamic HTML w 텍스트 속성 57





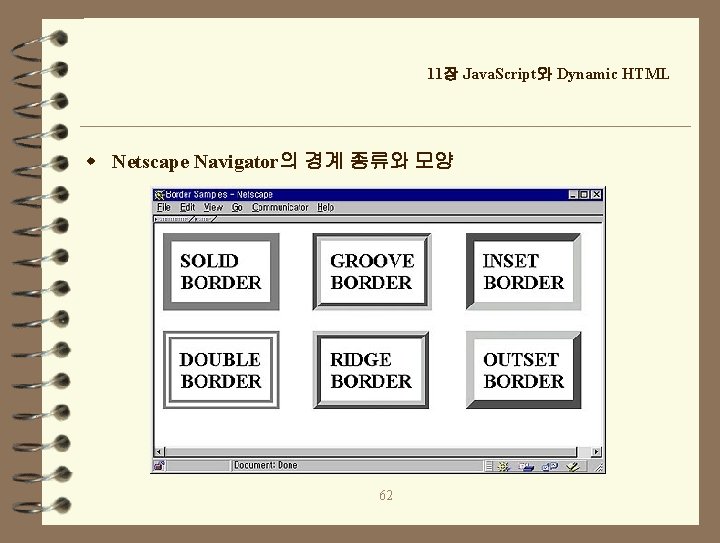
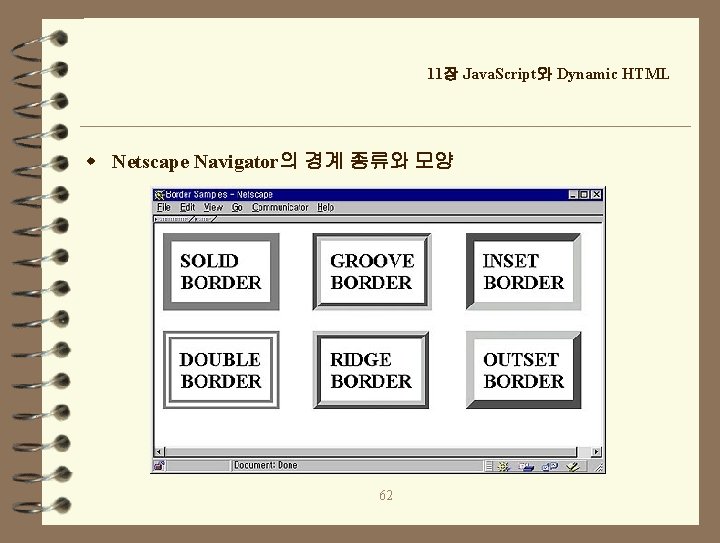
11장 Java. Script와 Dynamic HTML w Netscape Navigator의 경계 종류와 모양 62

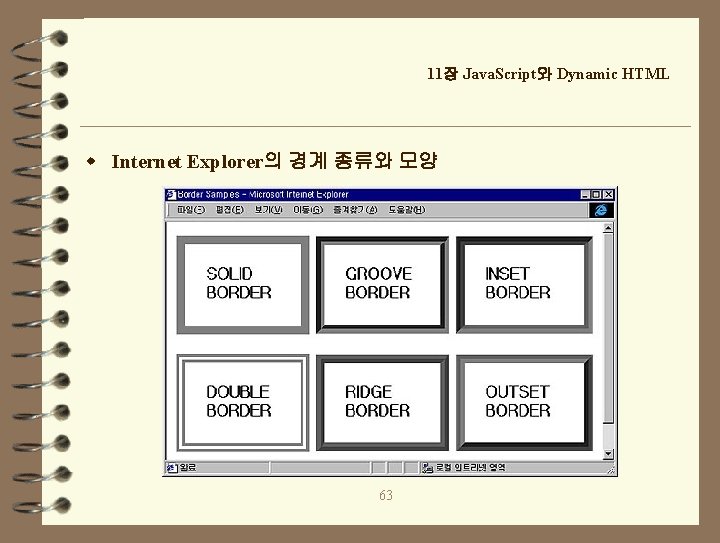
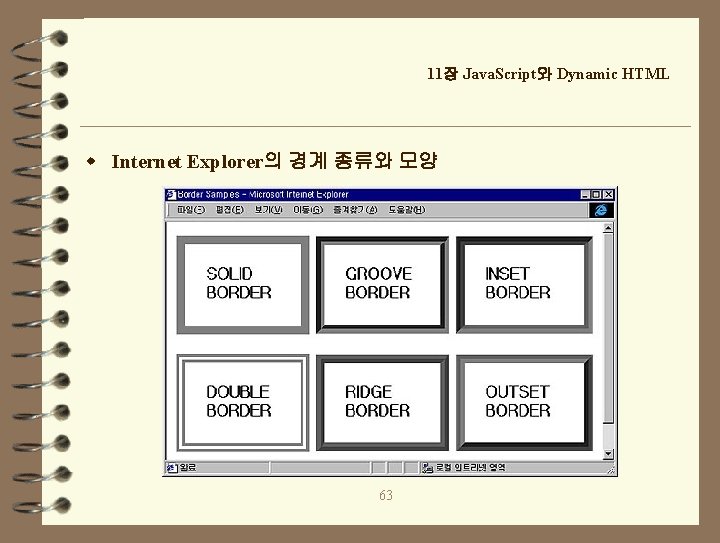
11장 Java. Script와 Dynamic HTML w Internet Explorer의 경계 종류와 모양 63

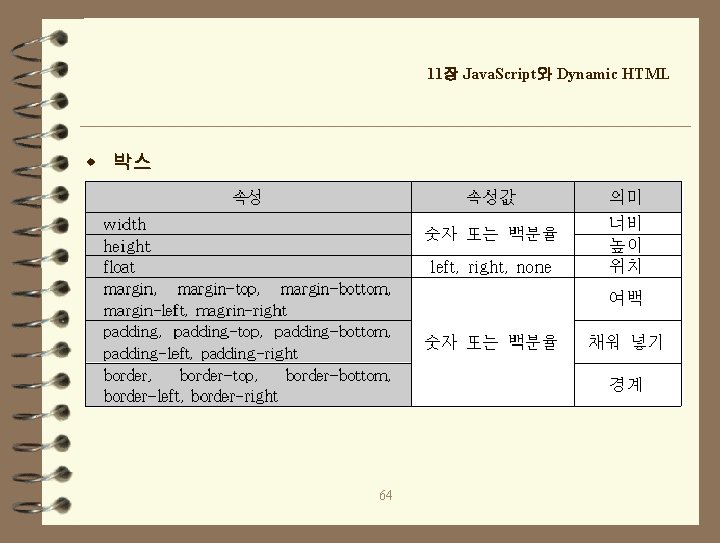
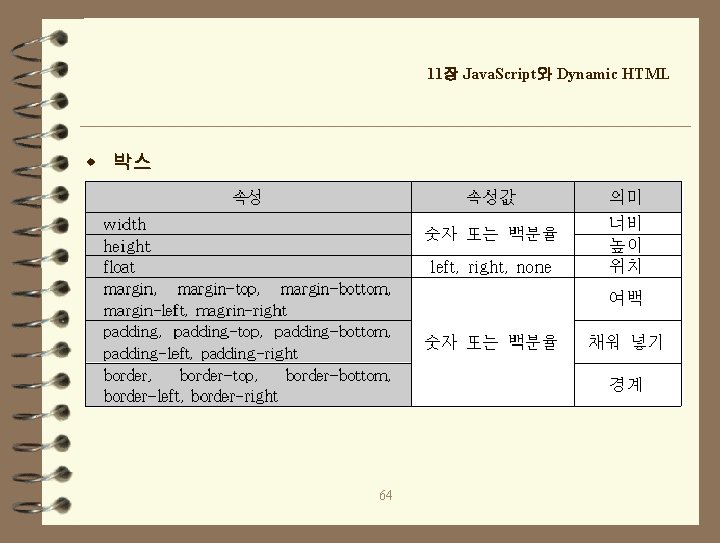
11장 Java. Script와 Dynamic HTML w 박스 64

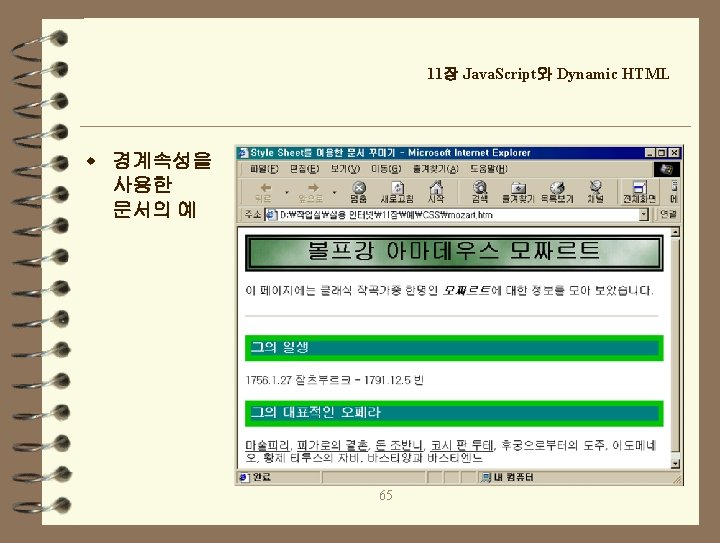
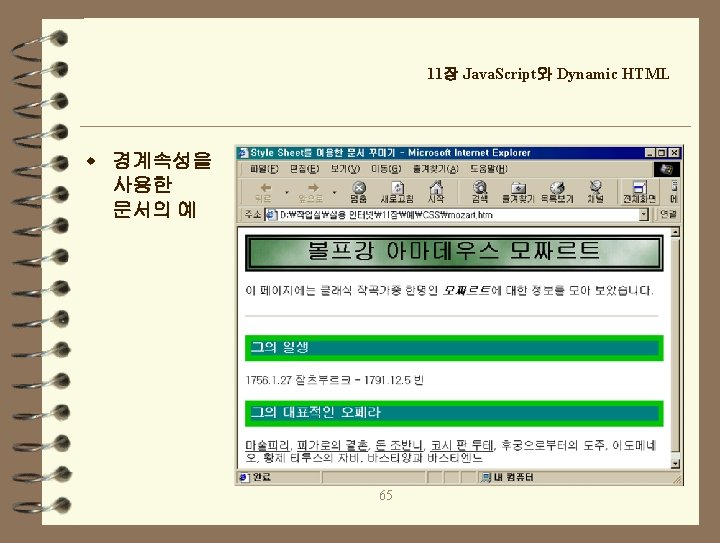
11장 Java. Script와 Dynamic HTML w 경계속성을 사용한 문서의 예 65






11장 Java. Script와 Dynamic HTML w CLASS 속성과 ID속성을 이용한 스타일 지정 예 71



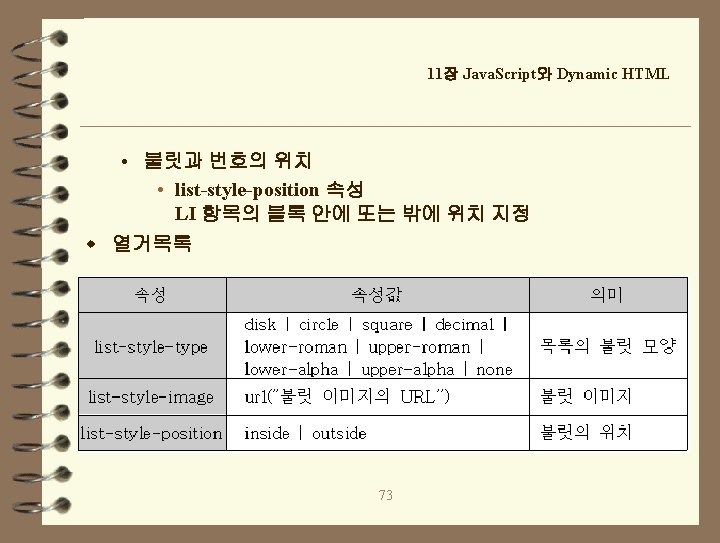
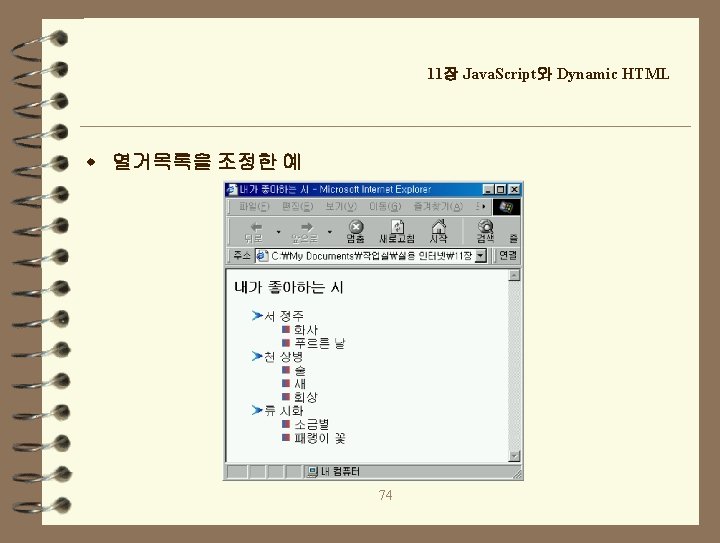
11장 Java. Script와 Dynamic HTML w 열거목록을 조정한 예 74





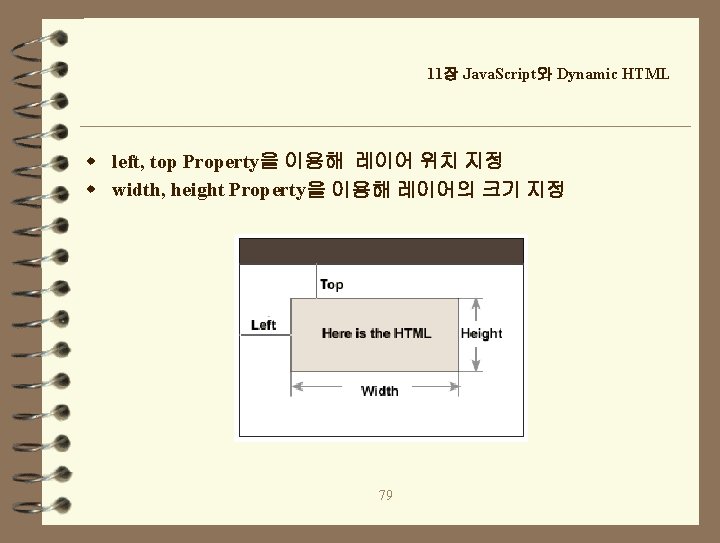
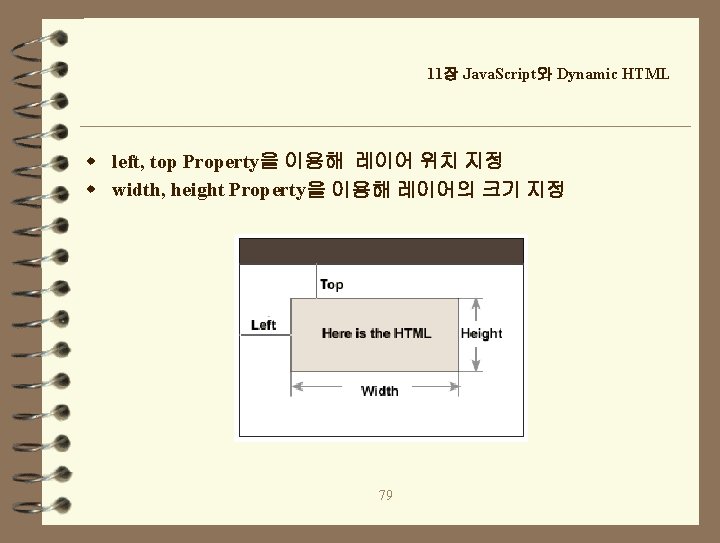
11장 Java. Script와 Dynamic HTML w left, top Property을 이용해 레이어 위치 지정 w width, height Property을 이용해 레이어의 크기 지정 79


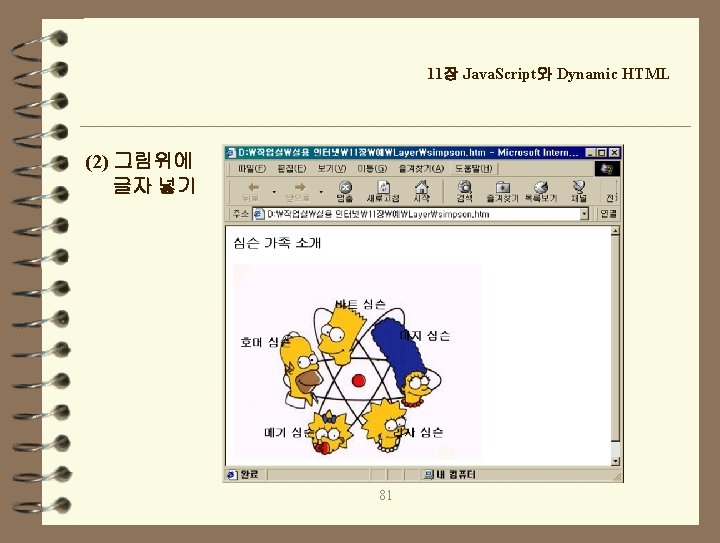
11장 Java. Script와 Dynamic HTML (2) 그림위에 글자 넣기 81


11장 Java. Script와 Dynamic HTML n = (document. layers) ? 1: 0 e = (document. all) ? 1: 0 Netscape을 사용하는 경우는 n=1 Internet Explorer를 사용하는 경우는 e=1 w 함수를 작성할 때 if문을 사용하여 각각의 브라우저에 맞는 Java. Script 구문을 사용 if (n) { Nescape Navigator를 위한 실행 코드 } else if(e) { Internet Explorer를 위한 실행 코드 } 83


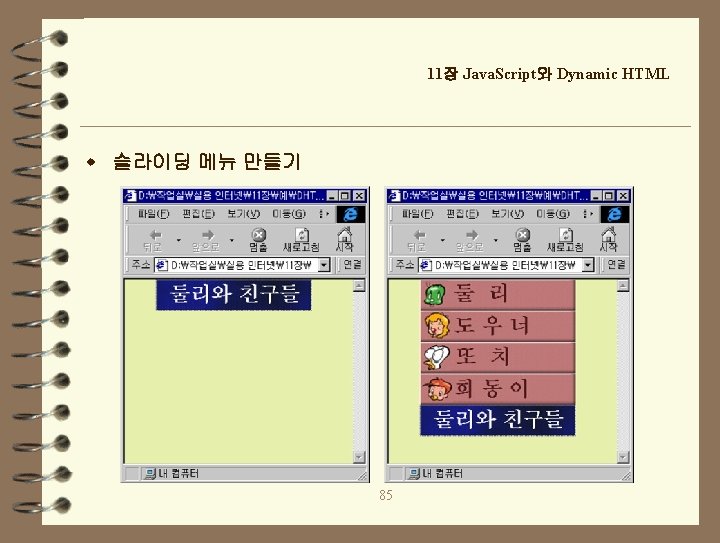
11장 Java. Script와 Dynamic HTML w 슬라이딩 메뉴 만들기 85


11장 Java. Script와 Dynamic HTML w 바다속 풍경 만들기 87

11장 Java. Script와 Dynamic HTML (2) 움직이는 물고기 넣기 w 물고기 레이어 추가 • 왼쪽에서 오른쪽으로 움직이는 물고기 #fish 1 {position: absolute; top: 50; left: 0; z-index: 20; width: 50; height: 61; } • 오른쪽에서 왼쪽으로 움직이는 물고기 #fish 2 {position: absolute; top: 60; left: 500; z-index: 25; width: 59; height: 71; } 88

11장 Java. Script와 Dynamic HTML w 물고기가 사라지게 하거나 다시 나타나게하기 : 'visibility' 속성값 을 변경 • Netscape Navigator의 visibility 속성 지정 방법 • 감추기 : (레이어 이름). visibility = "hide" • 보이기 : (레이어 이름). visibility="show" • Internet Explorer의 visibility 속성 지정 방법 • 감추기 : (레이어 이름). style. visibility = "hidden" • 보이기 : (레이어 이름). style. visibility="visible" 89

11장 Java. Script와 Dynamic HTML w 움직이는 물고기 만들기 90



11장 Java. Script와 Dynamic HTML w 마우스의 이벤트 처리 예 93


11장 Java. Script와 Dynamic HTML (2) DHTML을 이용한 게임 95

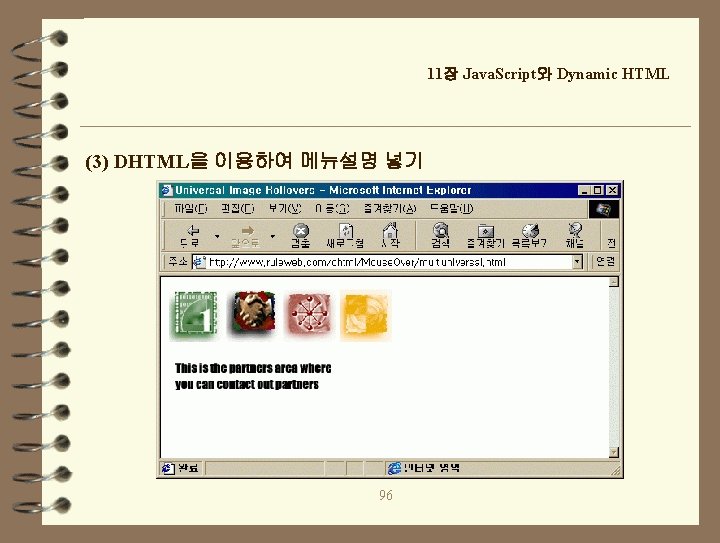
11장 Java. Script와 Dynamic HTML (3) DHTML을 이용하여 메뉴설명 넣기 96

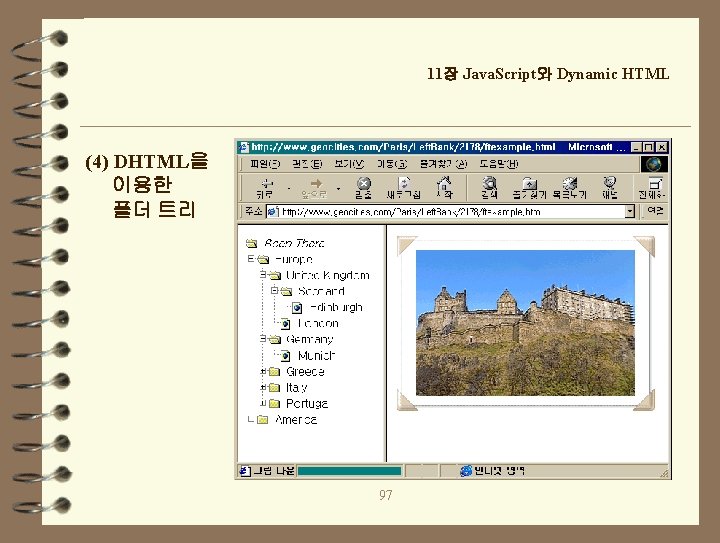
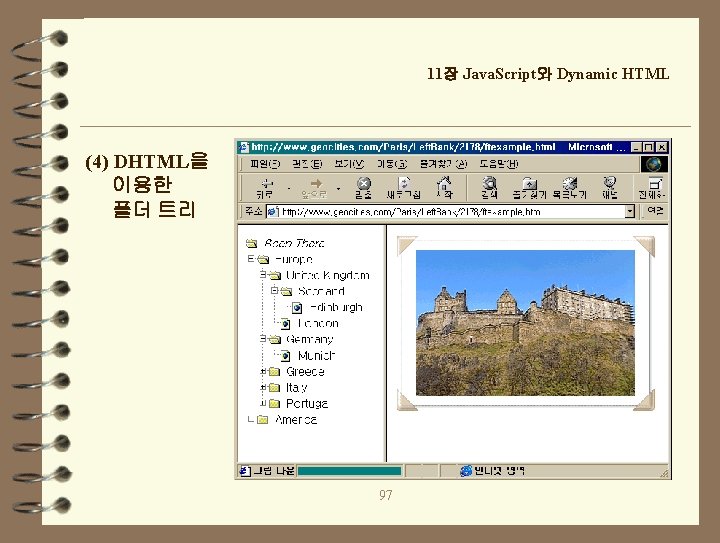
11장 Java. Script와 Dynamic HTML (4) DHTML을 이용한 폴더 트리 97