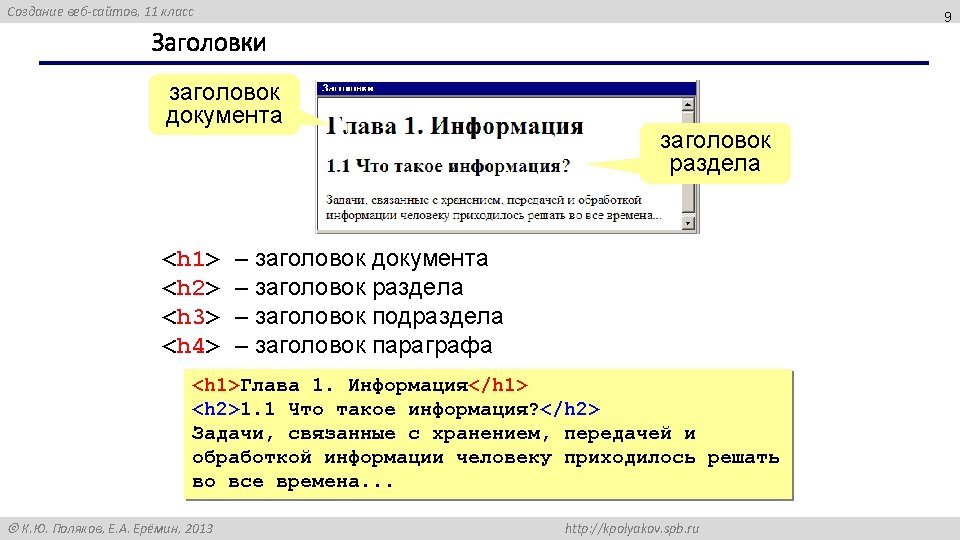
11 3 HTML Hypertext Markup Language HTML image
























- Slides: 24



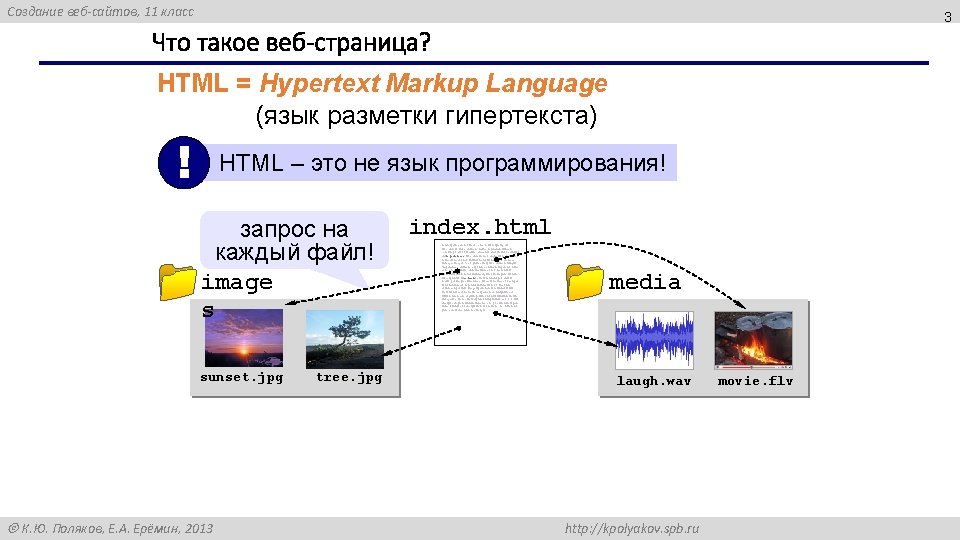
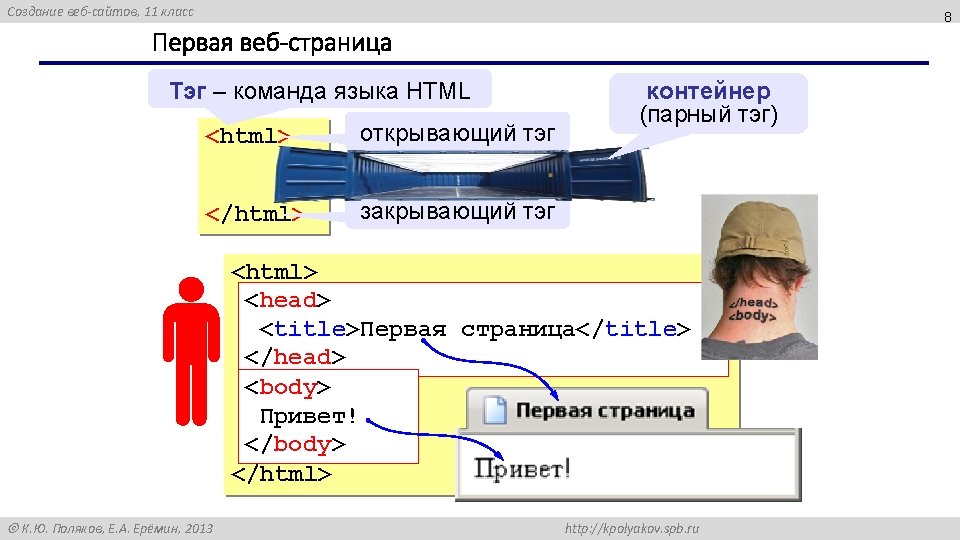
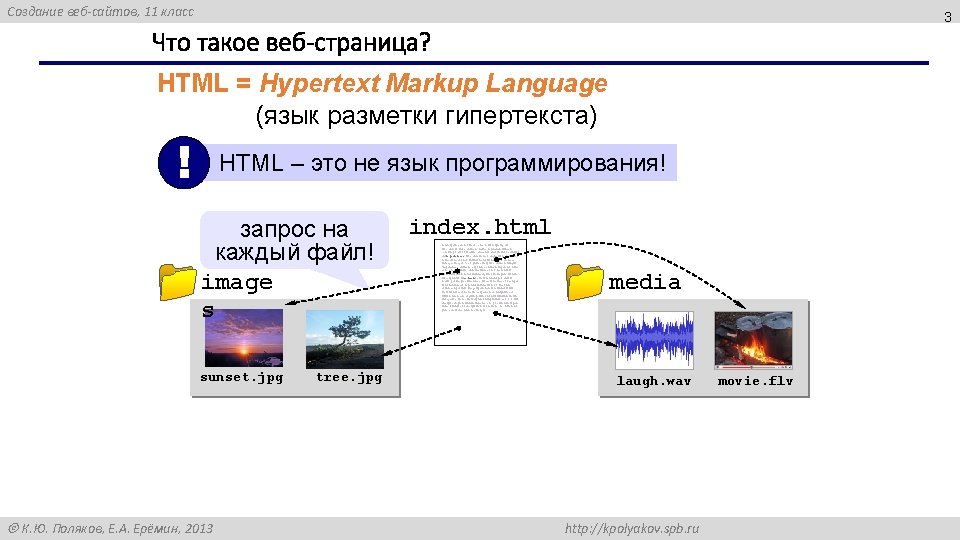
Создание веб-сайтов, 11 класс 3 Что такое веб-страница? HTML = Hypertext Markup Language (язык разметки гипертекста) ! HTML – это не язык программирования! запрос на каждый файл! image s sunset. jpg К. Ю. Поляков, Е. А. Ерёмин, 2013 tree. jpg index. html Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas facilisis scelerisque metus, non hendrerit neque convallis placerat. Phasellus consequat convallis nisl, a volutpat quam posuere sed. Maecenas laoreet congue nibh, et euismod lectus varius sit amet. In tristique mattis leo, eget commodo ante egestas eget. Sed id purus quis ligula scelerisque fringilla. Suspendisse scelerisque, sapien id scelerisque imperdiet, tellus odio consequat nunc, eu fermentum diam lacus non urna. Praesent faucibus massa in risus sagittis a luctus justo aliquam. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Praesent metus dolor, semper ut fermentum vel, imperdiet in risus. Nam a lectus lorem, dictum semper nulla. In eget ipsum non arcu aliquet lacinia. Morbi iaculis sodales metus, vel posuere orci vulputate vel. Nulla non felis sem, sagittis porttitor mi. Curabitur in tortor in nisi egestas cursus quis at sapien. Proin pulvinar, odio id lacinia suscipit, sem justo aliquam risus, nec suscipit enim felis at justo. Donec at nulla orci, suscipit auctor arcu. Donec tortor quis justo scelerisque cursus id et magna. media laugh. wav http: //kpolyakov. spb. ru movie. flv




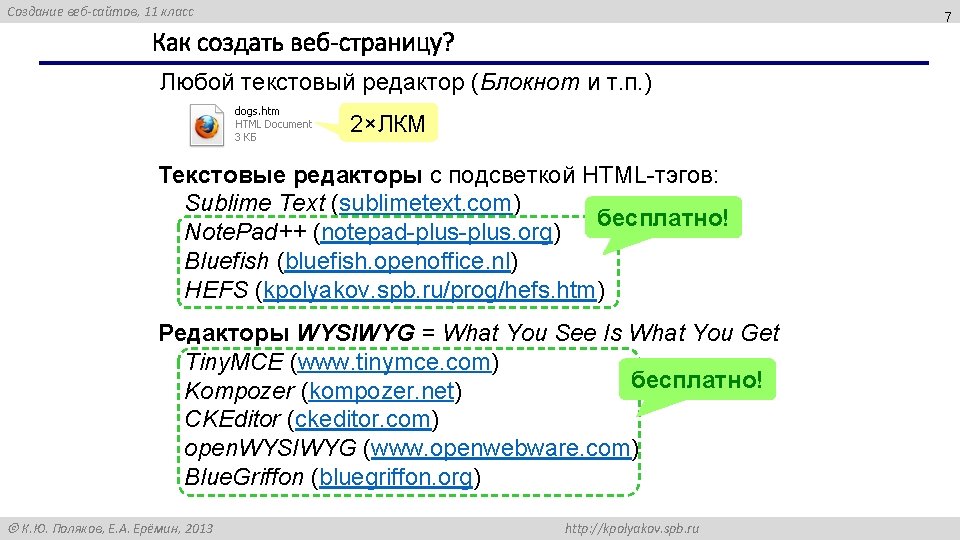
Создание веб-сайтов, 11 класс 7 Как создать веб-страницу? Любой текстовый редактор (Блокнот и т. п. ) 2×ЛКМ Текстовые редакторы с подсветкой HTML-тэгов: Sublime Text (sublimetext. com) бесплатно! Note. Pad++ (notepad-plus. org) Bluefish (bluefish. openoffice. nl) HEFS (kpolyakov. spb. ru/prog/hefs. htm) Редакторы WYSIWYG = What You See Is What You Get Tiny. MCE (www. tinymce. com) бесплатно! Kompozer (kompozer. net) CKEditor (ckeditor. com) open. WYSIWYG (www. openwebware. com) Blue. Griffon (bluegriffon. org) К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru














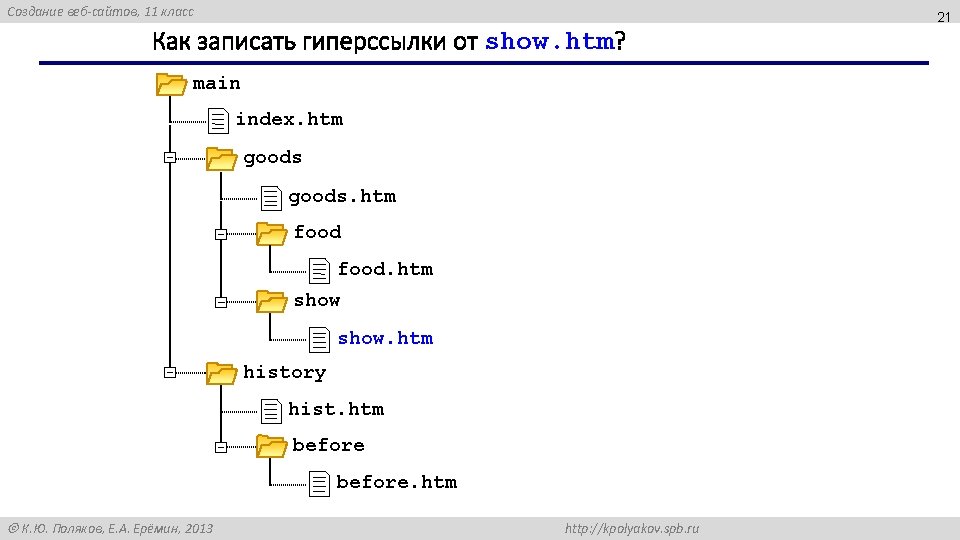
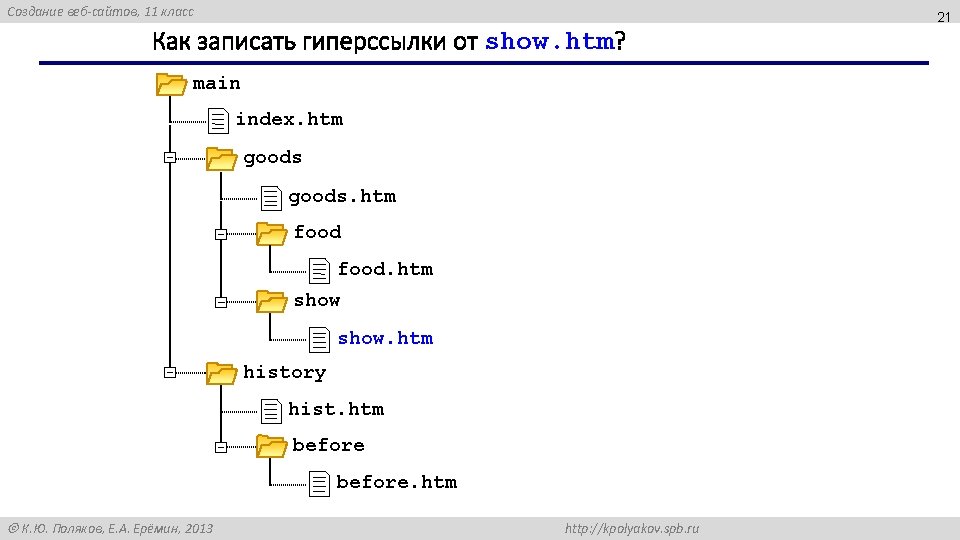
Создание веб-сайтов, 11 класс Как записать гиперссылки от show. htm? main index. htm goods. htm food. htm show. htm history hist. htm before. htm К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru 21


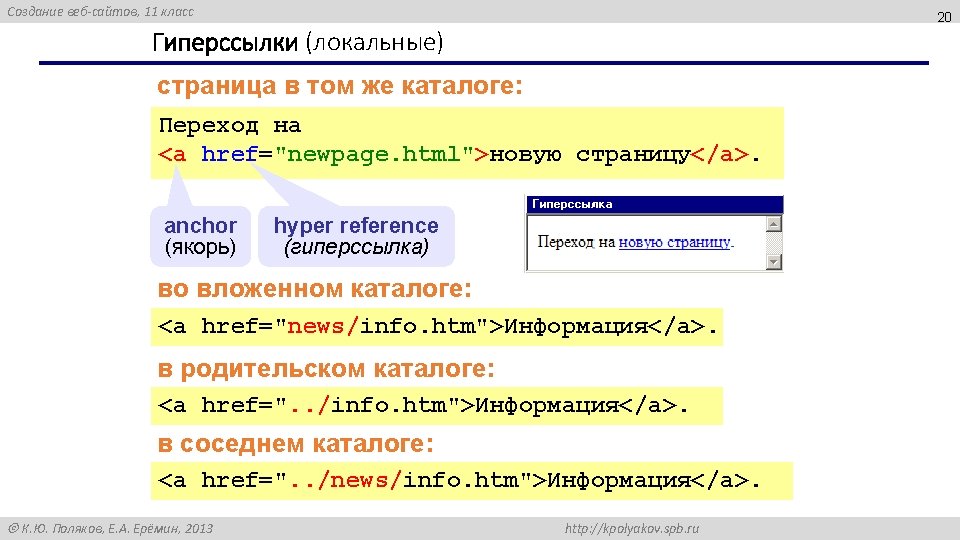
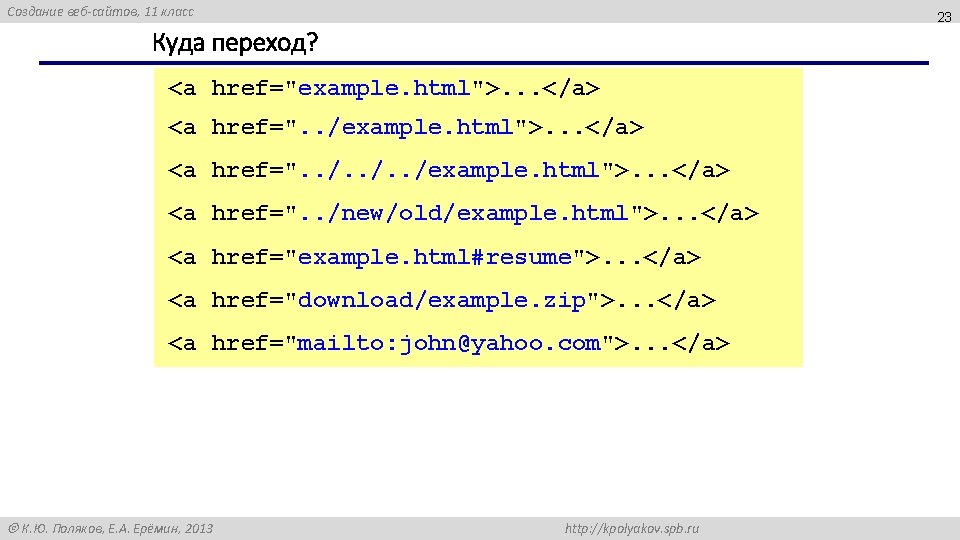
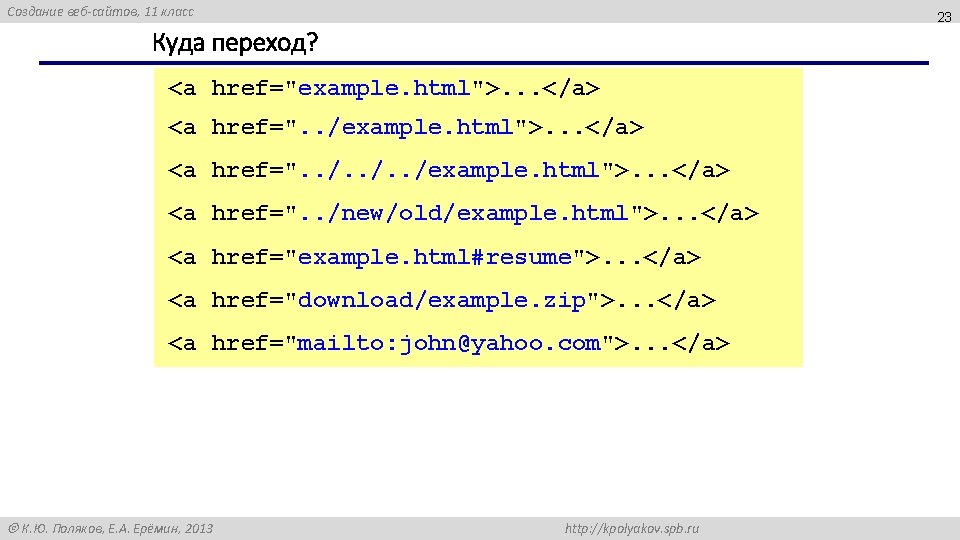
Создание веб-сайтов, 11 класс 23 Куда переход? <a href="example. html">. . . </a> <a href=". . /example. html">. . . </a> <a href=". . /new/old/example. html">. . . </a> <a href="example. html#resume">. . . </a> <a href="download/example. zip">. . . </a> <a href="mailto: john@yahoo. com">. . . </a> К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru