1 Screen Design Adapted from The NonDesigners Design




































- Slides: 36

1 Screen Design Adapted from The Non-Designers Design Book

Four principles Proximity - related items grouped w Alignment - visual connection w Repetition - develops organization w Contrast - visual attraction w 2

Proximity Group related items together w Items seen as cohesive group w Non-related - not in proximity to each other w Visual cue to organization and content of the page w 3

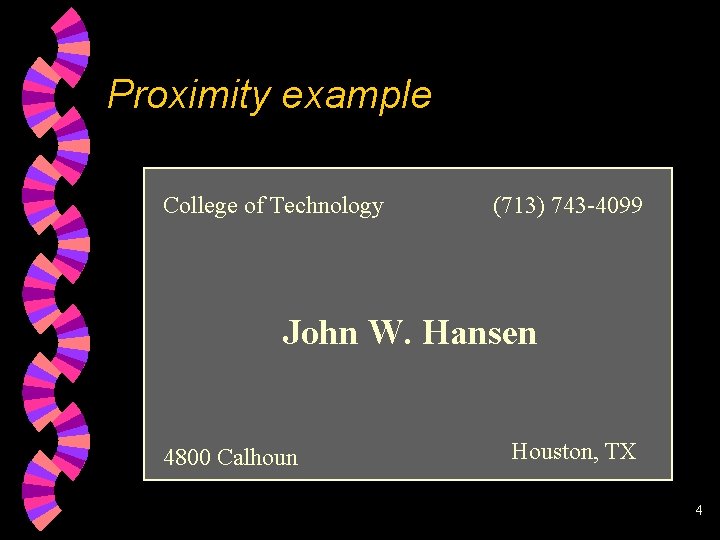
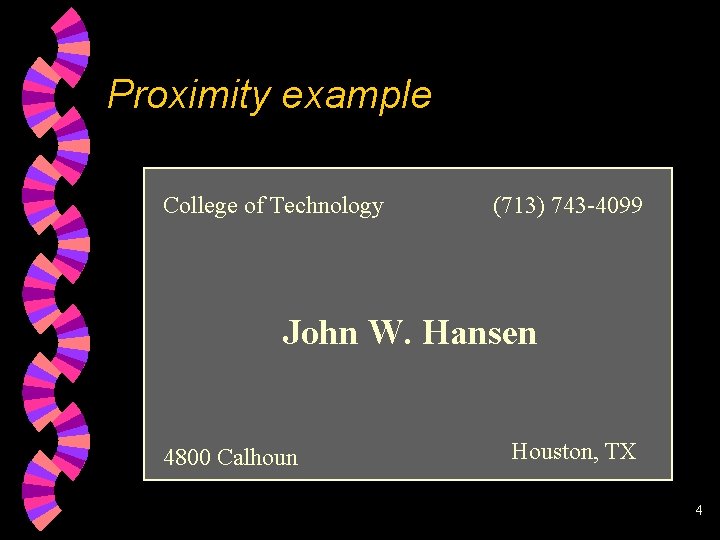
Proximity example College of Technology (713) 743 -4099 John W. Hansen 4800 Calhoun Houston, TX 4

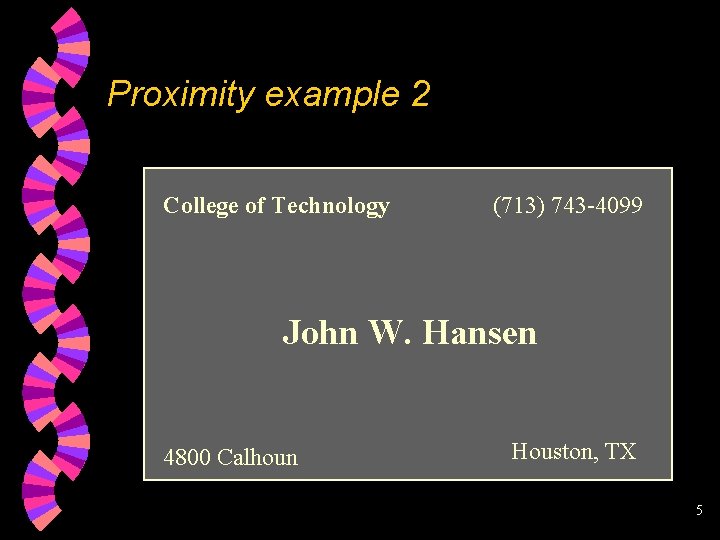
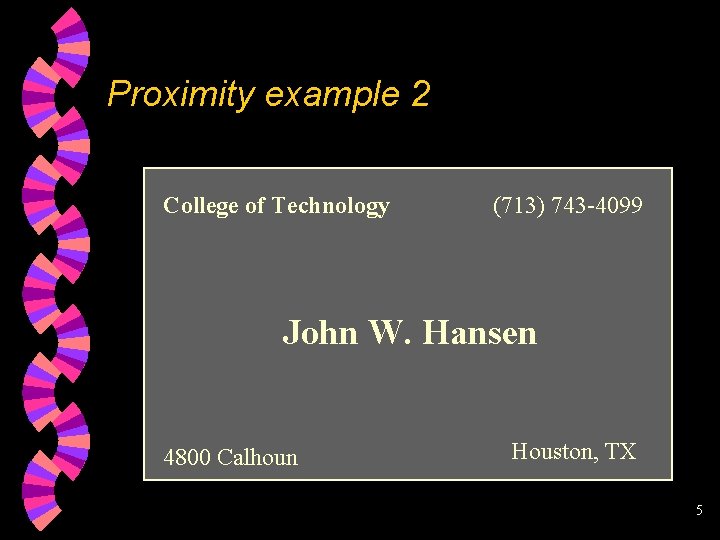
Proximity example 2 College of Technology (713) 743 -4099 John W. Hansen 4800 Calhoun Houston, TX 5

Proximity example 3 John W. Hansen College of Technology 4800 Calhoun Houston, TX (713) 743 -4099 6

Proximity example 4 UNIVERSITY OF HOUSTON COLLEGE OF TECHNOLOGY WHAT’S HAPPENING IN. . . INDUSTRIAL TECHNOLOGY November - 1997 7

Proximity example 5 What’s happening in. . . Industrial Technology University of Houston College of Technology November - 1997 8

Proximity - implies a relationship w Organizes the page w Understand where to begin reading w Know when finished reading the message w White space becomes more organized w 9

Proximity Lists organized into visual groups w Identifies information that should be emphasized w Doesn’t mean everything is closer together w Intellectually related items are connected w 10

Proximity Push proximity to its limits to make your presentation really effective w Check for proximate items that shouldn’t be w Proximity is not the only solution to a problem page w 11

Proximity w Purpose - organize information • More likely to be read & remembered • Creates an appealing page w Check to see if there are more than 3 - 5 visual elements on a page • Check to see which elements can be grouped 12

Proximity w Avoid • Too many elements on a page • Sticking things in the corners or middle • Equal amounts of white space unless each group is part of a subset • Any confusion about headings • Creating relationships when they don’t exist 13

Alignment Nothing placed arbitrarily on the page w Every item should have a visual connection with something else on the page w Creates strong cohesive unit w 14

Alignment Elements physically related by an invisible line even though physically separated w Tells the reader - even though the parts are physically separated, they are related to the same piece w 15

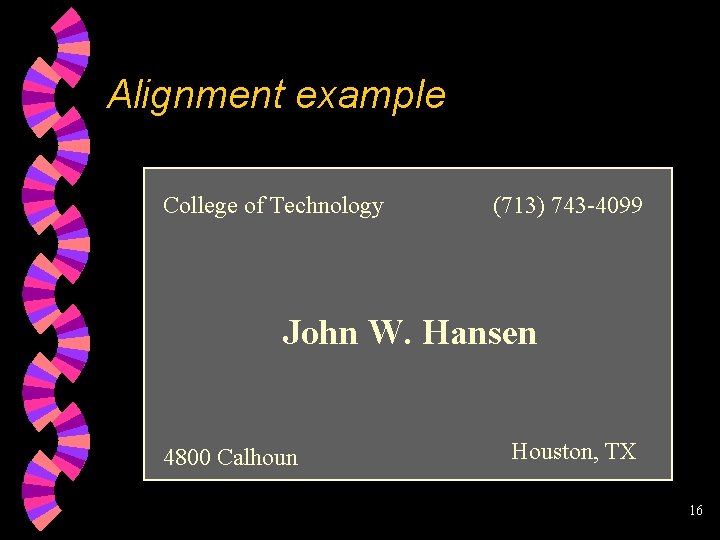
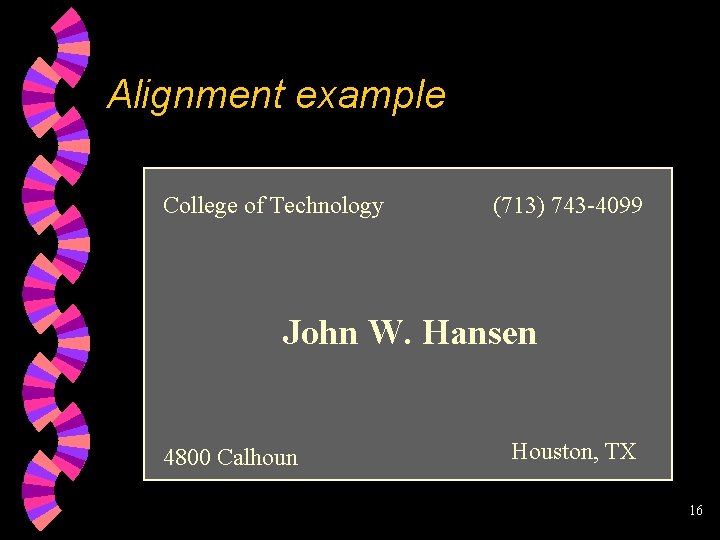
Alignment example College of Technology (713) 743 -4099 John W. Hansen 4800 Calhoun Houston, TX 16

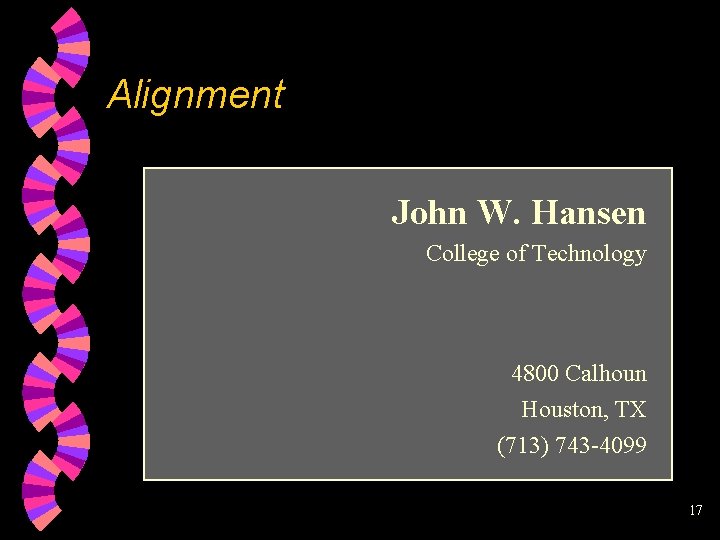
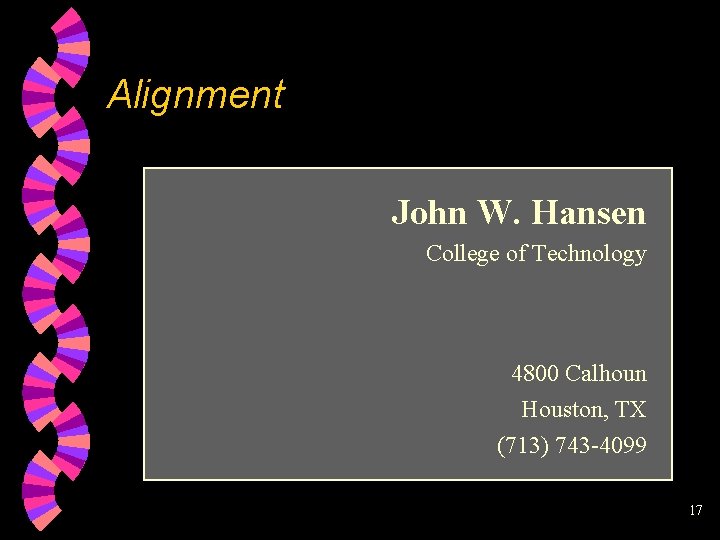
Alignment John W. Hansen College of Technology 4800 Calhoun Houston, TX (713) 743 -4099 17

Alignment w Purpose • Unify and organize the page • Strong alignment leads to different looks Be conscious of where elements are placed w Always align w 18

Alignment w Avoid • More than one text alignment on the page • Center alignment unless you want a sedate presentation • Use centered alignment consciously, not by default 19

Repetition w Repeat some aspect of the design throughout the entire piece • • Bold font Thick rule Certain bullet Color Design element Particular format Spatial relationships Anything a reader can visually recognize 20

Repetition is consistency w Repetition of certain elements makes the pages appear to belong to each other w Conscious effort to unify the design w 21

Repetition Take advantage of existing elements used to make a project consistent w Make page more visually interesting and increases organization w Be stronger and more dynamic w 22

Repetition Very important in multipage documents w One page documents - establishes continuity w 23

Repetition w Purpose • Unify and add visual interest Push existing consistencies further w Add additional elements to establish consistency w Create repetitions to enhance the design and clarity of information w Like accenting clothes w 24

Repetition w Avoid • Repeating so much it becomes annoying or overwhelming- use contrast 25

Contrast If two elements are not exactly the same, then make them really different w Adds visual interest w To be effective contrast must be strong w Kind of different = confusion w 26

Contrast Strong contrast draws the readers eyes to the page w Contrast critical to the organization of information w Purpose and organization of document become clearer w 27

Contrast Typefaces w Colors w Spacing between elements w Textures w Determine what you want to emphasize w Use contrast to create the focus w 28

Contrast w Make some items small to create contrast 29

Contrast w Purpose • Create interest in the page • Aid in organization of the information • Contrast should never confuse 30

Contrast w Avoid • • w Being a wimp - do it boldly Sort of heavy with sort of heavier line Brown text and black headlines Two or more typefaces that are similar If they aren’t exactly the same, make them different 31

The original Screen Design in Multimedia Instruction Lessons in adding interest and organization John W. Hansen January 1, 2001 32

Proximity Screen Design in Multimedia Instruction Lessons in adding interest and organization John W. Hansen January 1, 2001 33

Alignment Screen Design in Multimedia Instruction Lessons in adding interest and organization John W. Hansen January 1, 2001 34

Repetition Screen Design in Multimedia Instruction Lessons in adding interest and organization John W. Hansen January 1, 2001 35

Contrast Screen Design in Multimedia Instruction Lessons in adding interest and organization John W. Hansen January 1, 2001 36
 Screen small screen offscreen
Screen small screen offscreen This passage is adapted from jane austen
This passage is adapted from jane austen How is a red blood cell adapted
How is a red blood cell adapted Adapted with permission from
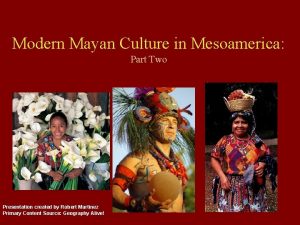
Adapted with permission from In what ways have the highland maya adapted to modern life?
In what ways have the highland maya adapted to modern life? Xerophytes diagram
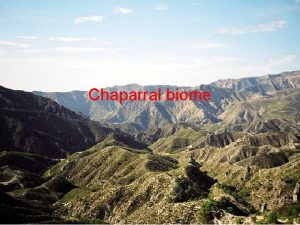
Xerophytes diagram Chaparral biome climate
Chaparral biome climate Adaptation of camel in points
Adaptation of camel in points Adapted animals in the rainforest
Adapted animals in the rainforest Best brother quotes
Best brother quotes Adapted from the internet
Adapted from the internet How is amoeba adapted for gas exchange bbc bitesize
How is amoeba adapted for gas exchange bbc bitesize How have plants adapted to the rainforest
How have plants adapted to the rainforest Spermopsida as successful land plants
Spermopsida as successful land plants The outsiders adapted for struggling readers
The outsiders adapted for struggling readers Foundation synoynm
Foundation synoynm Behavioral adaptations of zebras
Behavioral adaptations of zebras Menu screen design
Menu screen design Screen design and layout in hci
Screen design and layout in hci Graphical screen design
Graphical screen design Contrast repetition alignment proximity
Contrast repetition alignment proximity Screen layout design
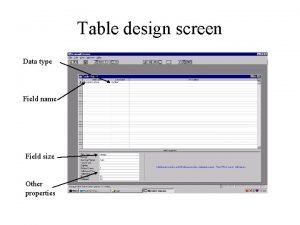
Screen layout design Name the two parts of table design screen
Name the two parts of table design screen Graphical user interface design principles
Graphical user interface design principles Hát kết hợp bộ gõ cơ thể
Hát kết hợp bộ gõ cơ thể Bổ thể
Bổ thể Tỉ lệ cơ thể trẻ em
Tỉ lệ cơ thể trẻ em Voi kéo gỗ như thế nào
Voi kéo gỗ như thế nào Tư thế worm breton là gì
Tư thế worm breton là gì Hát lên người ơi
Hát lên người ơi Môn thể thao bắt đầu bằng từ đua
Môn thể thao bắt đầu bằng từ đua Thế nào là hệ số cao nhất
Thế nào là hệ số cao nhất Các châu lục và đại dương trên thế giới
Các châu lục và đại dương trên thế giới Công thức tiính động năng
Công thức tiính động năng Trời xanh đây là của chúng ta thể thơ
Trời xanh đây là của chúng ta thể thơ Mật thư tọa độ 5x5
Mật thư tọa độ 5x5