1 HTML HEAD TITLEJavascript ExampleTITLE SCRIPT LANGUAGEJava Script




































- Slides: 36

1

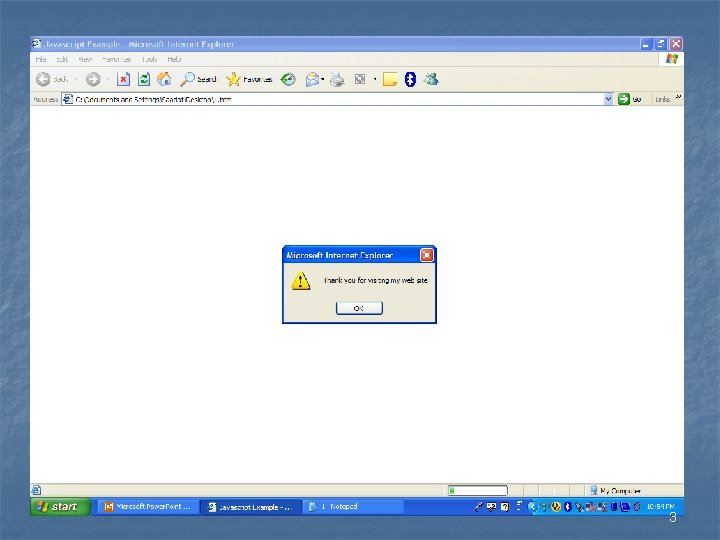
<HTML> <HEAD> <TITLE>Javascript Example</TITLE> <SCRIPT LANGUAGE="Java. Script" TYPE="text/javascript"> <!-alert("Thank you for visiting my web site!") //--> </SCRIPT> </HEAD> <BODY> </HTML> 2

3

<HTML> <HEAD> <TITLE>example-writing on the page</TITLE> </HEAD> <BODY> <SCRIPT LANGUAGE="Java. Script" TYPE="text/javascript"> <!-document. write("Hello! Thank you for visiting my web site. ") //--> </SCRIPT> </BODY> </HTML> 4

5

Functions Definition function myfunction() { // some code } 6

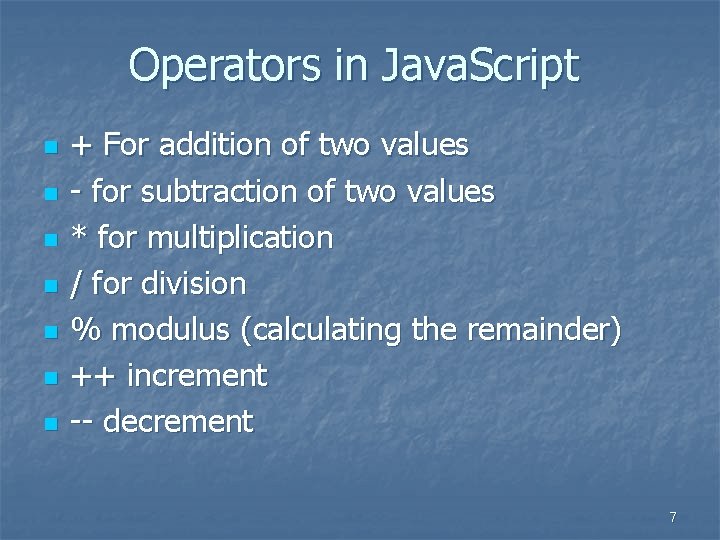
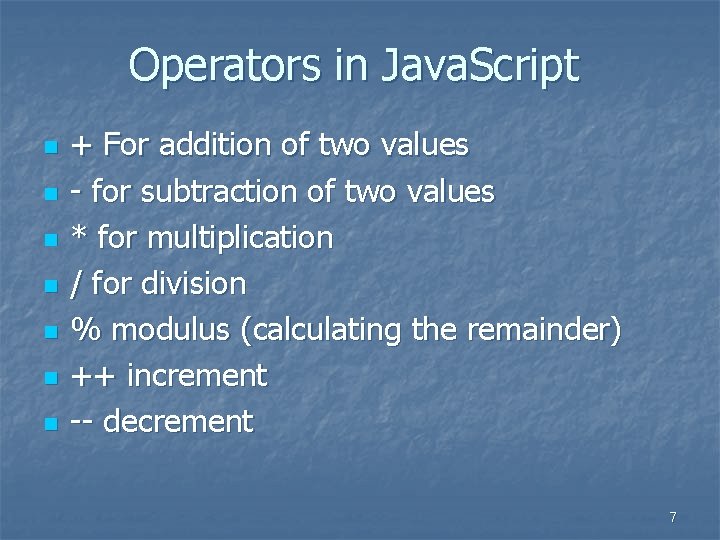
Operators in Java. Script n n n n + For addition of two values - for subtraction of two values * for multiplication / for division % modulus (calculating the remainder) ++ increment -- decrement 7

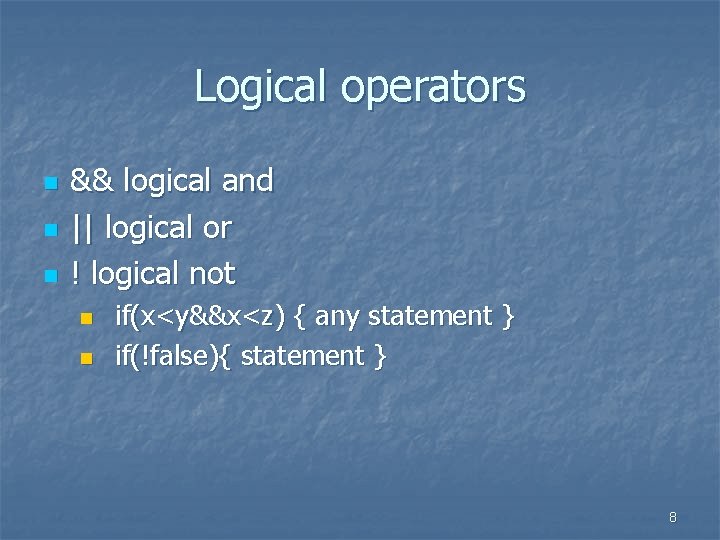
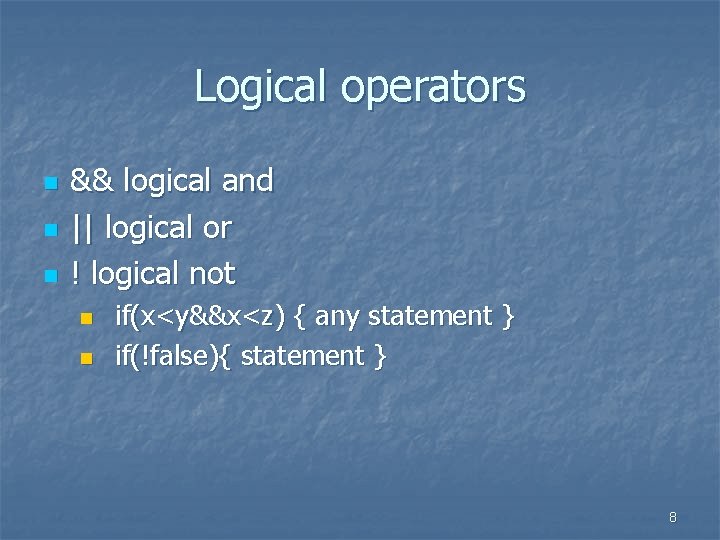
Logical operators n n n && logical and || logical or ! logical not n n if(x<y&&x<z) { any statement } if(!false){ statement } 8

Comparison Operators n n n == Equal != not equal < Less than <= less than equal > Greater than >= Greater than equal 9

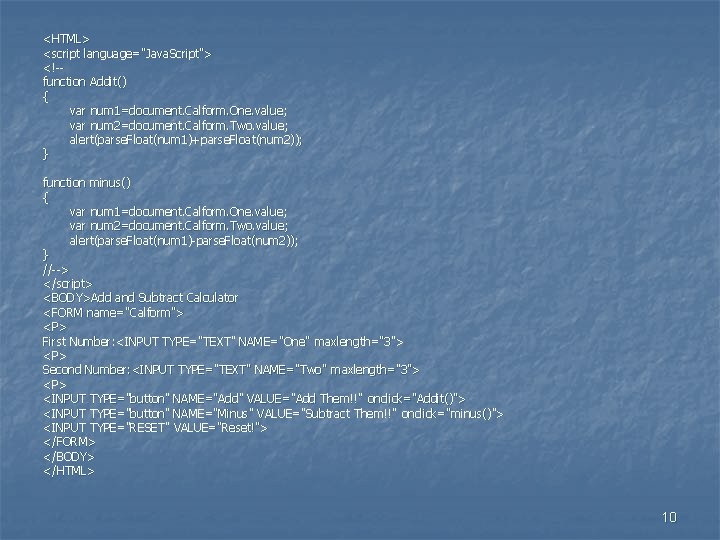
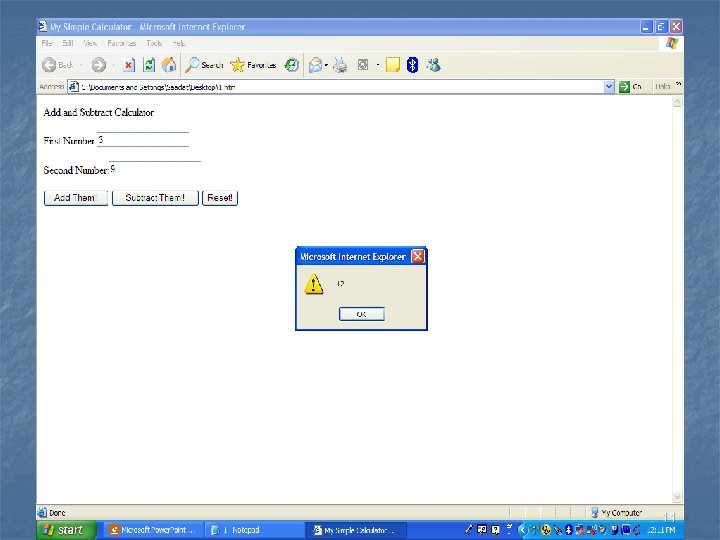
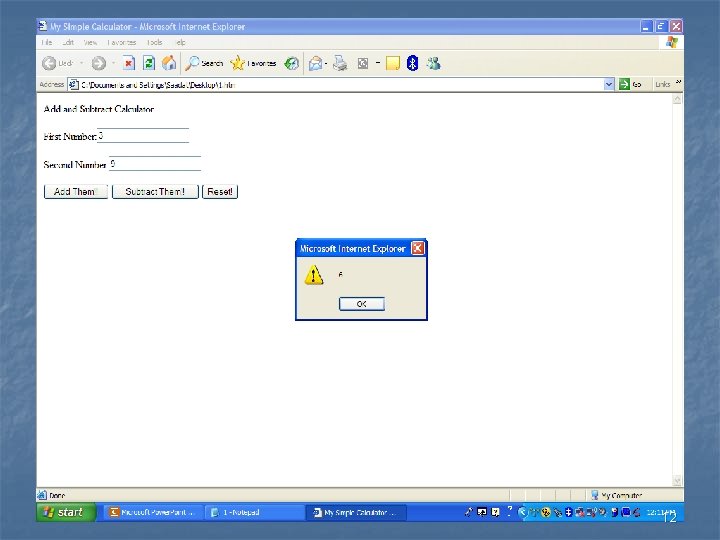
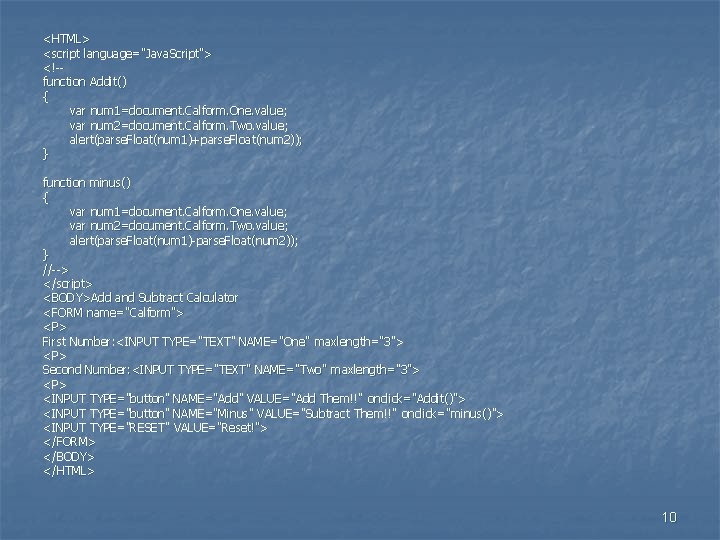
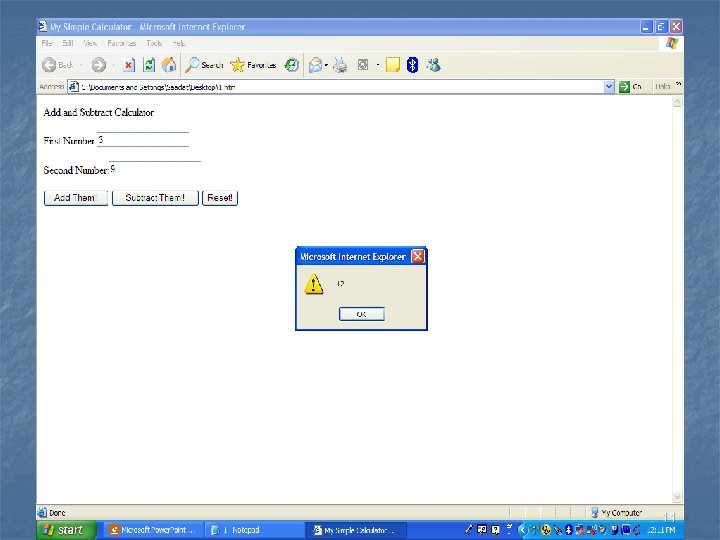
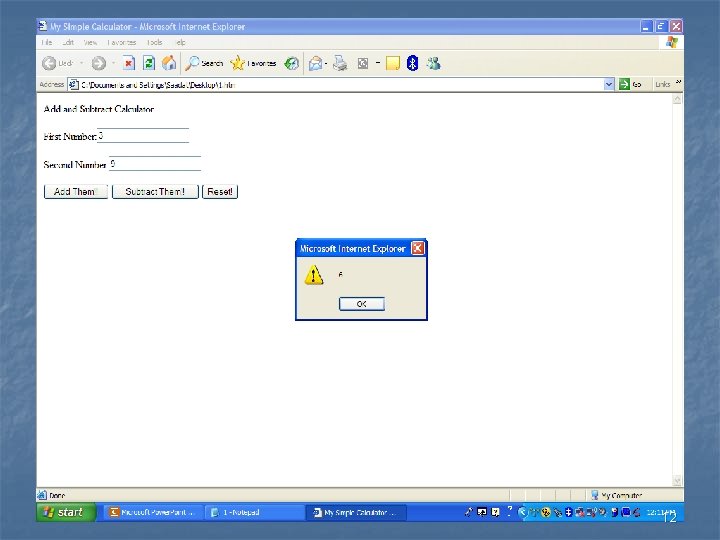
<HTML> <script language="Java. Script"> <!-function Addit() { var num 1=document. Calform. One. value ; var num 2=document. Calform. Two. value ; alert(parse. Float(num 1)+parse. Float(num 2)); } function minus() { var num 1=document. Calform. One. value ; var num 2=document. Calform. Two. value ; alert(parse. Float(num 1)-parse. Float(num 2)); } //--> </script> <BODY>Add and Subtract Calculator <FORM name="Calform"> <P> First Number: <INPUT TYPE="TEXT" NAME="One" maxlength="3"> <P> Second Number: <INPUT TYPE="TEXT" NAME="Two" maxlength="3"> <P> <INPUT TYPE="button" NAME="Add" VALUE="Add Them!!" onclick="Addit()"> <INPUT TYPE="button" NAME="Minus" VALUE="Subtract Them!!" onclick="minus()"> <INPUT TYPE="RESET" VALUE="Reset!"> </FORM> </BODY> </HTML> 10

11

12

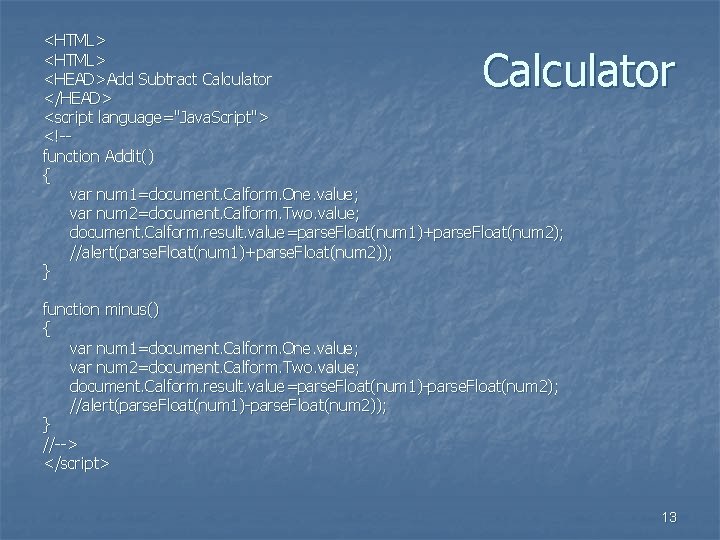
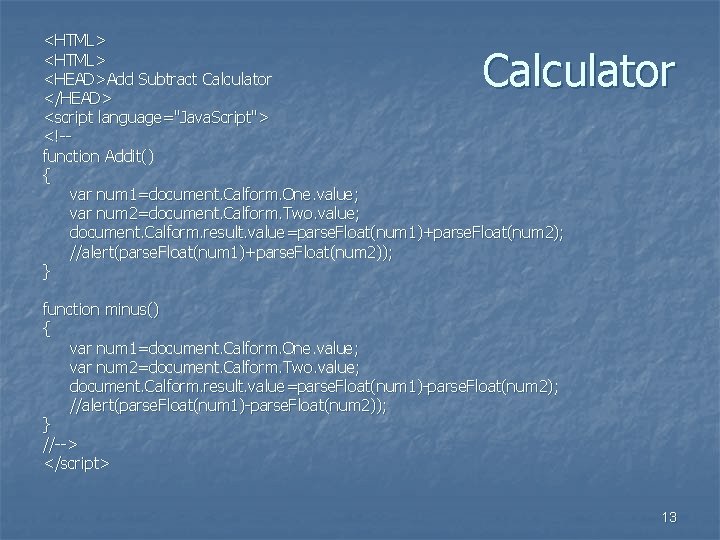
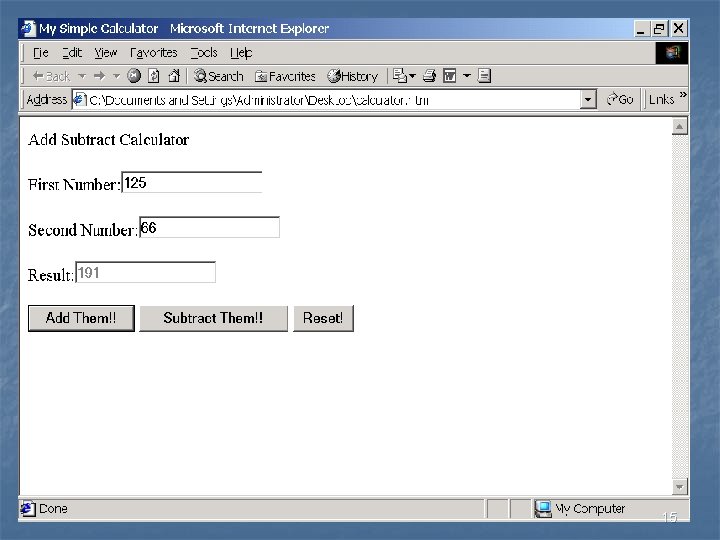
<HTML> <HEAD>Add Subtract Calculator </HEAD> <script language="Java. Script"> <!-function Addit() { var num 1=document. Calform. One. value; var num 2=document. Calform. Two. value; document. Calform. result. value=parse. Float(num 1)+parse. Float(num 2); //alert(parse. Float(num 1)+parse. Float(num 2)); } Calculator function minus() { var num 1=document. Calform. One. value; var num 2=document. Calform. Two. value; document. Calform. result. value=parse. Float(num 1)-parse. Float(num 2); //alert(parse. Float(num 1)-parse. Float(num 2)); } //--> </script> 13

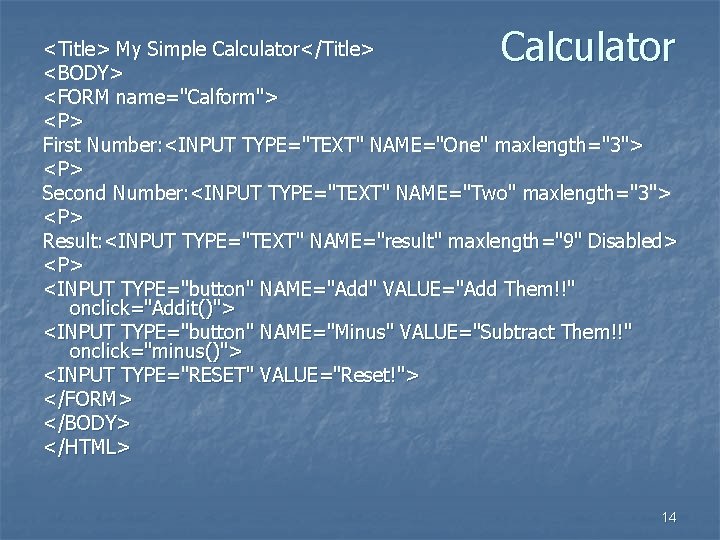
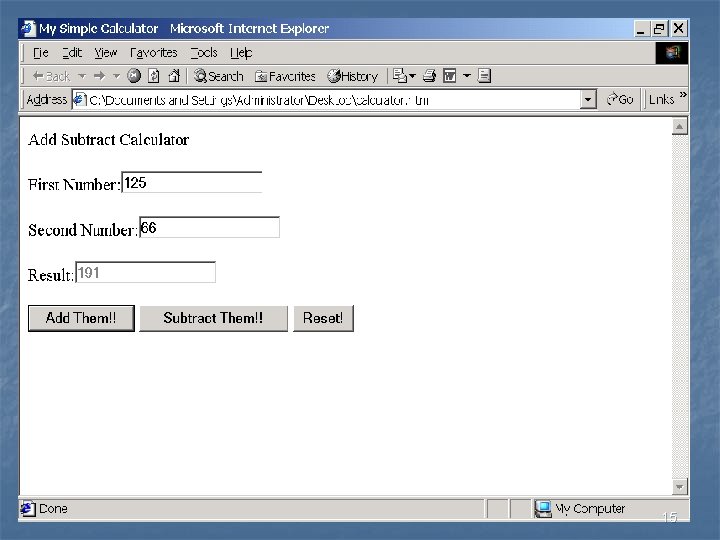
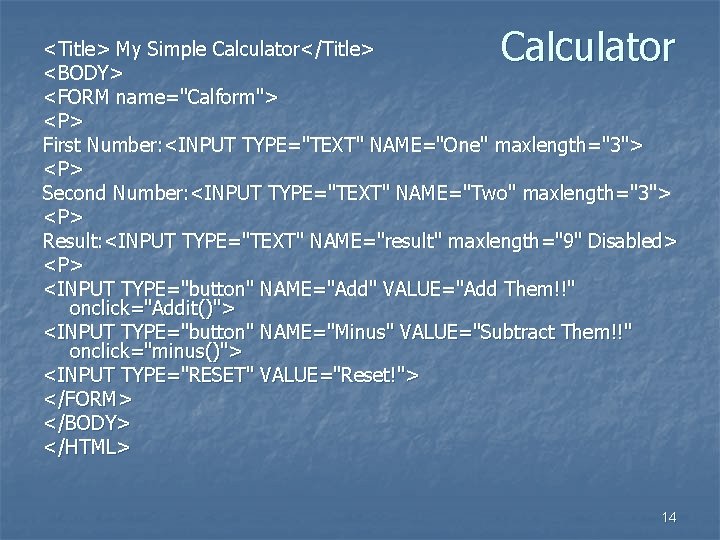
Calculator <Title> My Simple Calculator</Title> <BODY> <FORM name="Calform"> <P> First Number: <INPUT TYPE="TEXT" NAME="One" maxlength="3"> <P> Second Number: <INPUT TYPE="TEXT" NAME="Two" maxlength="3"> <P> Result: <INPUT TYPE="TEXT" NAME="result" maxlength="9" Disabled> <P> <INPUT TYPE="button" NAME="Add" VALUE="Add Them!!" onclick="Addit()"> <INPUT TYPE="button" NAME="Minus" VALUE="Subtract Them!!" onclick="minus()"> <INPUT TYPE="RESET" VALUE="Reset!"> </FORM> </BODY> </HTML> 14

15

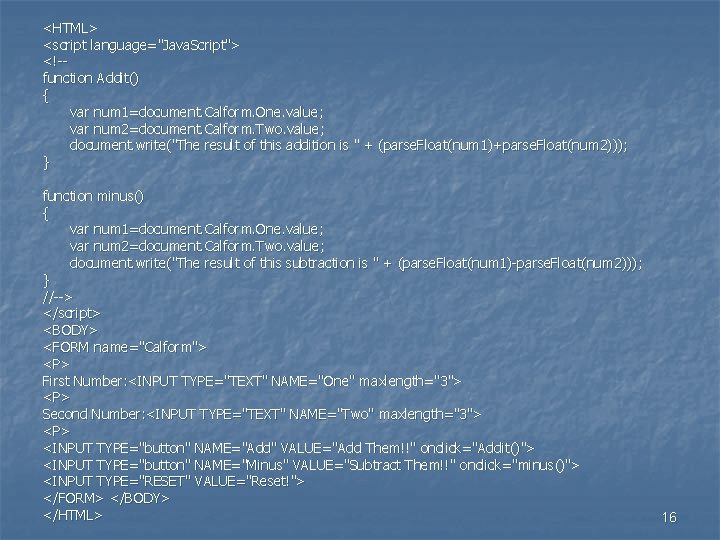
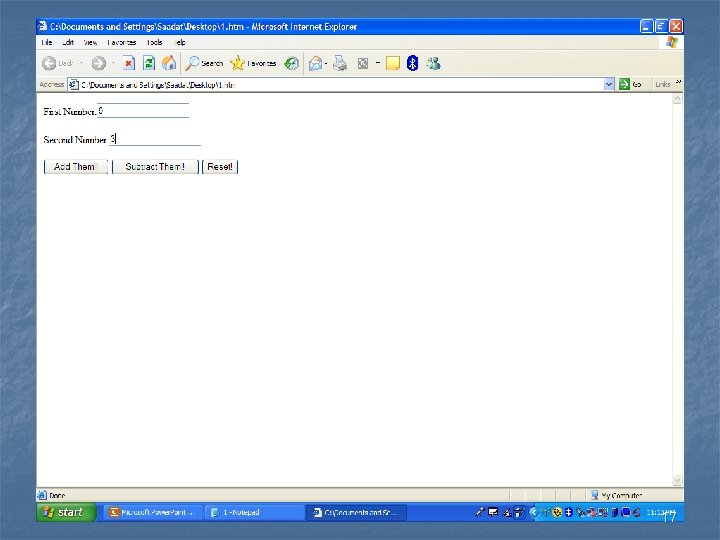
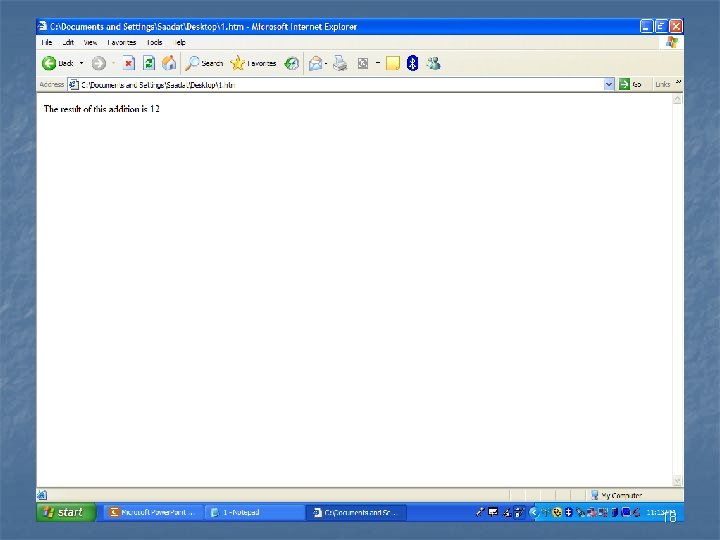
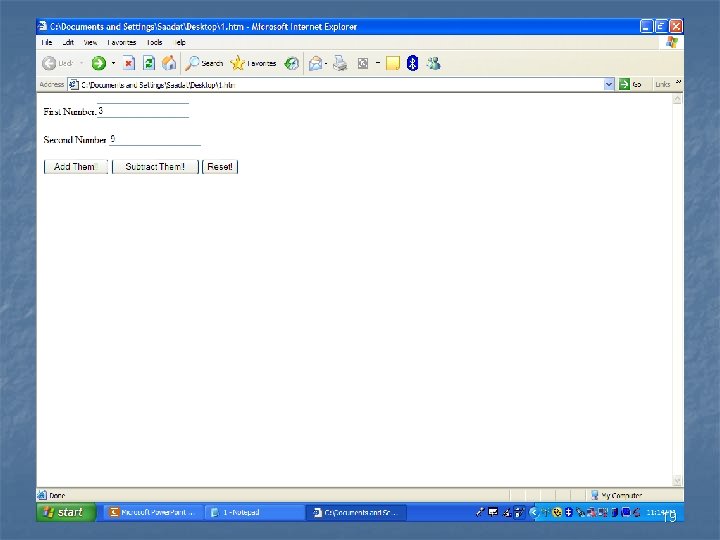
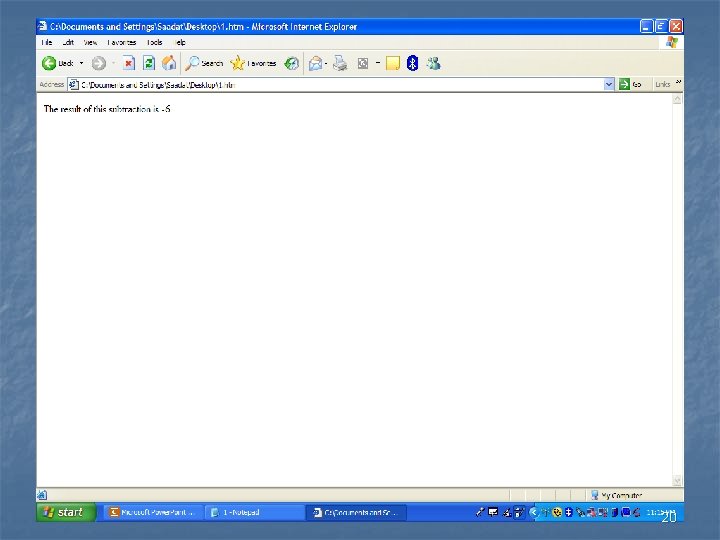
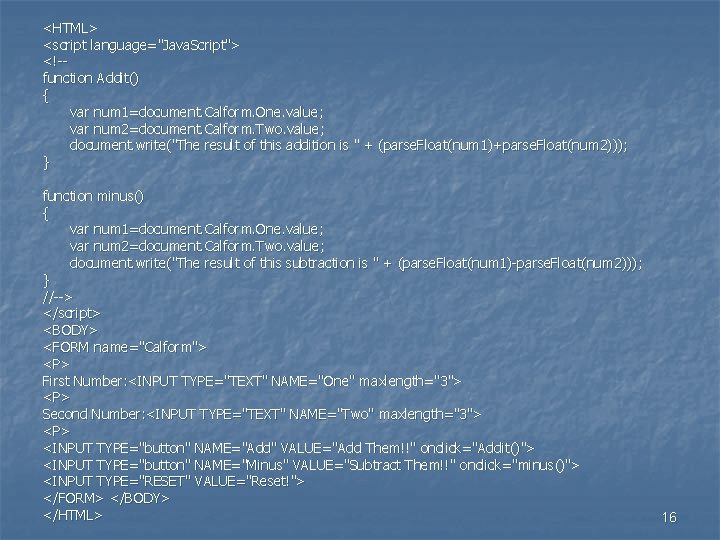
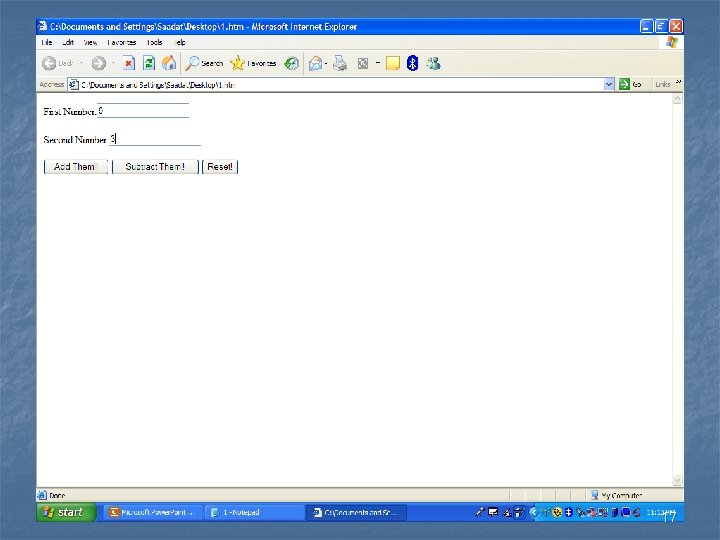
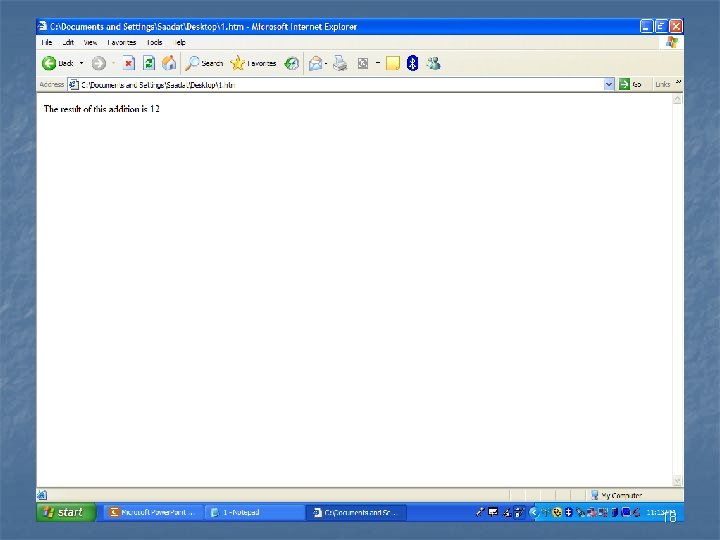
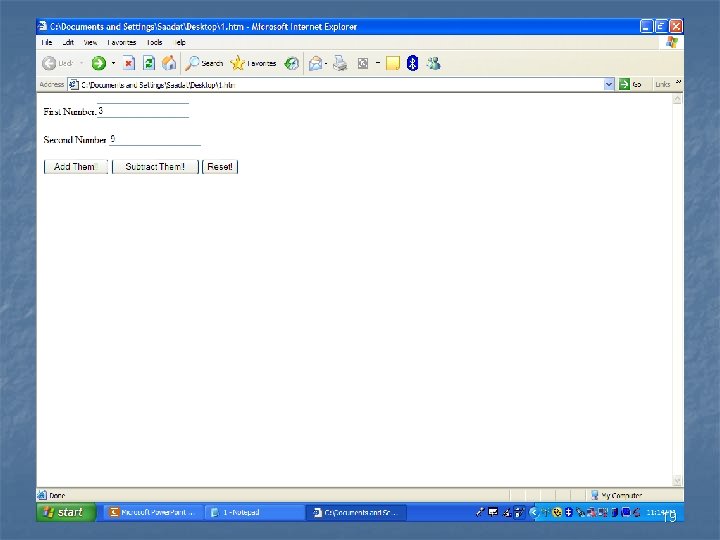
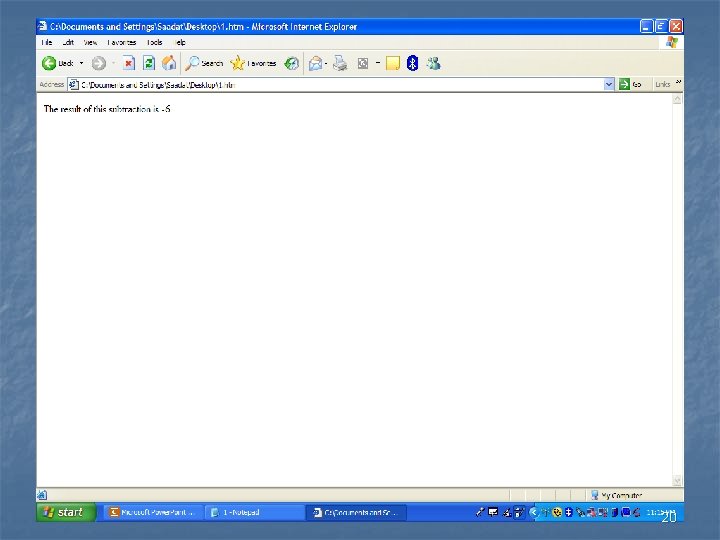
<HTML> <script language="Java. Script"> <!-function Addit() { var num 1=document. Calform. One. value; var num 2=document. Calform. Two. value; document. write("The result of this addition is " + (parse. Float(num 1)+parse. Float(num 2))); } function minus() { var num 1=document. Calform. One. value; var num 2=document. Calform. Two. value; document. write("The result of this subtraction is " + (parse. Float(num 1)-parse. Float(num 2))); } //--> </script> <BODY> <FORM name="Calform"> <P> First Number: <INPUT TYPE="TEXT" NAME="One" maxlength="3"> <P> Second Number: <INPUT TYPE="TEXT" NAME="Two" maxlength="3"> <P> <INPUT TYPE="button" NAME="Add" VALUE="Add Them!!" onclick="Addit()"> <INPUT TYPE="button" NAME="Minus" VALUE="Subtract Them!!" onclick="minus()"> <INPUT TYPE="RESET" VALUE="Reset!"> </FORM> </BODY> </HTML> 16

17

18

19

20

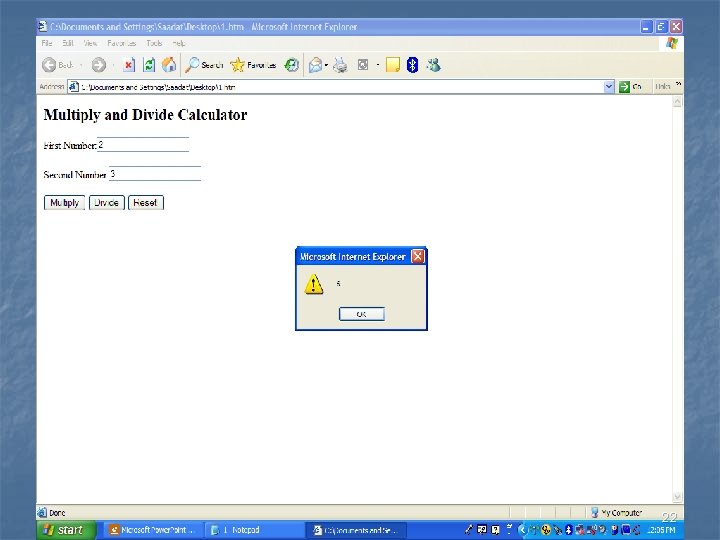
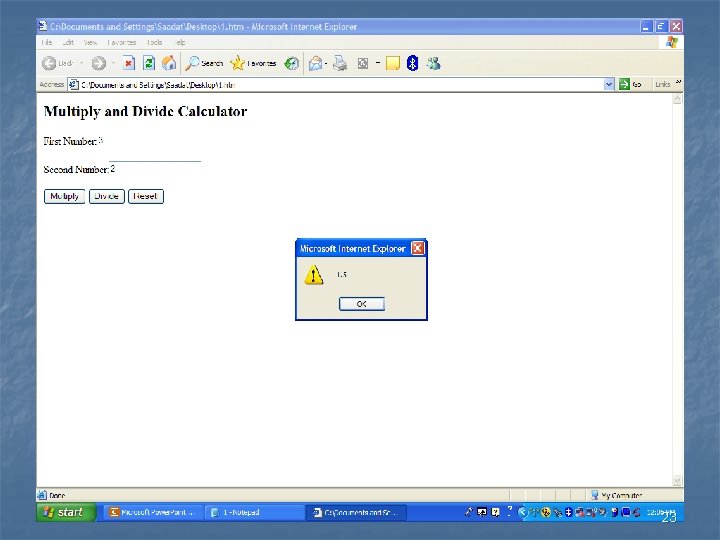
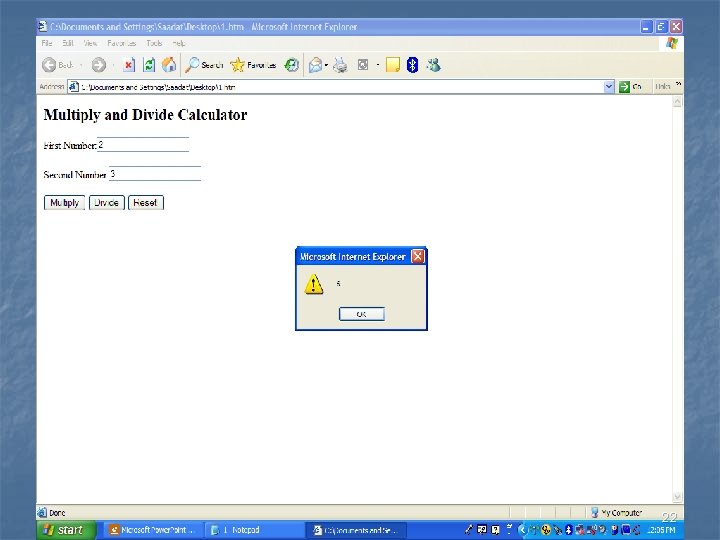
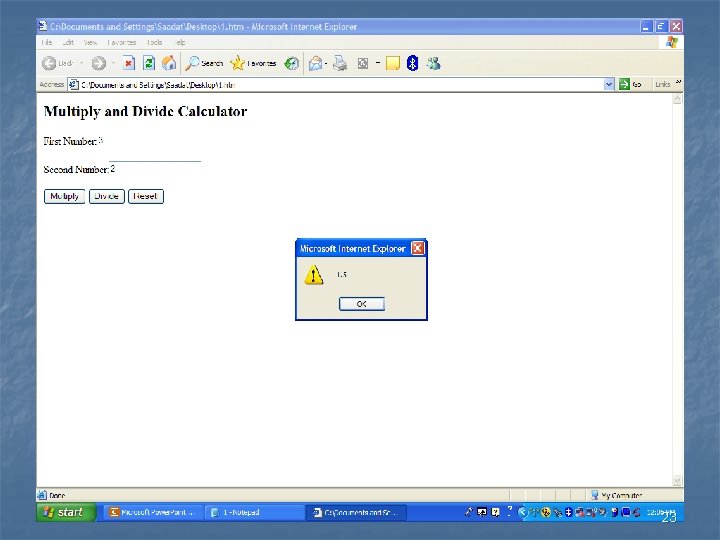
<HTML> <script language="Java. Script"> <!-function Multiplyit() { var num 1=document. Calform. One. value; var num 2=document. Calform. Two. value; alert(parse. Float(num 1)*parse. Float(num 2)); } function Divideit() { var num 1=document. Calform. One. value; var num 2=document. Calform. Two. value; alert(parse. Float(num 1)/parse. Float(num 2)); } //--> </script> <BODY><h 2> Multiply and Divide Calculator</h 2> <FORM name="Calform"> <P> First Number: <INPUT TYPE="TEXT" NAME="One" maxlength="3"> <P> Second Number: <INPUT TYPE="TEXT" NAME="Two" maxlength="3"> <P> <INPUT TYPE="button" NAME="Multiply" VALUE="Multiply" onclick="Multiplyit()"> <INPUT TYPE="button" NAME="Divide" VALUE="Divide" onclick="Divideit()"> <INPUT TYPE="RESET" VALUE="Reset!"> </FORM> </BODY> </HTML> 21

22

23

24

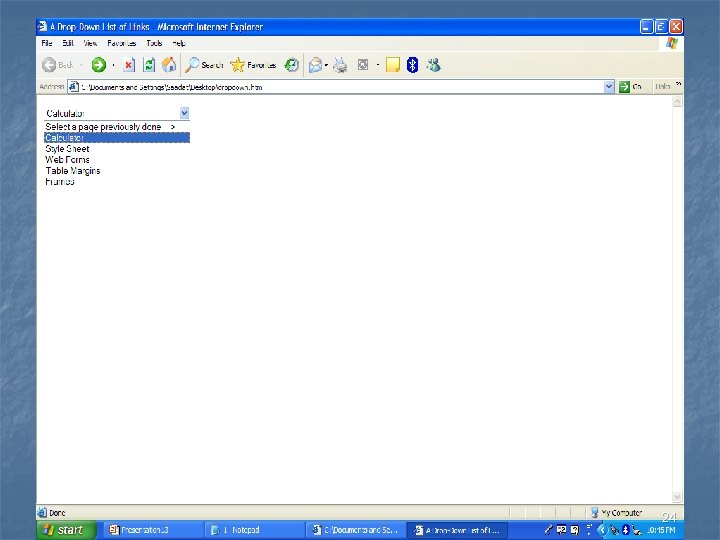
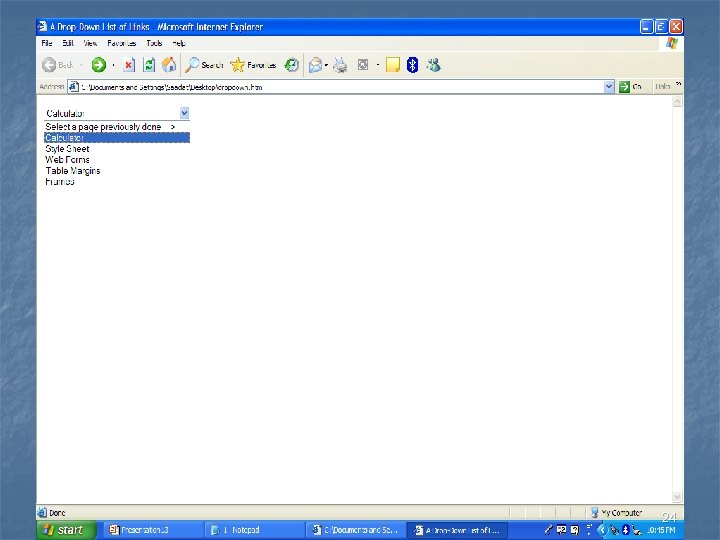
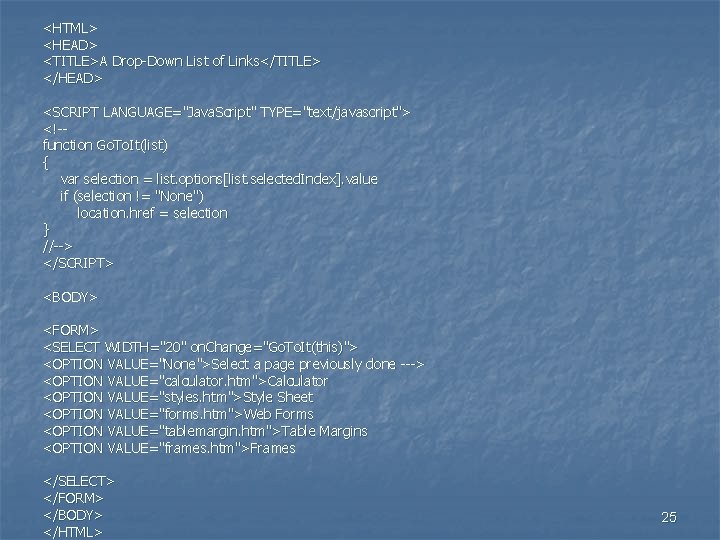
<HTML> <HEAD> <TITLE>A Drop-Down List of Links</TITLE> </HEAD> <SCRIPT LANGUAGE="Java. Script" TYPE="text/javascript"> <!-function Go. To. It(list) { var selection = list. options[list. selected. Index]. value if (selection != "None") location. href = selection } //--> </SCRIPT> <BODY> <FORM> <SELECT WIDTH="20" on. Change="Go. To. It(this)"> <OPTION VALUE="None">Select a page previously done ---> <OPTION VALUE="calculator. htm">Calculator <OPTION VALUE="styles. htm">Style Sheet <OPTION VALUE="forms. htm">Web Forms <OPTION VALUE="tablemargin. htm">Table Margins <OPTION VALUE="frames. htm">Frames </SELECT> </FORM> </BODY> </HTML> 25

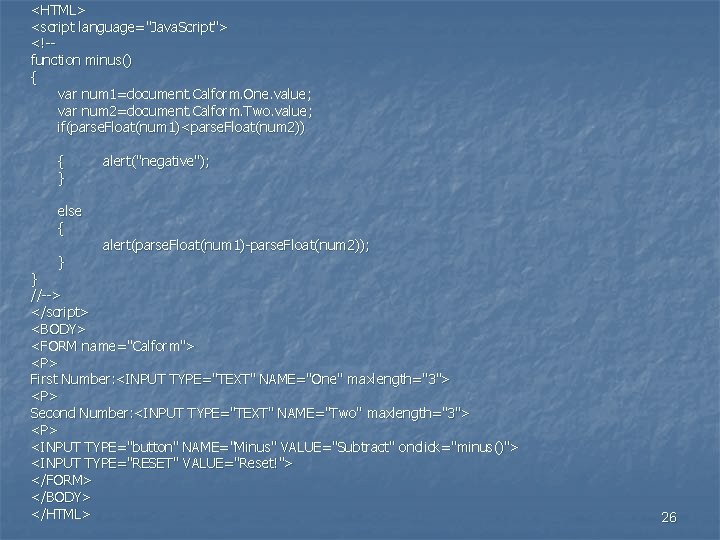
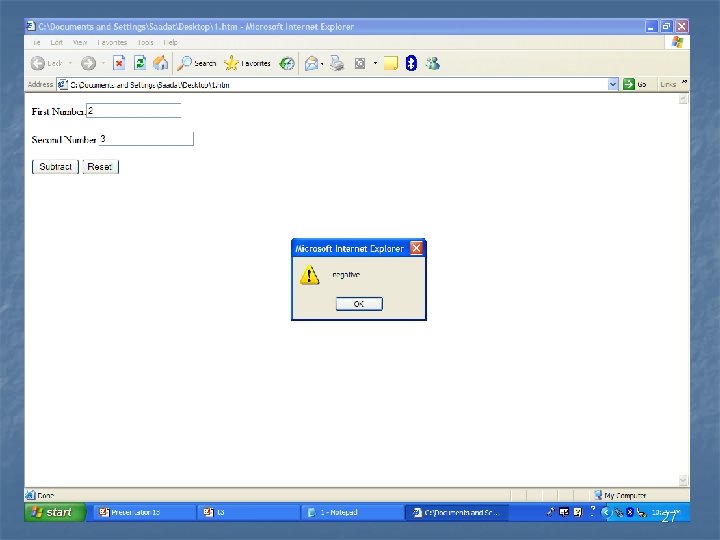
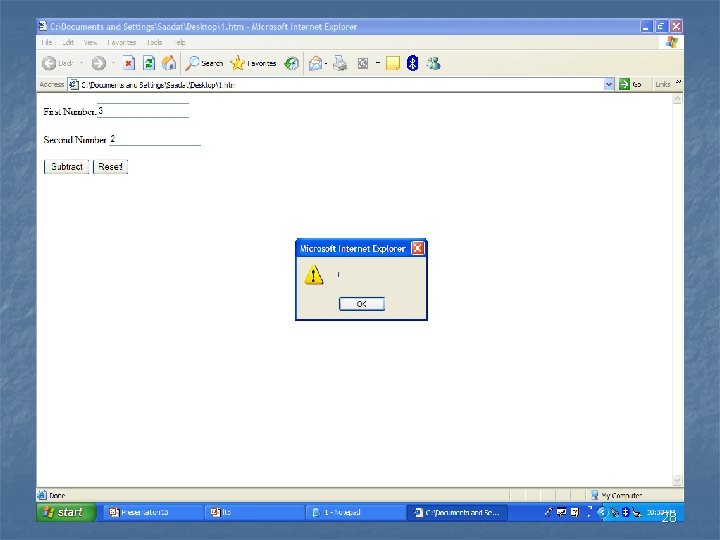
<HTML> <script language="Java. Script"> <!-function minus() { var num 1=document. Calform. One. value; var num 2=document. Calform. Two. value; if(parse. Float(num 1)<parse. Float(num 2)) { } else { } alert("negative"); alert(parse. Float(num 1)-parse. Float(num 2)); } //--> </script> <BODY> <FORM name="Calform"> <P> First Number: <INPUT TYPE="TEXT" NAME="One" maxlength="3"> <P> Second Number: <INPUT TYPE="TEXT" NAME="Two" maxlength="3"> <P> <INPUT TYPE="button" NAME="Minus" VALUE="Subtract" onclick="minus()"> <INPUT TYPE="RESET" VALUE="Reset!"> </FORM> </BODY> </HTML> 26

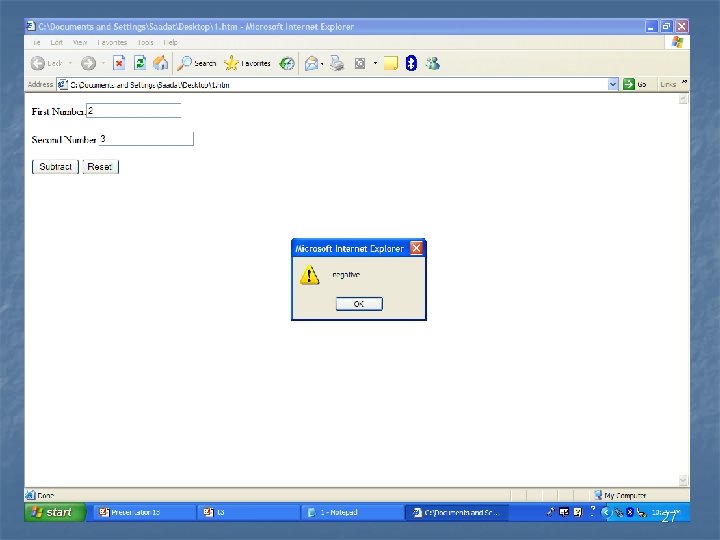
27

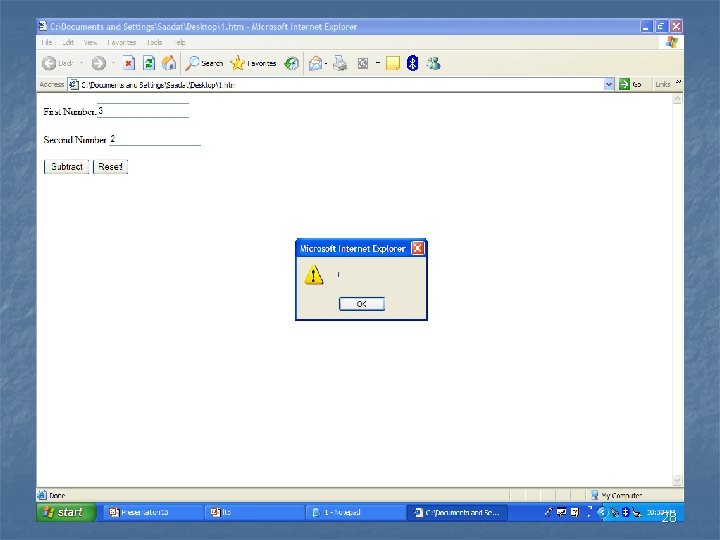
28

Loops For loop for(intialization; condition; increment) {statements} n While loop while(codition){statements} n Do while loop do{statements}while(condition) Keep on executing a code till a certain condition is met. n 29

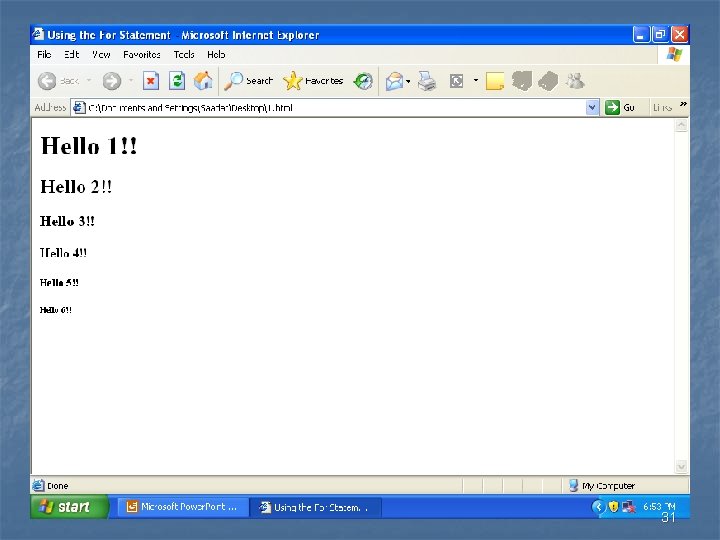
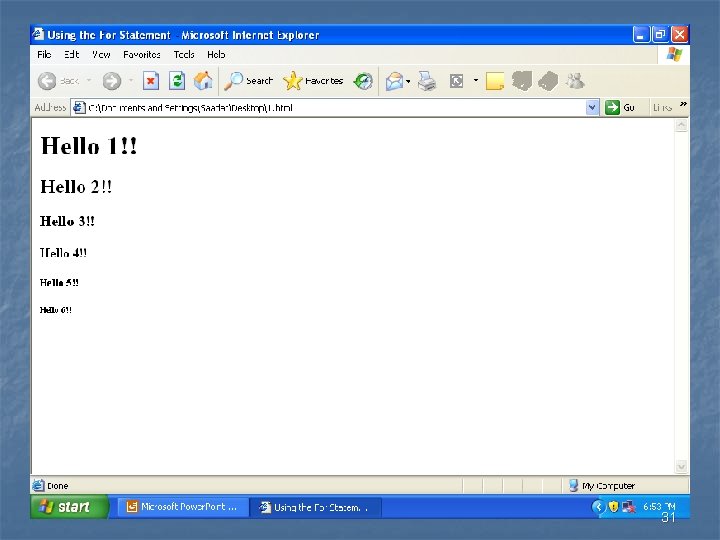
For Loop <HTML> <HEAD> <TITLE>Using the For Statement</TITLE> </HEAD> <BODY> <SCRIPT> <!-for(i=1; i<7; i++) document. write("<H"+i+">Hello "+i+"!!</H"+i+">"); //-> </SCRIPT> </BODY> </HTML> 30

31

Some Predefined Objects Global n Array n String n Math n Date … etc. n 32

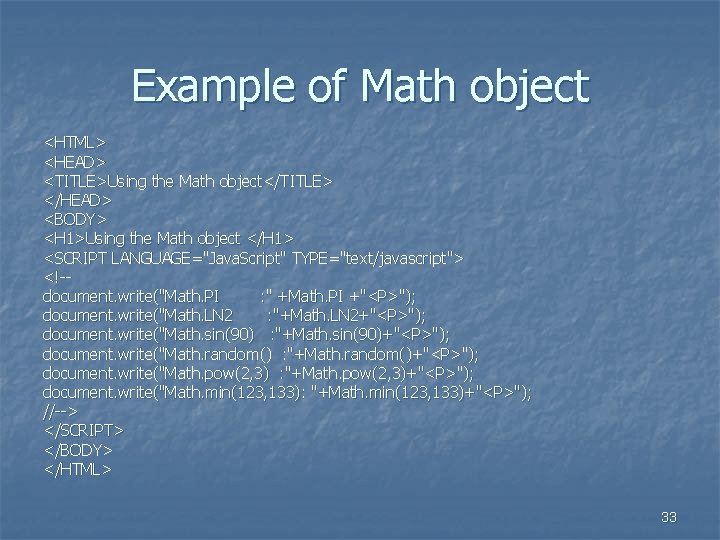
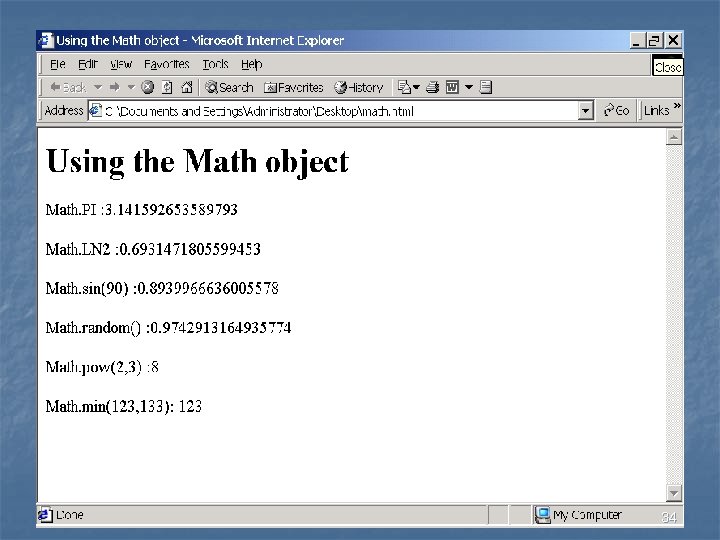
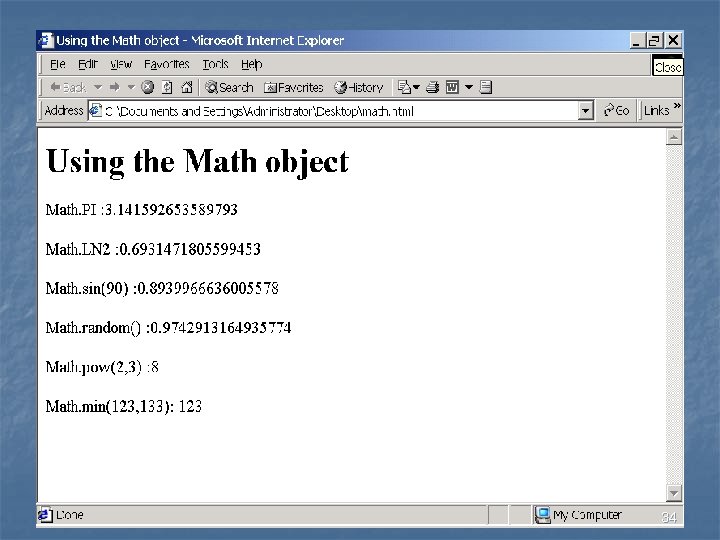
Example of Math object <HTML> <HEAD> <TITLE>Using the Math object</TITLE> </HEAD> <BODY> <H 1>Using the Math object </H 1> <SCRIPT LANGUAGE="Java. Script" TYPE="text/javascript"> <!-document. write("Math. PI : " +Math. PI +"<P>"); document. write("Math. LN 2 : "+Math. LN 2+"<P>"); document. write("Math. sin(90) : "+Math. sin(90)+"<P>"); document. write("Math. random() : "+Math. random()+"<P>"); document. write("Math. pow(2, 3) : "+Math. pow(2, 3)+"<P>"); document. write("Math. min(123, 133): "+Math. min(123, 133)+"<P>"); //--> </SCRIPT> </BODY> </HTML> 33

34

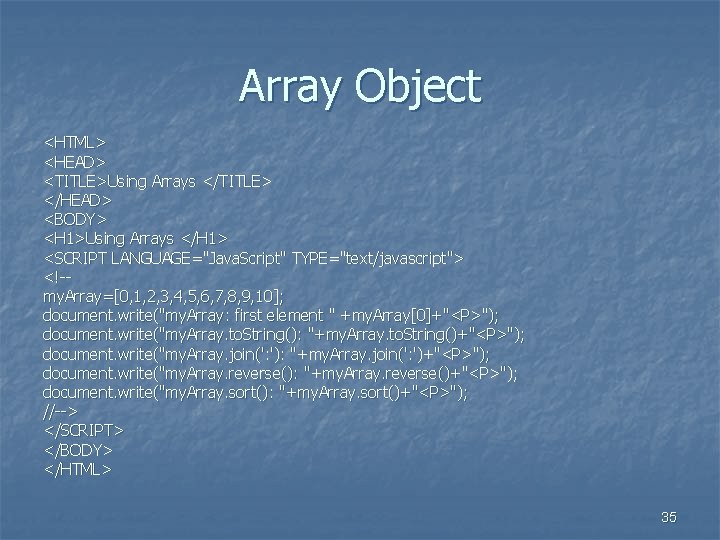
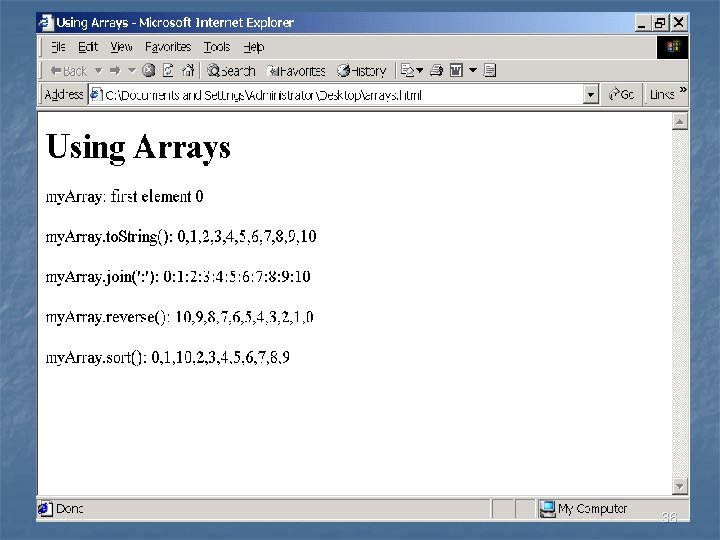
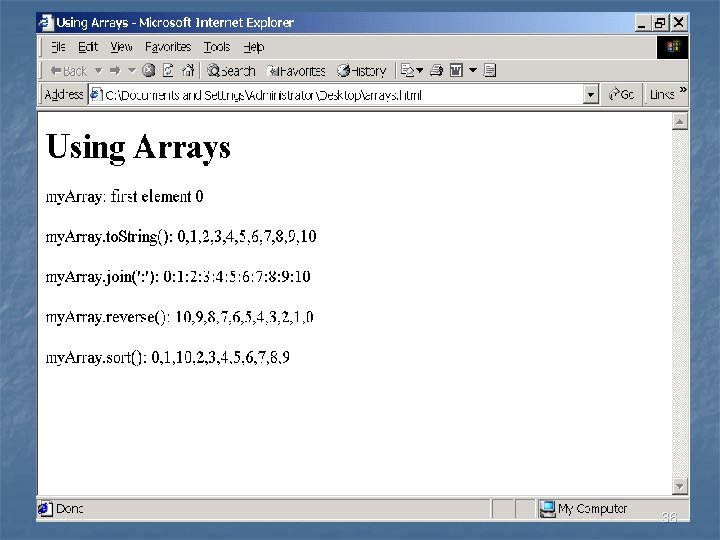
Array Object <HTML> <HEAD> <TITLE>Using Arrays </TITLE> </HEAD> <BODY> <H 1>Using Arrays </H 1> <SCRIPT LANGUAGE="Java. Script" TYPE="text/javascript"> <!-my. Array=[0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10]; document. write("my. Array: first element " +my. Array[0]+"<P>"); document. write("my. Array. to. String(): "+my. Array. to. String()+"<P>"); document. write("my. Array. join(': '): "+my. Array. join(': ')+"<P>"); document. write("my. Array. reverse(): "+my. Array. reverse()+"<P>"); document. write("my. Array. sort(): "+my. Array. sort()+"<P>"); //--> </SCRIPT> </BODY> </HTML> 35

36