1 Dynamic HTML De lHTML au Dynamic HTML















































































































































































- Slides: 175

1. Dynamic HTML De l'HTML au Dynamic HTML Expert-IT - 2000 D-HTML -1 -

Table des matières m m m m Introduction au D-HTML 4. 0 Introduction au DOM Différences actuelles entre IE et NN Le langage Java. Script Feuille de style en cascade Mise en pratique du D-HTML Bibliographie Expert-IT - 2000 D-HTML -2 -

Dynamic HTML m m Dynamic HTML est un concept qui regroupent plusieurs technologies permettant de rendre les pages Web plus dynamiques et interactives Dynamic et HTML : l l D-HTML n'est pas une nouvelle version du langage HTML intégration de plusieurs technologies : – HTML (plutôt la version 4. 0) – Cascading Style Sheet (Feuille de style en cascade) : CSS (CSS 1, CSS 2 et CSS-P) – Document Object Model (Modèle Objet du Document) – Langage script côté client (Java. Script de préférence) l vue de D-HTML différente entre Netscape et Microsoft Expert-IT - 2000 D-HTML -3 -

Dynamic HTML m Notions de base: l l l l une page Web est composée d'éléments les caractéristiques de ces éléments peuvent être définies dans des règles de style description d'une hiérarchie d'éléments (objets) qui composent la page et qui est accessible à un langage script (le DOM) ces objets proposent des attributs et des méthodes permettre de modifier dynamiquement les attributs des éléments permettre d'invoquer dynamiquement les méthodes éléments permettre d'inter-changer n'importe quel élément avec un autre concentration maximum des activités côté client avec intervention limitée du serveur Expert-IT - 2000 D-HTML -4 -

Dynamic HTML m Fonctionnalités principales offertes par D-HTML: l l l l l utilisation des feuilles de style accéder directement les éléments d'une page et en modifier les caractéristiques positionnement exact d'élément avec déplacement possible superposition des éléments d'un document modification dynamique des styles, de la présentation des pages rafraîchissement du contenu d'une page sans interaction avec le serveur génération dynamique de code HTML gestion des événements et de la propagation des événements utilisation de filtre graphique (IE seulement) Expert-IT - 2000 D-HTML -5 -

Exemples d'utilisation de D-HTML m m m http: //localhost/dhtml/ex/ex 1/Buttons. htm http: //localhost/dhtml/ex/ex 1/3 dtitles. htm http: //localhost/dhtml/ex/ex 1/zindex. htm http: //localhost/dhtml/ex/ex 1/Compat. Objects. htm http: //localhost/dhtml/ex/ie 4/Jigsaw. htm http: //localhost/dhtml/ex/ex 1/form. Control. htm Expert-IT - 2000 D-HTML -6 -

Dynamic HTML m m DOM, document object model, modèles des objets qui peuvent composer un document. Ce DOM est l'interface entre la dynamique de la page et le navigateur. Composant D-HTML dont la maîtrise est indispensable le W 3 C a standardisé un DOM qui n'est pas encore complètement supporté Expert-IT - 2000 D-HTML -7 -

Dynamic HTML m m m Technologie D-HTML pas encore vraiment arrivée à maturité actuellement. Gros problèmes de compatibilité entre les navigateurs NS et IE surtout en ce qui concerne les DOM A ce stade des technologies, l'incompatibilité des DOM complexifie la pratique du D-HTML Navigator 4. 0 : limité à la notion de layer et de positionnement CSS (voir projet GECKO, NN 5. 0) IE 4. 0 : plus avancé, plus d'objets manipulables avec support du positionnement CSS (encore plus standard avec IE 5. 0) Expert-IT - 2000 D-HTML -8 -

2. HTML 4. 0 La dernière version HTML 4. 0 Expert-IT - 2000 D-HTML -9 -

La dernière version HTML 4. 0 m m nombreuses évolutions par rapport à 3. 2 en avance sur les navigateurs évolution fondamentale : le langage HTML apporte des éléments de structuration du contenu d'un document et se distance des aspects formatage et présentation des éléments qui relèvent de la mécanique des styles fonctionnalités pour l'internationalisation, acceptation du jeu de caractères Unicode (ISO 10646), sens d'écriture (selon possibilité offerte par la plate-forme) Expert-IT - 2000 D-HTML - 10 -

La dernière version HTML 4. 0 m m tables : optimisation de l'affichage des tables, utilisation des styles, meilleur support des en-têtes et bas de tableau (TFOOT, THEAD, TBODY) accessibilité : les styles et d'autres fonctionnalités offrent un meilleur support pour l'accessibilité formulaire : regroupement de champs en "fieldset", ordre de tabulation, protection de champs, boutons de submit référence d'objets : le tag "<OBJECT>" doit être privilégié pour l'intégration d'objets dans le document (images, applet, control, …) Expert-IT - 2000 D-HTML - 11 -

La dernière version HTML 4. 0 m m m style : HTML 4. 0 favorise l'utilisation de style, sans privilégier un langage de définition de style (CSS ou autres), par ex. , le tag "<FONT>" n'est plus recommandé. scripting : support standardisé des "event handler", spécification du langage script se fait par "<SCRIPT TYPE="text/javascript" …>" (LANGUAGE est toujours supporté) support officiel des frames avec iframe Expert-IT - 2000 D-HTML - 12 -

3. Introduction au DOM Expert-IT - 2000 D-HTML - 13 -

Introduction au DOM m m m Le Document Object Model est l'ensemble des éléments composant la page Cet ensemble d'éléments est organisé en une hiérarchie d'objets avec l'objet racine, la fenêtre du navigateur (window) ou la frame, contenant un document qui contient lui-même d'autres objets (les éléments HTML, formulaire ou autres) Chaque objet dispose de propriétés et de méthode Expert-IT - 2000 D-HTML - 14 -

Introduction au DOM m Le navigateur expose, par exemple, les objets : l l window : la fenêtre du navigateur qui est à la racine des autres éléments contenus dans cette fenêtre document : le document couramment affiché dans la fenêtre et dont la parent est une window – sa méthode write() permet d'afficher du texte dans le document courant l screen : objet proposant d'accéder au caractéristiques de l'écran – les propriétés width et height permettent de connaître la dimension en pixel de la fenêtre Expert-IT - 2000 D-HTML - 15 -

Référencer les objets du DOM (1) m m m La plupart des objets exposés par le navigateur via le DOM sont accessibles à partir de langages scripts tels que Java. Script ou VBScript. Un script accède à un objet en spécifiant le chemin d'accès dans la hiérarchie suivi du nom de la propriété ou de la méthode Exemple: window. document. write("Hello") // méthode de l'objet document, window est optionnel screen. width // propriété de l'objet screen Expert-IT - 2000 D-HTML - 16 -

Référencer les objets du DOM (2) m L'attribut NAME ou ID des balises HTML permettent également d'accéder à un élément : (en général, priviliégiez ID) <DIV ID="madiv" …> <FORM NAME="maform" …> <INPUT … NAME="nom" …> … document. all. madiv. style. color // IE document. madiv. color // NN document. maform. nom. value // accès à la valeur d'un champ texte d'un formulaire Expert-IT - 2000 D-HTML - 17 -

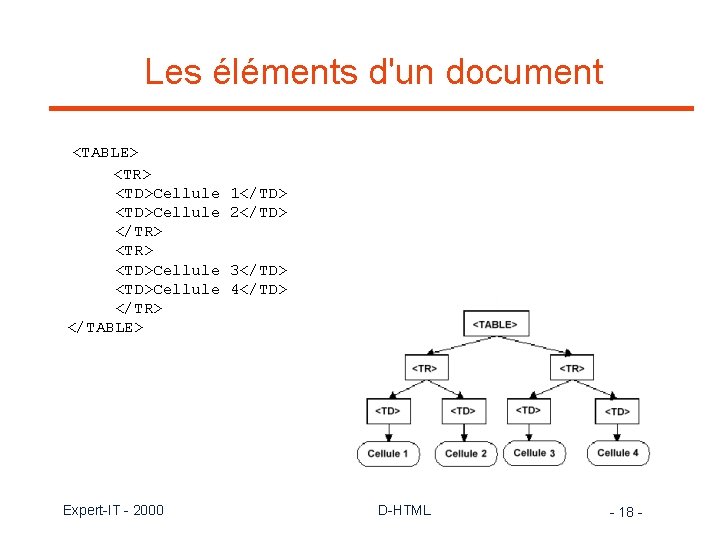
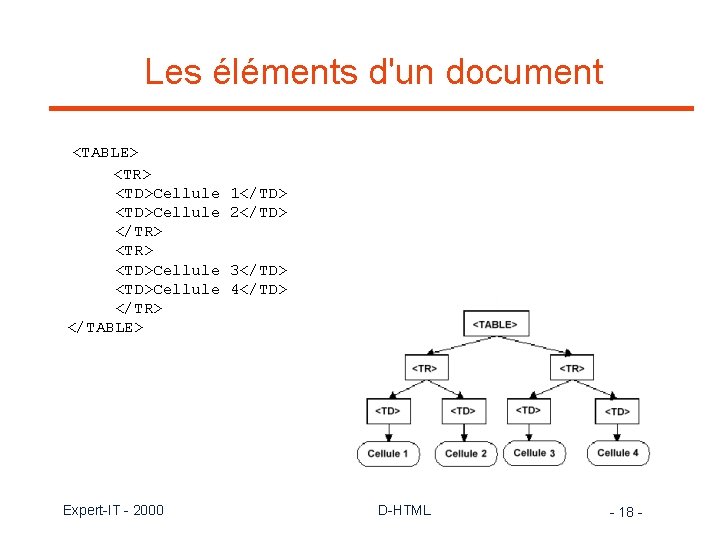
Les éléments d'un document <TABLE> <TR> <TD>Cellule </TR> </TABLE> Expert-IT - 2000 1</TD> 2</TD> 3</TD> 4</TD> D-HTML - 18 -

Les éléments d'un document m m Tous les balises HTML ouvrantes, fermantes et leur contenu sont considérés comme des éléments ou objets. Les éléments sont organisés en une structure hiérarchique représentant la relation de contenant / contenu. Expert-IT - 2000 D-HTML - 19 -

DOM de Microsoft Expert-IT - 2000 D-HTML - 20 -

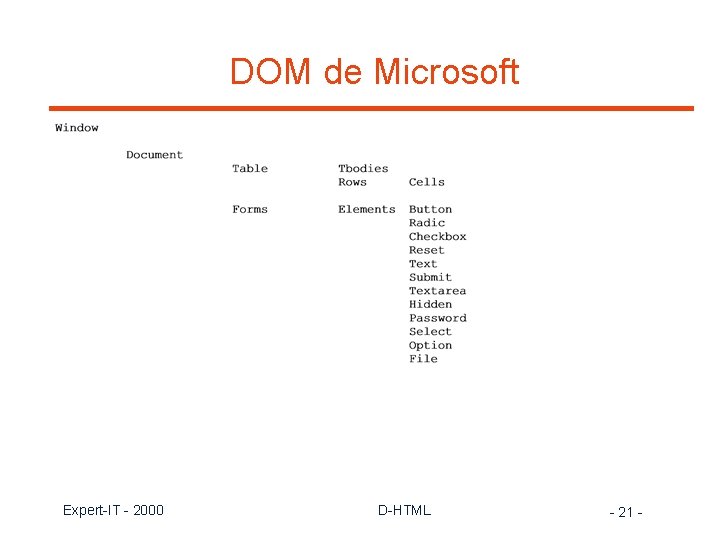
DOM de Microsoft Expert-IT - 2000 D-HTML - 21 -

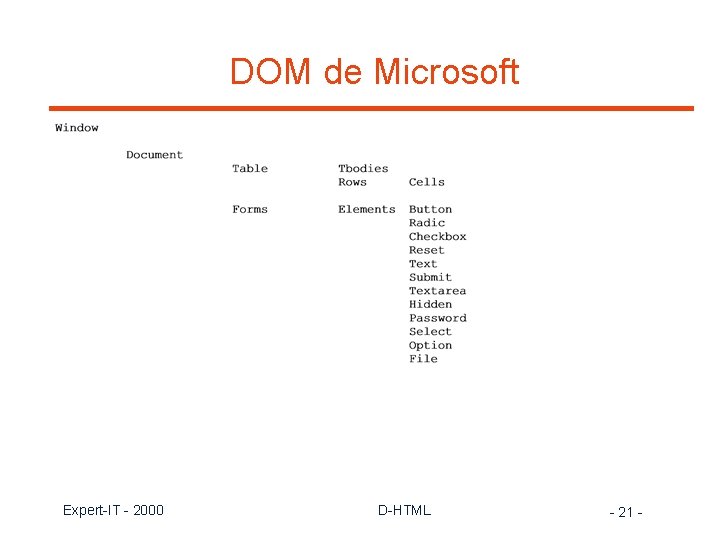
DOM de Microsoft m Tous les éléments d'un document sont indexés: l l m document. all[0]. tag. Name donne "HTML" http: //localhost/dhtml/ex/ex 1/exdom 0. htm Quatre propriétés pour référencer le contenu d'un élément: l l outer. HTML : l'élément HTML complet y compris les tags HTML inner. HTML : le contenu de l'élément HTML outer. Text : le contenu texte (diffère pour l'écriture de contenu) inner. Text : le contenu texte Expert-IT - 2000 D-HTML - 22 -

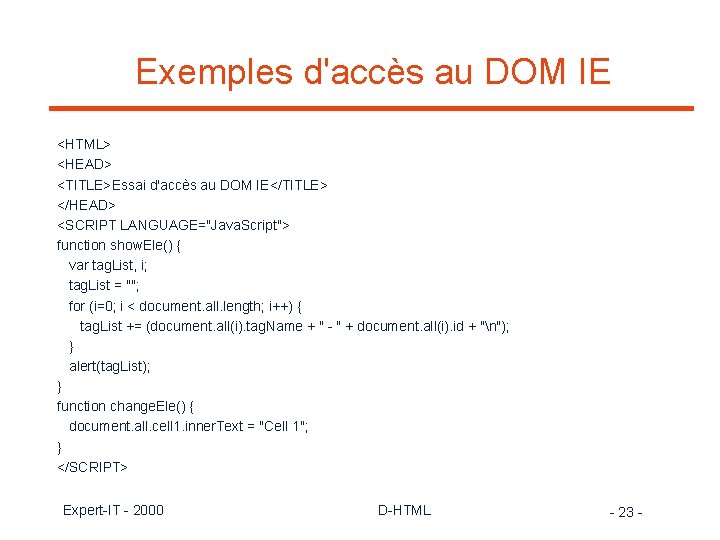
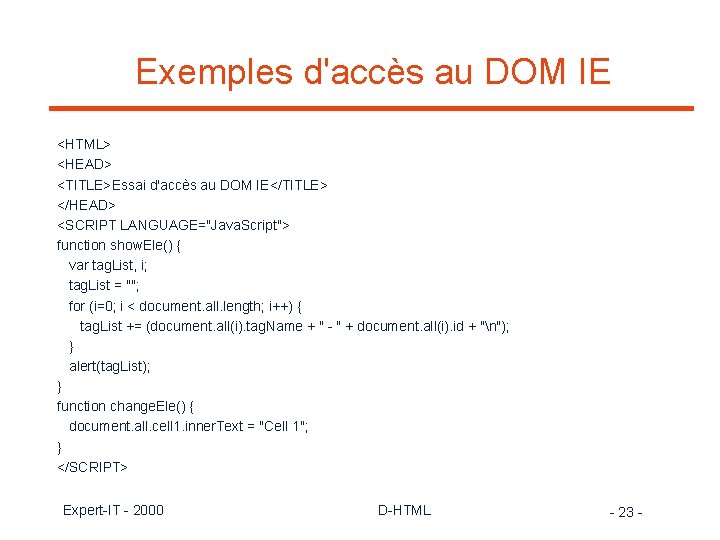
Exemples d'accès au DOM IE <HTML> <HEAD> <TITLE>Essai d'accès au DOM IE</TITLE> </HEAD> <SCRIPT LANGUAGE="Java. Script"> function show. Ele() { var tag. List, i; tag. List = ""; for (i=0; i < document. all. length; i++) { tag. List += (document. all(i). tag. Name + " - " + document. all(i). id + "n"); } alert(tag. List); } function change. Ele() { document. all. cell 1. inner. Text = "Cell 1"; } </SCRIPT> Expert-IT - 2000 D-HTML - 23 -

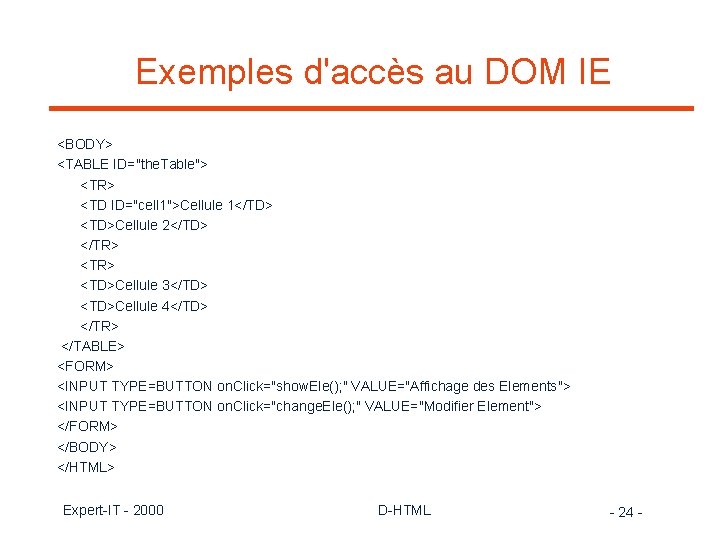
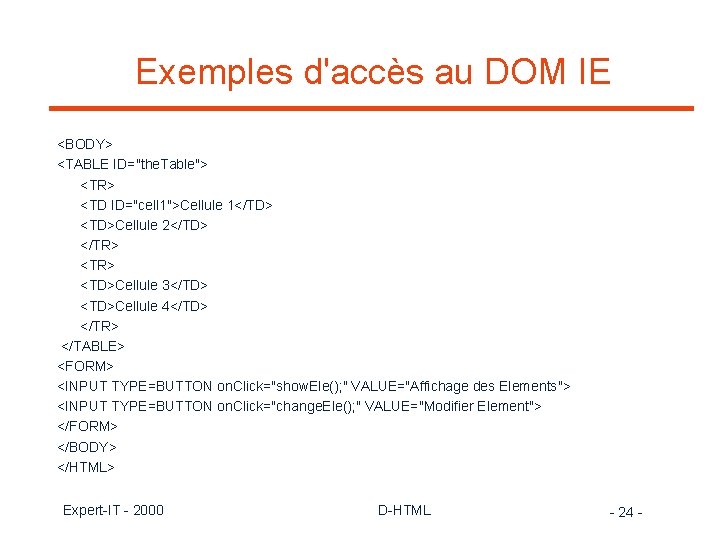
Exemples d'accès au DOM IE <BODY> <TABLE ID="the. Table"> <TR> <TD ID="cell 1">Cellule 1</TD> <TD>Cellule 2</TD> </TR> <TD>Cellule 3</TD> <TD>Cellule 4</TD> </TR> </TABLE> <FORM> <INPUT TYPE=BUTTON on. Click="show. Ele(); " VALUE="Affichage des Elements"> <INPUT TYPE=BUTTON on. Click="change. Ele(); " VALUE="Modifier Element"> </FORM> </BODY> </HTML> Expert-IT - 2000 D-HTML - 24 -

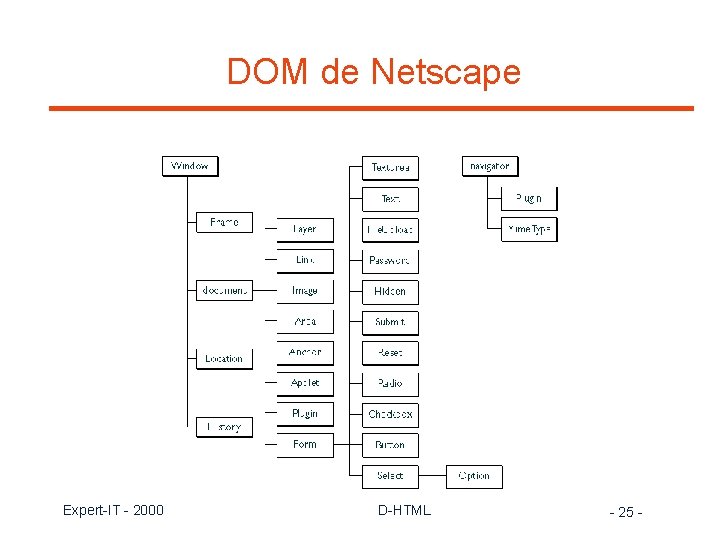
DOM de Netscape Expert-IT - 2000 D-HTML - 25 -

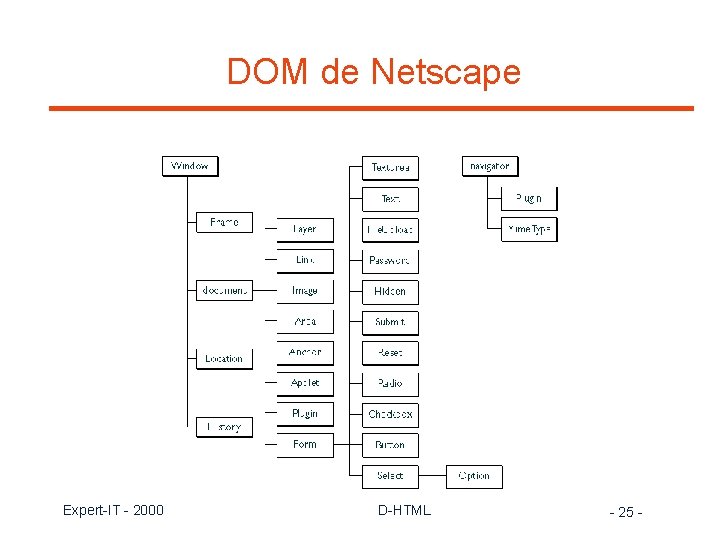
Les DOM de Netscape et MS m m Depuis la version de IE 4. 0, le DOM de Microsoft expose tous les éléments et sont accessible dynamiquement via script (IE 5. 0 offre encore plus de possibilités) Netscape 4. 0 expose moins d'éléments et supporte moins de fonctionnalités dynamiques. (voir NN 5 et projet GECKO) Expert-IT - 2000 D-HTML - 26 -

4. Différences actuelles entre NN et IE m m m Nestcape et Microsoft, dans la version 4. x de leur navigateur ont implémenté leur propre vue des technologies de D-HTML A la fois pour des raisons de dates de disponibilité et de stratégie Le futur devrait converger vers les standards avec IE 5 et Gecko/NN 5. 0 Expert-IT - 2000 D-HTML - 27 -

D-HTML et NN 4. x m m m CSS 1 en majorité supporté Peu de support réellement dynamique pour le changement des règles de style, NN ne réaffiche pas dynamiquement un élément dont le style à changer sans rafraichissement complet de la page Pour dynamique, il faut utiliser la technique de 'hiding' pour masquer des éléments et ensuite les rendre à nouveau visible (par ex. : avec attribut CSS 'display : none') (voir exemples) Expert-IT - 2000 D-HTML - 28 -

D-HTML et NN 4. x m Possibilité de spécifier les règles de style en Java. Script: <STYLE TYPE="text/javascript"> tags. H 1. marginleft = 20 </STYLE> m Support de CSS-P pour les éléments de type "conteneurs": <STYLE TYPE="text/css"> #item 1 {position: absolute; top: 50 px; left: 100 px; } </STYLE> … <DIV ID="item 1><IMG …. ></DIV> Expert-IT - 2000 D-HTML - 29 -

D-HTML et NN 4. x m m m Technique de layer unique à NN, utilisé pour créer, au sein d'un document, des conteneurs de document Un layer se superpose au document de base Position, contenu et visibilité de chaque layer indépendant des autres La fonction JS layer() permet de créer une nouvelle couche dynamiquement Contenu de layer exprimé en HTML (une page en tant que tel). Un layer dispose de son objet 'document' propre. Expert-IT - 2000 D-HTML - 30 -

D-HTML et NN 4. x m Possibilités en NN 4 de changement dynamique du contenu sans rechargement de page: l l m m swap d'image changement du contenu d'un layer changement position d'un élément changement de la visibilité d'un élément Captures d'événement avec propagation ou non Polices de caractères téléchargeables (bitstream Truedoc) Expert-IT - 2000 D-HTML - 31 -

D-HTML et IE 4. x m m IE 4 offre des fonctionnalités de modification dynamique du contenu et des attributs de style d'éléments avec réaffichage automatique sans rechargement de page Tous les éléments HTML du document sont accessibles et modifiables via script avec réaffichage IE 4 implémente CSS 1 (+- 100%) et quelques aspects de CSS 2 Support de CSS-P pour positionnement du contenu ou d'élément Expert-IT - 2000 D-HTML - 32 -

D-HTML et IE 4. x m m m Chaque élément dispose de ces 'event handler' (même les éléments sans interactivité directe avec l'utilisateur) Les événements sont propagés de l'élément vers les éléments contenant avec capture possible et nonpropagation Attribut de style 'FILTER': l l m pour rendu graphique d'élément pour effet de transition lorsqu'un élément devient visible Polices de caractères téléchargeables (True. Type) Expert-IT - 2000 D-HTML - 33 -

Stratégie pour portabilité plate-forme m Redirection vers page non-DHTML ou page spécifique à type et version de navigateur l l m m m soit à partir de servlet (CGI ou autres) soit à partir de scripplet Adaptation du code à l'intérieur de la page selon le navigateur Génération du code D-HTML côté serveur selon navigateur Développer des collections de fonctions génériques adaptées aux versions des navigateurs Utilisation du commun dénominateur voir exemple Expert-IT - 2000 D-HTML - 34 -

5. Le langage Java. Script Expert-IT - 2000 D-HTML - 35 -

Javascript m m m Java. Script est un langage script destiné, au départ, à développer des scripplets s'exécutant dans des pages Web Offre de nombreuses possibilités d'extensions ainsi que des contrôles sur les formulaires, d'enrichissement de l'interface utilisateur, gestion des événements, par exemple réagir à des événements tels qu'un changement de focalisation ou un clic de souris. Java. Script permet des traitements qui s'exécutent du côté du client (le navigateur) sans intervention du serveur. Expert-IT - 2000 D-HTML - 36 -

Javascript m m m Java. Script n'est pas une variante de Java. Script a été inventé par Netscape. Langage script utile pour écrire des séquences d'instructions courtes et fonctionnellement limitées. Java. Script nécessite un environnement hôte (le navigateur par exemple). Le code est embarqué dans la page HTML, est interprété et exécuté par le navigateur compatible. Les navigateurs offrent une collection d'objets prédéfinis exposant l'environnement d'exécution. Expert-IT - 2000 D-HTML - 37 -

Les versions de Java. Script m m m m Java. Script 1. 0 supporté par Navigator 2. 0 JScript (version MS de Java. Script 1. 0) par MS IE 3. 0 (partiel et instable) Java. Script 1. 1 supporté par Navigator 3. 0 Java. Script 1. 1 rendu publique par Netscape et standardisé par ECMA JScript 3. 0 supporté par IE 4. 0 annoncé comme respectant le standard Java. Script 1. 2 supporté par Navigator 4 (pas identique à ECMA, apporte de nombreuses améliorations) Challenge d'écrire du code compatible pour les différents navigateurs. Expert-IT - 2000 D-HTML - 38 -

Les outils pour Java. Script m m Editeur de texte Outil de composition de pages HTML (Dreamweaver de Macromédia, Front. Page de MS, autres) Script. Ease de Nombas Java. Script côté serveur avec Enterprise Server de Netscape, IIS de MS, Intra. Builder de Inprise Expert-IT - 2000 D-HTML - 39 -

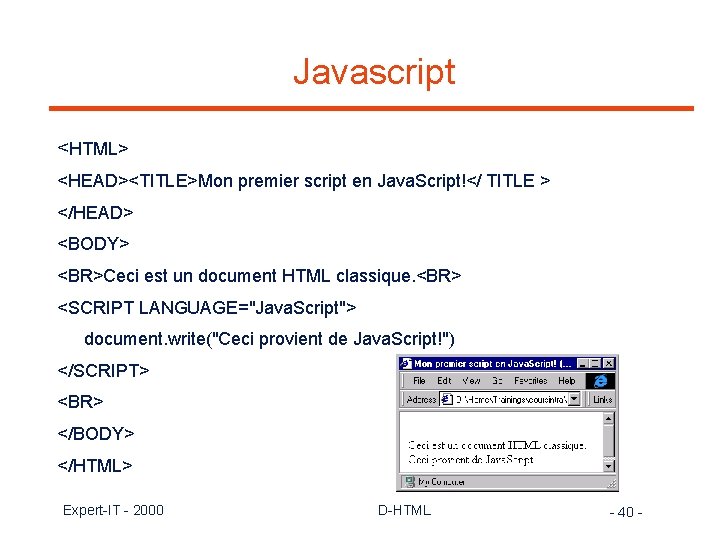
Javascript <HTML> <HEAD><TITLE>Mon premier script en Java. Script!</ TITLE > </HEAD> <BODY> <BR>Ceci est un document HTML classique. <BR> <SCRIPT LANGUAGE="Java. Script"> document. write("Ceci provient de Java. Script!") </SCRIPT> <BR> </BODY> </HTML> Expert-IT - 2000 D-HTML - 40 -

Première scripplet m m La balise <SCRIPT> permet d'inclure à n'importe quel endroit du code Java. Script L'attribut LANGUAGE permet de spécifier le language (utiles pour les versions, voir l'attribut TYPE également) La ligne de code invoque la méthode "write()" de l'objet "document" de la "window" courante. Ces objets et méthodes font partie du DOM et sont connues de l'environnement hôte qui est le navigateur. Expert-IT - 2000 D-HTML - 41 -

Java. Script embarqué m m Le code Java. Script est généralement embarqué dans une page Possible d'intégrer autant de séquences de code que nécessaires dans une même page HTML <script language="Java. Script"> <!-document. write("Bonjour le monde!"); //--> </script> m m L'attribut "language" est optionnel et défaut est défini par les paramètres du navigateur. Attribut utile pour indiquer la version du langage. Les commentaires HTML <!-- … //--> évitent que le code s'affiche dans des navigateurs ne supportant pas le Java. Script. (les commentaires de JS, //, évitent l'interprétation de -->) Expert-IT - 2000 D-HTML - 42 -

Code Java. Script dans fichier externe m L'attribut "SRC" permet de spécifier un fichier externe contenant le code, qui est une simple fichier texte contenant du code Java. Script : <script src="fonctutil. js"> </script> m L'attribut "LANGUAGE" n'est pas nécessaire. m Attribut supportée par Netscape >= 3 et MS IE >= 3. 02 m Serveur HTTP doit être configuré avec un type MIME "application/x-javascript" pour les fichiers avec extension js. m voir exemple exjs 0 a. htm Expert-IT - 2000 D-HTML - 43 -

Architecture de l'environnement du langage m m Définition selon le standard ECMA Le langage et les objets natifs : ce sont les fonctionnalités propres du langage ECMAScript Spécificités du constructeur : ajoutes et améliorations du concepteur de l'environnement hôte liées au langage Java. Script mais non standard Objets hôtes avec méthodes et propriétés : collections des objets permettant d'interagir à partir du langage avec l'environnement hôte (pour entrées-sorties, etc. ) Expert-IT - 2000 D-HTML - 44 -

Grammaire Java. Script m Le grammaire Java. Script comme d'autres langages de programmation est composée des éléments suivants: l variables (var total) l opérateurs, expressions (total < 200, stotal = total + 10) l instructions (if (total > 200) { … ; }) l objets (entités caractérisées par propriétés (attributs) et comportement) l fonctions (ensemble d'instructions regroupées) Expert-IT - 2000 D-HTML - 45 -

Variable Java. Script (1) m m Une variable est caractérisée par un nom, un type et une valeur Nom : débute par lettre ou _, suivi par lettres et chiffres Java. Script est sensible majuscule, minuscule Variable globale ou locale Expert-IT - 2000 D-HTML - 46 -

Variable Java. Script (1) m Variable globale définie à la première assignation n'importe où dans le code et accessible partout dans la page : nouv. Var = 5; le. Nom = "Arthur"; m Variable locale à une fonction avec le mot "var": function ma. Fonction() { var loc. Var = 1; nouv. Var = 10; // modif de la variable globale } Expert-IT - 2000 D-HTML - 47 -

Type de données m Types reconnus en Java. Script: l number = entier (0 ou 0 x) ou réel l boolean = True ou False l string = chaîne de caractère entre ' ou '' l object = objets (mon. Obj = new Object(); ) l null = pas de valeur l undefined = créé mais non assigné Expert-IT - 2000 D-HTML - 48 -

Type de données m m Java. Script n'est pas un langage fortement typé, il n'est pas nécessaire de spécifier le type de la variable à la déclaration et le type est converti à l'exécution du script. Selon le type certaines opérations sont possibles ou non: "5" + "10" donne "510" 5 + 10 donne 15 5 + "10" donne "510" (conversion de 5 en string) "ab" * "cd" n'est pas supporté Expert-IT - 2000 D-HTML - 49 -

Opérateurs Java. Script (1) m Les opérateurs sont: l arithmétique + - * / % ++ -- l comparaison == != > >= < <= l booléen && || ! >= < <= l sur chaînes de caractère "abc" + "def" l assignation : = += -= *= /= &= |= Expert-IT - 2000 D-HTML - 50 -

Opérateurs Java. Script (2) m Opérateur conditionnel (condition) ? valeur. Vrai : valeur. Fausse exemple: prefer = (choix == 1) ? "rouge" : "vert" m opérateur typeof exemple: if (typeof total == "number") … m Java. Script 1. 2 (NS 4. 0 et IE 4. 0) supporte les expressions régulières qui permettent d'appliquer des recherches complexes de chaînes de caractères. Expert-IT - 2000 D-HTML - 51 -

Instructions en Java. Script m m Instructions terminées par ; Plusieurs instructions possible sur une ligne Blocs d'instruction entre { et } (fonctions) Différentes structures possibles : l l l conditionnelles itératives commentaires Expert-IT - 2000 D-HTML - 52 -

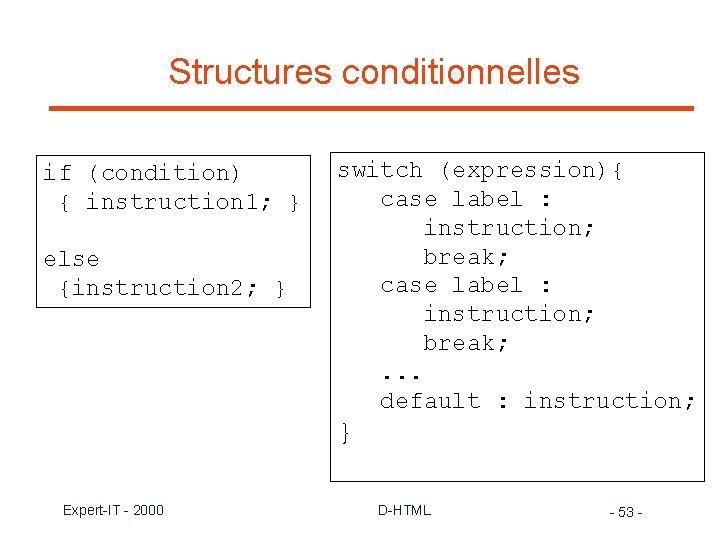
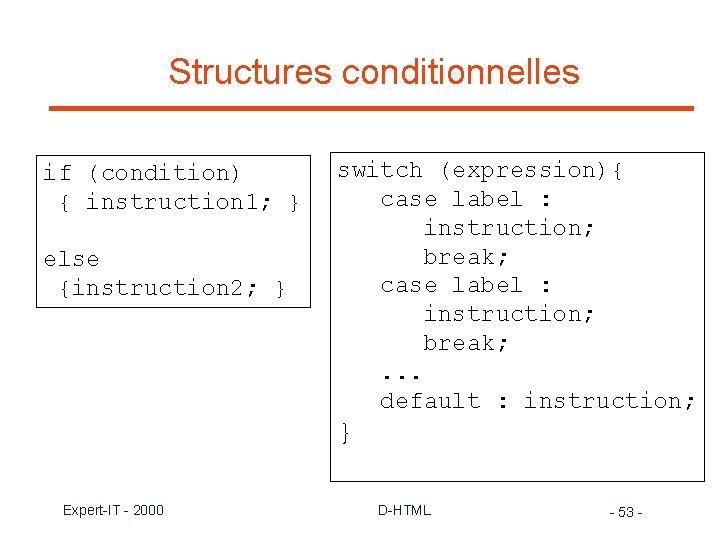
Structures conditionnelles if (condition) { instruction 1; } else {instruction 2; } switch (expression){ case label : instruction; break; . . . default : instruction; } Expert-IT - 2000 D-HTML - 53 -

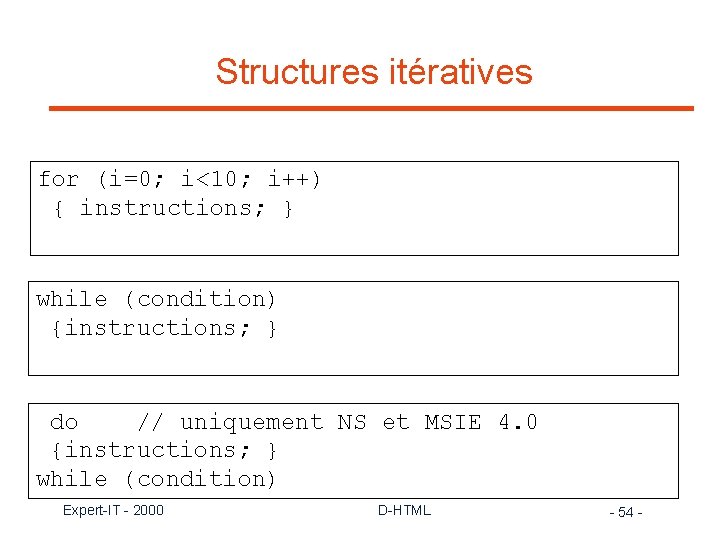
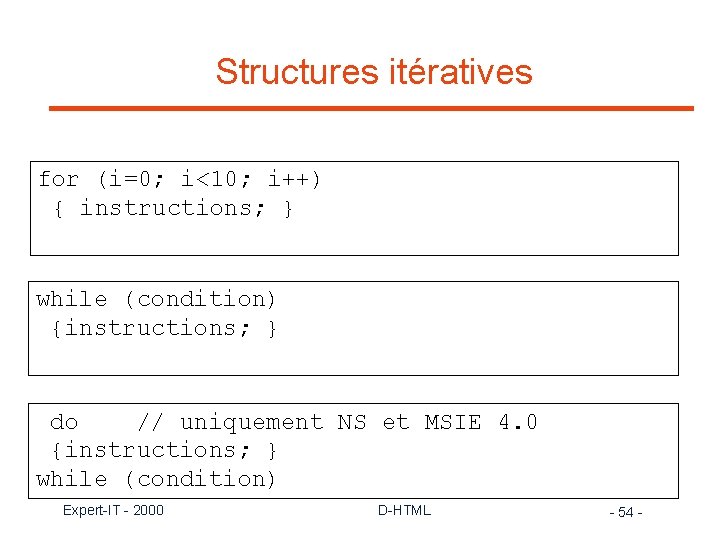
Structures itératives for (i=0; i<10; i++) { instructions; } while (condition) {instructions; } do // uniquement NS et MSIE 4. 0 {instructions; } while (condition) Expert-IT - 2000 D-HTML - 54 -

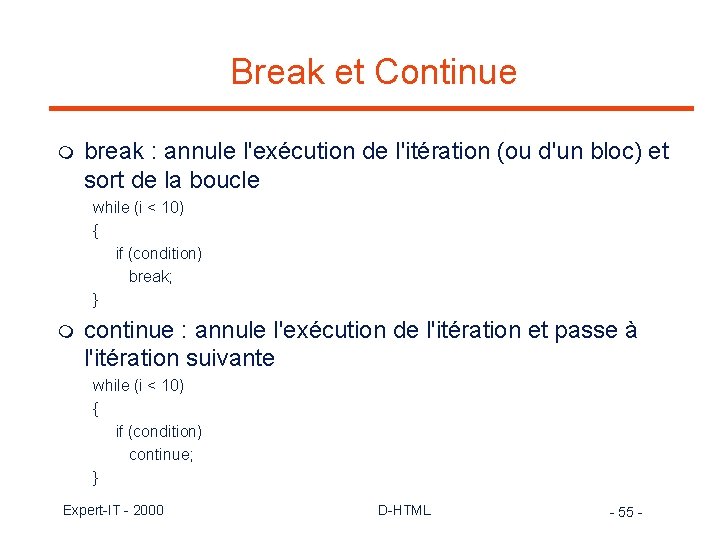
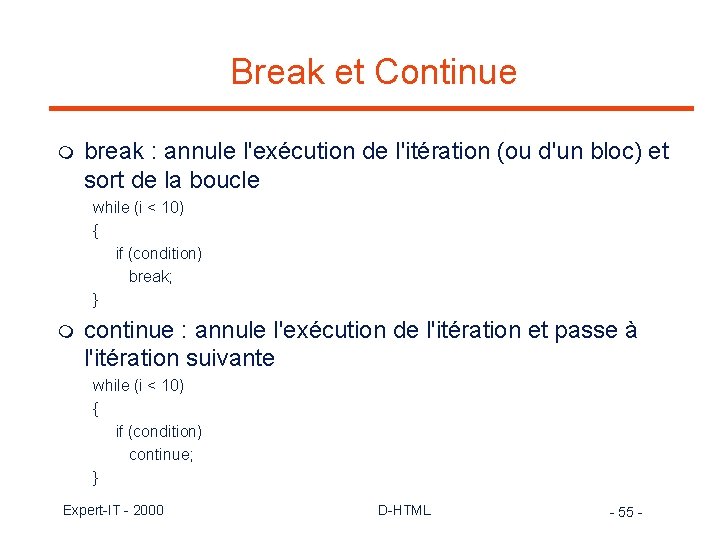
Break et Continue m break : annule l'exécution de l'itération (ou d'un bloc) et sort de la boucle while (i < 10) { if (condition) break; } m continue : annule l'exécution de l'itération et passe à l'itération suivante while (i < 10) { if (condition) continue; } Expert-IT - 2000 D-HTML - 55 -

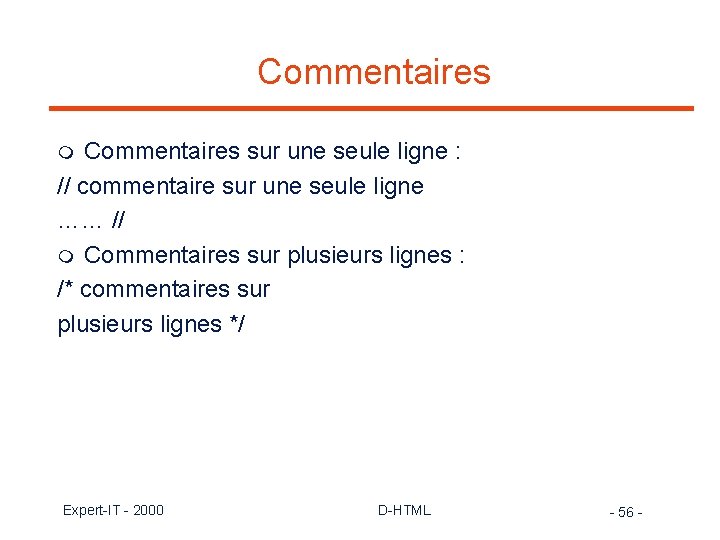
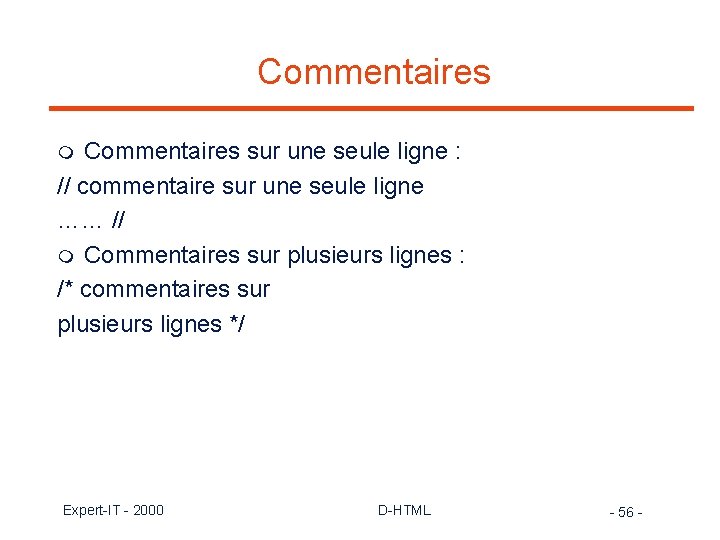
Commentaires sur une seule ligne : // commentaire sur une seule ligne …… // m Commentaires sur plusieurs lignes : /* commentaires sur plusieurs lignes */ m Expert-IT - 2000 D-HTML - 56 -

Pseudo-URL "javascript: " m forme de l'URL: l m javascript: script utilisation en interactif : spécifier dans le champ adresse du navigateur l'URL javascript: alert("Hello World !") m comme action liée à un hyperlien ou un formulaire (pour tout attribut dont la valeur est un URL) : <A HREF="javascript: confirm('Voulez-vous continuer')">Question</A> Expert-IT - 2000 D-HTML - 57 -

Définition de fonctions (1) m m m Une fonction regroupe des instructions sous un label. Une fonction peut être appelée à partir d'une autre instruction à l'aide du nom. Une fonction peut prendre des arguments et retourner une valeur. Expert-IT - 2000 D-HTML - 58 -

Définition de fonctions (2) m Syntaxe: function nom. Fonction (arg 1, arg 2) { … return valeur; } m m En général, les fonctions sont déclarées entre les tags <HEAD>. Passage des arguments par valeur Expert-IT - 2000 D-HTML - 59 -

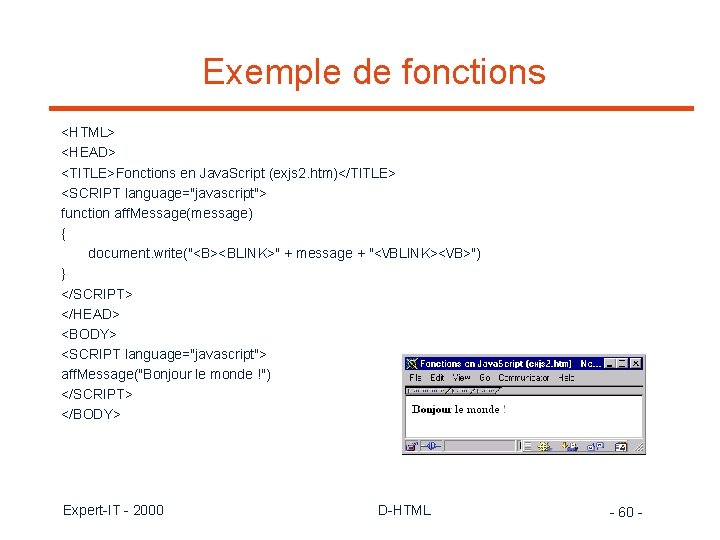
Exemple de fonctions <HTML> <HEAD> <TITLE>Fonctions en Java. Script (exjs 2. htm)</TITLE> <SCRIPT language="javascript"> function aff. Message(message) { document. write("<B><BLINK>" + message + "</BLINK></B>") } </SCRIPT> </HEAD> <BODY> <SCRIPT language="javascript"> aff. Message("Bonjour le monde !") </SCRIPT> </BODY> Expert-IT - 2000 D-HTML - 60 -

Exemple de fonctions <HTML> <HEAD> <TITLE>Fonctions en Java. Script (exjs 3. htm)</TITLE> <SCRIPT language="javascript"> function mult(a, b) { var prod; prod = a * b; return prod; } </SCRIPT> </HEAD> <BODY> <SCRIPT language="javascript"> document. write("Le résultat de 3 * 4 est " + mult(3, 4)) </SCRIPT> </BODY> Expert-IT - 2000 D-HTML - 61 -

Dialoguer avec l'utilisateur m Java. Script propose 3 fonctions pré-définies pour dialoguer avec l'utilisateur: l l l alert() : qui affiche un message avec bouton 'ok' confirm() : qui affiche un message avec bouton 'ok' ou 'cancel' et retourne True ou False prompt(): qui affiche un message avec une zone de texte et retourne la valeur introduite Expert-IT - 2000 D-HTML - 62 -

Exemples de dialogues <HTML> <HEAD> <TITLE>Exemples de dialogue (exjs 4. htm)</TITLE> </HEAD> <BODY> <SCRIPT language="javascript"> var fin=false; var nom; while (! fin) { nom=prompt("Introduisez votre nom : ", ""); alert("Votre nom est " + nom); if (! confirm("Voulez-vous continuer " + nom + " ? ")) fin = true; } document. write("Fin du traitement"); </SCRIPT> </BODY> Expert-IT - 2000 D-HTML - 63 -

Gestion des événements (1) m m m Les événements sont des actions qui surviennent dans le contexte du navigateur : clic de bouton, passage du curseur, focus sur un champ d'un formulaire, changement dimension fenêtre… Il est possible d'associer l'exécution de code Java. Script à l'occurrence de tel ou tel événement par la déclaration d'un gestionnaire d'événement (event handler) La déclaration du code Java. Script à exécuter se fait par l'intermédiaire d'attribut spécifique de certains tag HTML: <TAG ATTR=VAL on. Event. Name="code JS ; "> Expert-IT - 2000 D-HTML - 64 -

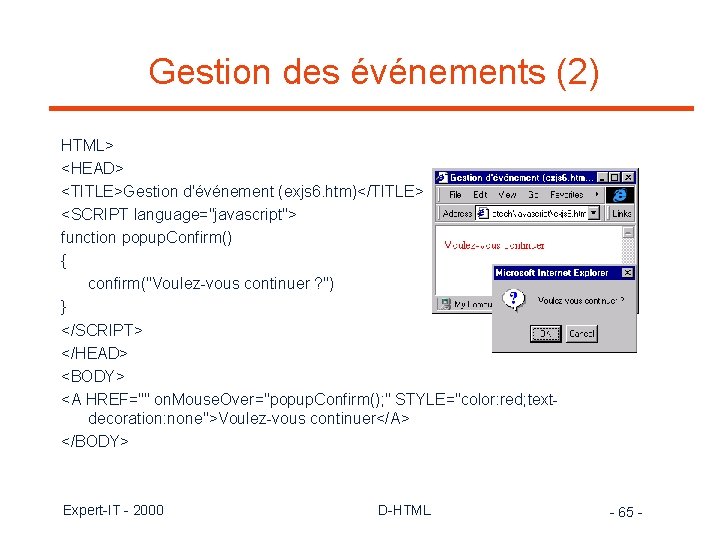
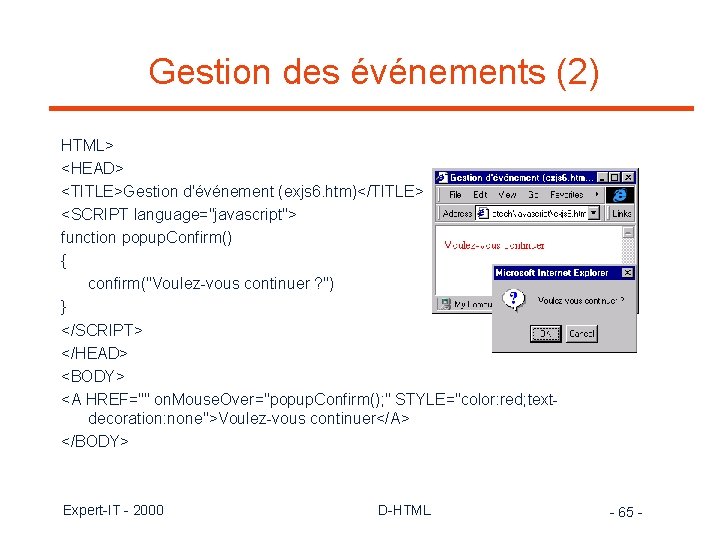
Gestion des événements (2) HTML> <HEAD> <TITLE>Gestion d'événement (exjs 6. htm)</TITLE> <SCRIPT language="javascript"> function popup. Confirm() { confirm("Voulez-vous continuer ? ") } </SCRIPT> </HEAD> <BODY> <A HREF="" on. Mouse. Over="popup. Confirm(); " STYLE="color: red; textdecoration: none">Voulez-vous continuer</A> </BODY> Expert-IT - 2000 D-HTML - 65 -

Gestion des événements (3) m m L'ensemble des événements supportés et les éléments pour lesquels ils sont supportés ne dépendent pas du langage Java. Script mais de l'environnement hôte (le navigateur). Concernant les événements, Navigator et IE diffèrent (par ex. , IE supporte on. Mouse. Over sur image et pas Navigator 4) Expert-IT - 2000 D-HTML - 66 -

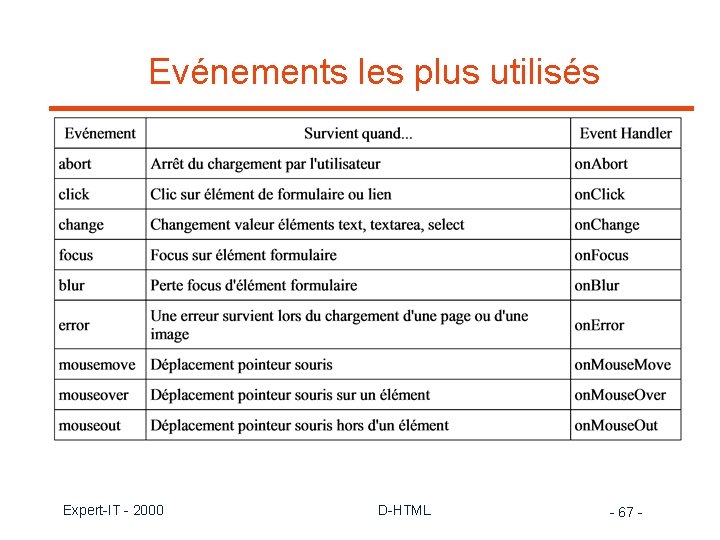
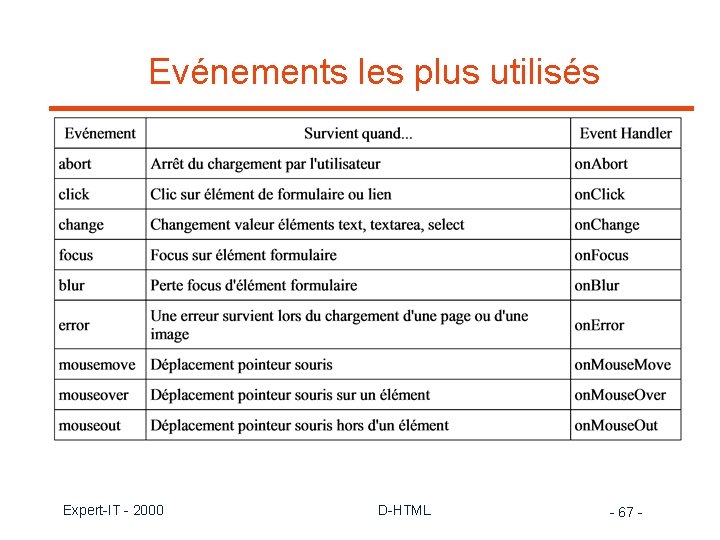
Evénements les plus utilisés Expert-IT - 2000 D-HTML - 67 -

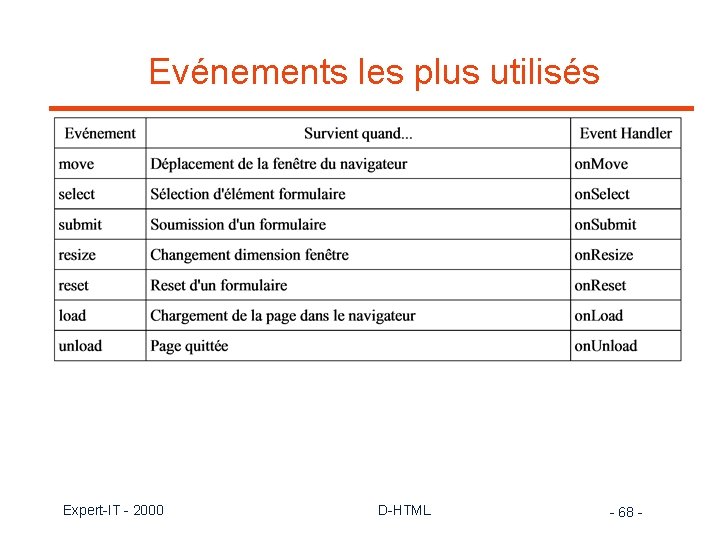
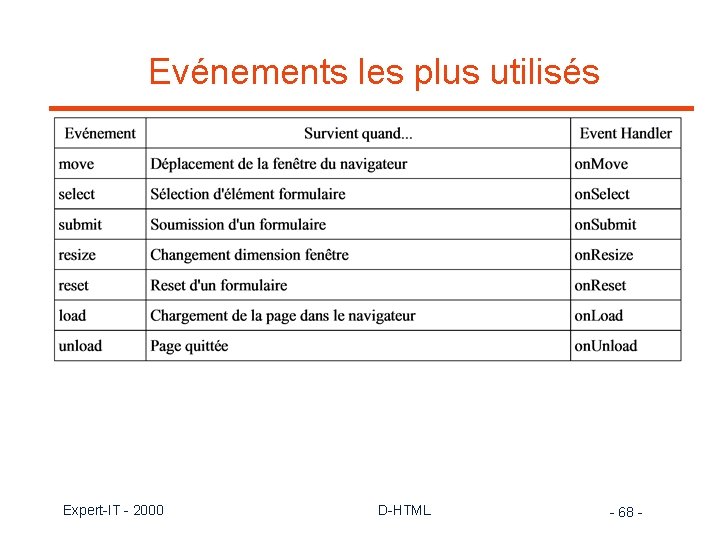
Evénements les plus utilisés Expert-IT - 2000 D-HTML - 68 -

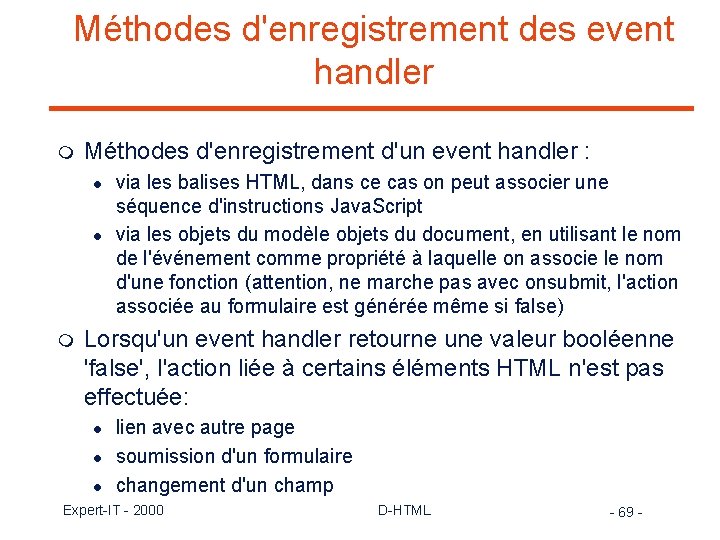
Méthodes d'enregistrement des event handler m Méthodes d'enregistrement d'un event handler : l l m via les balises HTML, dans ce cas on peut associer une séquence d'instructions Java. Script via les objets du modèle objets du document, en utilisant le nom de l'événement comme propriété à laquelle on associe le nom d'une fonction (attention, ne marche pas avec onsubmit, l'action associée au formulaire est générée même si false) Lorsqu'un event handler retourne une valeur booléenne 'false', l'action liée à certains éléments HTML n'est pas effectuée: l lien avec autre page soumission d'un formulaire changement d'un champ Expert-IT - 2000 D-HTML - 69 -

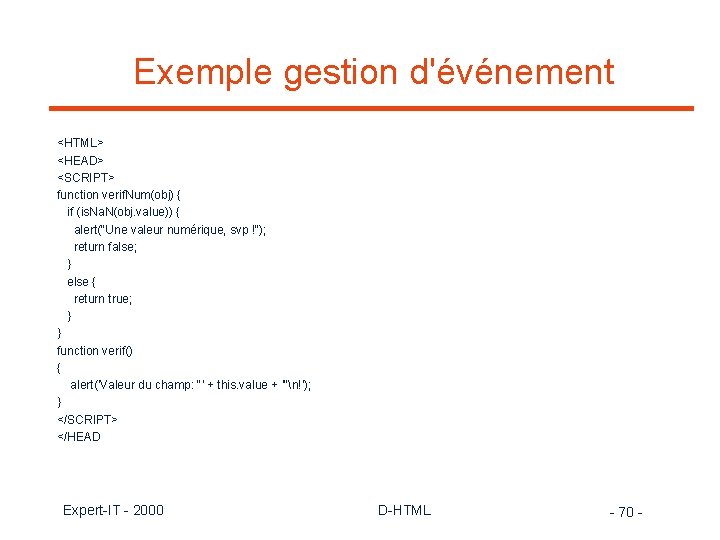
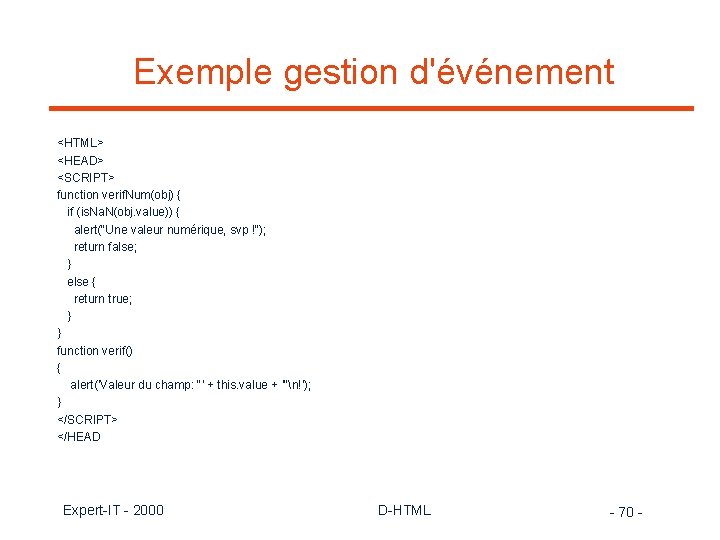
Exemple gestion d'événement <HTML> <HEAD> <SCRIPT> function verif. Num(obj) { if (is. Na. N(obj. value)) { alert("Une valeur numérique, svp !"); return false; } else { return true; } } function verif() { alert('Valeur du champ: "' + this. value + '"n!'); } </SCRIPT> </HEAD Expert-IT - 2000 D-HTML - 70 -

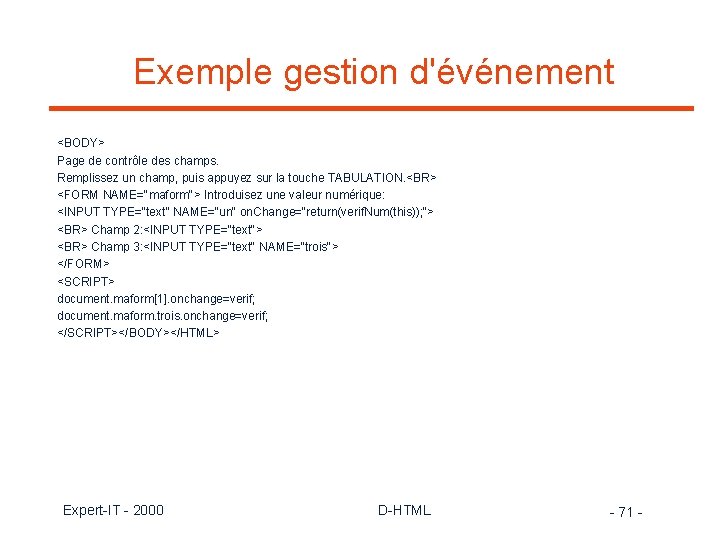
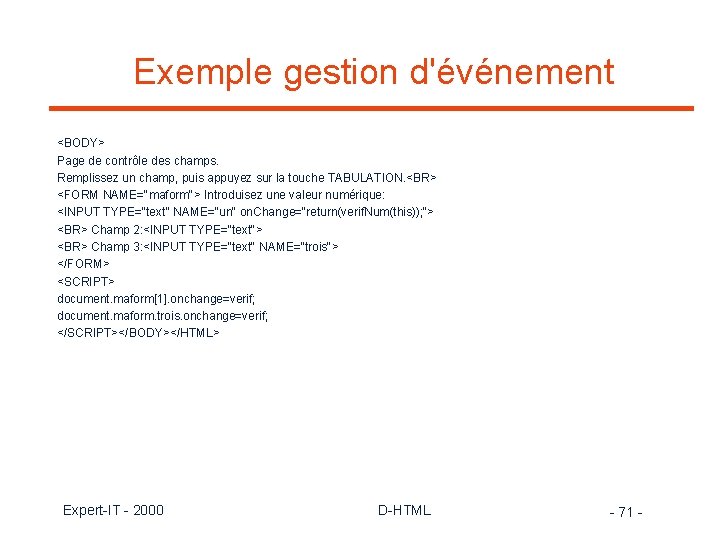
Exemple gestion d'événement <BODY> Page de contrôle des champs. Remplissez un champ, puis appuyez sur la touche TABULATION. <BR> <FORM NAME="maform"> Introduisez une valeur numérique: <INPUT TYPE="text" NAME="un" on. Change="return(verif. Num(this)); "> <BR> Champ 2: <INPUT TYPE="text"> <BR> Champ 3: <INPUT TYPE="text" NAME="trois"> </FORM> <SCRIPT> document. maform[1]. onchange=verif; document. maform. trois. onchange=verif; </SCRIPT></BODY></HTML> Expert-IT - 2000 D-HTML - 71 -

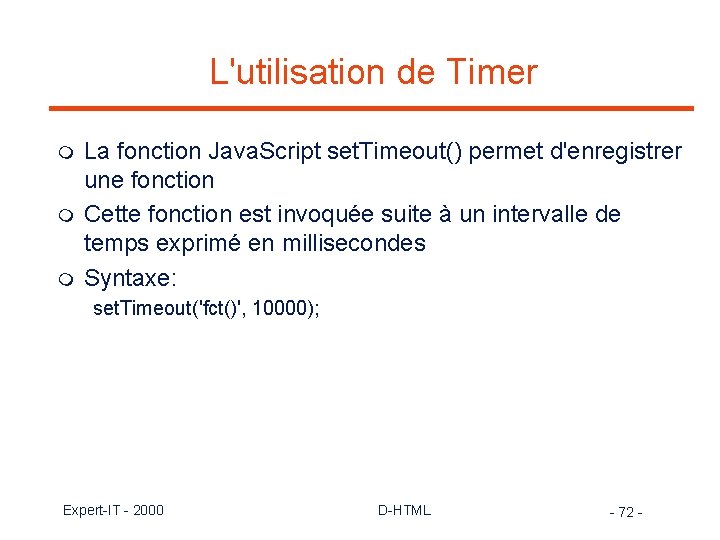
L'utilisation de Timer m m m La fonction Java. Script set. Timeout() permet d'enregistrer une fonction Cette fonction est invoquée suite à un intervalle de temps exprimé en millisecondes Syntaxe: set. Timeout('fct()', 10000); Expert-IT - 2000 D-HTML - 72 -

Gestion d'erreur m m m Avec Netscape Navigator, le gestionnaire on. Error peut être défini Associé avec la balise IMG Utilisé avec le mot réservé on. Error : l l m onerror = null; onerror = trt. Erreur; http: //localhost/dhtml/ex/js/exevt 2. htm Expert-IT - 2000 D-HTML - 73 -

Les événements supportés par les navigateurs NS et IE m URL des documents présentant les événements supportés par chaque navigateur: l l http: //msdn. microsoft. com/workshop/author/dhtml/reference/eve nts. asp#om 40_event http: //developer. netscape. com/docs/manuals/communicator/jsgui de 4/evnt. htm#1010636 Expert-IT - 2000 D-HTML - 74 -

Les tableaux en Java. Script m m Un tableau peut être vu comme une liste de variables numérotées accessible avec le même nom et le numéro. Java. Script supporte des structures de tableau : couleurs = new Array(10); // définition d'un tableau de 10 éléments couleurs[0] = "jaune"; couleurs[1] = 2; couleurs[10] = "vert"; lg. Tabl = couleurs. length; // tableau débute à 0 et mixte de type possible, extension automatique, propriété length = nombre éléments Expert-IT - 2000 D-HTML - 75 -

Java. Script et l'objet (1) m Un objet peut être vu comme la représentation informatique d'une entité caractérisée par des propriétés (attributsà et un comportement (les méthodes): fenetre = new Object(); // définition de l'objet fenetre. couleur = "rouge"; // propriété de l'objet fenetre. ouvrir(); // méthode de l'objet m m Java. Script supporte la création et l'utilisation d'objet. Un ensemble d'objets pré-définis existent, repris par le DOM du navigateur. Expert-IT - 2000 D-HTML - 76 -

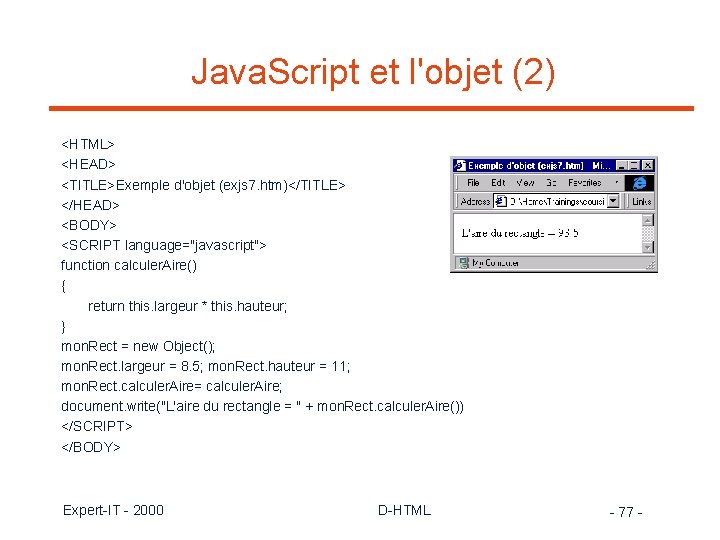
Java. Script et l'objet (2) <HTML> <HEAD> <TITLE>Exemple d'objet (exjs 7. htm)</TITLE> </HEAD> <BODY> <SCRIPT language="javascript"> function calculer. Aire() { return this. largeur * this. hauteur; } mon. Rect = new Object(); mon. Rect. largeur = 8. 5; mon. Rect. hauteur = 11; mon. Rect. calculer. Aire= calculer. Aire; document. write("L'aire du rectangle = " + mon. Rect. calculer. Aire()) </SCRIPT> </BODY> Expert-IT - 2000 D-HTML - 77 -

Création d'objet avec constructeur m Un constructeur est une fonction qui 'construit' un objet, c'est à dire principalement initialise les propriétés et effectuent tous les traitements préalables à l'utilisation d'un objet : <SCRIPT> function Rectangle(l, h) { this. largeur = l; // this est un mot réservé référençant this. hauteur = h; // l'objet courant } rect 1 = new Rectangle(10, 20) </SCRIPT> Expert-IT - 2000 D-HTML - 78 -

La propriété "prototype" m m La propriété "prototype" permet de définir des attributs pour chaque objet Cette définition se passe en dehors du constructeur et permet d'initialiser par défaut certains attributs <SCRIPT> function Rectangle(l, h) { this. largeur = l; // this est un mot réservé référençant this. hauteur = h; // l'objet courant } Rectangle. prototype. nom = "Rectangle"; rect 1 = new Rectangle(10, 20); document. write(rect 1. nom); </SCRIPT> Expert-IT - 2000 D-HTML - 79 -

Manipulation d'objet m Structure permettant de consulter toutes les propriétés (ou attributs) d'un objet l http: //localhost/dhtml/ex/js/exobj 1. htm <HTML> <HEAD> <TITLE>Affiche des propriétés de document (exjs 1. htm)</TITLE> </HEAD> <BODY> <SCRIPT language="javascript"> <!-for (var prop in document) { document. write(prop + "<BR>") } //--> </SCRIPT> Expert-IT - 2000 D-HTML - 80 -

with m 'with' est un raccourci pour nommer les objets with (objet) { instructions; } // le nom de l'objet est ajouté à toutes propriétés Expert-IT - 2000 D-HTML - 81 -

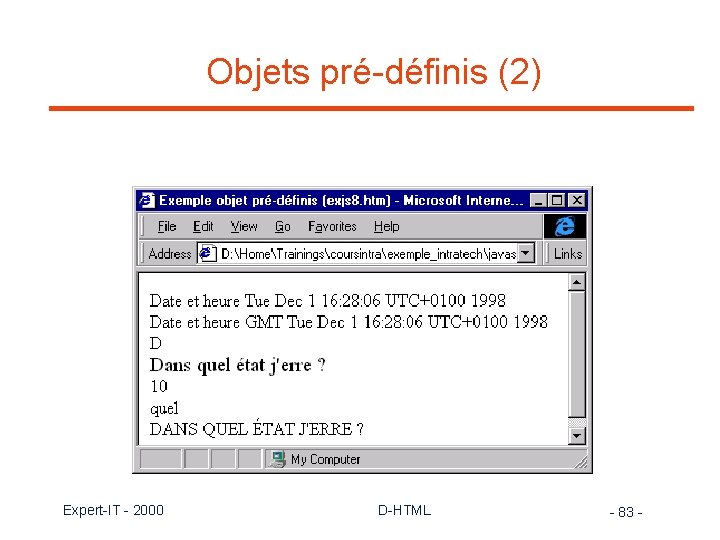
Objets pré-définis (1) m Objet Date: var ma. Date = new Date() document. write("Date et heure " + ma. Date + "<BR>") document. write("Date et heure GMT " + ma. Date + "<BR>") m Objet String: var str = "Dans quel état j'erre ? " document. write(str. char. At(0) + "<BR>") document. write(str. big() + "<BR>") document. write(str. index. Of("état", 0) + "<BR>") document. write(str. substring(5, 9) + "<BR>") document. write(str. to. Upper. Case() + "<BR>") Expert-IT - 2000 D-HTML - 82 -

Objets pré-définis (2) Expert-IT - 2000 D-HTML - 83 -

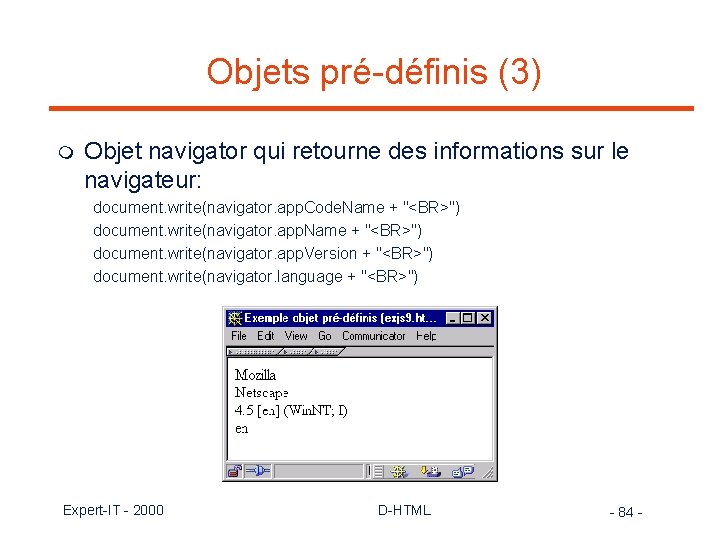
Objets pré-définis (3) m Objet navigator qui retourne des informations sur le navigateur: document. write(navigator. app. Code. Name + "<BR>") document. write(navigator. app. Version + "<BR>") document. write(navigator. language + "<BR>") Expert-IT - 2000 D-HTML - 84 -

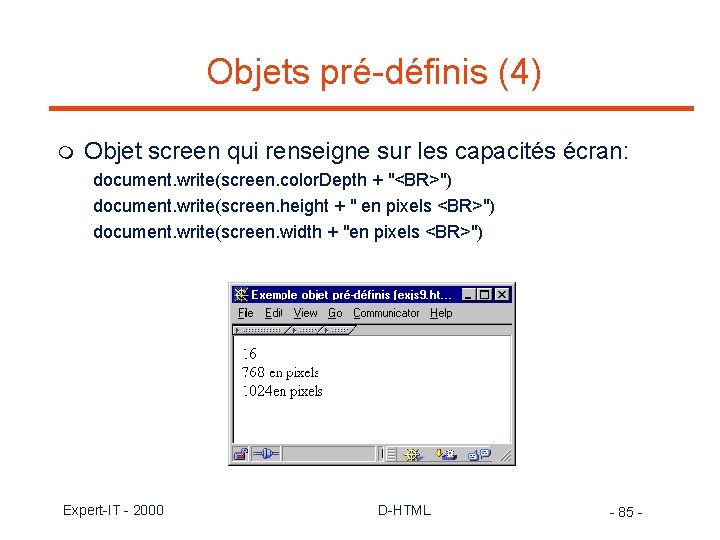
Objets pré-définis (4) m Objet screen qui renseigne sur les capacités écran: document. write(screen. color. Depth + "<BR>") document. write(screen. height + " en pixels <BR>") document. write(screen. width + "en pixels <BR>") Expert-IT - 2000 D-HTML - 85 -

Objets pré-définis (5) m Objet window représente l'actuelle fenêtre du navigateur, il est possible de créer de nouvelles fenêtres var ma. Fen = window. open(); ma. Fen. document. bg. Color="#FFFFFF"; window. document. write("Fenêtre originale !"); ma. Fen. document. write("Nouvelle fenêtre !"); Expert-IT - 2000 D-HTML - 86 -

Objets pré-définis (6) Expert-IT - 2000 D-HTML - 87 -

6. CSS - Cascading Style Sheets Introduction au CSS, langage de définition de feuilles de style traitées en cascade Expert-IT - 2000 D-HTML - 88 -

Feuilles de style m m m Cascading style sheets (CSS), feuilles de style en cascade CSS est un langage de définition de style Une feuille de style est une collection de règles de style s'appliquant sue les éléments d'un document. utilisation d'une ou plusieurs feuilles de style pour spécifier les caractéristiques de mise en page d'un document HTML lorsque plusieurs feuilles de style sont spécifiées, le traitement se fait en cascade. Expert-IT - 2000 D-HTML - 89 -

Feuilles de style m Problèmes de mise en page en HTML: l l utilisation de techniques complexe, lourdes qui relèvent plus du bricolage (tableau, image transparente, graphiques, Javascript, applet Java, . ) Résultats : – – tous les éléments extra doublent la taille des pages usage intensif de graphiques pour garantir la qualité des résultats problème de maintenance par manque de lisibilité du code HTML utilisation intensive de code (Javascript, VBScript) pour donner des effets ce qui augmente la complexité et rend plus difficile la maintenance – maintenance très complexe pour des sites de moyen ou gros volumes avec des structures complexes et de nombreuses pages Expert-IT - 2000 D-HTML - 90 -

Feuilles de style - Intro m m La technique de feuille de style offre des fonctionnalités puissantes de mise en page mieux adaptées aux besoins des sites Web actuels. Toutes les informations sur les styles sont stockées dans un fichier à part du ou des documents sur lesquels ils s'appliquent. Expert-IT - 2000 D-HTML - 91 -

Feuilles de style - Intro m Avantages des feuilles de style : l l l m réduction de la taille des pages diminution des besoins de graphiques facilite la maintenance Attention : uniquement compatible avec navigateurs Netscape Communicator >= 4. 0 et Internet Explorer >= 4. 0. Expert-IT - 2000 D-HTML - 92 -

Feuilles de style - Intro m Origine: l m m m instruction manuelle de l'éditeur à l'imprimeur pour la fabrication d'un manuscrit Dans un contexte Web, technique de feuille de style consiste à regrouper les instructions de mise en page soit dans le document HTML, soit dans un document à part référencé dans un ou plusieurs autres documents HTML. Le fichier "feuille de style" référencé est obtenu par le navigateur auprès du serveur Web. Le navigateur interprète les spécifications de mise en page et les appliquent aux différentes parties du texte. Expert-IT - 2000 D-HTML - 93 -

Feuilles de style - Standard m m m Le consortium World Wide Web (W 3 C), organisme quasiment officiel sponsorisé par les acteurs les plus importants du marché (Microsoft, Sun, Oracle, SAP, . . . ) assure le contrôle et la standardisation des normes et technologies utilisées dans le contexte Web en Internet. Les navigateurs les plus populaires (IE et NC) supportent plus ou moins les normes CSS 1 promulguées par le W 3 C. La norme CSS 2 date de mai 1998 et n'est pas encore supportée par les versions actuelles des navigateurs : l IE 4 supporte quelques unes des nouvelles propriétés mais pas 100% Expert-IT - 2000 D-HTML - 94 -

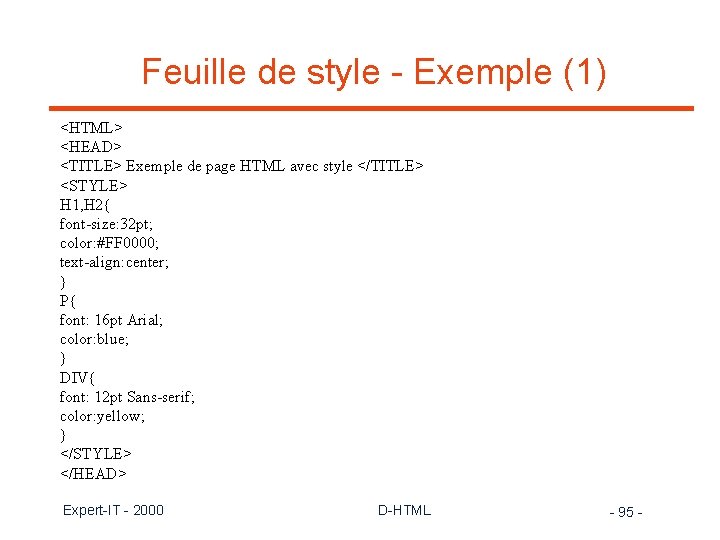
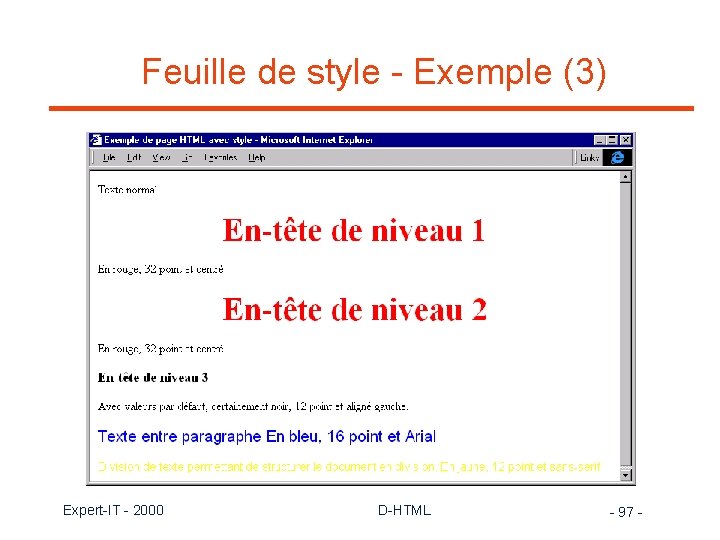
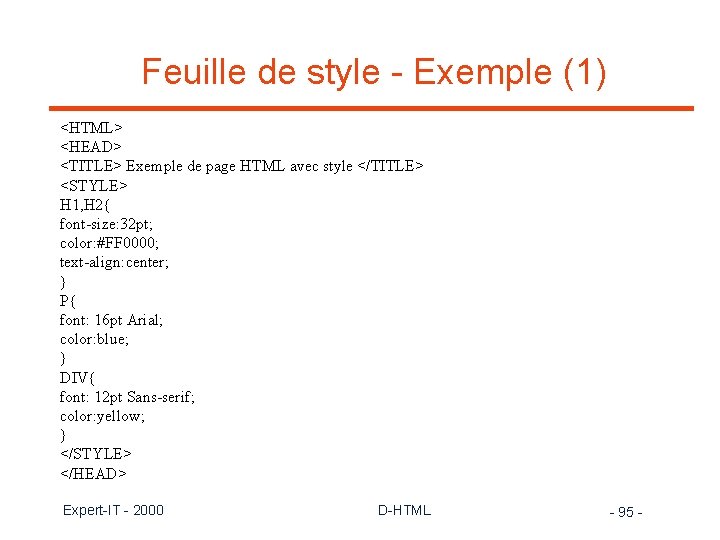
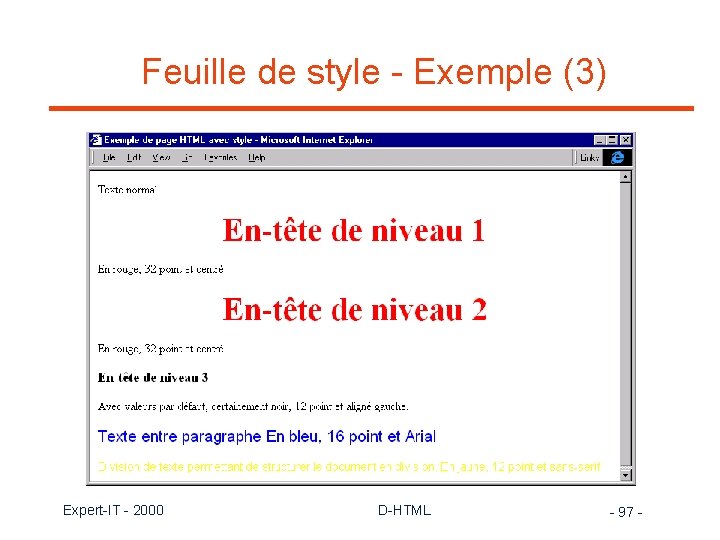
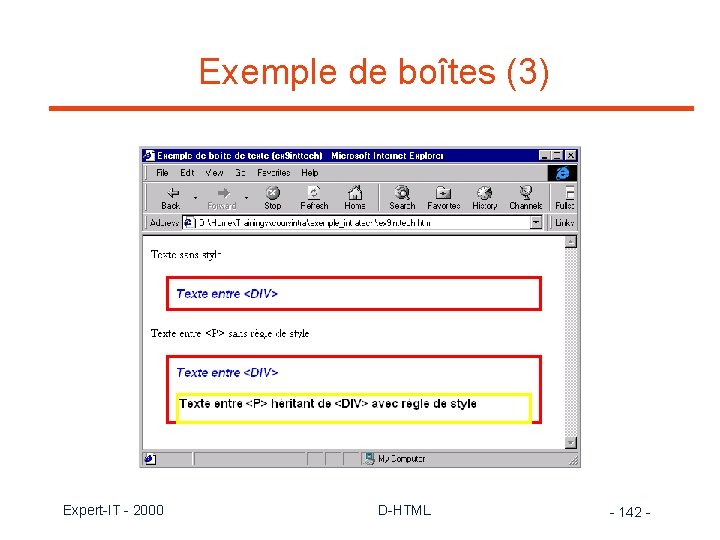
Feuille de style - Exemple (1) <HTML> <HEAD> <TITLE> Exemple de page HTML avec style </TITLE> <STYLE> H 1, H 2{ font-size: 32 pt; color: #FF 0000; text-align: center; } P{ font: 16 pt Arial; color: blue; } DIV{ font: 12 pt Sans-serif; color: yellow; } </STYLE> </HEAD> Expert-IT - 2000 D-HTML - 95 -

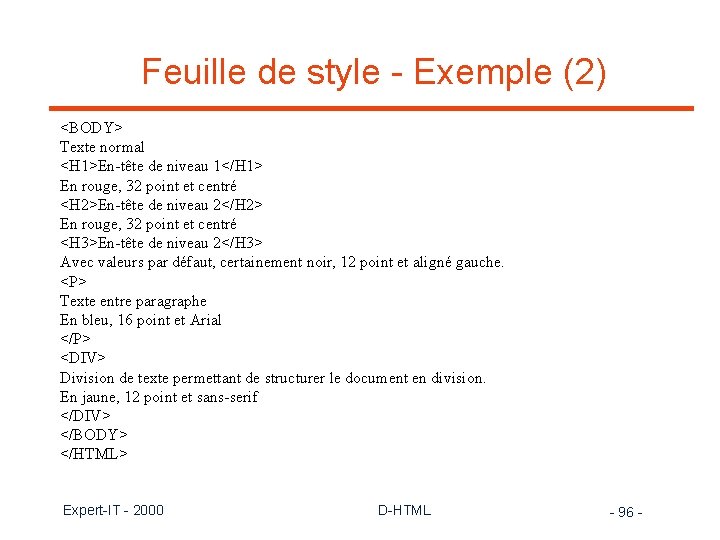
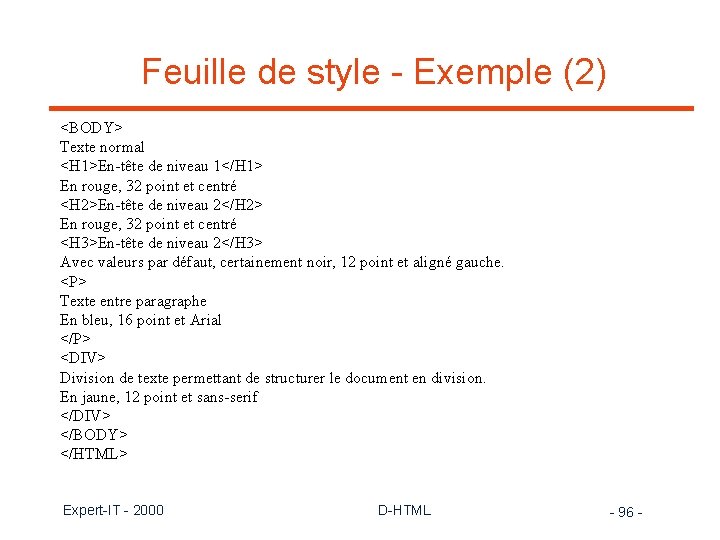
Feuille de style - Exemple (2) <BODY> Texte normal <H 1>En-tête de niveau 1</H 1> En rouge, 32 point et centré <H 2>En-tête de niveau 2</H 2> En rouge, 32 point et centré <H 3>En-tête de niveau 2</H 3> Avec valeurs par défaut, certainement noir, 12 point et aligné gauche. <P> Texte entre paragraphe En bleu, 16 point et Arial </P> <DIV> Division de texte permettant de structurer le document en division. En jaune, 12 point et sans-serif </DIV> </BODY> </HTML> Expert-IT - 2000 D-HTML - 96 -

Feuille de style - Exemple (3) Expert-IT - 2000 D-HTML - 97 -

HTML et style m HTML est un mélange de marquage (tag, balise) de style, de sémantique, et de structuration: l l l m m le style règle la mise en page la structuration définit les différents composants du texte (entête, paragraphe, …) la sémantique renseigne sur le contenu de telle ou telle partie du texte Evolution d'HTML tente de limiter le langage à une structuration du contenu sans spécification de style. CSS concerne principalement le marquage de style. Expert-IT - 2000 D-HTML - 98 -

Balises de style en HTML m Principalement 2 catégories et les attributs : l l l structuration en éléments avec formatage du document et des éléments: <P>, <BR>, <CENTER>, <H 1>, … formatage de texte et sélection de police: <B>, <I>, <PRE>, <FONT …>, … attributs de style avec balises: BGCOLOR, BACKGROUND, TEXT, ALIGN, BORDER, SPACING, HEIGHT, WIDTH Expert-IT - 2000 D-HTML - 99 -

Positionnement de texte en HTML m m En HTML, le positionnement de texte a toujours été complexe et nécessite des techniques détournées <TABLE> avec cellule vide dimensionnée une image d'un seul pixel utilisée avec attribut WIDTH, HSPACE ou VSPACE pour créer les bords de dimensions nécessaires utilisation de graphique qui rend le chargement des pages lourd. Expert-IT - 2000 D-HTML - 100 -

Style en HTML et feuille de style m m Les balises HTML sont reconnues comme des indicateurs d'activation ou de désactivation de formatage Il existe une différence importante entre HTML et le langage CSS qui utilise la notion de bloc. Un texte est toujours composé de blocs de contenu. Les règles de style s'applique en fonction des blocs référencés. Expert-IT - 2000 D-HTML - 101 -

Avantages CSS vs HTML m m m Gain de productivité, code HTML plus simple à écrire Réduction du temps de chargement des pages Plusieurs pages peuvent partager la même feuille de style Maintenance et adaptation facilitée Séparation du travail de rédaction et de mise en page Expert-IT - 2000 D-HTML - 102 -

CSS en pratique (1) m m Style sheet dans un contexte Web : ensemble de règles prises en compte par l'agent de l'utilisateur, habituellement un navigateur, pour la mise en page d'un document HTML. Cascading : plus d'une feuille de style et/ou ensemble de règles peuvent s'appliquer à un même document et aux éléments du document. Le traitement se fait en cascade. Expert-IT - 2000 D-HTML - 103 -

CSS en pratique (2) m m m CSS 1, première version du langage de définition des règles de style langage disponible à partir de décembre 1996 langage principalement destiné aux règles de mise en page supporté en partie par Netscape Communicator 4 et plus complèetement par Internet Explorer 4 (en raison des dates de développement des navigateurs et à l'exception de rares propriétés non implémentées et de bugs) CSS-P, langage concernant le positionnement d'élément Expert-IT - 2000 D-HTML - 104 -

CSS en pratique (3) m m m CSS 2, deuxième version langage disponible à partir de mai 1998 ajouts : l l l m règles de style spécifique à certains média (imprimante, périphérique braille, …) polices téléchargeables layout des tables, internationalisation, compteur et numérotation non encore supporté par les navigateurs les plus populaires Expert-IT - 2000 D-HTML - 105 -

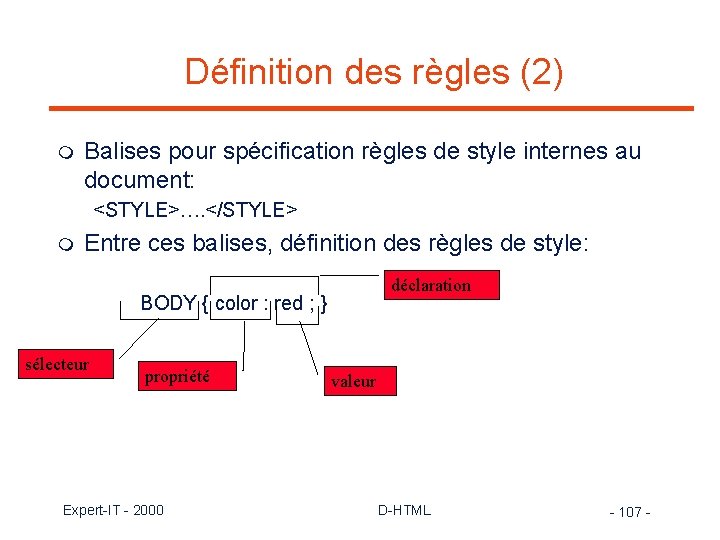
Définition des règles (1) <HTML> <HEAD> <STYLE TYPE="text/css"> BODY{ color: red; } </STYLE> </HEAD> <BODY> Bonjour le monde (en rouge) ! </BODY> </HTML> Expert-IT - 2000 D-HTML - 106 -

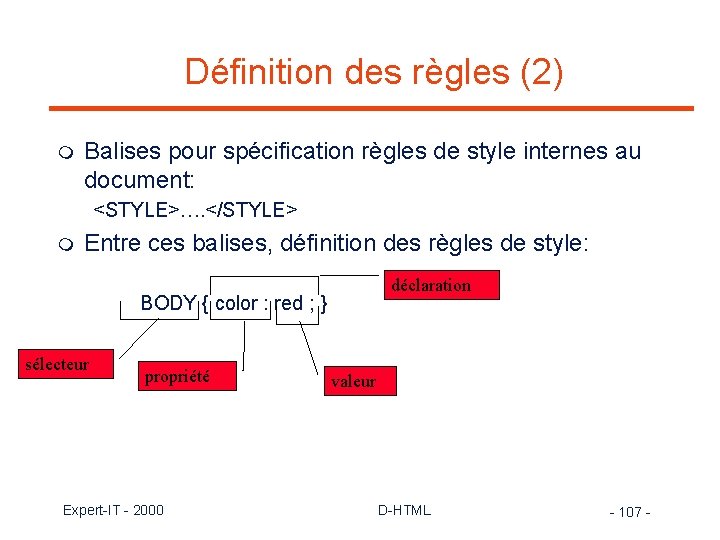
Définition des règles (2) m Balises pour spécification règles de style internes au document: <STYLE>…. </STYLE> m Entre ces balises, définition des règles de style: déclaration BODY { color : red ; } sélecteur propriété Expert-IT - 2000 valeur D-HTML - 107 -

Définition des règles (3) m Une règle est composée en 2 parties: l l m m m un ou plusieurs éléments du document, déclarés à l'aide de sélecteur, sur lesquels s'appliquent les règles de style une ou plusieurs déclarations de style, comprenant un attribut assigné à une valeur Un attribut est une propriété, en général visible d'un élément du document (margin-left, font-family, texttransform, …) ': ' est l'opérateur d'assignation et '; ' sépare les déclarations les valeurs sont des litéraux exprimés dans certains cas avec une référence d'unité (pt, px) Expert-IT - 2000 D-HTML - 108 -

Définition des règles suivant la syntaxe Java. Script m La définition des règles de style en langage Java. Script est supporté uniquement par Netscape Navigator Exemple : <STYLE TYPE="text/javascript"> tags. H 1. color = "red" tags. H 1. text. Transform = "capitalize" tags. P. color = "blue" </STYLE> m L'avantage est l'utilisation du langage Java. Script à l'intérieur de balise <STYLE> (utilisation de 'with', structure itérative et alternative, etc…) Expert-IT - 2000 D-HTML - 109 -

Comportement du navigateur m m Le navigateur dispose d'un ensemble de valeurs par défaut pour la mise en page des documents HTML (paramétrables par l'utilisateur) Le navigateur interprète les règles spécifiées en CSS et ces règles viennent modifier les valeurs par défaut pour le document auquel elles s'appliquent. D'autres règles en cascade, peuvent par la suite encore modifier le comportement du navigateur. Expert-IT - 2000 D-HTML - 110 -

Outils pour les CSS m La plupart des navigateurs supportent les tags <STYLE> et les CSS l l l Hot. Metal Pro Softquad Front. Page 98 Beyond. Press de Astrobytes Dream. Weaver de Macromédia. . . Expert-IT - 2000 D-HTML - 111 -

Localisation des règles de formatage (1) m m Les règles de formatage peuvent : l être spécifiées à l'intérieur du document HTML (indocument) l être reprises dans un fichier externe ". css" référencé l être spécifiées à l'aide de l'attribut "STYLE" supporté par la plupart des balises HTML (in-line) La technique à utiliser dépend des besoins de séparer le contenu du style de présentation. Expert-IT - 2000 D-HTML - 112 -

Localisation des règles de formatage (2) m Règles de formatage interne au document <HTML> <HEAD> <STYLE TYPE="text/css"> BODY{ color: red; } </STYLE> </HEAD> <BODY> Bonjour le monde (en rouge) ! </BODY></HTML> Expert-IT - 2000 D-HTML - 113 -

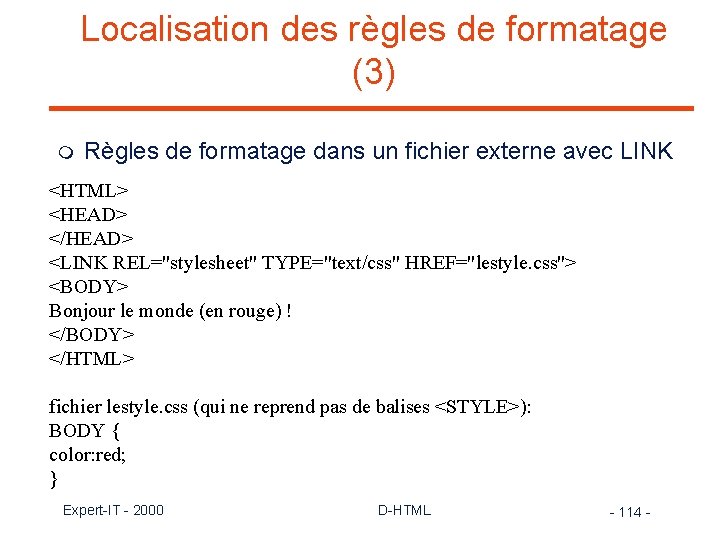
Localisation des règles de formatage (3) m Règles de formatage dans un fichier externe avec LINK <HTML> <HEAD> </HEAD> <LINK REL="stylesheet" TYPE="text/css" HREF="lestyle. css"> <BODY> Bonjour le monde (en rouge) ! </BODY> </HTML> fichier lestyle. css (qui ne reprend pas de balises <STYLE>): BODY { color: red; } Expert-IT - 2000 D-HTML - 114 -

Localisation des règles de formatage (4) m Règles de formatage dans un fichier externe avec @import (at-rules reprises dans CSS 2 et supporté uniquement par IE 4): … <STYLE TYPE="text/css"> @import url(styles/lestyle. css) </STYLE>. . . Expert-IT - 2000 D-HTML - 115 -

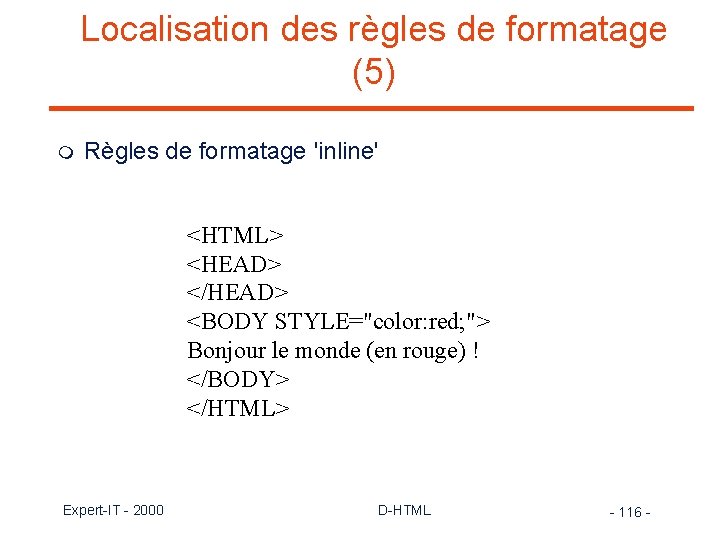
Localisation des règles de formatage (5) m Règles de formatage 'inline' <HTML> <HEAD> </HEAD> <BODY STYLE="color: red; "> Bonjour le monde (en rouge) ! </BODY> </HTML> Expert-IT - 2000 D-HTML - 116 -

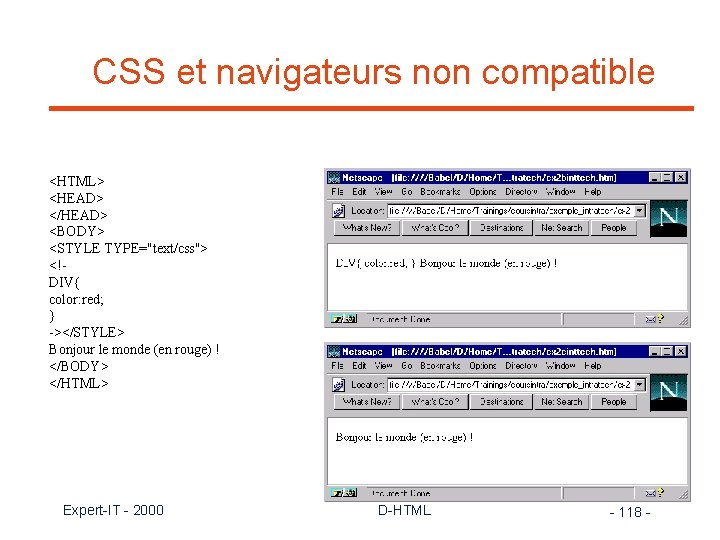
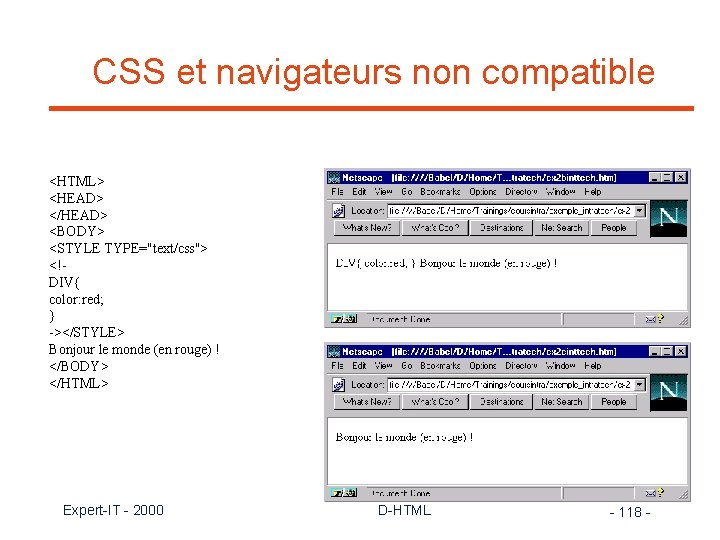
CSS et navigateurs non compatible m m Les navigateurs ne supportant pas les CSS affichent tel quel les règles de style. Il est conseiller de mettre les règles dans la section <HEAD> entre balise style pour ne pas qu'elles soient affichées ou en commentaire. Expert-IT - 2000 D-HTML - 117 -

CSS et navigateurs non compatible <HTML> <HEAD> </HEAD> <BODY> <STYLE TYPE="text/css"> <!DIV{ color: red; } -></STYLE> Bonjour le monde (en rouge) ! </BODY> </HTML> Expert-IT - 2000 D-HTML - 118 -

Tags <DIV> et <SPAN> m Le tag <DIV> en 3. 2 était destiné à faciliter l'alignement: <DIV align="right">…</DIV> m m m En HTML 4. 0, avec CSS, l'utilité du tag <DIV> s'est diversifiée. Un nouveau tag, <SPAN> permet de définir un élément au sein d'une ligne <DIV> et <SPAN> permettent de structurer les différents éléments d'un document sans effets sur la mise en page (au contraire de <P>). Expert-IT - 2000 D-HTML - 119 -

Tags <DIV> et <SPAN> m m <DIV> permet de structurer des blocs de texte tandis que <SPAN> se rapporte plutôt à des partie de ligne de texte. <SPAN> ne peut pas s'appliquer à un groupe d'éléments. Par le mécanisme des CSS, on applique sur les éléments structurés des styles pré-définis. Expert-IT - 2000 D-HTML - 120 -

Formes de règles de style (1) Expert-IT - 2000 D-HTML - 121 -

Formes de règles de style (2) Expert-IT - 2000 D-HTML - 122 -

Blocs de texte ou élément (1) m un bloc ou un élément est une balise ouvrante, une balise fermante et tout ce qui se trouve entre ces balises. Les éléments peuvent être imbiqués. . <I>. . . </I> <DIV> <P>. . <I>. . </I> </P> </DIV> <P> <I>. . </I> </P>. . . Expert-IT - 2000 D-HTML - 123 -

Blocs de texte ou élément (2) m m Les éléments imbriqués sont dits "enfant" des éléments imbriquant. La hiérarchie de l'exemple précédent: BODY I DIV P I Expert-IT - 2000 D-HTML - 124 -

Blocs de texte ou élément (2) m Pour distinguer les différents niveaux pour la spécification des règles de style. I {. . . } DIV P I {. . . } Expert-IT - 2000 D-HTML - 125 -

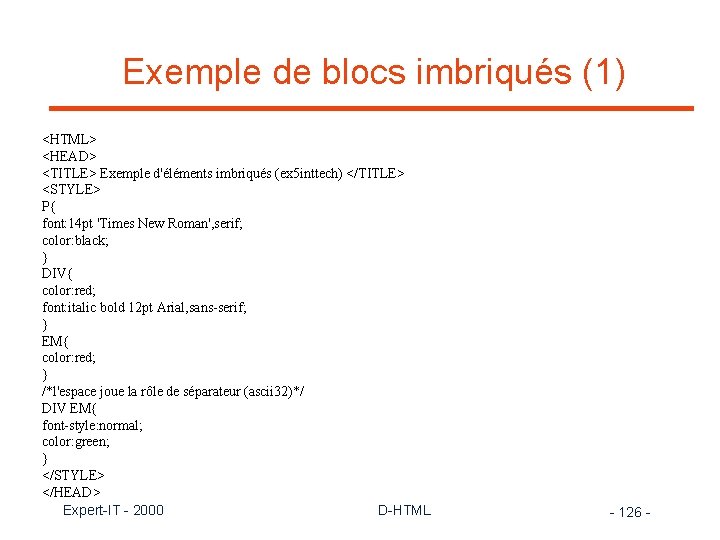
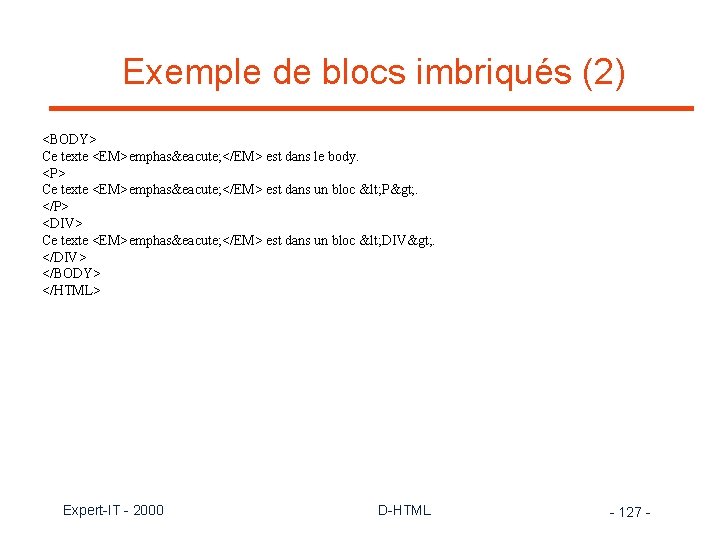
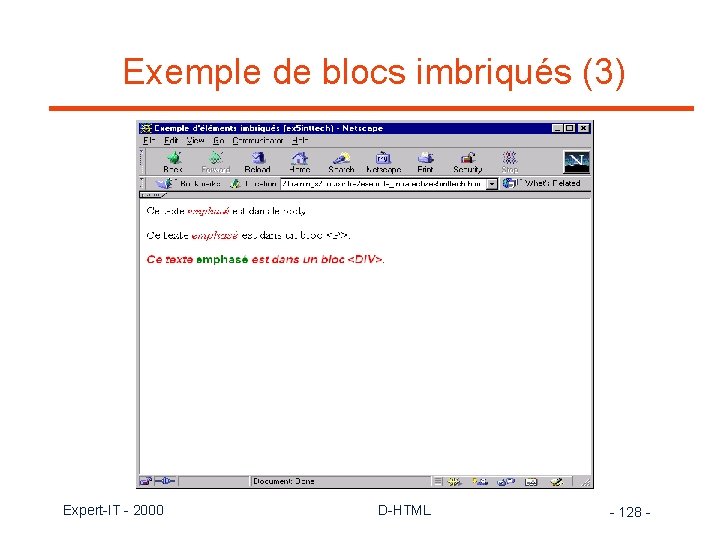
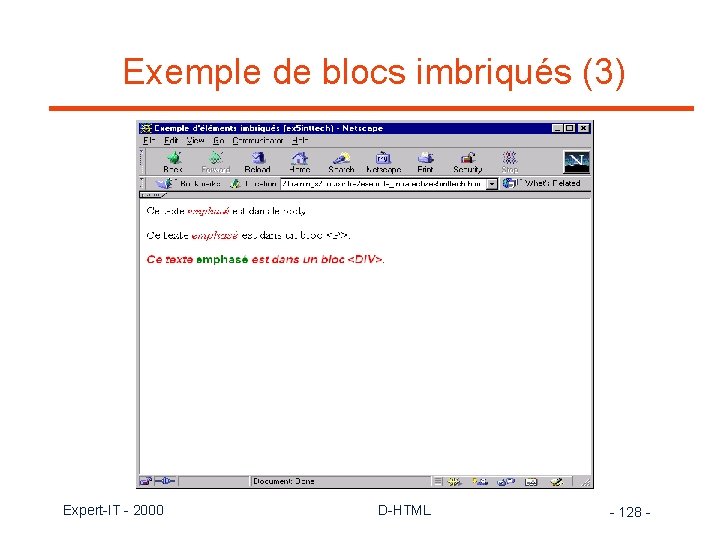
Exemple de blocs imbriqués (1) <HTML> <HEAD> <TITLE> Exemple d'éléments imbriqués (ex 5 inttech) </TITLE> <STYLE> P{ font: 14 pt 'Times New Roman', serif; color: black; } DIV{ color: red; font: italic bold 12 pt Arial, sans-serif; } EM{ color: red; } /*l'espace joue la rôle de séparateur (ascii 32)*/ DIV EM{ font-style: normal; color: green; } </STYLE> </HEAD> Expert-IT - 2000 D-HTML - 126 -

Exemple de blocs imbriqués (2) <BODY> Ce texte <EM>emphasé </EM> est dans le body. <P> Ce texte <EM>emphasé </EM> est dans un bloc < P> . </P> <DIV> Ce texte <EM>emphasé </EM> est dans un bloc < DIV> . </DIV> </BODY> </HTML> Expert-IT - 2000 D-HTML - 127 -

Exemple de blocs imbriqués (3) Expert-IT - 2000 D-HTML - 128 -

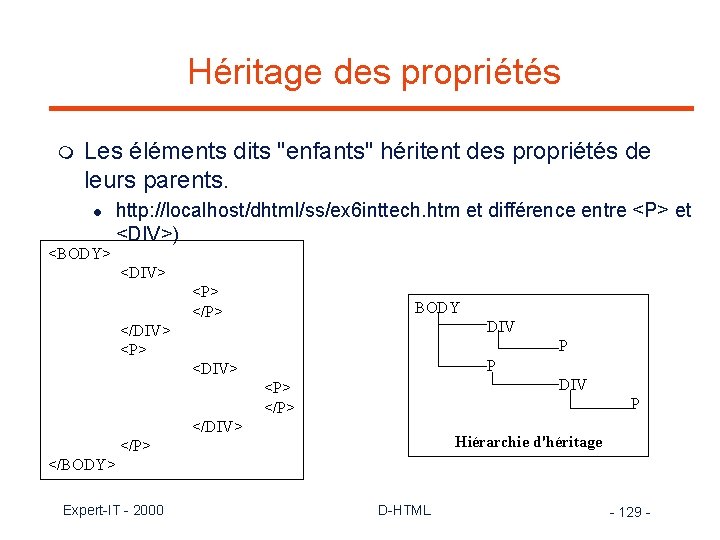
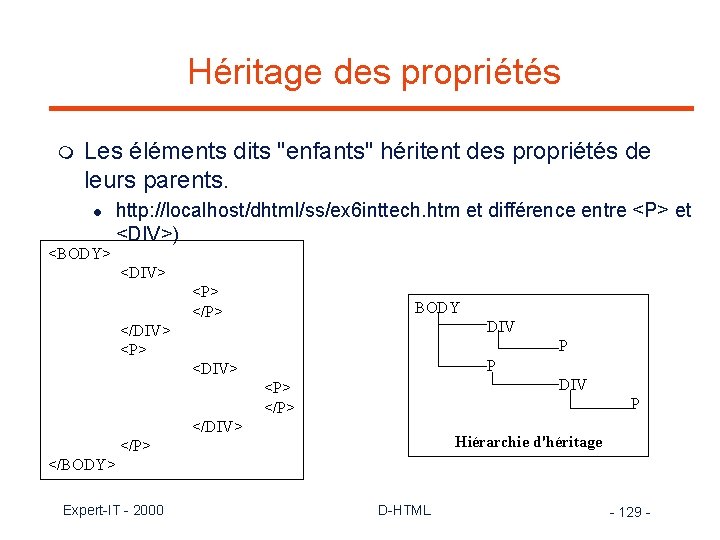
Héritage des propriétés m Les éléments dits "enfants" héritent des propriétés de leurs parents. l <BODY> http: //localhost/dhtml/ss/ex 6 inttech. htm et différence entre <P> et <DIV>) <DIV> <P> </P> BODY DIV </DIV> <P> P P <DIV> DIV <P> </P> P </DIV> Hiérarchie d'héritage </P> </BODY> Expert-IT - 2000 D-HTML - 129 -

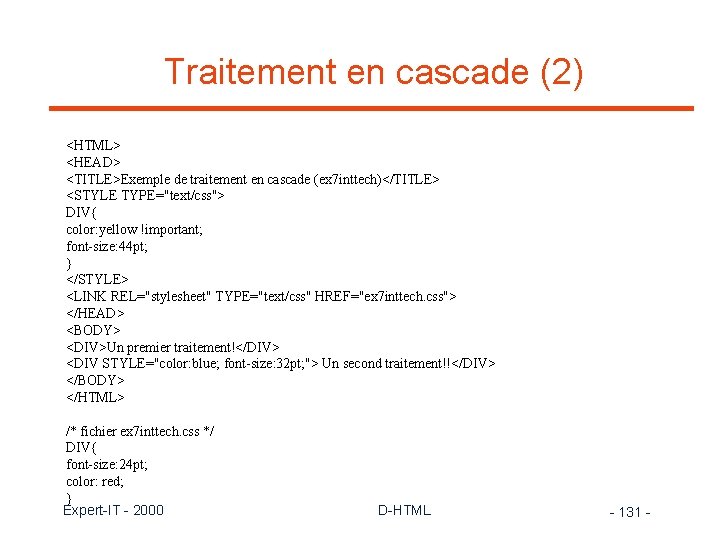
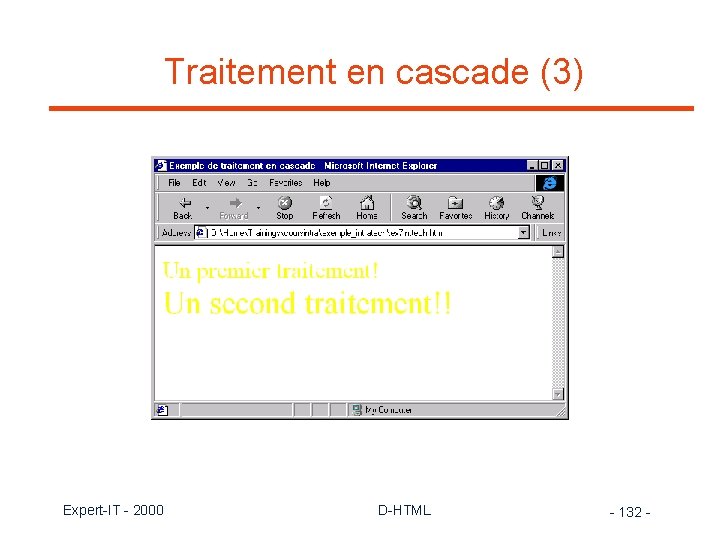
Traitement en cascade (1) m m m Les règles de style provenant du serveur (référencées par le concepteur de la page) sont prioritaires par rapport aux règles de style du client (sauf si les préferences du navigateur spécifie un comportement différent). Les dernières règles de style rencontrées sont prioritaires par rapport aux précedentes Possibilité de détourner les priorités avec le paramètre !important P{font-weigth: bold !important; } Expert-IT - 2000 D-HTML - 130 -

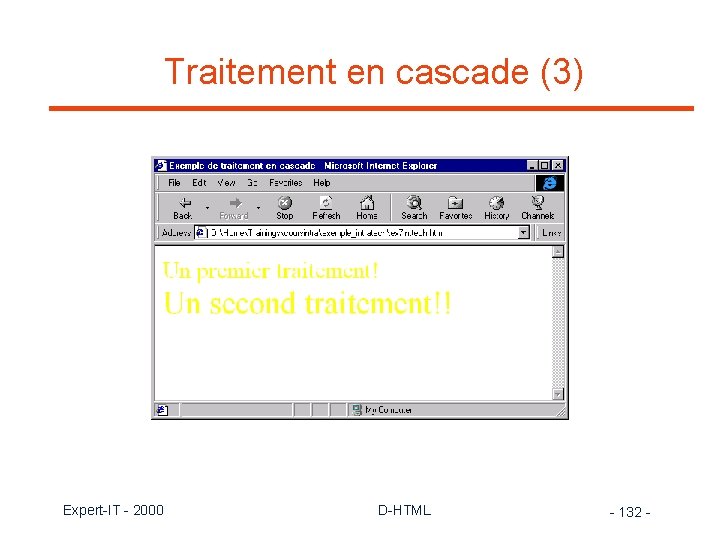
Traitement en cascade (2) <HTML> <HEAD> <TITLE>Exemple de traitement en cascade (ex 7 inttech)</TITLE> <STYLE TYPE="text/css"> DIV{ color: yellow !important; font-size: 44 pt; } </STYLE> <LINK REL="stylesheet" TYPE="text/css" HREF="ex 7 inttech. css"> </HEAD> <BODY> <DIV>Un premier traitement!</DIV> <DIV STYLE="color: blue; font-size: 32 pt; "> Un second traitement!!</DIV> </BODY> </HTML> /* fichier ex 7 inttech. css */ DIV{ font-size: 24 pt; color: red; } Expert-IT - 2000 D-HTML - 131 -

Traitement en cascade (3) Expert-IT - 2000 D-HTML - 132 -

Classe de sélecteur (1) m CSS prévoit la déclaration de classes de sélecteur avec réutilisation de cette classe en attribut de style DIV. maclasse { … }. autreclasse { … } … <DIV CLASS="maclasse"> … </DIV> <P CLASS="autreclasse">…</P> Expert-IT - 2000 D-HTML - 133 -

Classe de sélecteur (2) <HTML> <HEAD> <TITLE> Exemple de classe de sélecteur (ex 8 inttech) </TITLE> <STYLE> DIV. professeur{font-style: normal; font-weight: bold; color: blue; } DIV. élève{font-style: italic; font-weight: bold; color: green} </STYLE> </HEAD> <BODY> <H 1>Extrait de "La leçon" de Ionesco</H 1> <DIV CLASS="professeur"> Le Professeur. Prenons des exemples plus simples. Si vous aviez eu deux nez, et je vous en aurais arraché un. . . combien vous en resterait-il maintenant </DIV> <BR> <DIV CLASS="élève"> L'élève. Aucun</DIV> </BODY> </HTML> Expert-IT - 2000 D-HTML - 134 -

Classe de sélecteur (3) Expert-IT - 2000 D-HTML - 135 -

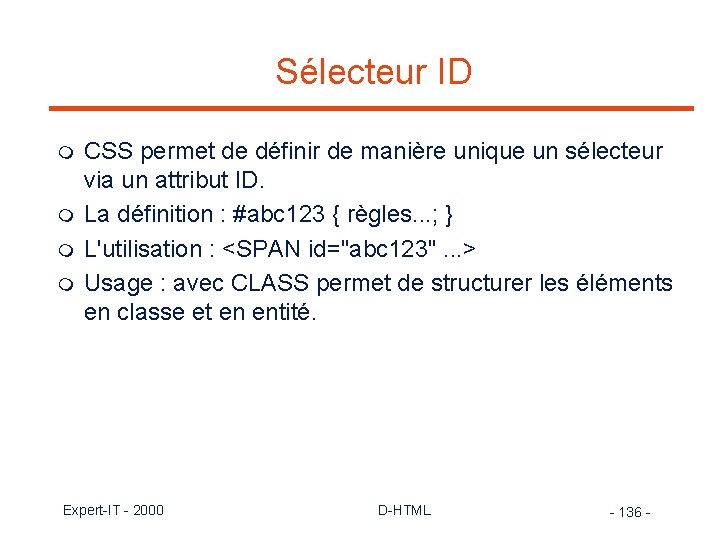
Sélecteur ID m m CSS permet de définir de manière unique un sélecteur via un attribut ID. La définition : #abc 123 { règles. . . ; } L'utilisation : <SPAN id="abc 123". . . > Usage : avec CLASS permet de structurer les éléments en classe et en entité. Expert-IT - 2000 D-HTML - 136 -

Pseudo-Elément (1) m m CSS permet également de définir des règles de style pour des parties d'éléments par la technique des pseudo -éléments. Syntaxe et types de pseudo-éléments: Sel: first-line{règles. . . ; } Sel: first-letter{règles. . . ; } Expert-IT - 2000 D-HTML - 137 -

Pseudo-Elément (2) m Les pseudo-éléments sont actuellement non-supportés par les navigateurs les plus populaires Expert-IT - 2000 D-HTML - 138 -

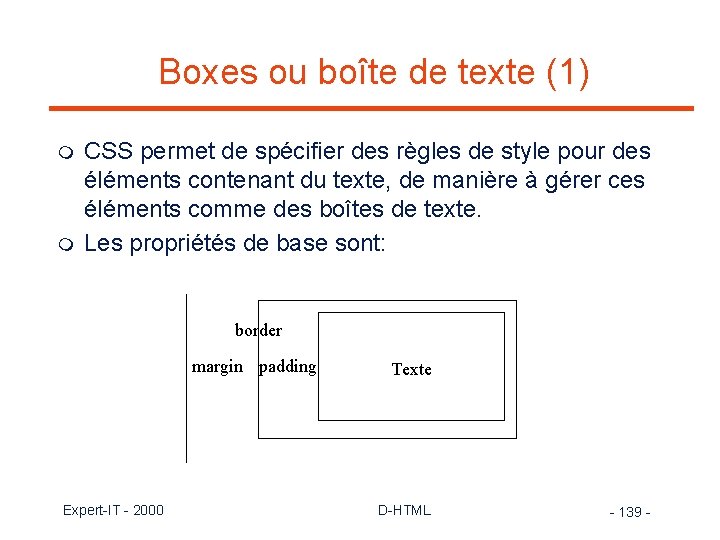
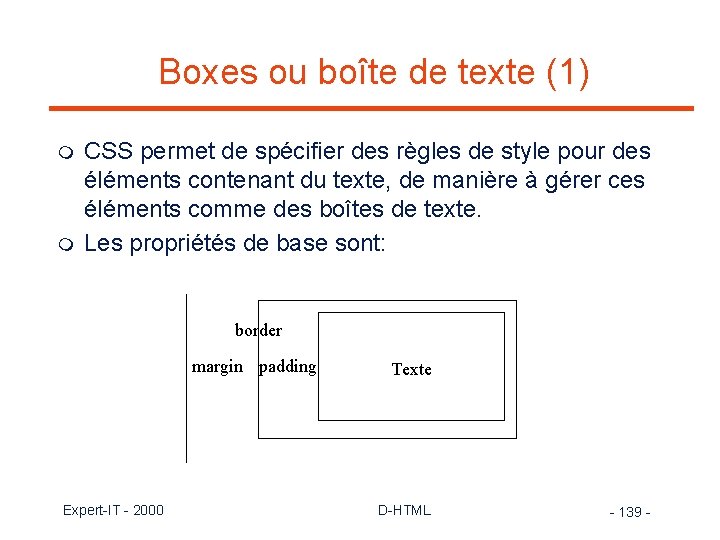
Boxes ou boîte de texte (1) m m CSS permet de spécifier des règles de style pour des éléments contenant du texte, de manière à gérer ces éléments comme des boîtes de texte. Les propriétés de base sont: border margin padding Expert-IT - 2000 Texte D-HTML - 139 -

Exemple de boîtes (2) <HTML> <HEAD> <TITLE> Exemple de boîte de texte (ex 9 inttech) </TITLE> <STYLE> DIV{ font: italic bold 12 pt Arial; color: blue; margin: 20 px; padding: 10 px; border: solid red; } DIV P{ font: normal bold 12 pt Arial; color: black; border: solid yellow; } </STYLE> </HEAD> Expert-IT - 2000 D-HTML - 140 -

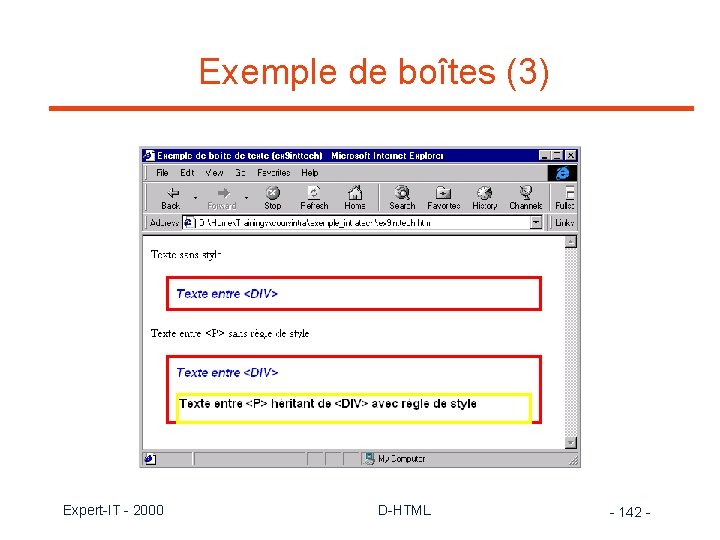
Exemple de boîtes (3) <BODY> Texte sans style <DIV>Texte entre < DIV> </DIV> <P>Texte entre < P> sans règle de style</P> <DIV>Texte entre < DIV> <P>Texte entre < P> héritant de < DIV> avec règle de style</P> </DIV> </BODY> </HTML> Expert-IT - 2000 D-HTML - 141 -

Exemple de boîtes (3) Expert-IT - 2000 D-HTML - 142 -

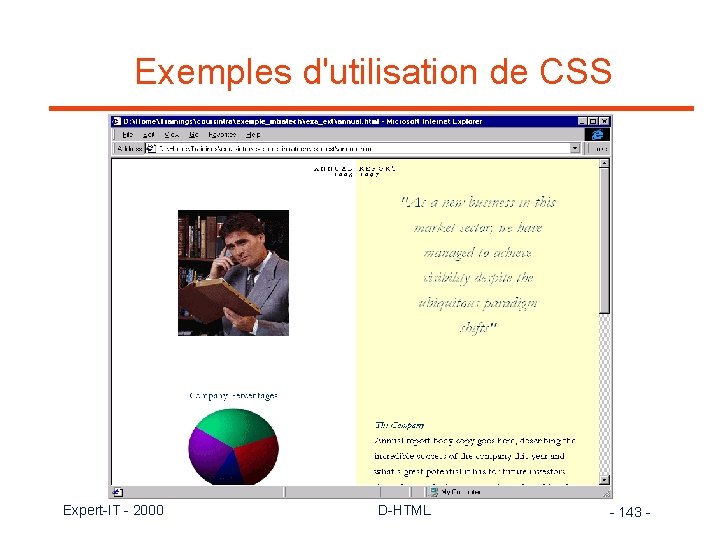
Exemples d'utilisation de CSS Expert-IT - 2000 D-HTML - 143 -

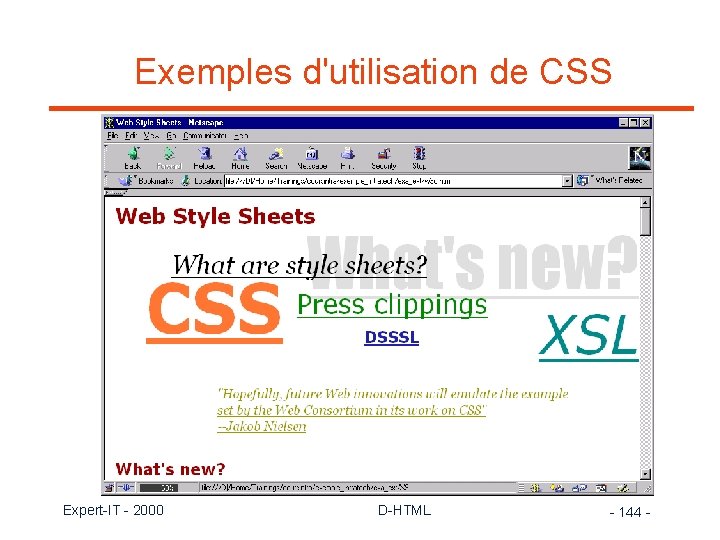
Exemples d'utilisation de CSS Expert-IT - 2000 D-HTML - 144 -

Exemples d'utilisation de CSS Expert-IT - 2000 D-HTML - 145 -

7. Mise en pratique du D-HTML m m Positionnement d'élément Référencement des attributs positionnables La fonction eval() et l'attribut 'float' La génération dynamique de contenu Expert-IT - 2000 D-HTML - 146 -

Positionnement d'éléments m m CSS-P faisant partie de CSS 1 et 2, concerne le positionnement d'élément Les attributs CSS sont : l m position, left, top, … L'attribut 'position' : l l absolute : élément devient un élément positionnable relative : élément peut garder ou changer de position, il crée un contexte de positionnement pour des éléments imbriqués static élément non-positionnable un élément est toujours positionné par rapport à un contexte de positionnement (par défaut le document courant, le coin gauche supérieure représente les coordonnées 0, 0) Expert-IT - 2000 D-HTML - 147 -

Positionnement d'éléments m m m Chaque élément avec style 'position' devient un élément positionnable L'attribut 'left' permet de définir le déplacement par rapport à l'extrémité gauche (x), l'attribut 'top' permet de définir le déplacement par rapport à l'extrémité du haut (y) Par exemple : <DIV ID="the. DIV" STYLE="position: absolute; left: 50; top: 100"> Ceci est du texte avec une marge de gauche de 50 et de haut de 100. </DIV> m Chaque élément contenant crée un contexte de position pour les éléments contenus Expert-IT - 2000 D-HTML - 148 -

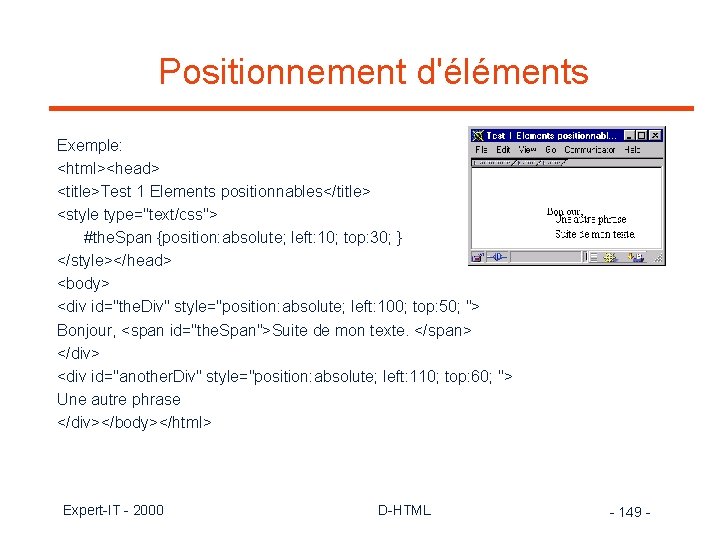
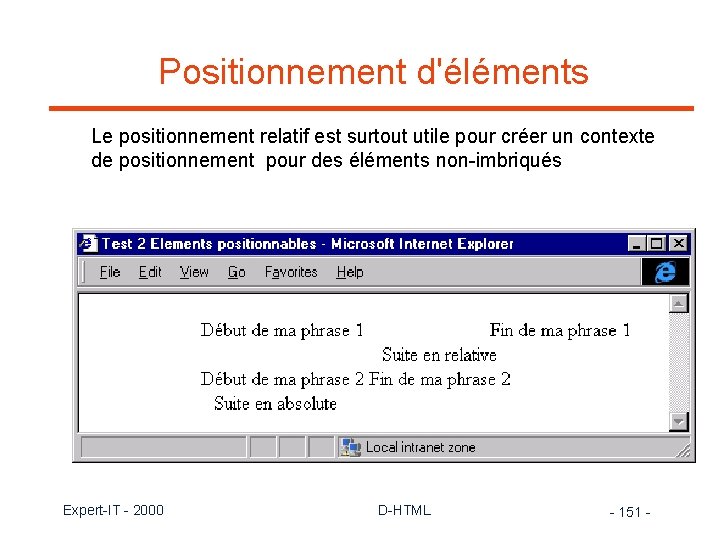
Positionnement d'éléments Exemple: <html><head> <title>Test 1 Elements positionnables</title> <style type="text/css"> #the. Span {position: absolute; left: 10; top: 30; } </style></head> <body> <div id="the. Div" style="position: absolute; left: 100; top: 50; "> Bonjour, <span id="the. Span">Suite de mon texte. </span> </div> <div id="another. Div" style="position: absolute; left: 110; top: 60; "> Une autre phrase </div></body></html> Expert-IT - 2000 D-HTML - 149 -

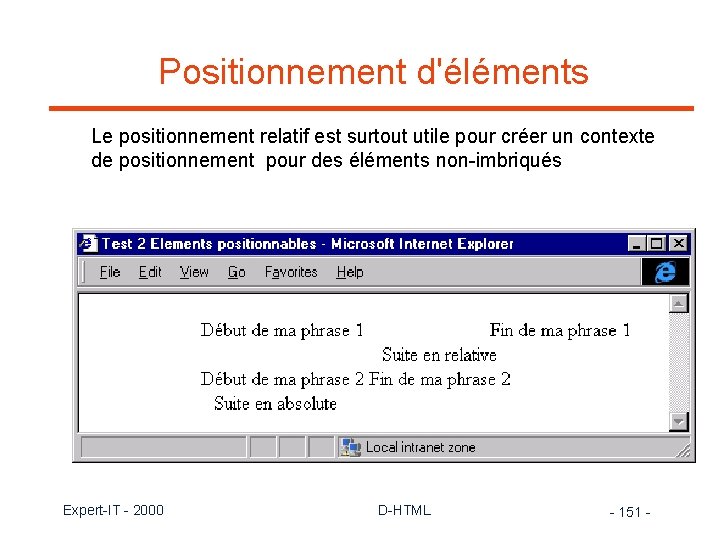
Positionnement d'éléments <html><head> <title>Test 2 Elements positionnables</title> <body> <div id="the. Div" style="position: absolute; left: 100; top: 20; "> Début de ma phrase 1 <span id="the. Span" style="position: relative; left: 10; top: 20; ">Suite en relative</span> Fin de ma phrase 1 </div> <div id="the. Div" style="position: absolute; left: 100; top: 60; "> Début de ma phrase 2 <span id="the. Span" style="position: absolute; left: 10; top: 20; ">Suite en absolute</span> Fin de ma phrase 2 </div></body></html> Expert-IT - 2000 D-HTML - 150 -

Positionnement d'éléments Le positionnement relatif est surtout utile pour créer un contexte de positionnement pour des éléments non-imbriqués Expert-IT - 2000 D-HTML - 151 -

Positionnement d'éléments m Autres attributs pour les éléments positionnables : l l width, height : dimension de l'élément clip : pour faire une découpe dans l'image clip: rect(top left bottom right) l l m m overflow : pour gérer le dépassement des dimensions (hidden, scroll) visibility : pour la visibilité de l'élément (visible, hidden) (hidden, l'espace reste occupé) visibility ne doit pas être confondu avec un autre attribut CSS non-lié au élément positionnable qui est "DISPLAY" (display: none) unités : em, ex, px, in, cm, mm, pt, pc Expert-IT - 2000 D-HTML - 152 -

Positionnement d'éléments m Attribut z-index permet de gérer l'ordre dans la pile d'affichage entre éléments contenus dans le même conteneur : <STYLE> #sp 12 {position: absolute; z-index: -1} </STYLE> <DIV ID="div 1"> <SPAN ID="sp 11"></SPAN> <SPAN ID="sp 12"></SPAN></DIV> <DIV ID="div 2"> <SPAN ID="sp 21"></SPAN> <SPAN ID="sp 22></SPAN></DIV> Expert-IT - 2000 D-HTML - 153 -

Référencer les éléments positionnables m Différence entre IE et NN pour référencer des éléments positionnables dans une scripplet : <DIV ID="div 1" STYLE="position: absolute; left: 20; "><IMG …></DIV> l en NN : – – l document. layers[0]. left document. div 1. document. images[0]. src noms des propriétés : left, top, z. Index, visibility, background, bgcolor en IE : – document. all. div 1. style. pixel. Left – document. images[0]. src – noms des propriétés : pixel. Left, pixel. Top, z. Index, visibility, backgroundcolor Expert-IT - 2000 D-HTML - 154 -

La fonction eval m m Dans le référencement d'élément-objet dans une scripplet, il est parfois utile d'utiliser la fonction eval() La fonction eval() retourne un identificateur d'objet à partir d'une chaîne de caractères représentant le chemin d'accès de l'objet for (var i = 1; i<=5; i++) { un. Champ = eval("document. forms[0]. entree" + i); une. Val = un. Champ. value } Expert-IT - 2000 D-HTML - 155 -

L'attribut float m L'attribut 'float' permet de positionner des éléments côte à côte (left, right, none) <html><head><title>Test Float</title></head> <body> <div style="float: left; width=115"> <img src=". . /images/AG 00059_. gif" alt="AG 00059_. gif (12001 bytes)" WIDTH="115" HEIGHT="113"></div> <div>Du texte du texte du texte du texte du texte du texte du texte Du texte du texte du texte du texte </div></body></html> m http: //localhost/dhtml/posit/exfloat. htm Expert-IT - 2000 D-HTML - 156 -

La génération dynamique de contenu m m Les méthodes write() et writeln() de l'objet document permettent d'afficher du texte dans l'objet courant L'appel de cette fonction s'insère dans le flux de traitement de la page par le navigateur Chaque appel de cette fonction après traitement complet d'une page remplace le contenu de cette page par le texte à afficher Utiliser la méthode close() pour terminer le flux de traitement de la page Expert-IT - 2000 D-HTML - 157 -

Accès à des frames multiples m Lorsqu'une page est composée de frames, une scripplet peut écrire dans un frame ou l'autre en utilisant la référence : parent. nom. Du. Frame. document. write() m De même, il est possible de fraire référence à des éléments se trouvant dans d'autres frames parent. nom. Du. Frame. document. forms[0]. nom. value Expert-IT - 2000 D-HTML - 158 -

Création et gestion de fenêtres multiples m Une scripplet peut créer une nouvelle fenêtre du navigateur en spécifiant le document à afficher dans ce navigateur et le décor à prévoir pour ce navigateur: var new. Window; new. Window = window. open(URL, nom, formats); new. Window. document. write("kdfkkdjkdjjfjd"); new. Window. focus(); m La propriété 'opener' de l'objet window contient la référence de la fenêtre à partir de laquelle la fenêtre courante a été ouverte. Expert-IT - 2000 D-HTML - 159 -

Conseils de design Web (1) m m m m Utilisation des standards Tests sur plusieurs versions de navigateurs Lourdeur des pages (max 30 k) Ecrire pour l'on-line Mettre les titres en évidence Regrouper les informations en entité logique Utilisation d'un layout consistent et cohérent Expert-IT - 2000 D-HTML - 160 -

Conseils de design Web (2) m m Créer des liens utiles (éviter le syndrome "here") Utilisation d'image (difficile équilibre entre esthétique et efficace) l l l jpg ou gif petite et répétée avertissement de l'utilisateur si image lourde (utilisation de thumbnail) Expert-IT - 2000 D-HTML - 161 -

Conseils de design Web (3) m m m Signature des pages Lien vers Home page Front page et Home page Nombre équilibré de pages Maintenance du site Référencement du site Expert-IT - 2000 D-HTML - 162 -

Exercices DHTML (1) m 1. 1 Créer une page affichant un titre en HTML et avec une scripplet affichant un texte de bienvenue et votre nom l l l m 1. 2 Créer une page HTML avec un texte de bienvenue en HTML et une scripplet qui affiche la date du jour et l'heure l l m créer une version en intégrant la scripplet dans le flux de traitement de la page créer une version avec une fonction associée à l'événement "on. Load" du BODY créer une version qui, à partir de la précédente, inclut un fichier externe contenant le code Java. Script de la fonction utiliser une fonction d'affichage que vous placer dans un fichier externe. utiliser : l'objet Date ('var la. Date = new Date(); ') et les méthodes get. Date(), get. Month(), get. Year() et get. Hours() et get. Minutes() de cet objet ('la. Date. getdate()'). 1. 3 Créer une scripplet qui permet de déterminer la version du langage Java. Script supportée. Expert-IT - 2000 D-HTML - 163 -

Exercices DHTML (2) m 1. 4 Créer une page HTML avec une scripplet qui affiche les caractéristiques du navigateur, de l'écran et les propriétés de l'objet document l l m utiliser une fonction d'affichage que vous placer dans un fichier externe. utiliser l'objet navigator et screen 1. 5 Créer une page HTML avec une scripplet demandant via une fonction de dialogue, le nom de l'utilisateur et affiche ce nom dans un champ texte d'un formulaire. Le formulaire doit également proposer un champ texte pour un âge. Lorsque l'utilisateur soumet son formulaire, affichez son nom et son âge (avec vérification de l'âge) et fermer la fenêtre. invoquer la scripplet à l'événement 'on. Load' du BODY l utiliser le pseudo-URL javascript, utiliser la fonction is. Na. N() pour tester le numérique l utiliser la méthode close() de l'objet window. http: //localhost/dhtml/exesol/ex 15. htm l Expert-IT - 2000 D-HTML - 164 -

Exercices DHTML (3) m 1. 6 Créer une page HTML affichant une image. Lorsque l'on clique sur cette image, le contenu de la page doit être remplacé par une page affichant les caractéristiques de l'image. Ce remplacement se fait à l'aide d'une scripplet générant du code HTML dynamiquement. l l m utiliser les pseudo-URL Java. Script et une fonction utiliser la méthode write et close de l'objet document 1. 7 Créer une page HTML avec un formulaire contenant un champ numéro avec un valeur initiale et non-modifiable, un champ nom et un champ date de naissance. Lorsque l'utilisateur soumet le formulaire, il faut effectuer les vérifications suivantes : le champ nom doit contenir une valeur et la date doit être valide. Si ce n'est pas le cas, le formulaire ne peut pas être envoyé et on donne le focus au champ en erreur. Expert-IT - 2000 D-HTML - 165 -

Exercices DHTML (4) m m m 1. 8 Développer une page qui propose un formulaire avec deux champ et un bouton intitulé '+'. Lorsque l'utilisateur clique sur ce bouton, vous affichez la somme des deux valeurs contenues dans les champs. 1. 9 Développer une page HTML présentant un menu composée d'image. Lorsque le curseur de la souris passe sur une des images, celle-ci est changée par une autre image (pour IE et NN). 1. 10 Développer une jeu de cadres, avec un cadre de droite et un de gauche. Dans le cadre de gauche est contenue une page Menu avec un formulaire contenant un champ liste contenant des options. Ces options sont des noms de pages. Lorsqu'une option est choisie, la page correspondante est affichée dans le frame de droite. Expert-IT - 2000 D-HTML - 166 -

Exercices DHTML (4) m 1. 11 Développer un jeu de question à choix multiples. La page se décompose en deux frames. Le frame du haut est utilisé pour afficher les questions. Le frame du bas est utilisé pour afficher les résultats. Les questions se composent d'un texte de question et de 2 ou + choix multiples représentés par des boutons radios. Lors d'une sélection d'un des boutons radios, on vérifie la validité de la réponse et on affiche le résultat dans le frame du bas. L'utilisateur peut passer à la question suivante à l'aide d'un bouton. (pour IE et NN) Expert-IT - 2000 D-HTML - 167 -

Exercices Règles de style m ex 21. Créer deux documents composés de : Titre sous-titre l texte Les règles de style sont: – titre : marge gauche 10 pixel, Arial 18 pt – sous-titre : marge gauche 15 pixel, Times 14 pt – texte : marge gauche 25 pixel, Arial 10 pt, entouré d'un cadre avec espacement de 5 pixels par rapport aux bords et un fond de couleur blanc – page : fond de couleur gris Expert-IT - 2000 D-HTML - 168 -

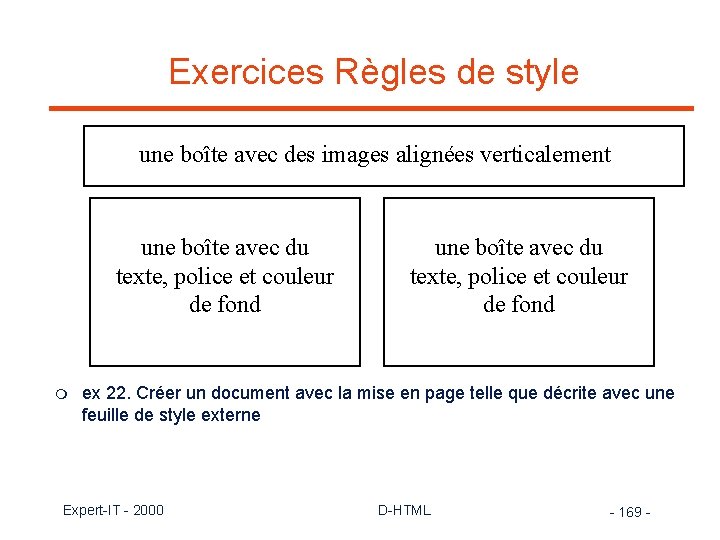
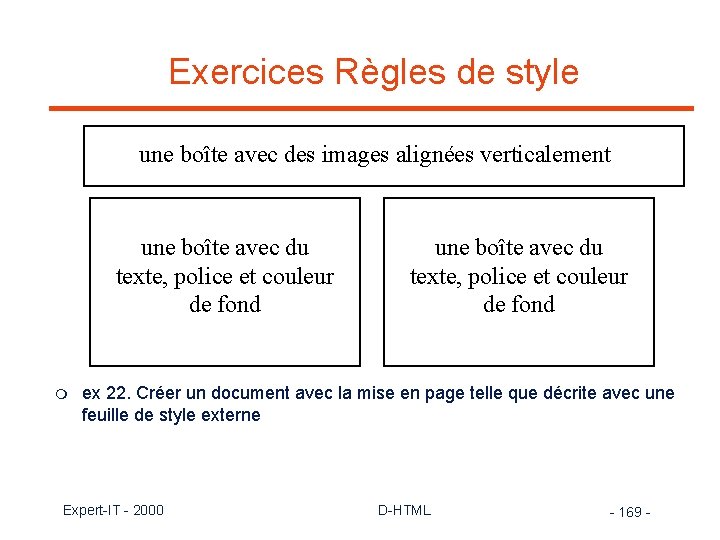
Exercices Règles de style une boîte avec des images alignées verticalement une boîte avec du texte, police et couleur de fond m une boîte avec du texte, police et couleur de fond ex 22. Créer un document avec la mise en page telle que décrite avec une feuille de style externe Expert-IT - 2000 D-HTML - 169 -

Exercices Règles de style une boîte avec des images alignées verticalement m une boîte avec du texte, police et couleur de fond ex 23. A partir de l'exercice suivant, modifiez la mise en page uniquement en modifiant les règles de style. Expert-IT - 2000 D-HTML - 170 -

Exercices Synthèse DHTML (1) m m 3. 1 Développer une page qui propose un formulaire avec deux champs et un champ liste. Cette liste propose deux choix. Lorsque le deuxième choix est sélectionné, le formulaire est complété visuellement de deux champs supplémentaires, un champ texte et deux boutons radios s'affichant en dessous de la liste. Si l'utilisateur resélectionne la première option de la liste, les champs supplémentaires disparaissent. 3. 2 Développer une jeu de cadres, avec un cadre de droite et un de gauche. Dans le cadre de gauche est contenue une page Menu avec une liste de lien. Modifiez les caractéristiques d'affichage des liens de manière à ce que les liens soient de couleur rouge, jaune lorsque le curseur passe au-dessus du lien et bleu quand il est activé. Les liens ne doivent pas être souligné. Lorsqu'un lien est cliqué, le texte de ce lien doit être affiché dans un champ texte d'un formulaire se trouvant dans le cadre de droite. Expert-IT - 2000 D-HTML - 171 -

Exercices Synthèse DHTML (2) m Développez une page contenant au centre un tableau de texte (avec marge de gauche et droite de 100 pixels) et au milieu de la page à gauche, une boîte de texte de couleur avec le mot "Hello". Avec un Timer, toutes les 30 secondes, vous déplacez automatiquement cette boîte de texte de la gauche vers la droite de la page, la boîte doit passer en-dessous du tableau. Lorsque , la boîte de texte atteint le bord droit de la page, elle revient d'elle-même vers le bord gauche où elle s'arrête et attend le prochain Timer pour être à nouveau déplacée. Expert-IT - 2000 D-HTML - 172 -

Bibliographie (1) m m m Intranet Business Strategies Mellanie Hills Wiley ISBN 0 -471 -16374 -0 Intranets, What's the Bottom Line Randy J. Hinrichs Prentice Hall ISBN 0 -13 -841198 -0 TCP/IP Network Administration Craig Hunt O'Reilly & Associates 0 -937175 -82 -X Internet La Doc de Pros Underdahl et Willett First Interactive 2 -84427 -013 -1 Le projet Intranet Alin, Lafont, Macary Eyrolles 2 -212 -08941 -4 m m m TCP/IP : Architecture, protocoles, applications Douglas Comer Inter. Editions ISBN 2 7296 0423 5 Interconnexions - Ponts et routeurs Radia Perlman Addison-Wesley ISBN 2 87908 080 0 TCP/IP règles et protocoles W. R. Stevens Addison Wesley ISBN 2 87908 82 7 L'Internet professionnel Alain Simeray CNRS Editions ISBN 2 271 05256 Firewalls et sécurité Internet M Bellovin W. R. Cheswick Addison Wesley ISBN 2 87908 99 1 - 173 -

Bibliographie (2) m m m Unix sous tous les angles Albert Janssens Eyrolles 2 -212 -08853 -1 Web Security & Commerce Garfinkel & Spafford O'Reilly 1 -56592 -269 -7 IPV 6 Théorie et Pratique Gisèle Gizault O'Reilly 2 -84177 -052 -4 Active Server Pages 2. 0 Francis, Fedorov, … WROX 1 -861001 -26 -6 Using ISAPI Stephen Genusa QUE 0 -7897 -0913 -9 m m Internet et l'entreprise O Andrieur D Lafont Eyrolles ISBN 2 212 08906 6 The Simple Book: An introduction to Internet Management, Second Edition M. T Rose Prentice Hall Computer Networks, second edition A. S. Tanenbaum Prentice Hall Le routage dans l'Internet C. Huitéma Eyrolles ISBN 2 212 08902 3 - 174 -

Bibliographie (3) m m m Java in a nutshell David Flanagan O'Reilly 1 -56592 -183 -6 The XML Handbook Goldfarb & Prescod Prentice Hall 0 -13 -081152 -1 HTML The definitive guide Musciano & Kennedy O'Reilly 1 -56592 -235 -2 Javascript The definitive guide David Flanagan O'Reilly 1 -56592 -234 -4 Style Sheets for HTML and XML Frank Boumphrey WROX 1 -861001 -65 -7 m m Visual J++ P. Winters, D Olhaso et al. Simon & Schuster Mac. Millan (France) ISBN 2 -7440 -0229 -1 Moteur d’indexation et de Recherche C. Leloup Eyrolles ISBN 2 -212 -08976 -7 Dynamic HTML B Campbell, R. Darnell Simon & Schuster Mac. Millan (France) ISBN 2 -7440 -0370 -0 Teach yourself Java. Script in a week A. Danesh sams. net ISBN 1 -57521 -073 -8 - 175 -