1 CISC 3140 CIS 20 2 Design Implementation























- Slides: 23

1 CISC 3140 (CIS 20. 2) Design & Implementation of Software Application II Instructor : M. Meyer Email Address: meyer@sci. brooklyn. cuny. edu Course Page: http: //www. sci. brooklyn. cuny. edu/~meyer/ CISC 3140 -Meyer-lec 8

2 CISC 3140 -Meyer-lec 8 Content • XML SAX versus DOM ▫ XML-SAX ▫ XML-DOM • • • AJAX How it works XMLHttp. Request Object XMLHttp. Request. open(…) Server Response onreadystatechange Event

3 SAX Versus DOM CISC 3140 -Meyer-lec 8 • In our last lecture we examined the basics of XML documents and how they are "self-describing" data structures: <? xml version="1. 0" encoding="ISO-8859 -1"? > <bookstore> <book category="non-fiction"> <title lang="en">Everyday Italian</title> <author>Giada De Laurentiis</author> <year>2005</year> <price>30. 00<price> </bookstore> • We need to be able to retrieve information from XML documents. • There are two different methods for retrieving information from XML documents in their native form (without transferring them to an RDBMS): ▫ SAX (Simple API for XML) also called the "Event-Driven" Model ▫ DOM (Document Object Model)

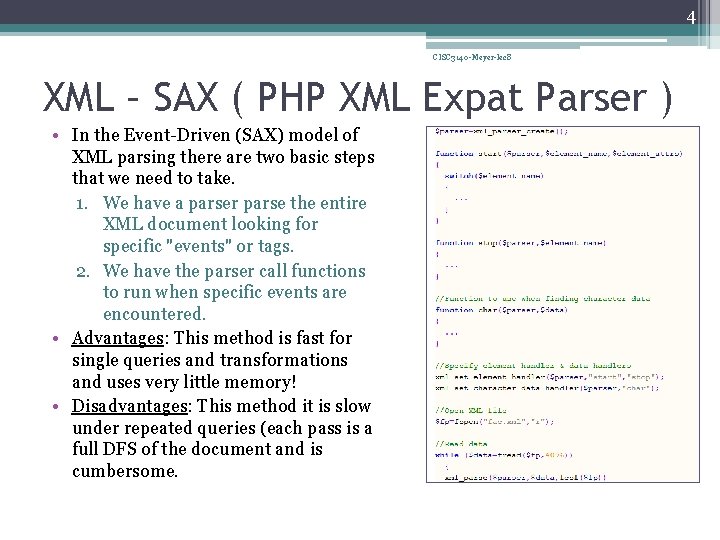
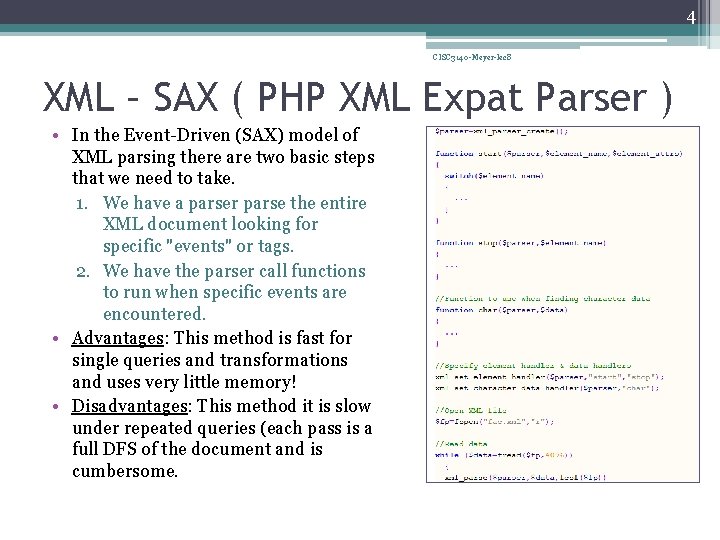
4 CISC 3140 -Meyer-lec 8 XML – SAX ( PHP XML Expat Parser ) • In the Event-Driven (SAX) model of XML parsing there are two basic steps that we need to take. 1. We have a parser parse the entire XML document looking for specific "events" or tags. 2. We have the parser call functions to run when specific events are encountered. • Advantages: This method is fast for single queries and transformations and uses very little memory! • Disadvantages: This method it is slow under repeated queries (each pass is a full DFS of the document and is cumbersome.

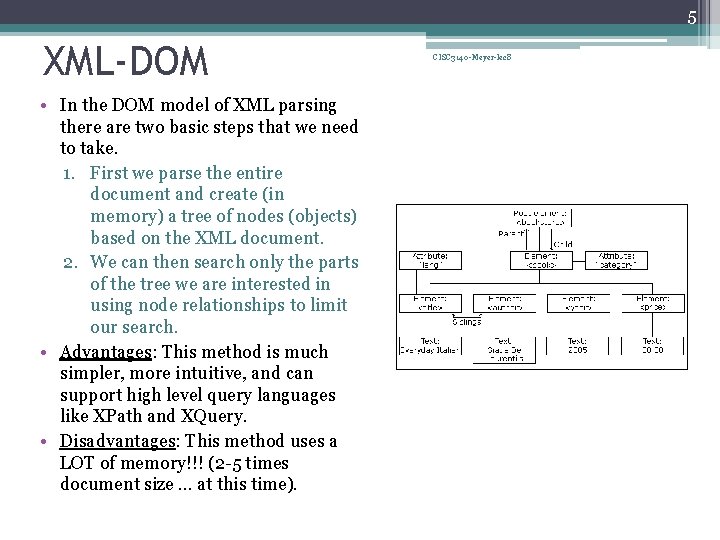
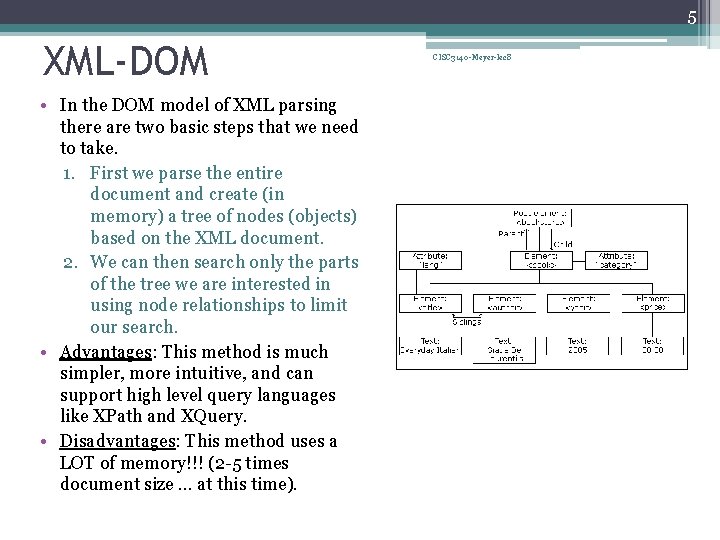
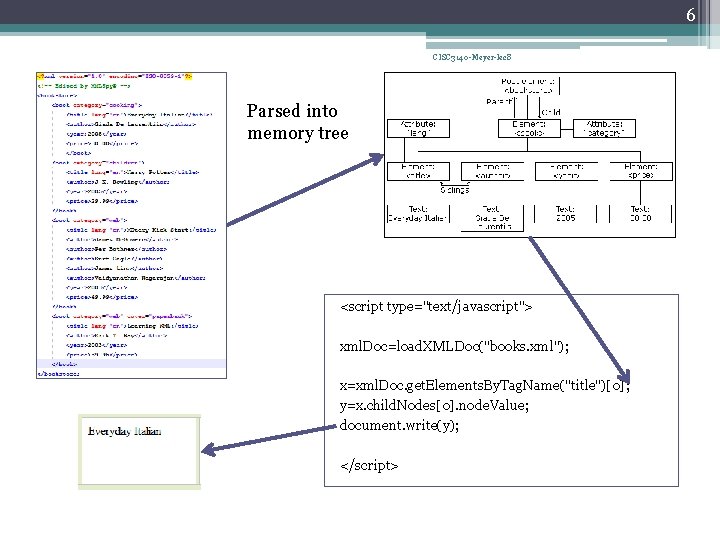
5 XML-DOM • In the DOM model of XML parsing there are two basic steps that we need to take. 1. First we parse the entire document and create (in memory) a tree of nodes (objects) based on the XML document. 2. We can then search only the parts of the tree we are interested in using node relationships to limit our search. • Advantages: This method is much simpler, more intuitive, and can support high level query languages like XPath and XQuery. • Disadvantages: This method uses a LOT of memory!!! (2 -5 times document size. . . at this time). CISC 3140 -Meyer-lec 8

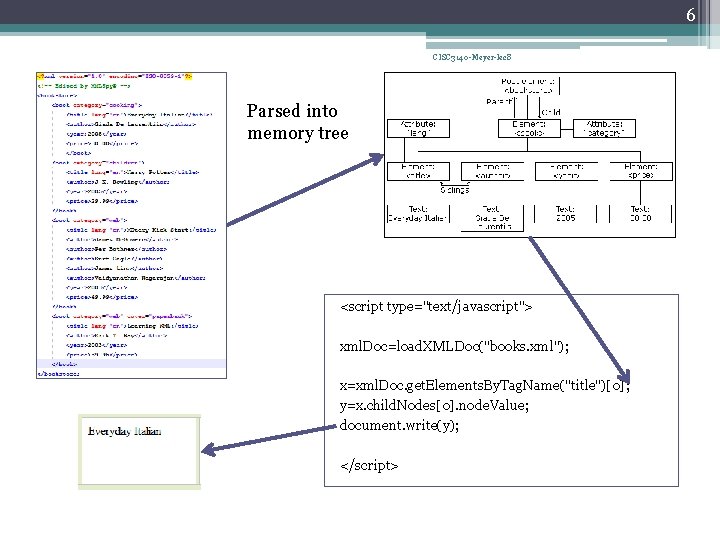
6 CISC 3140 -Meyer-lec 8 Parsed into memory tree <script type="text/javascript"> xml. Doc=load. XMLDoc("books. xml"); x=xml. Doc. get. Elements. By. Tag. Name("title")[0]; y=x. child. Nodes[0]. node. Value; document. write(y); </script>

7 AJAX CISC 3140 -Meyer-lec 8 • Asynchronous Java. Script and XML. • AJAX is not a new programming language, but a new way to use existing standards. • AJAX is the art of exchanging data with a server, and updating only parts of a web page - without reloading the whole page. • Web pages which do not use AJAX must reload the entire page if the content change. • Examples of applications using AJAX: Google Maps, Gmail, Youtube, and Facebook tabs.

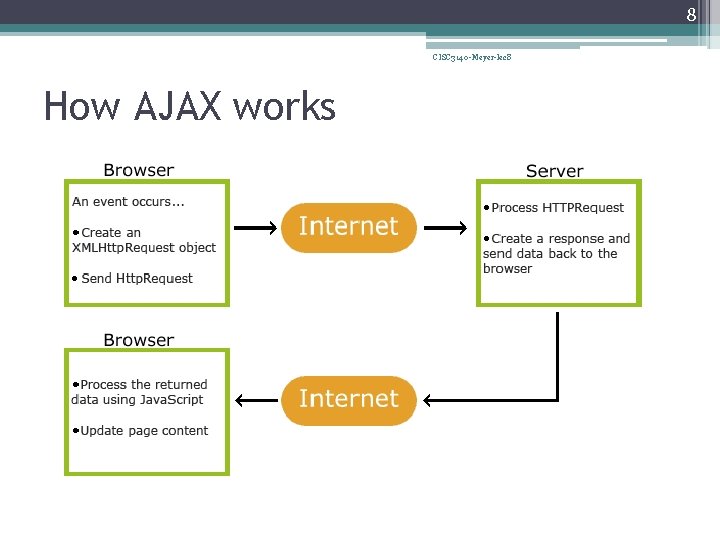
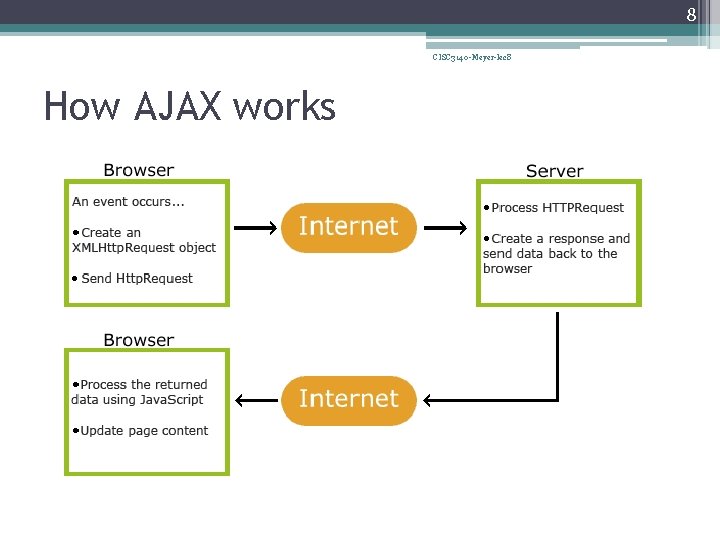
8 CISC 3140 -Meyer-lec 8 How AJAX works

9 CISC 3140 -Meyer-lec 8 AJAX uses existing standards • AJAX is based on internet standards, and uses a combination of: ▫ XMLHttp. Request object (to exchange data asynchronously with a server) ▫ Java. Script/DOM (to display/interact with the information) ▫ CSS (to style the data) ▫ XML (often as a format for transferring data) • AJAX applications are browser- and platformindependent

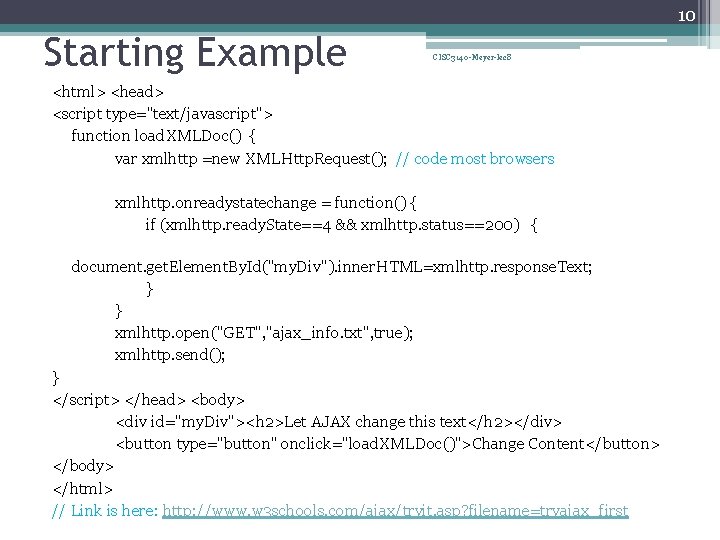
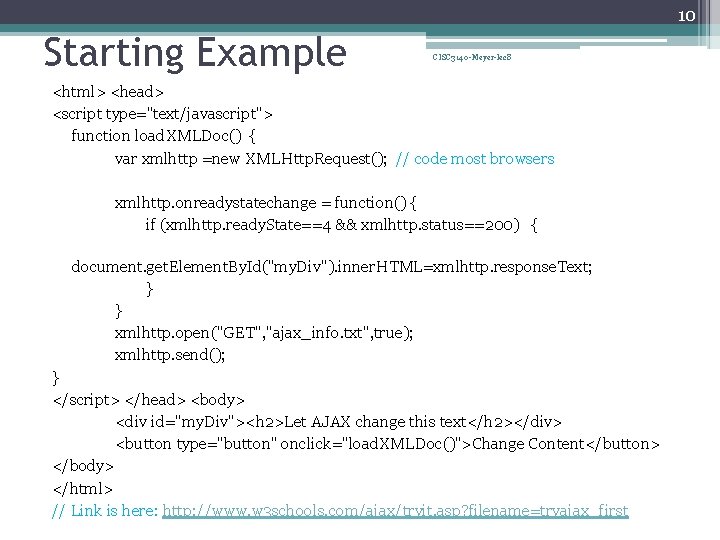
10 Starting Example CISC 3140 -Meyer-lec 8 <html> <head> <script type="text/javascript"> function load. XMLDoc() { var xmlhttp =new XMLHttp. Request(); // code most browsers xmlhttp. onreadystatechange = function() { if (xmlhttp. ready. State==4 && xmlhttp. status==200) { document. get. Element. By. Id("my. Div"). inner. HTML=xmlhttp. response. Text; } } xmlhttp. open("GET", "ajax_info. txt", true); xmlhttp. send(); } </script> </head> <body> <div id="my. Div"><h 2>Let AJAX change this text</h 2></div> <button type="button" onclick="load. XMLDoc()">Change Content</button> </body> </html> // Link is here: http: //www. w 3 schools. com/ajax/tryit. asp? filename=tryajax_first

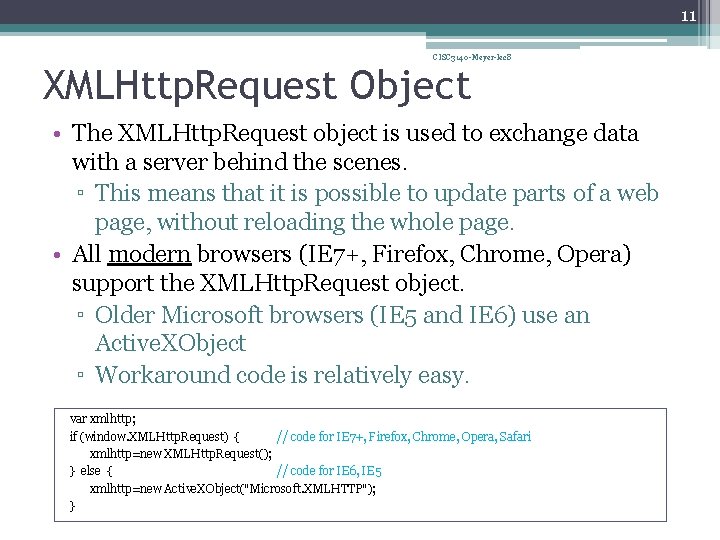
11 CISC 3140 -Meyer-lec 8 XMLHttp. Request Object • The XMLHttp. Request object is used to exchange data with a server behind the scenes. ▫ This means that it is possible to update parts of a web page, without reloading the whole page. • All modern browsers (IE 7+, Firefox, Chrome, Opera) support the XMLHttp. Request object. ▫ Older Microsoft browsers (IE 5 and IE 6) use an Active. XObject ▫ Workaround code is relatively easy. var xmlhttp; if (window. XMLHttp. Request) { // code for IE 7+, Firefox, Chrome, Opera, Safari xmlhttp=new XMLHttp. Request(); } else { // code for IE 6, IE 5 xmlhttp=new Active. XObject("Microsoft. XMLHTTP"); }

12 CISC 3140 -Meyer-lec 8 XMLHttp. Request Object (cont) • Once we have create our XMLHttp. Request object we need to configure it so that it can be used to communicate with the server. • To send a request to a server, we use the open() and send() methods: xmlhttp. open("GET", "ajax_info. txt", true); xmlhttp. send();

13 CISC 3140 -Meyer-lec 8 Details of the open method open( http-method, url, async) • method, ▫ GET or POST ▫ GET is simpler and faster than POST, and can be used in most cases. ▫ Use POST requests when: A cached file is not an option Sending a large amount of data to the server (POST has no size limitations) Sending user input (unknown characters), POST is more robust and secure than GET

14 CISC 3140 -Meyer-lec 8 Details of the open method open( http-method, url, async) • url is an address • url can be FQDN or relative reference • End of url can be • any kind of file • like. txt and. xml • server scripting files • like. asp and. php • serve side scripting files can perform actions on the server including processing user generated input before sending the response back

15 CISC 3140 -Meyer-lec 8 Details of the open method open( http-method, url, async) • async == Asynchronous? (True or False) ▫ In order for an XMLHttp. Request object to behave as AJAX, the async parameter has to be true ▫ With AJAX, the Java. Script does not have to wait for the server response, but can instead execute other scripts while waiting for response. ▫ Using async=false is not recommended, but for a few small requests this can be ok. Remember that Java. Script will NOT continue to execute, until the server response is ready. If server is busy or slow, the application will hang or stop.

16 CISC 3140 -Meyer-lec 8 Server Response • To get the response from a server, use the response. Text or response. XML property of the XMLHttp. Request object. ▫ response. Text : get the response data as a string ▫ response. XML: get the response data as XML data

17 CISC 3140 -Meyer-lec 8 response. Text • If the response from the server is not XML, use the response. Text property • The response. Text property returns the response as a string, and you can use it accordingly: x = xmlhttp. response. Text; // This next line changes the html document. get. Element. By. Id("my. Div"). inner. HTML = x;

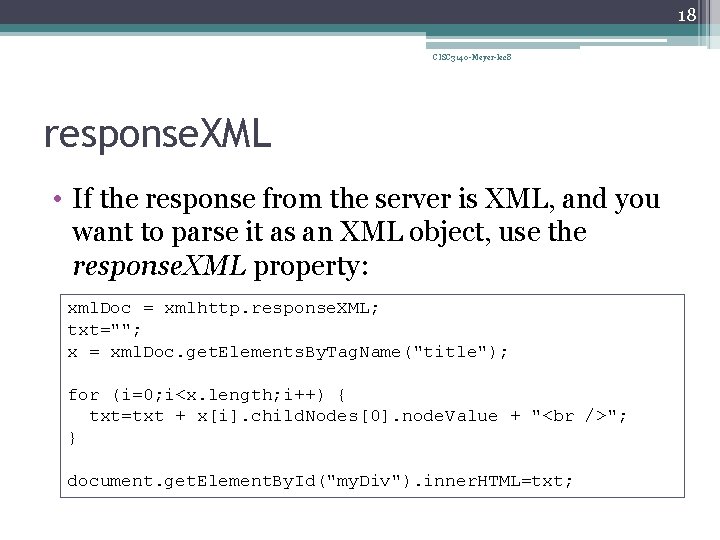
18 CISC 3140 -Meyer-lec 8 response. XML • If the response from the server is XML, and you want to parse it as an XML object, use the response. XML property: xml. Doc = xmlhttp. response. XML; txt=""; x = xml. Doc. get. Elements. By. Tag. Name("title"); for (i=0; i<x. length; i++) { txt=txt + x[i]. child. Nodes[0]. node. Value + " "; } document. get. Element. By. Id("my. Div"). inner. HTML=txt;

19 CISC 3140 -Meyer-lec 8 onreadystatechange Event • When a request to a server is sent, we want to perform some actions based on the response. The onreadystatechange event-listener is triggered every time the ready. State changes. • The ready. State property holds the status of the XMLHttp. Request • onreadystatechange: Stores a function (or the name of a function) to be called automatically each time the ready. State property changes

20 CISC 3140 -Meyer-lec 8 ready. State & Status Codes • ready. State ▫ Holds the status of the XMLHttp. Request. Changes from 0 to 4: 0: request not initialized 1: server connection established 2: request received 3: processing request 4: request finished and response is ready • status ▫ 200: "OK" ▫ 404: Page not found

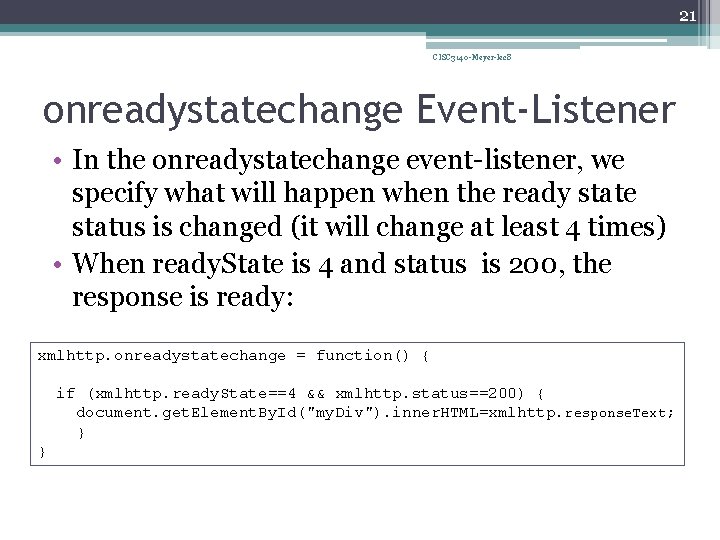
21 CISC 3140 -Meyer-lec 8 onreadystatechange Event-Listener • In the onreadystatechange event-listener, we specify what will happen when the ready state status is changed (it will change at least 4 times) • When ready. State is 4 and status is 200, the response is ready: xmlhttp. onreadystatechange = function() { if (xmlhttp. ready. State==4 && xmlhttp. status==200) { document. get. Element. By. Id("my. Div"). inner. HTML=xmlhttp. response. Text; } }

22 CISC 3140 -Meyer-lec 8 Sources • Lab 8 will give you an opportunity to get some hands-on experience with AJAX. ▫ Java. Script: If you don’t already know something about Javascript, then you should run through the basics of the w 3 schools’ Javascript tutorial. Go to http: //www. w 3 schools. com/js/ ▫ XML DOM: If you don’t already know something about XML and the DOM of accessing XML, then you should run through the basics of this technology. Go to http: //www. w 3 schools. com/dom

23 CISC 3140 -Meyer-lec 8 You got this!