1 Chapter 3 Java Script Outline Introduction Flowcharts





















- Slides: 21

1 Chapter 3 – Java. Script Outline Introduction Flowcharts Control Structures if Selection Structure if/else Selection Structure while Repetition Structure (Counter-Controlled Repetition) window objects Events

Introduction • Java. Script was designed to add interactivity to HTML pages. • It can mix with HTML. • It is object based (have properties and methods). • It is interpreted language (scripts execute without preliminary compilation). • Java. Script is case sensitive (lower and upper are different). • Java. Script code can be in <head>, <body>, or in external file with extension. js. 2

3 Java. Script: Introduction to Scripting Note : • <Script>: tag indicates the browser that the text which follows is part of script. • Type: is an attribute specifies the type of the file as well as the scripting language. • We can write <script language="Java. Script"> • document: is an object allows a script programmer to specify text to display in HTML document. • writeln: is an method that write a line of HTML markup in HTML document. • parse. Int : is an method using to convert string to integer( number). • Java. Script syntax: • <script type="text/Java. Script"> • Script code here • </script>

<html> <script type="text/javascript"> document. writeln("Introduction to Scripting"); </script> <body> </html> 4

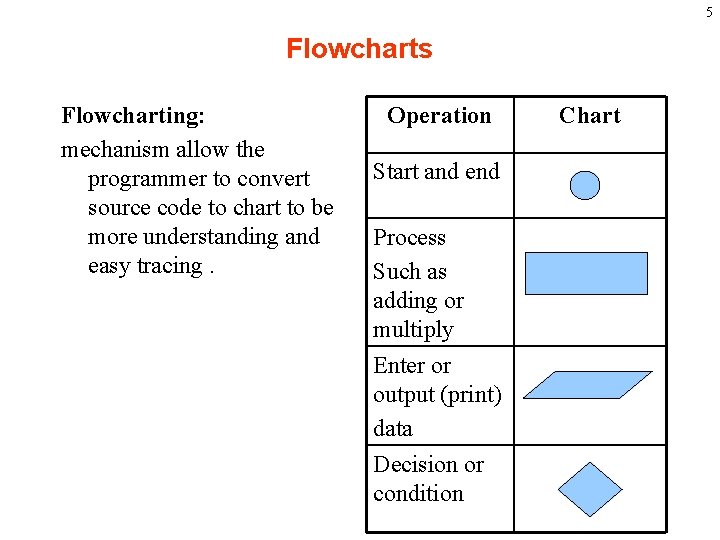
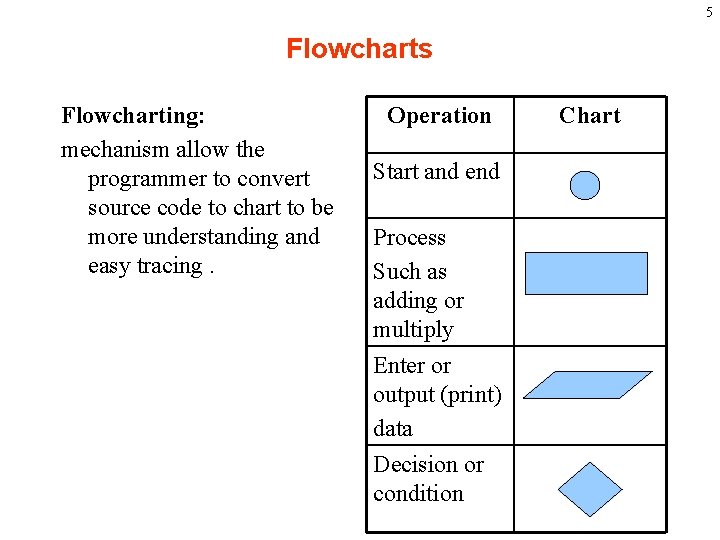
5 Flowcharts Flowcharting: mechanism allow the programmer to convert source code to chart to be more understanding and easy tracing. Operation Start and end Process Such as adding or multiply Enter or output (print) data Decision or condition Chart

6 Control Structures A control structure specifies the way of execution statement, we have three types as follows: Sequence structure: statement in program execute on after the other. Selection structure: perform different action based on different condition (if statement). Repetition structure: execute the same block of code a specific number of times.

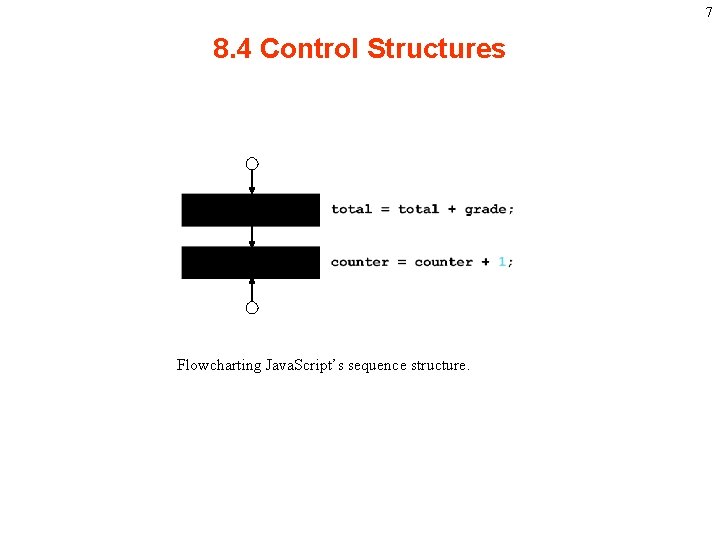
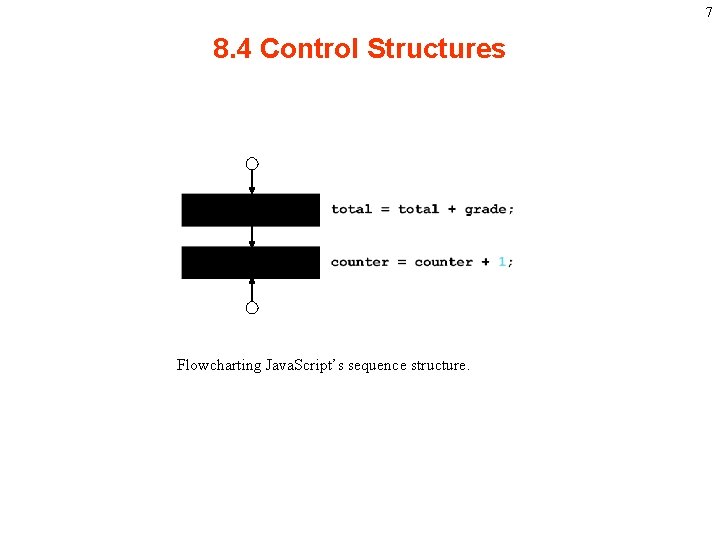
7 8. 4 Control Structures Flowcharting Java. Script’s sequence structure.

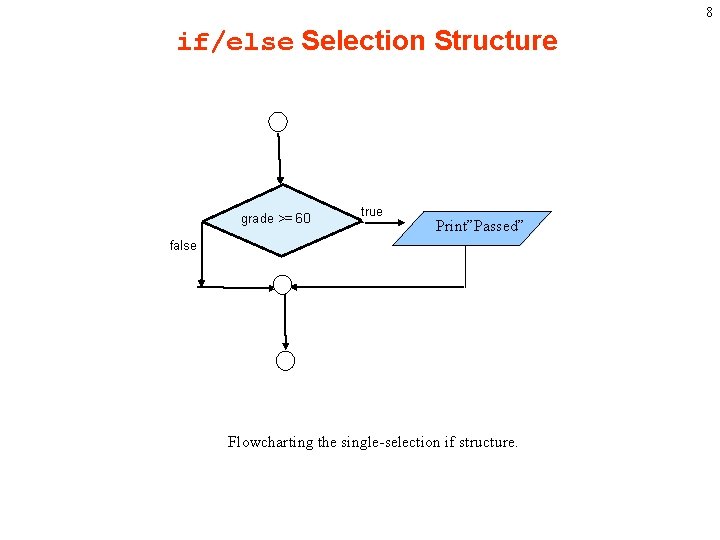
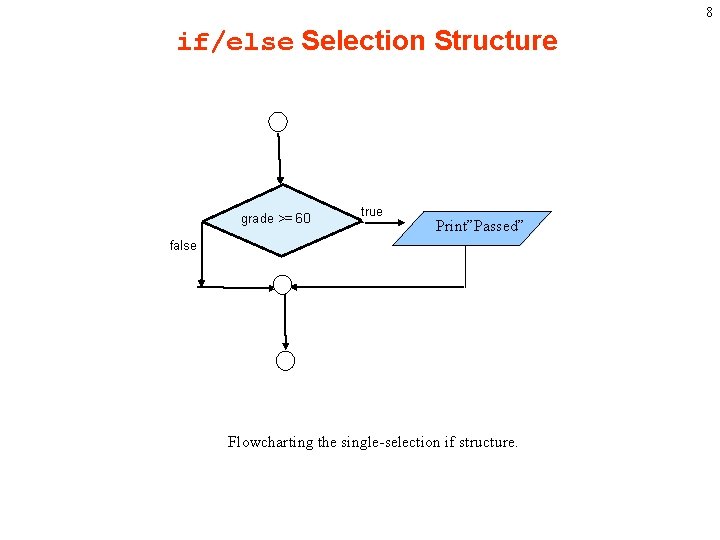
8 if/else Selection Structure grade >= 60 true Print”Passed” false Flowcharting the single-selection if structure.

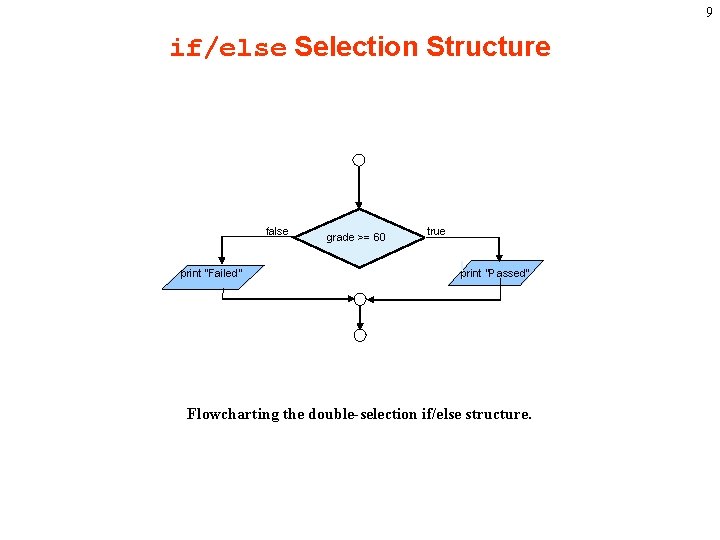
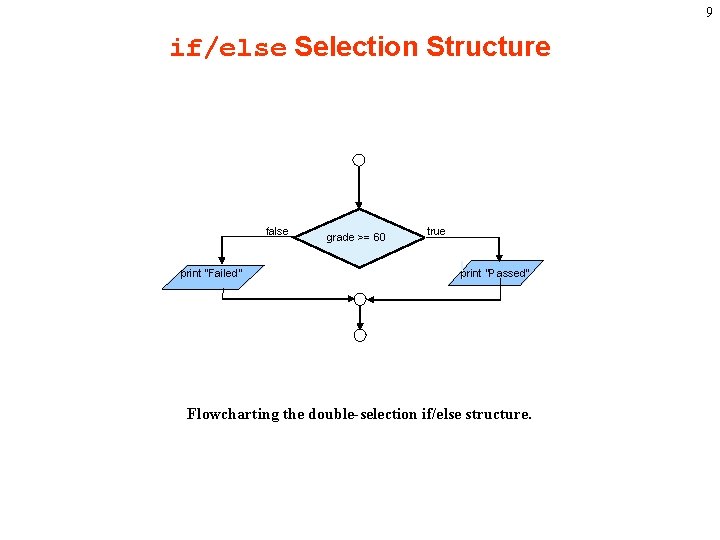
9 if/else Selection Structure false print “Failed” grade >= 60 true print “Passed” Flowcharting the double-selection if/else structure.

<html> <script type="text/javascript"> var grade; var grade. Value; grade=window. prompt("enter your grade"); grade. Value = parse. Int( grade ); if(grade. Value >= 80) document. writeln("very good"); else document. writeln("good"); </script> <body> </html> 10

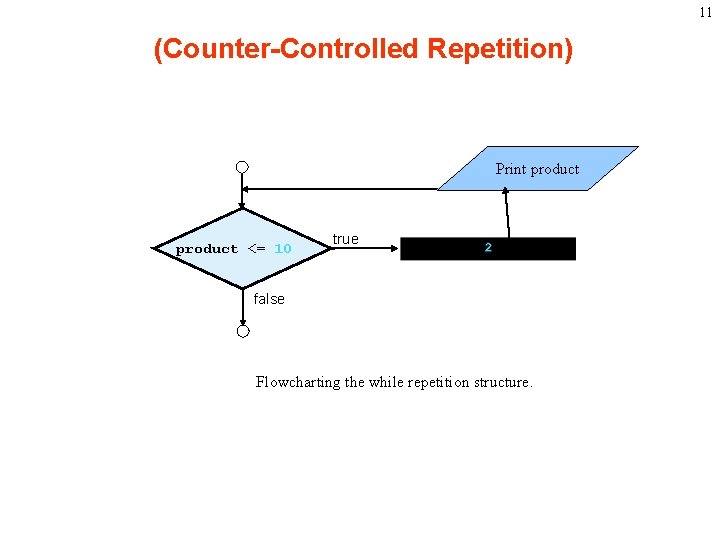
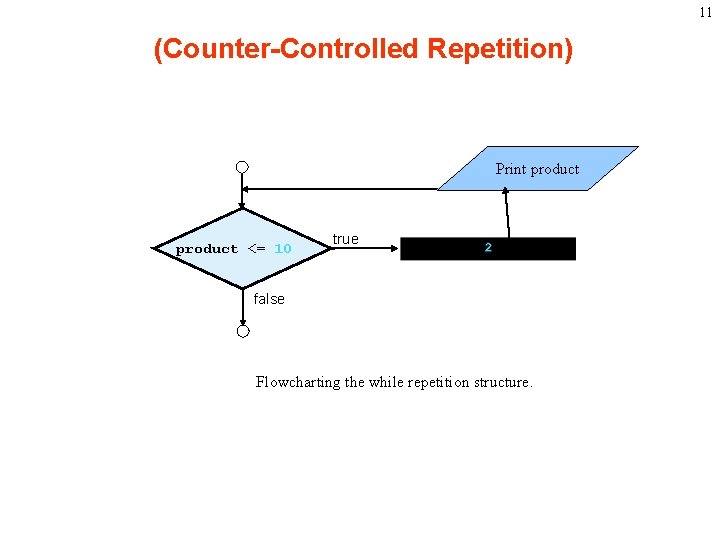
11 (Counter-Controlled Repetition) Print product <= 10 true false Flowcharting the while repetition structure.

12 (Counter-Controlled Repetition) <html> <head> <title>A second Program in Java. Script</title> <script type = "text/javascript"> var product; product=1; while(product <= 5) { document. writeln("product"+product) product=product+1; } </script> </head><body></body> </html>

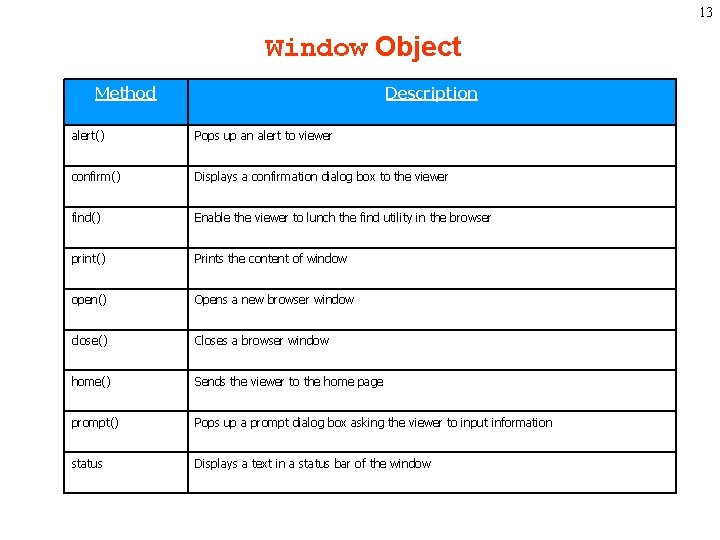
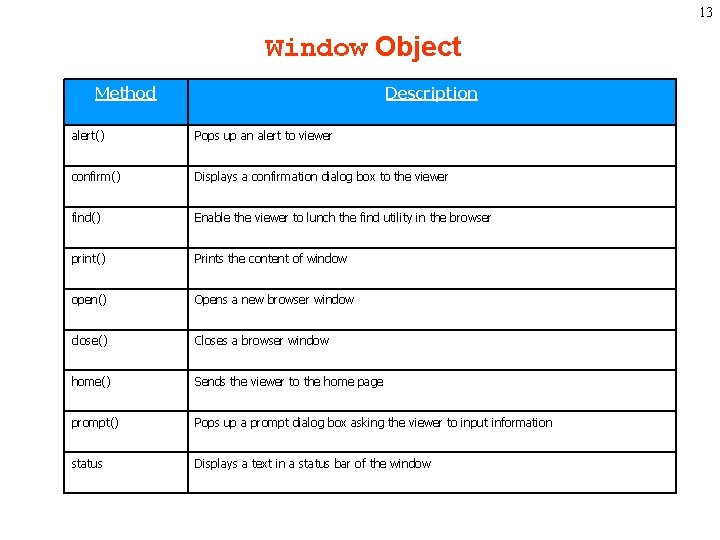
13 Window Object Method Description alert() Pops up an alert to viewer confirm() Displays a confirmation dialog box to the viewer find() Enable the viewer to lunch the find utility in the browser print() Prints the content of window open() Opens a new browser window close() Closes a browser window home() Sends the viewer to the home page prompt() Pops up a prompt dialog box asking the viewer to input information status Displays a text in a status bar of the window

14 . Examples 1: <html> <script type="text/javascript"> window. confirm("welcome to my page"); </script> <form> <input type="button" value="print" on. Click="window. print()"> <input type="button" value="just try" on. Click="window. alert('be careful')"> <input type="button" value="close" on. Click="window. close()"> <input type="button" value="new window" on. Click="window. open()"> <input type="button" value="confirmation" on. Click="window. confirm('are you sure')"> </form><body></html>

15 . 4. <form> <input type =button value=" Home "on. Click="window. home()"> </form> 5. <form> <input type =button value=" Print" on. Click="window. print()"> </form> 6. var name=window. prompt("Enter your name");

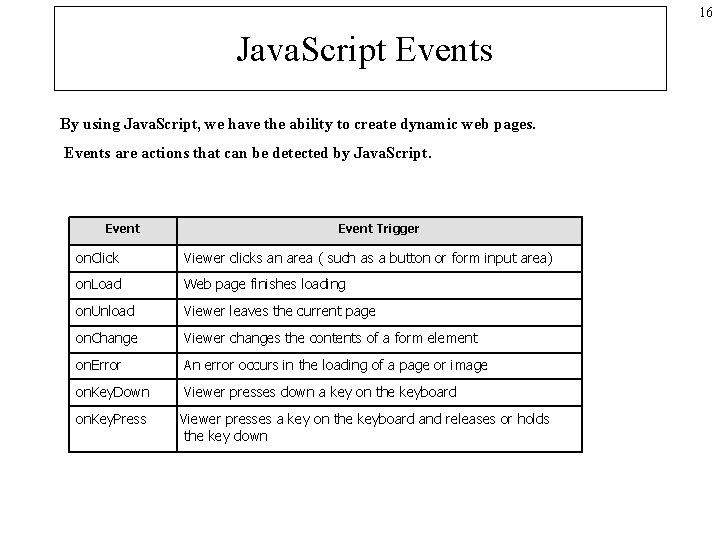
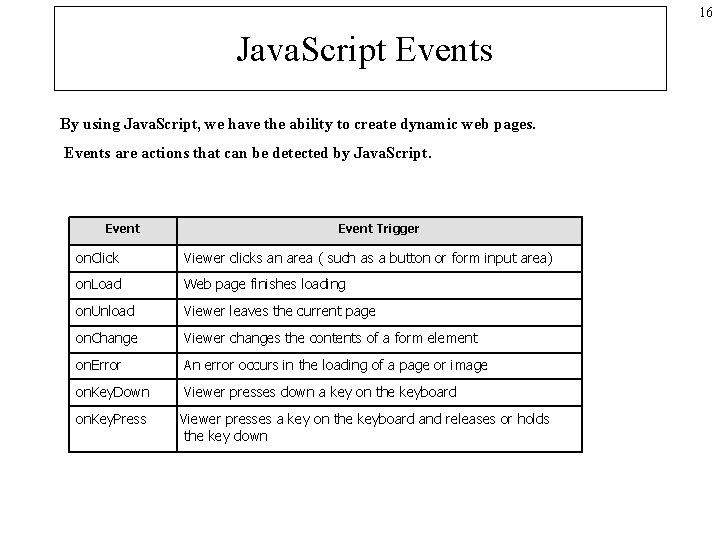
16 Java. Script Events By using Java. Script, we have the ability to create dynamic web pages. Events are actions that can be detected by Java. Script. Event Trigger on. Click Viewer clicks an area ( such as a button or form input area) on. Load Web page finishes loading on. Unload Viewer leaves the current page on. Change Viewer changes the contents of a form element on. Error An error occurs in the loading of a page or image on. Key. Down Viewer presses down a key on the keyboard on. Key. Press Viewer presses a key on the keyboard and releases or holds the key down

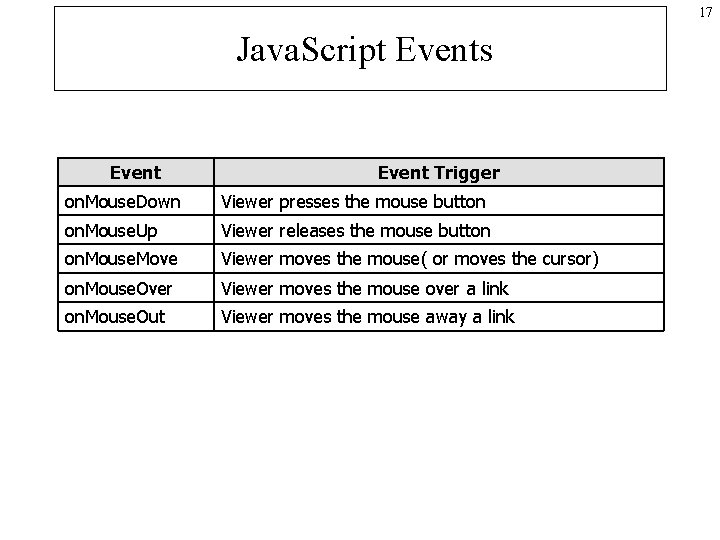
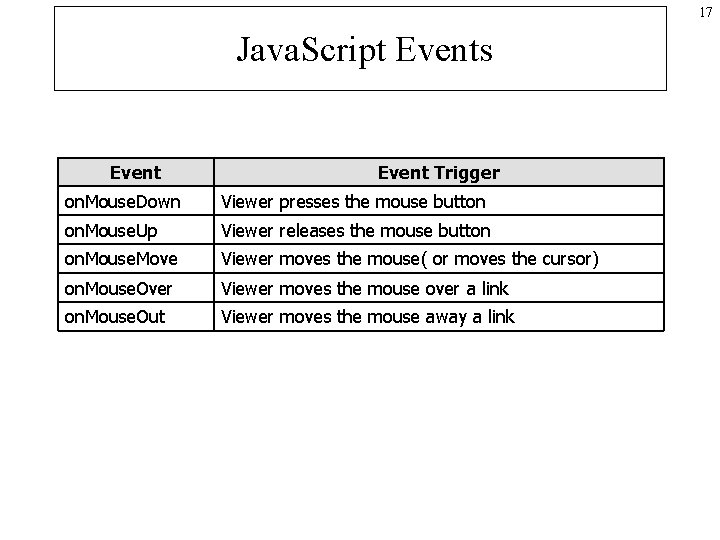
17 Java. Script Events Event Trigger on. Mouse. Down Viewer presses the mouse button on. Mouse. Up Viewer releases the mouse button on. Mouse. Move Viewer moves the mouse( or moves the cursor) on. Mouse. Over Viewer moves the mouse over a link on. Mouse. Out Viewer moves the mouse away a link

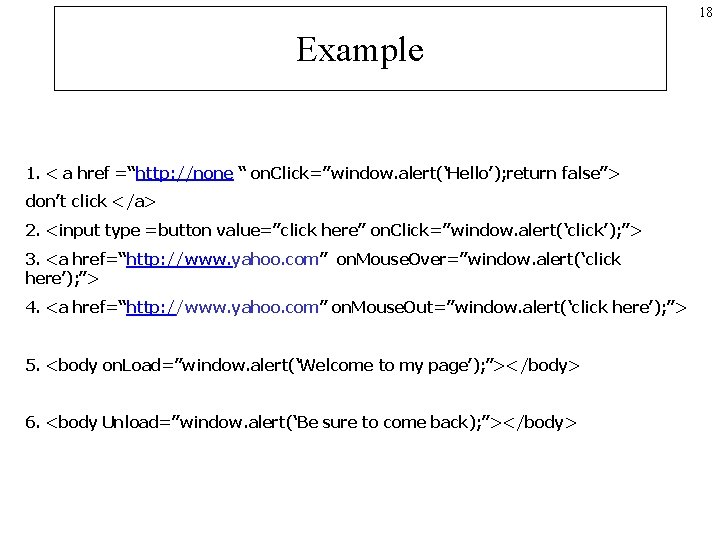
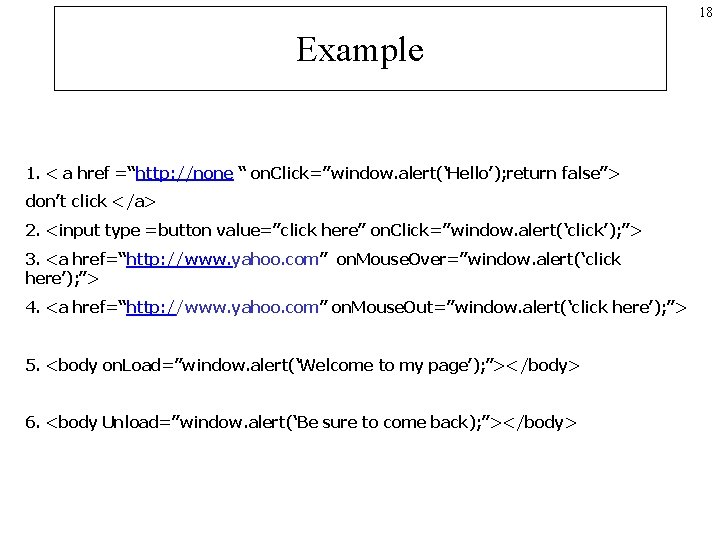
18 Example 1. < a href =“http: //none “ on. Click=”window. alert(‘Hello’); return false”> don’t click </a> 2. <input type =button value=”click here” on. Click=”window. alert(‘click’); ”> 3. <a href=“http: //www. yahoo. com” on. Mouse. Over=”window. alert(‘click here’); ”> 4. <a href=“http: //www. yahoo. com” on. Mouse. Out=”window. alert(‘click here’); ”> 5. <body on. Load=”window. alert(‘Welcome to my page’); ”></body> 6. <body Unload=”window. alert(‘Be sure to come back); ”></body>

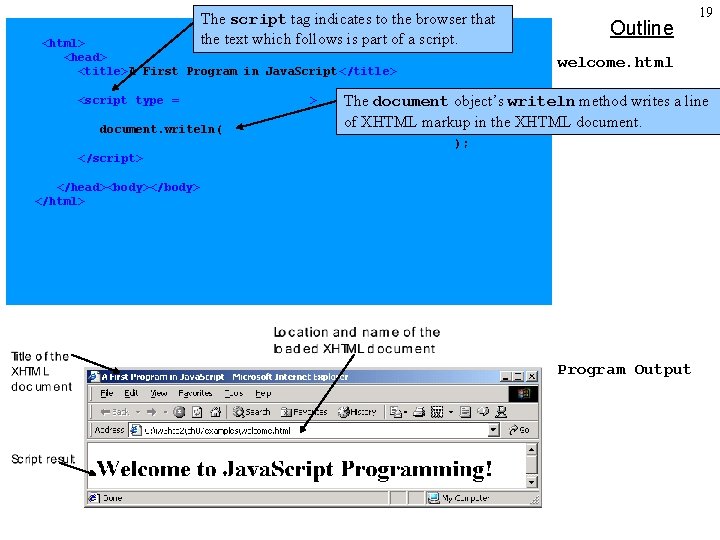
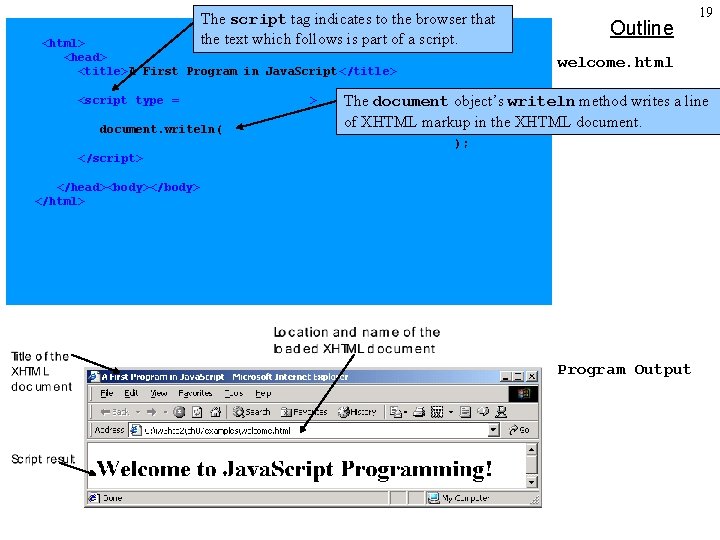
The script tag indicates to the browser that the text which follows is part of a script. <html> <head> <title>A First Program in Java. Script </title> <script type = "text/javascript"> Outline 19 welcome. html The document object’s writeln method writes a line of XHTML markup in the XHTML document. writeln( "<h 1>Welcome to Java. Script Programming!</h 1>" ); </script> </head><body></body> </html> Program Output

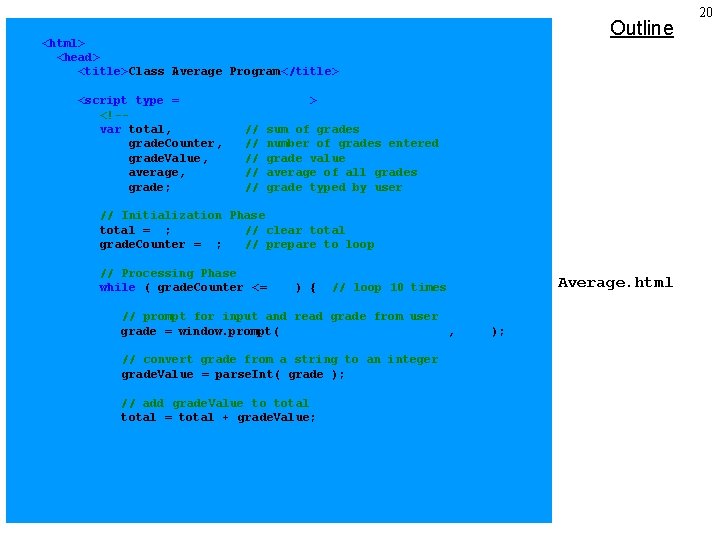
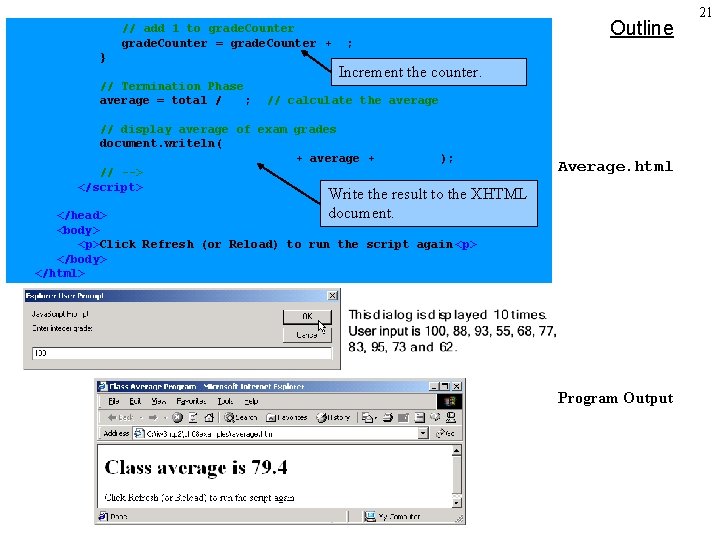
<html> <head> <title>Class Average Program</title> Outline <script type = "text/javascript"> <!-var total, // sum of grades grade. Counter, // number of grades entered grade. Value, // grade value average, // average of all grades grade; // grade typed by user // Initialization Phase total = 0; // clear total grade. Counter = 1; // prepare to loop // Processing Phase while ( grade. Counter <= 10 ) { // loop 10 times // prompt for input and read grade from user grade = window. prompt( "Enter integer grade: ", "0" ); // convert grade from a string to an integer grade. Value = parse. Int( grade ); // add grade. Value to total = total + grade. Value; Average. html 20

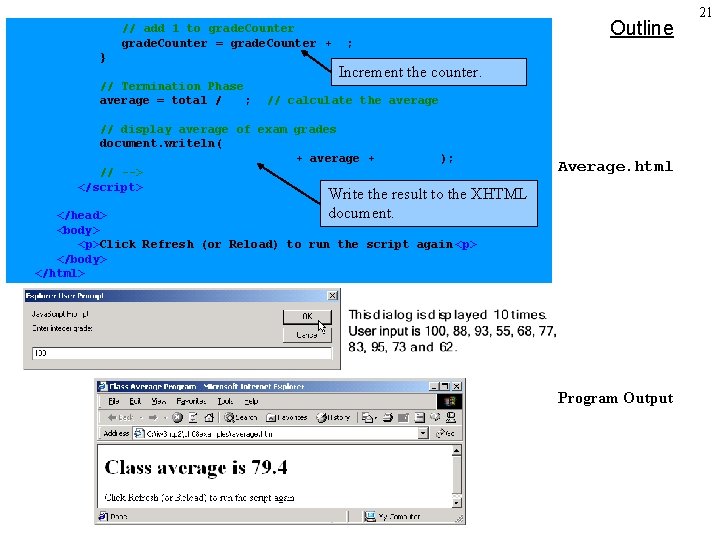
// add 1 to grade. Counter = grade. Counter + 1; } // Termination Phase average = total / 10; Outline Increment the counter. // calculate the average // display average of exam grades document. writeln( "<h 1>Class average is " + average + "</h 1>" ); // --> </script> Average. html Write the result to the XHTML document. </head> <body> <p>Click Refresh (or Reload) to run the script again <p> </body> </html> Program Output 21