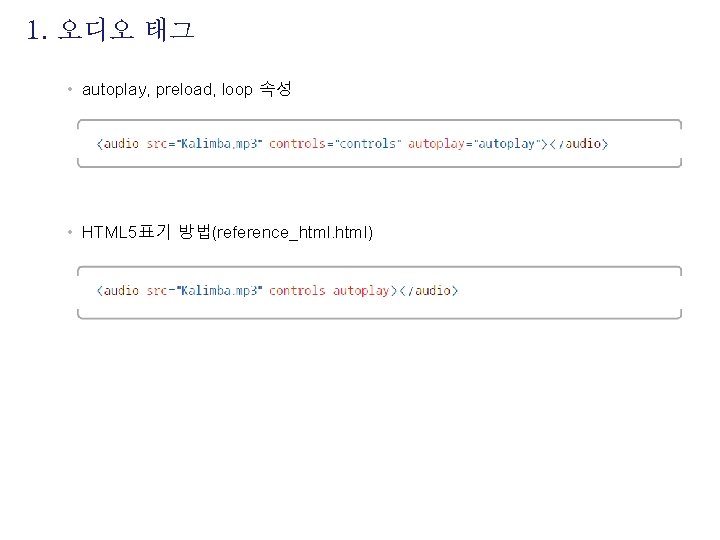
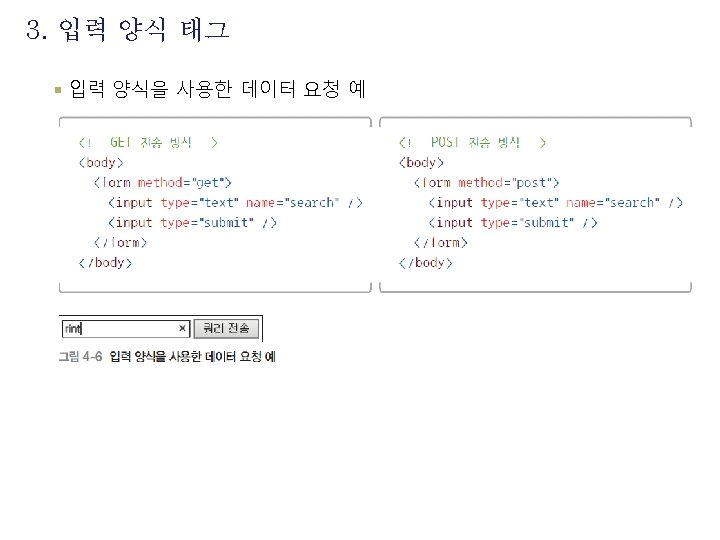
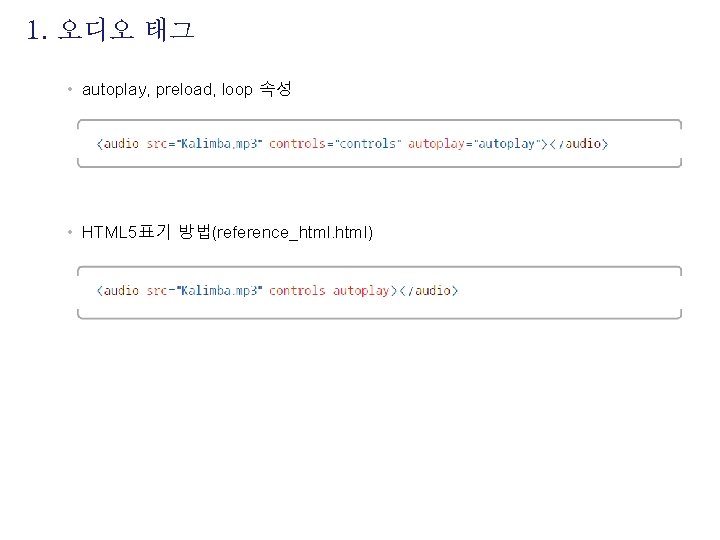
1 autoplay preload loop HTML 5 referencehtml 2










![2. 비디오 태그 § [예제 4 -3] 동영상 삽입 • 1 비디오 파일 준비 2. 비디오 태그 § [예제 4 -3] 동영상 삽입 • 1 비디오 파일 준비](https://slidetodoc.com/presentation_image_h/0eb3802d4572cd5fc82c9423bd87518d/image-11.jpg)




































- Slides: 47






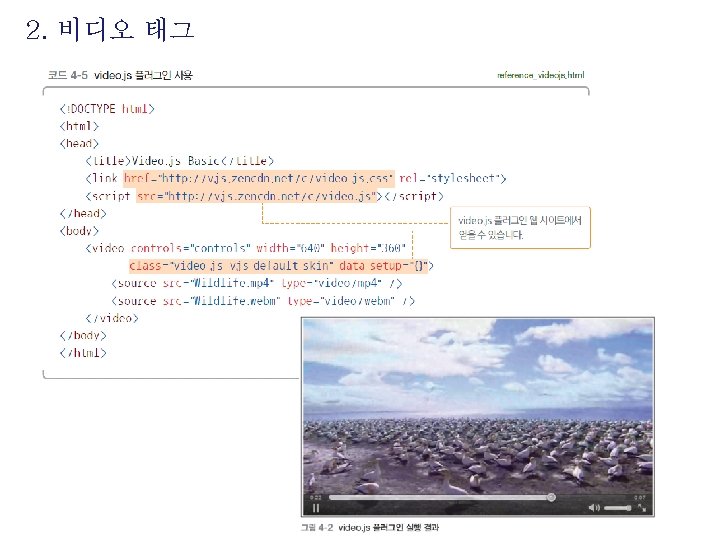
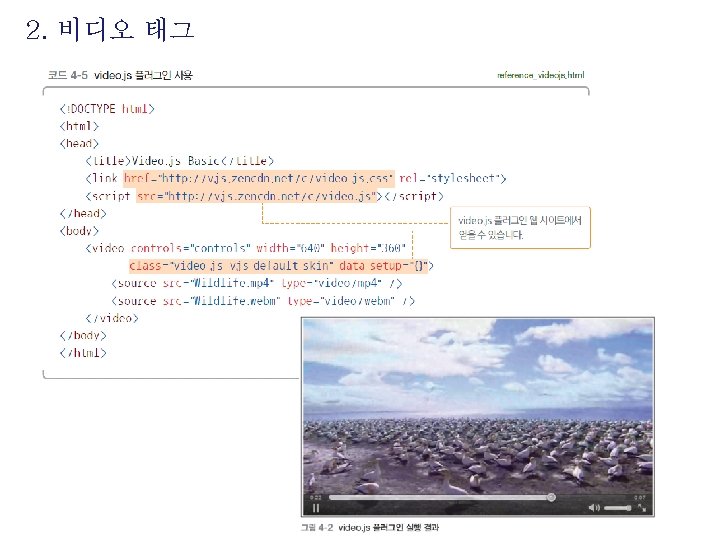
1. 오디오 태그 • autoplay, preload, loop 속성 • HTML 5표기 방법(reference_html)




![2 비디오 태그 예제 4 3 동영상 삽입 1 비디오 파일 준비 2. 비디오 태그 § [예제 4 -3] 동영상 삽입 • 1 비디오 파일 준비](https://slidetodoc.com/presentation_image_h/0eb3802d4572cd5fc82c9423bd87518d/image-11.jpg)
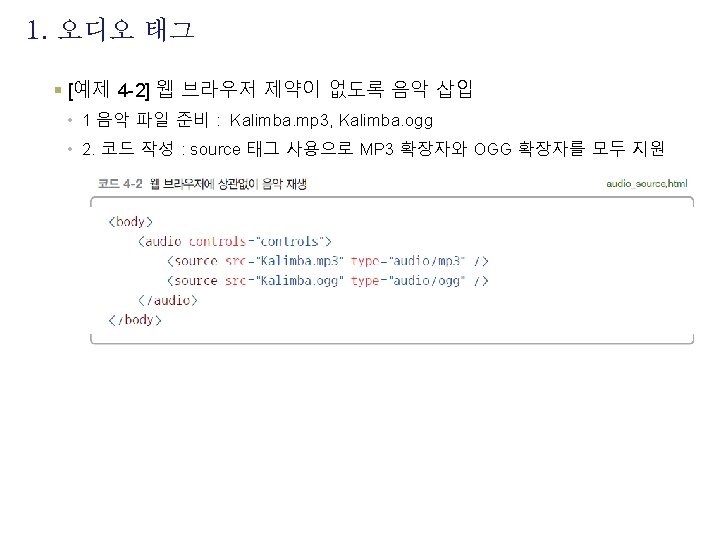
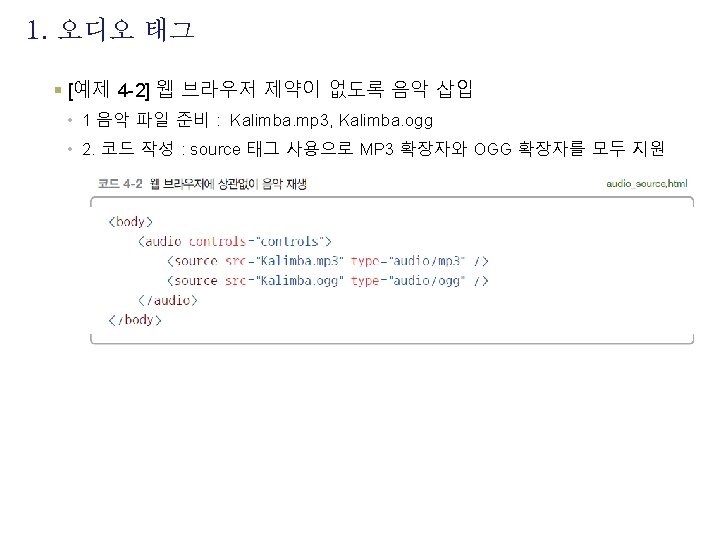
2. 비디오 태그 § [예제 4 -3] 동영상 삽입 • 1 비디오 파일 준비 • 2 코드 작성 <video src="wildlife. webm" controls autoplay width="500" ></video>










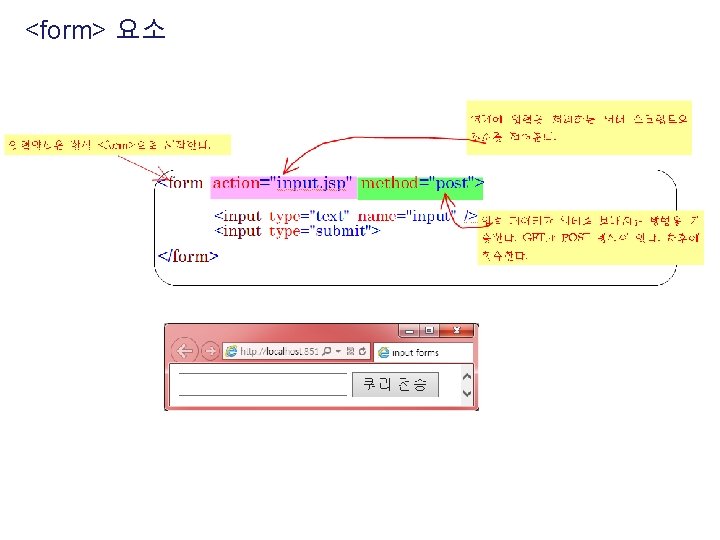
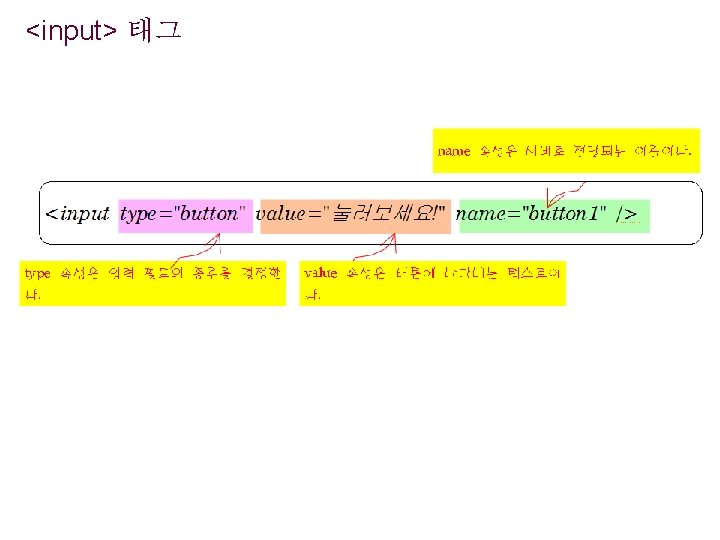
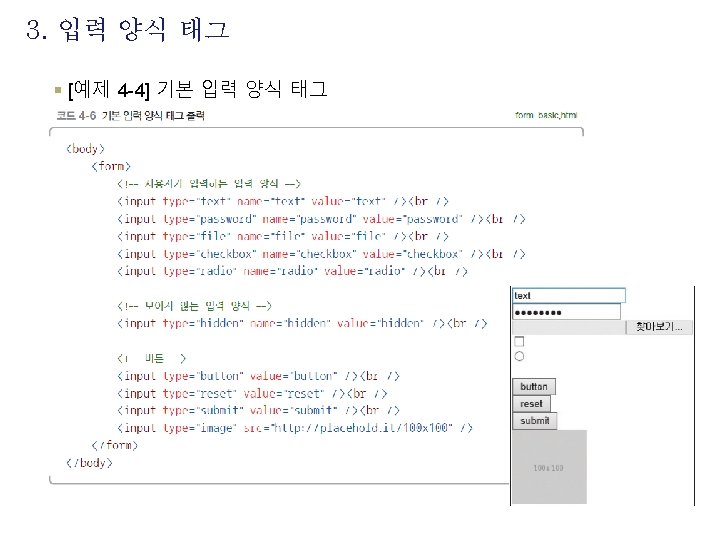
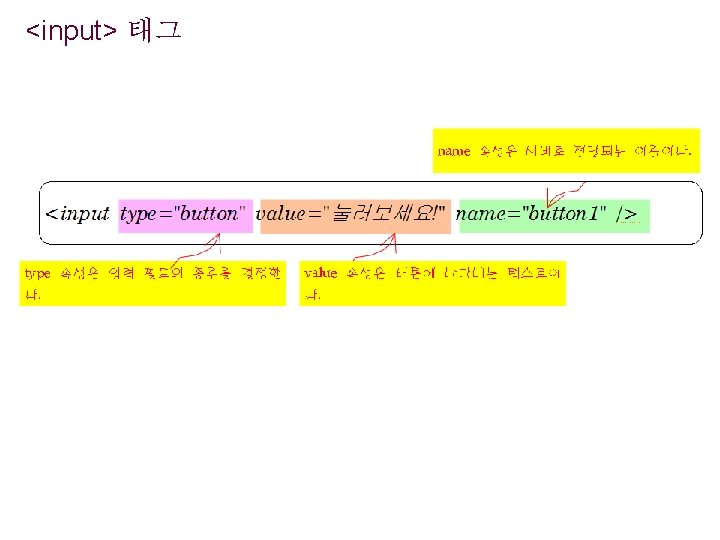
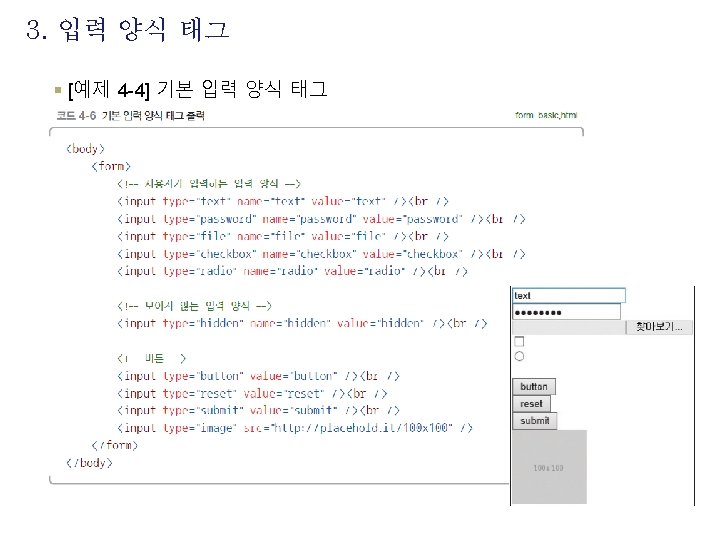
<input> 태그


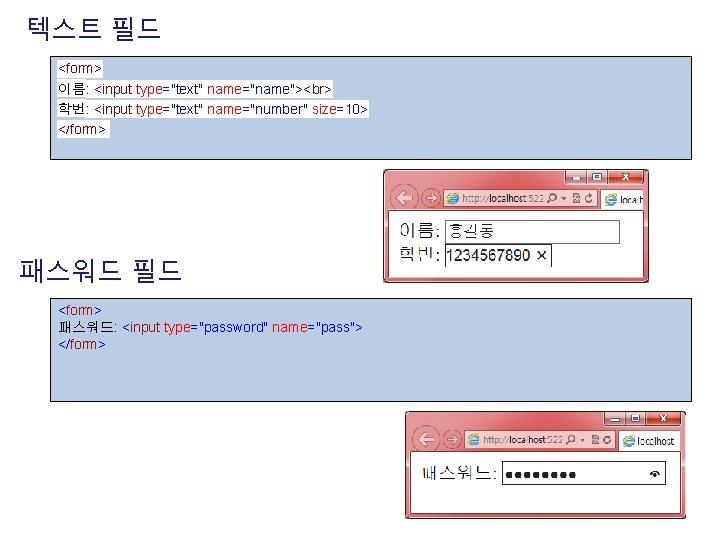
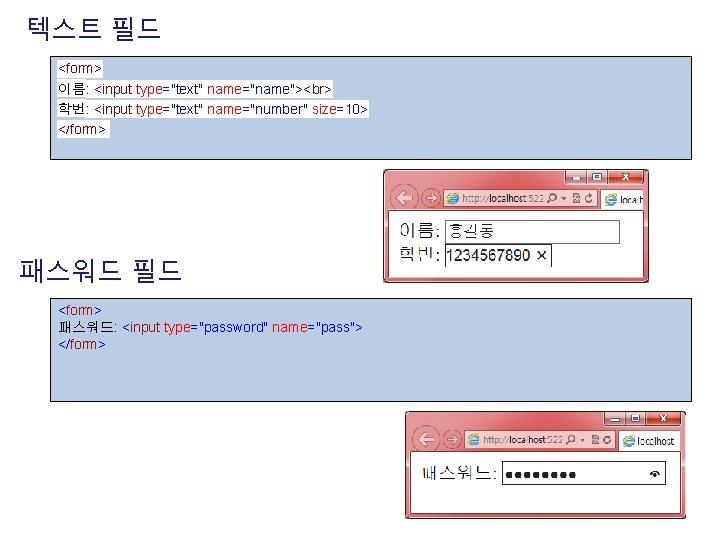
텍스트 필드 <form> 이름: <input type="text" name="name"> 학번: <input type="text" name="number" size=10> </form> 패스워드 필드 <form> 패스워드: <input type="password" name="pass"> </form>

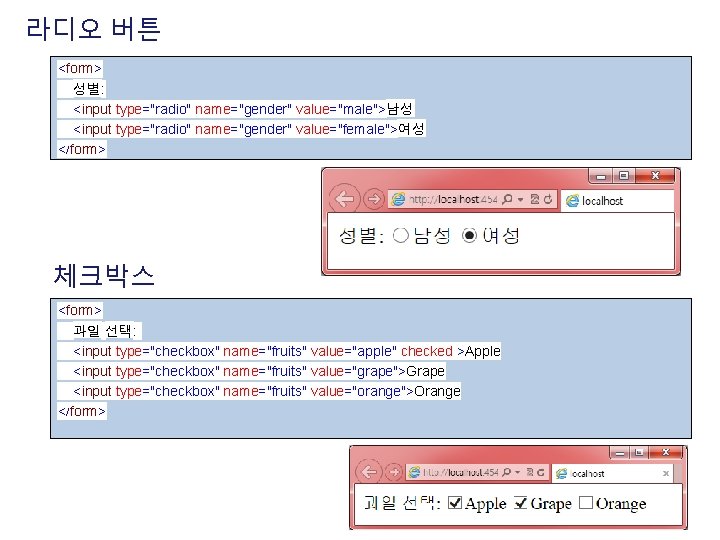
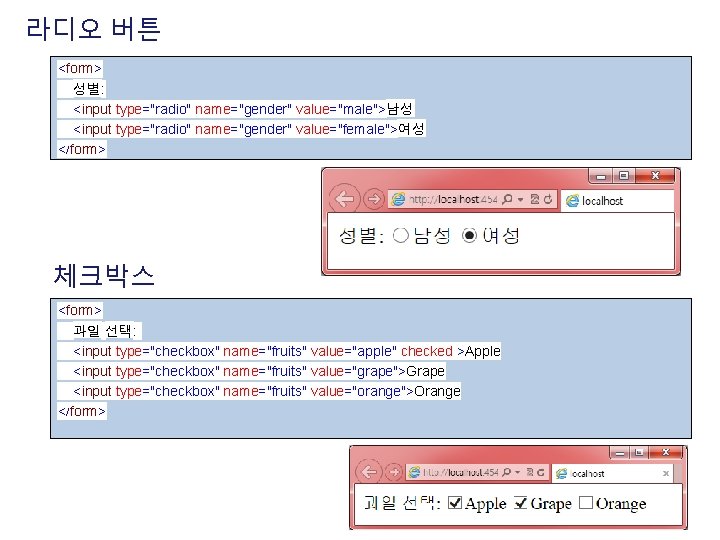
라디오 버튼 <form> 성별: <input type="radio" name="gender" value="male">남성 <input type="radio" name="gender" value="female">여성 </form> 체크박스 <form> 과일 선택: <input type="checkbox" name="fruits" value="apple" checked >Apple <input type="checkbox" name="fruits" value="grape">Grape <input type="checkbox" name="fruits" value="orange">Orange </form>

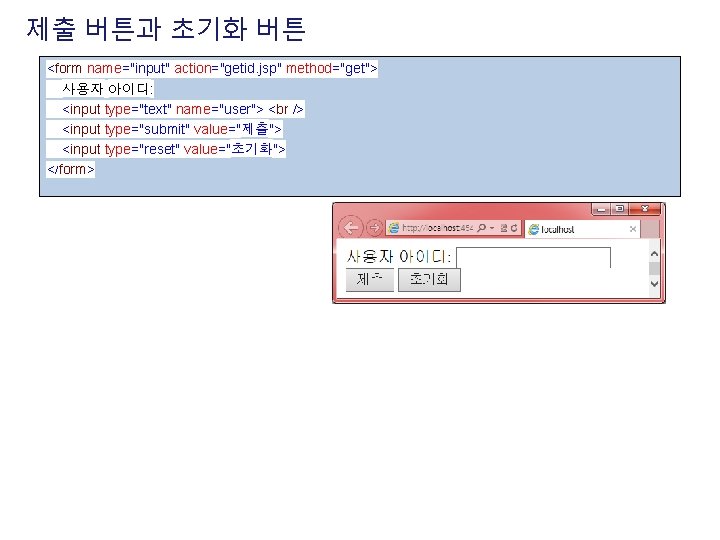
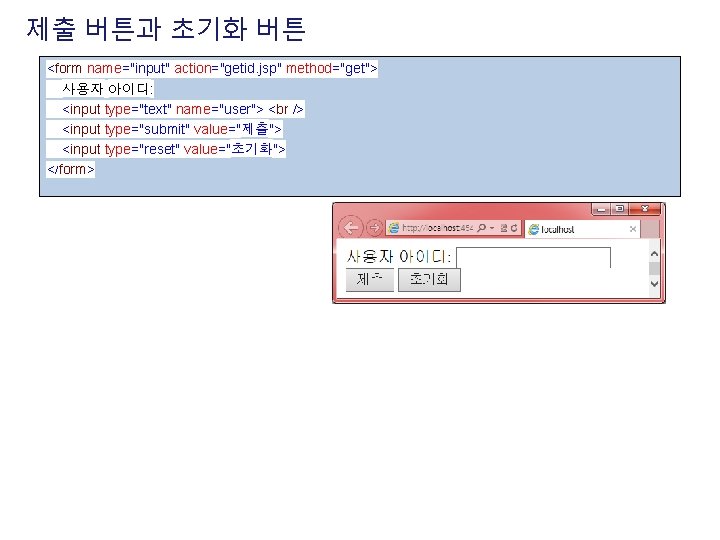
제출 버튼과 초기화 버튼 <form name="input" action="getid. jsp" method="get"> 사용자 아이디: <input type="text" name="user"> <input type="submit" value="제출"> <input type="reset" value="초기화"> </form>

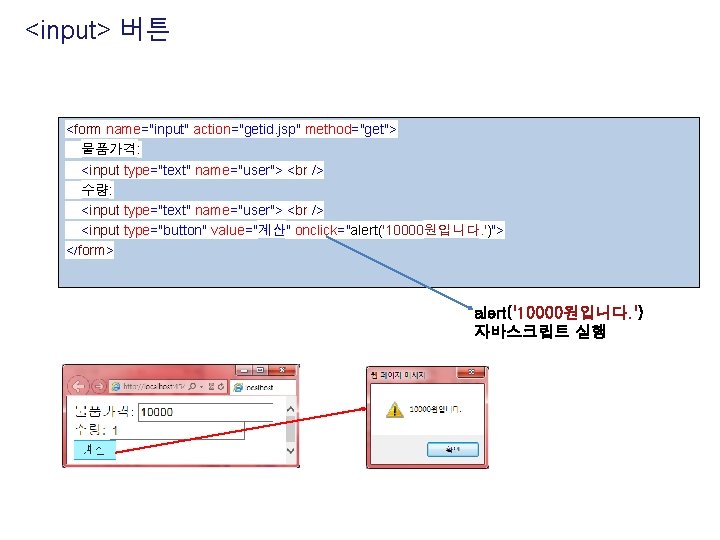
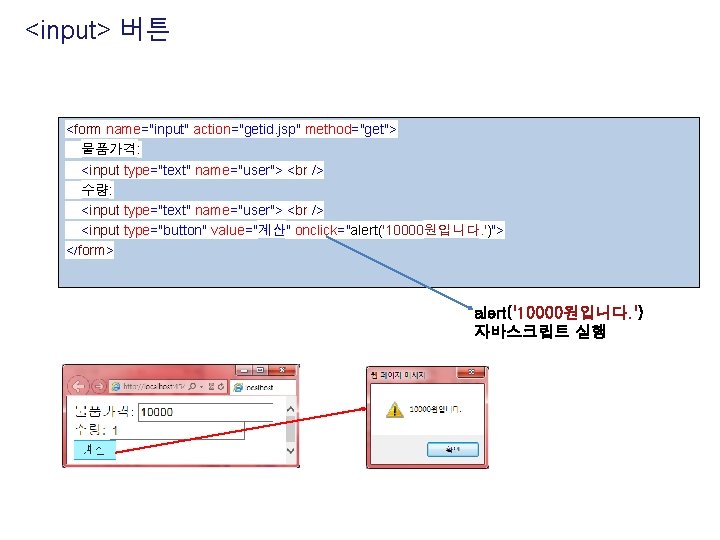
<input> 버튼 <form name="input" action="getid. jsp" method="get"> 물품가격: <input type="text" name="user"> 수량: <input type="text" name="user"> <input type="button" value="계산" onclick="alert('10000원입니다. ')"> </form> alert('10000원입니다. ') 자바스크립트 실행

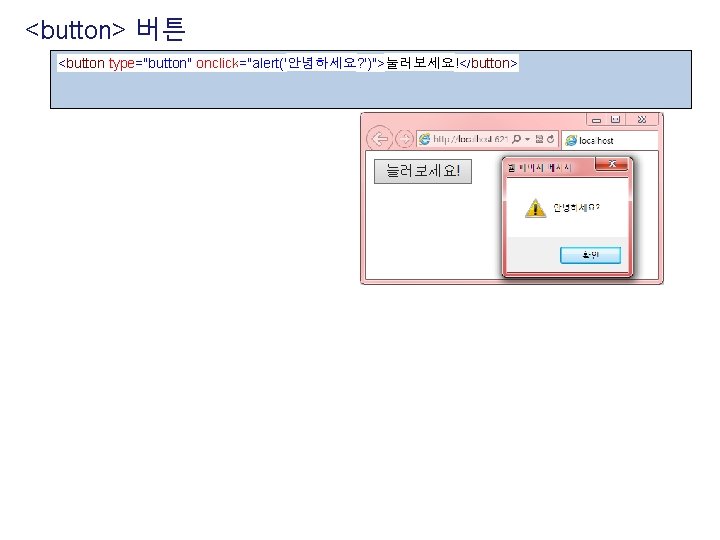
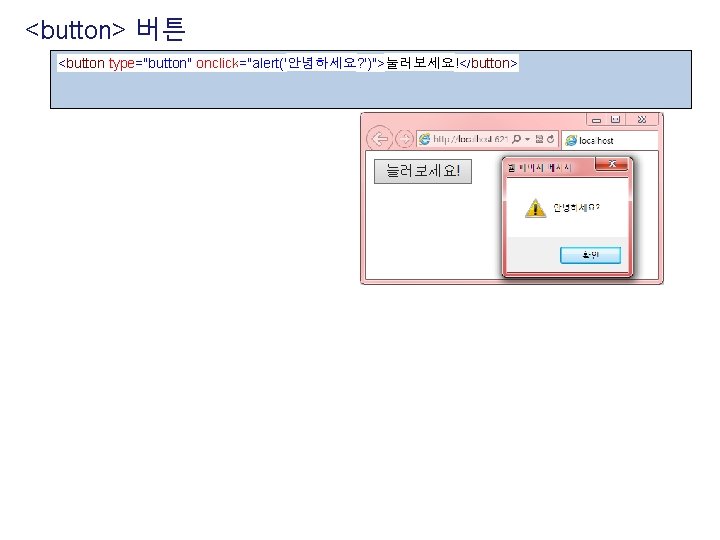
<button> 버튼 <button type="button" onclick="alert('안녕하세요? ')">눌러보세요!</button>



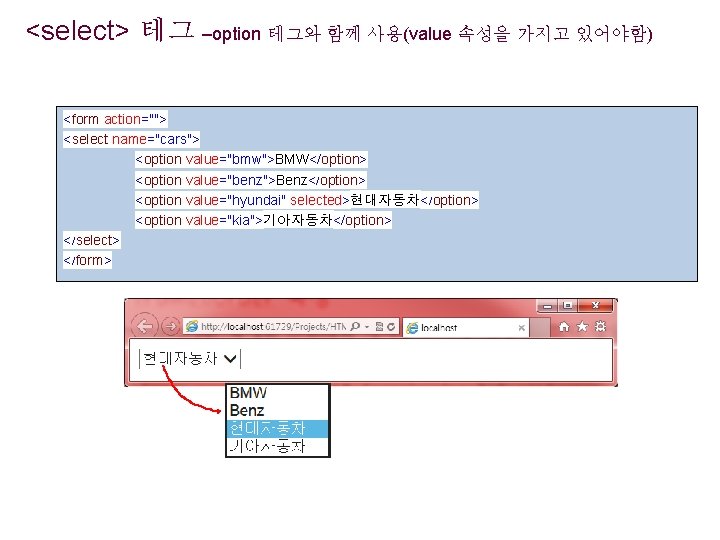
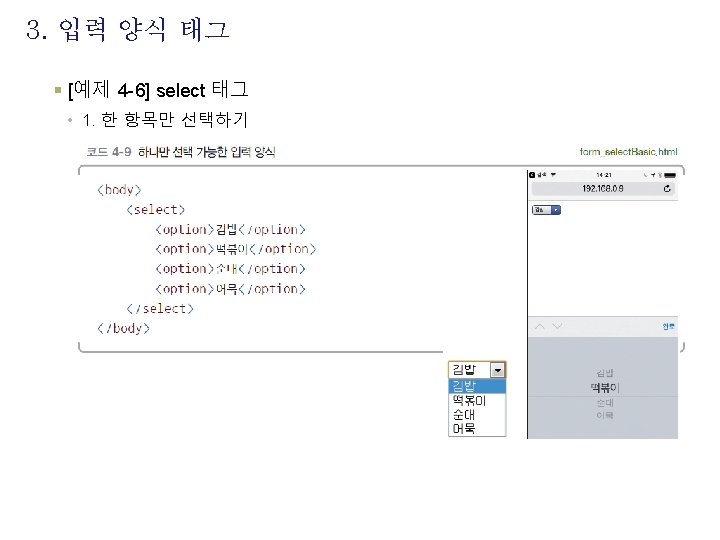
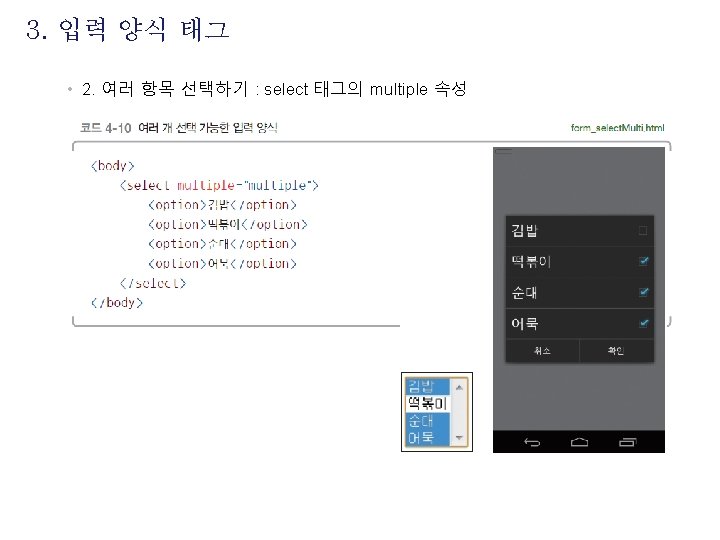
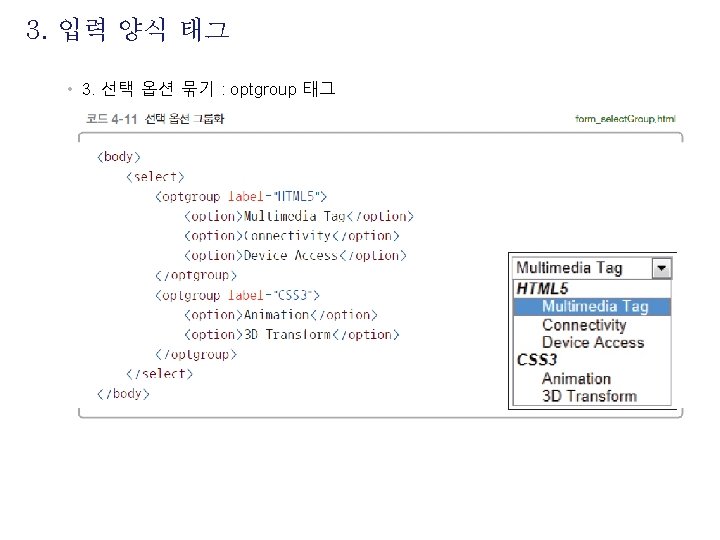
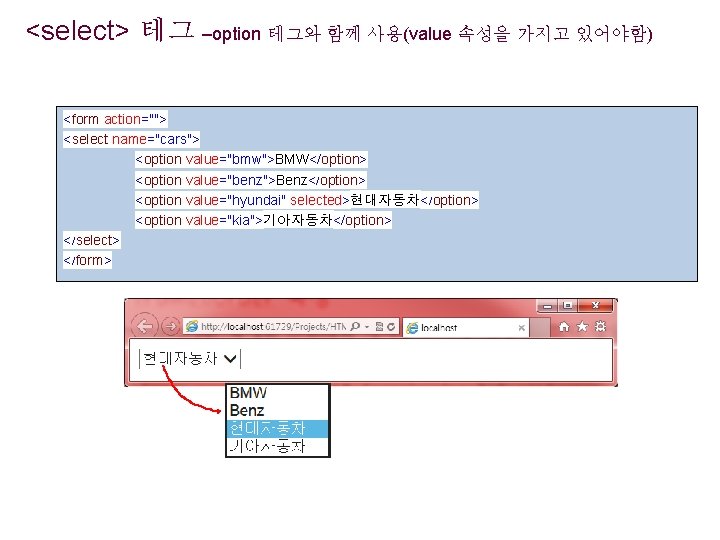
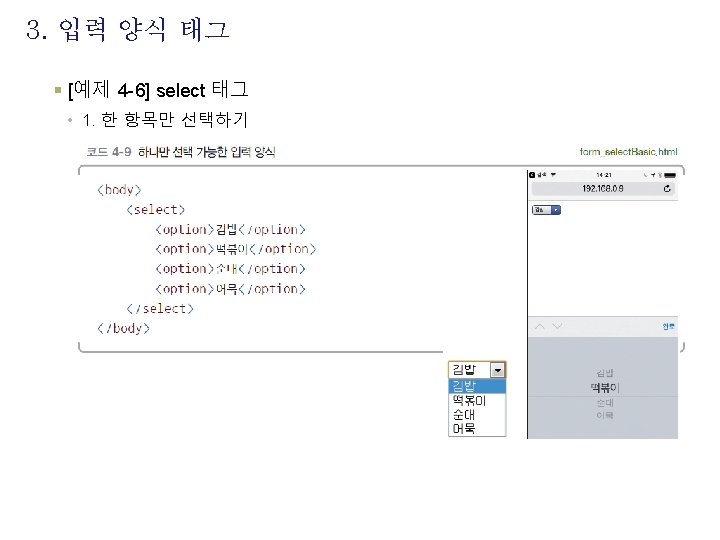
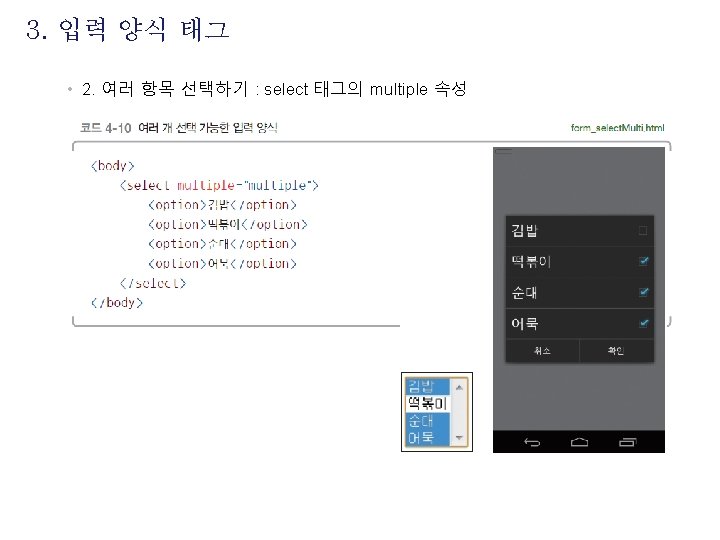
<select> 테그 –option 테그와 함께 사용(value 속성을 가지고 있어야함) <form action=""> <select name="cars"> <option value="bmw">BMW</option> <option value="benz">Benz</option> <option value="hyundai" selected>현대자동차</option> <option value="kia">기아자동차</option> </select> </form>

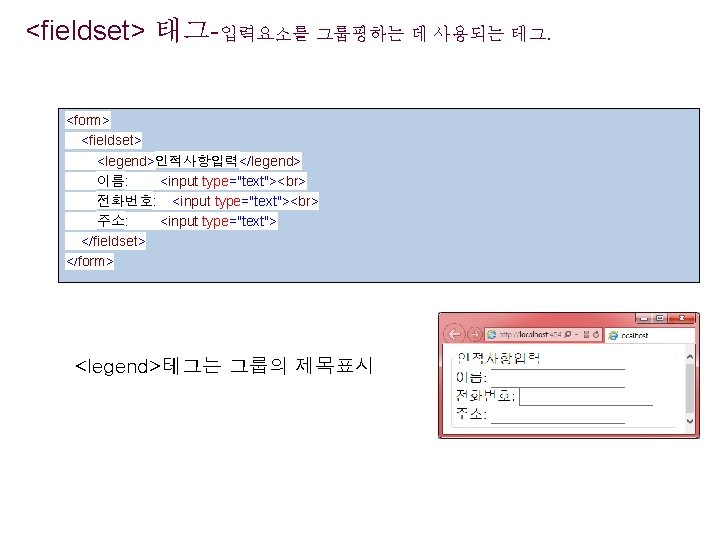
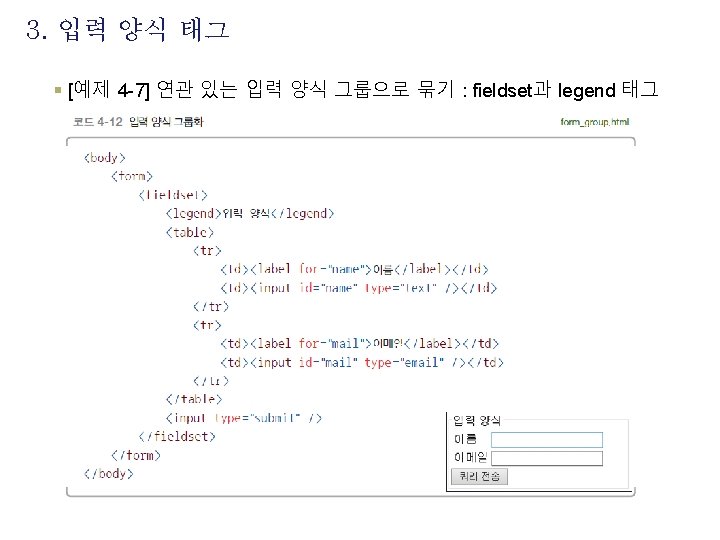
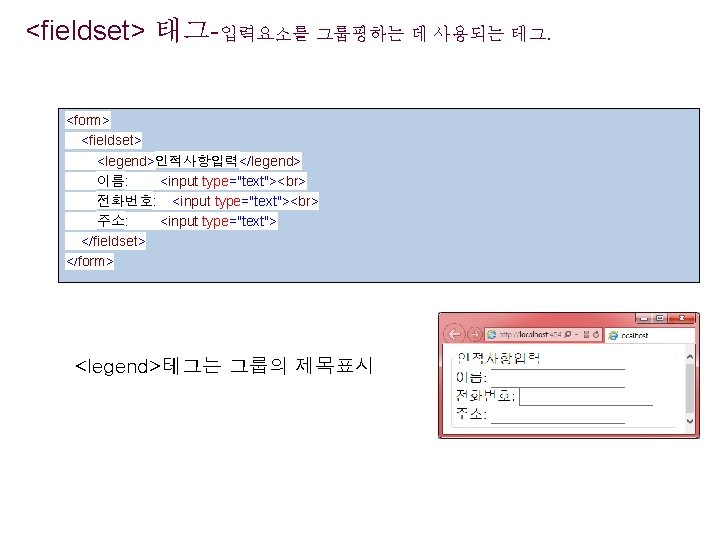
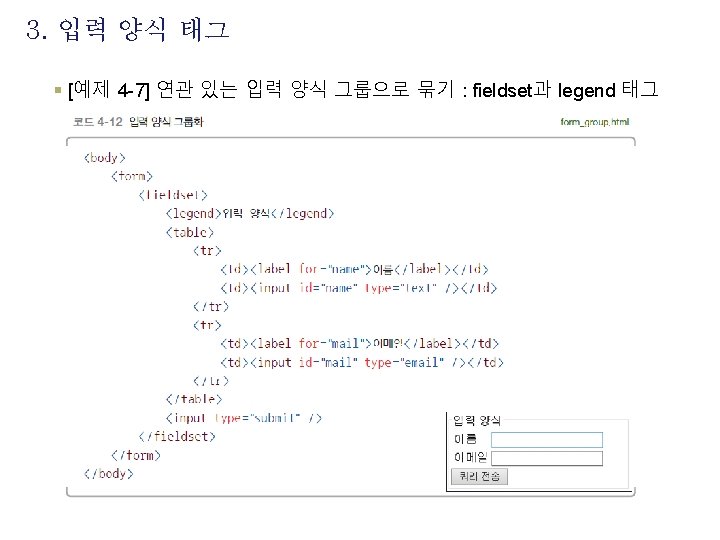
<fieldset> 태그-입력요소를 그룹핑하는 데 사용되는 테그. <form> <fieldset> <legend>인적사항입력</legend> 이름: <input type="text"> 전화번호: <input type="text"> 주소: <input type="text"> </fieldset> </form> <legend>테그는 그룹의 제목표시

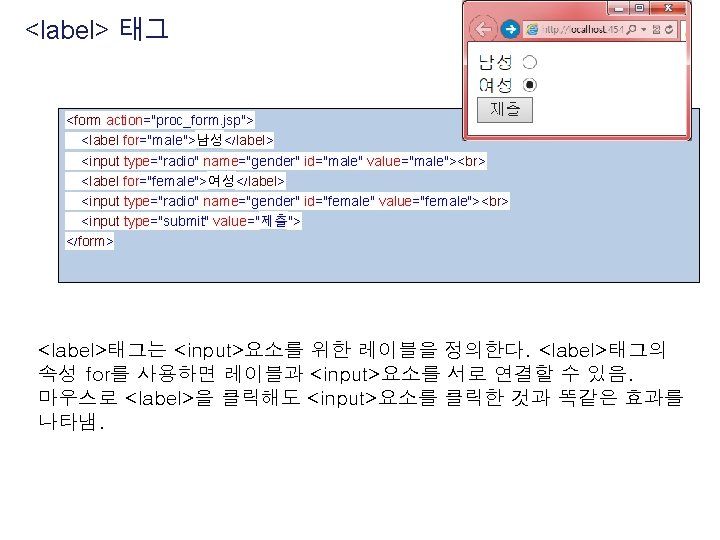
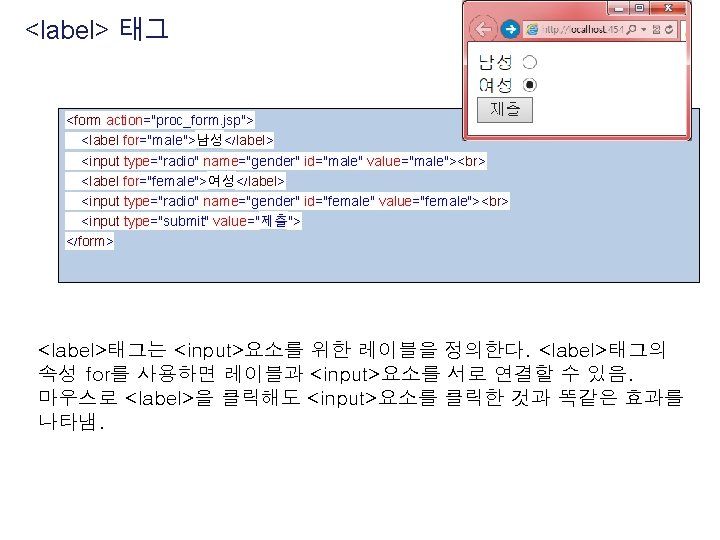
<label> 태그 <form action="proc_form. jsp"> <label for="male">남성</label> <input type="radio" name="gender" id="male" value="male"> <label for="female">여성</label> <input type="radio" name="gender" id="female" value="female"> <input type="submit" value="제출"> </form> <label>태그는 <input>요소를 위한 레이블을 정의한다. <label>태그의 속성 for를 사용하면 레이블과 <input>요소를 서로 연결할 수 있음. 마우스로 <label>을 클릭해도 <input>요소를 클릭한 것과 똑같은 효과를 나타냄.








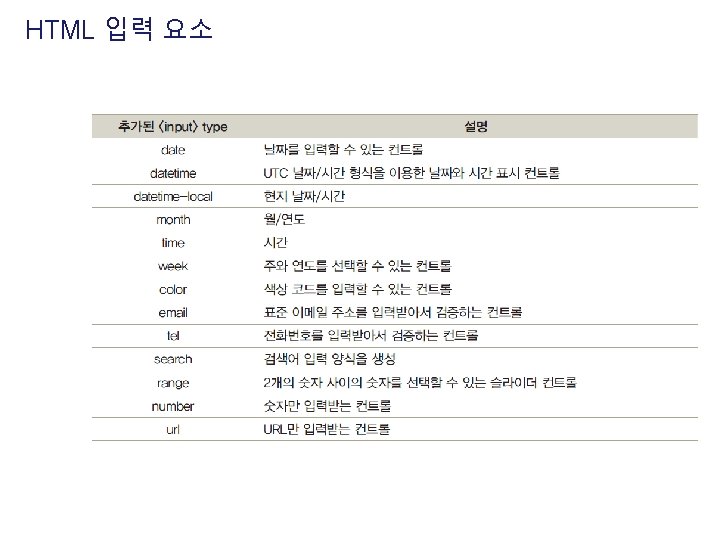
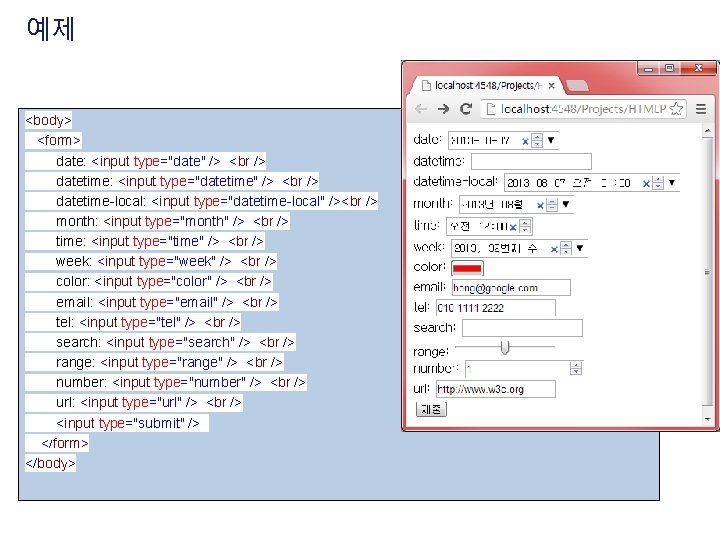
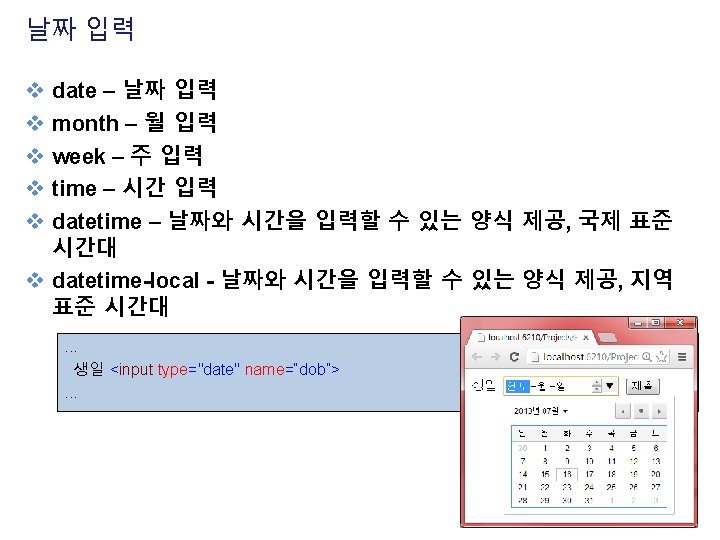
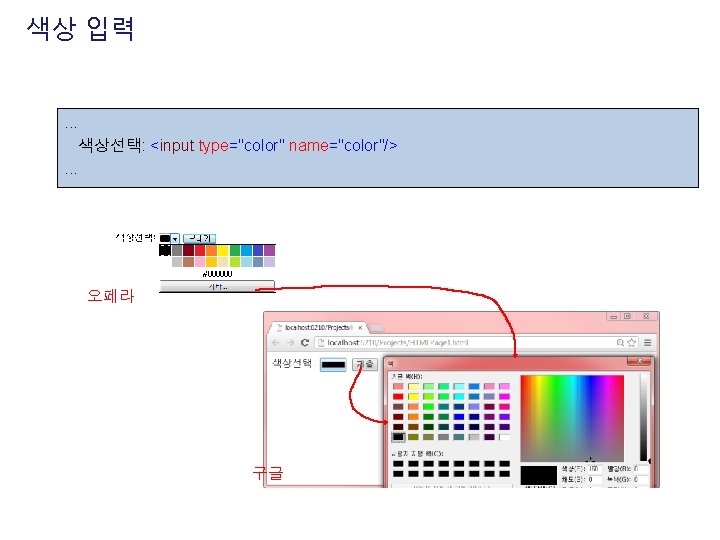
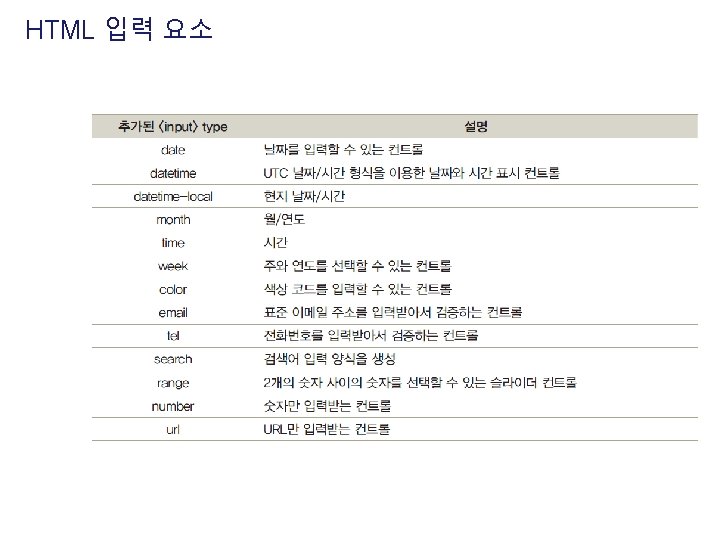
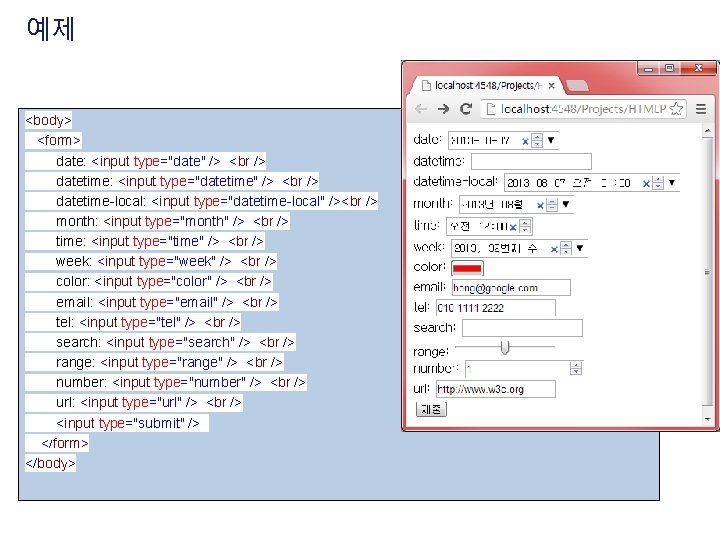
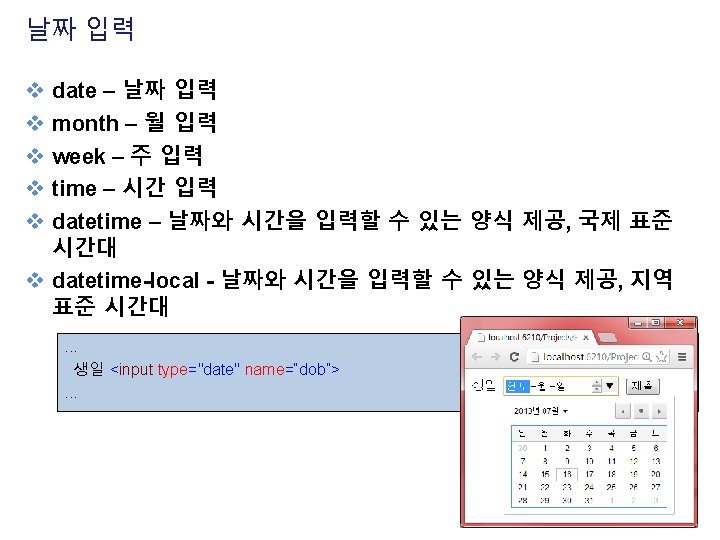
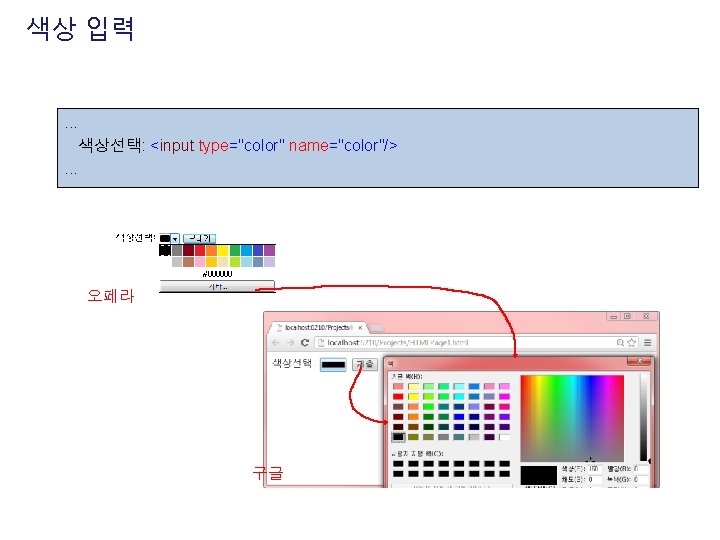
예제 <body> <form> date: <input type="date" /> datetime: <input type="datetime" /> datetime-local: <input type="datetime-local" /> month: <input type="month" /> time: <input type="time" /> week: <input type="week" /> color: <input type="color" /> email: <input type="email" /> tel: <input type="tel" /> search: <input type="search" /> range: <input type="range" /> number: <input type="number" /> url: <input type="url" /> <input type="submit" /> </form> </body>

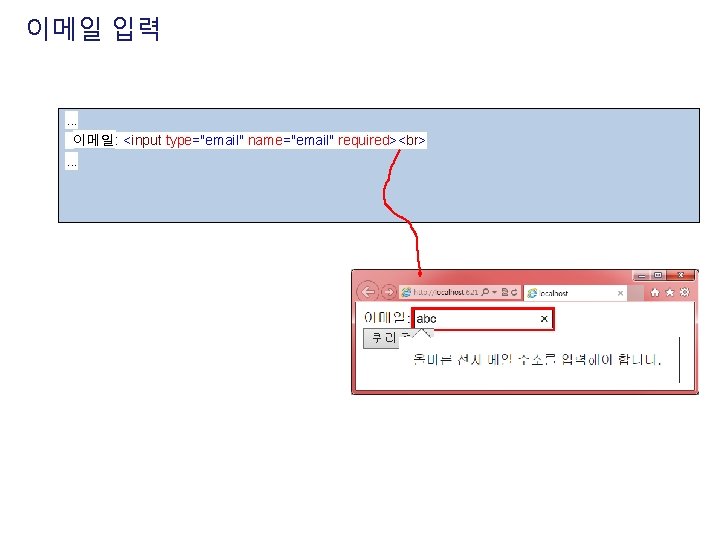
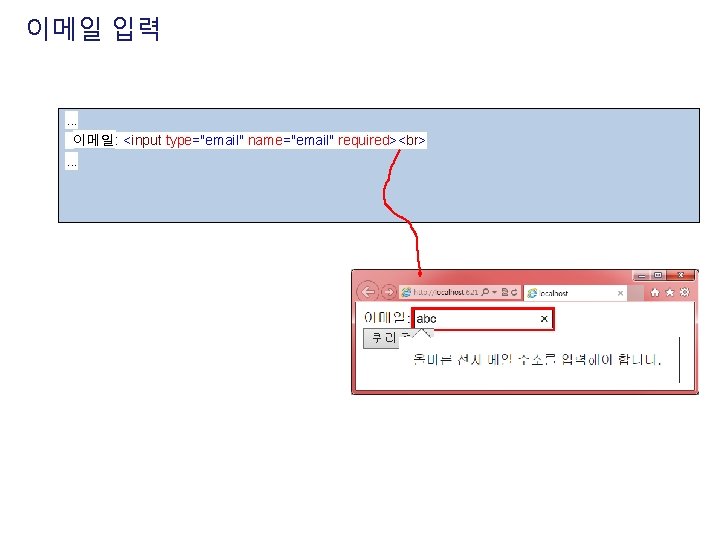
이메일 입력 . . . 이메일: <input type="email" name="email" required> . . .

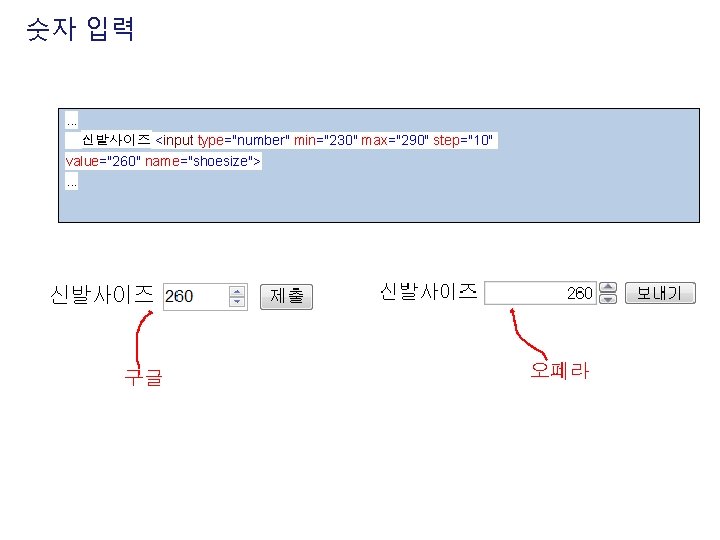
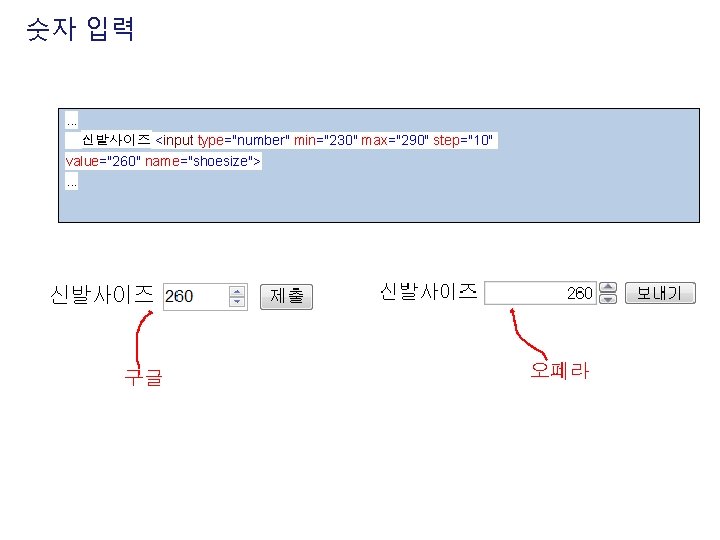
숫자 입력 . . . 신발사이즈 <input type="number" min="230" max="290" step="10" value="260" name="shoesize">. . . 구글 오페라

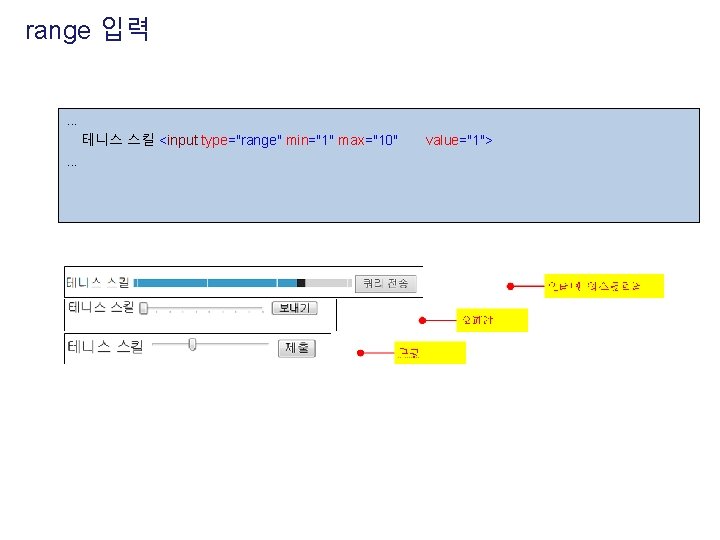
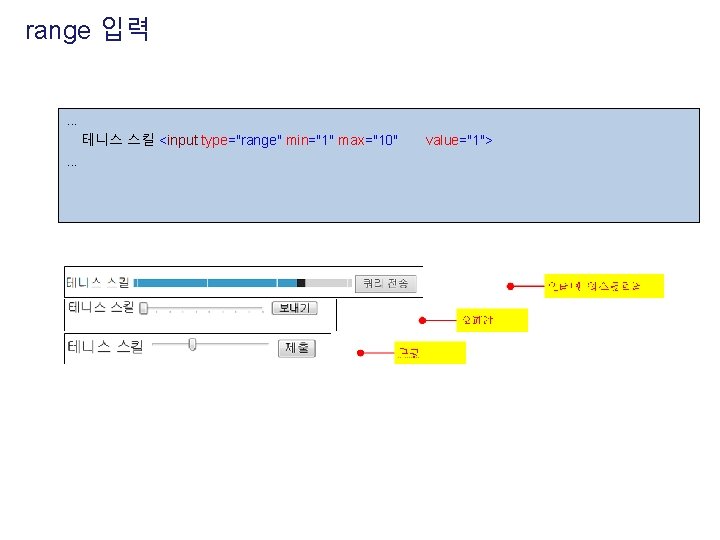
range 입력 . . . 테니스 스킬 <input type="range" min="1" max="10". . . value="1">




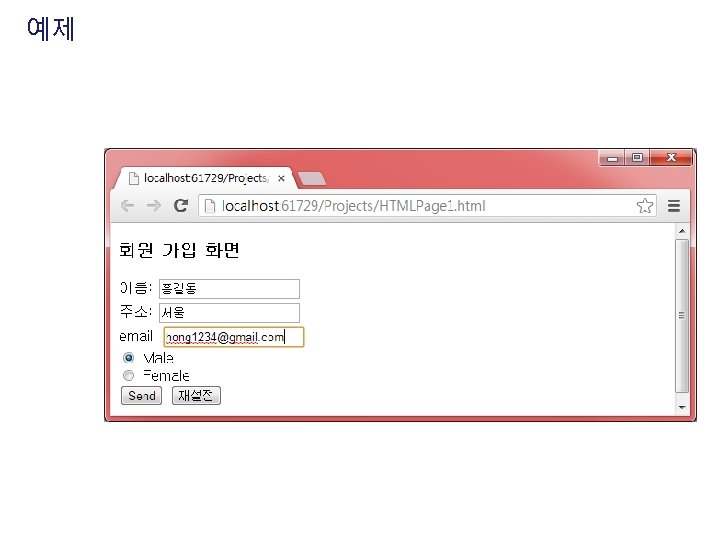
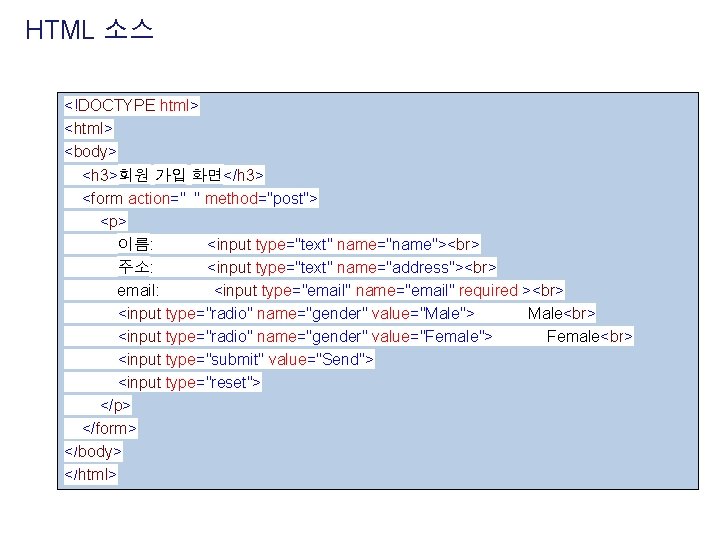
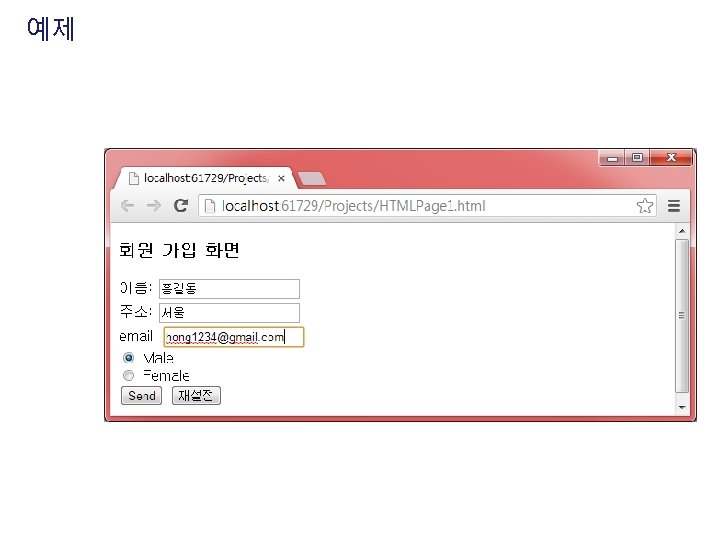
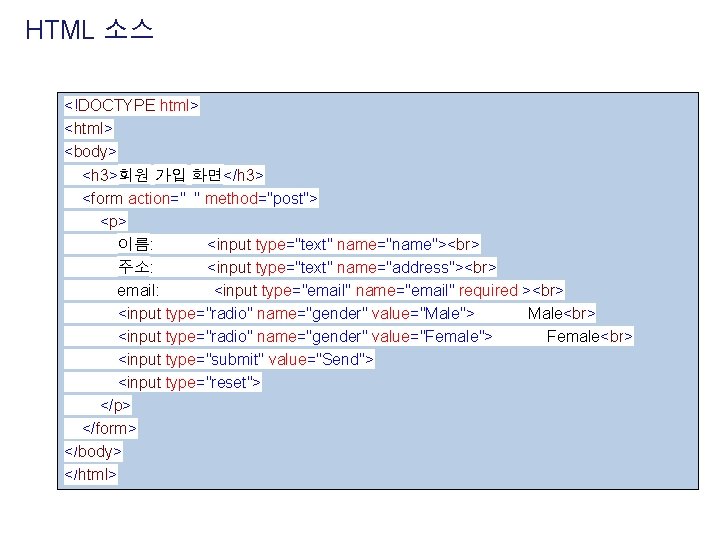
HTML 소스 <!DOCTYPE html> <body> <h 3>회원 가입 화면</h 3> <form action=" " method="post"> <p> 이름: <input type="text" name="name"> 주소: <input type="text" name="address"> email: <input type="email" name="email" required > <input type="radio" name="gender" value="Male"> Male <input type="radio" name="gender" value="Female"> Female <input type="submit" value="Send"> <input type="reset"> </p> </form> </body> </html>