02 Dynamic HTML clientside scripting Mark Dixon So






























- Slides: 30

02 – Dynamic HTML (client-side scripting) Mark Dixon, So. CCE SOFT 131 Page 1

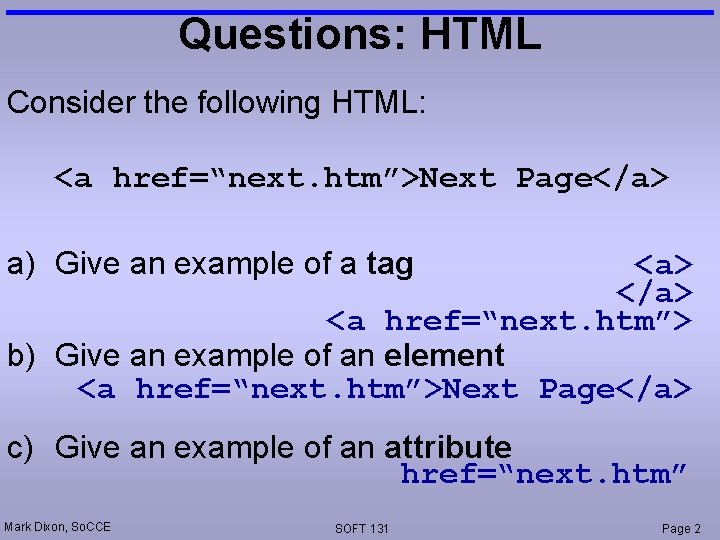
Questions: HTML Consider the following HTML: <a href=“next. htm”>Next Page</a> a) Give an example of a tag <a> </a> <a href=“next. htm”> b) Give an example of an element <a href=“next. htm”>Next Page</a> c) Give an example of an attribute href=“next. htm” Mark Dixon, So. CCE SOFT 131 Page 2

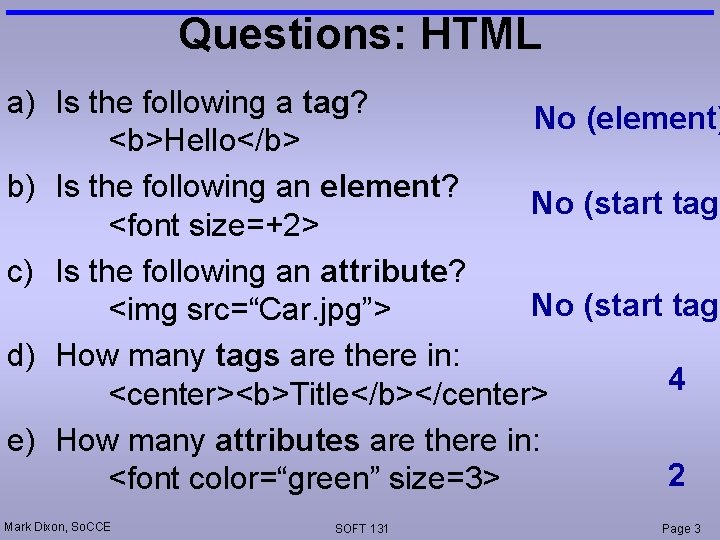
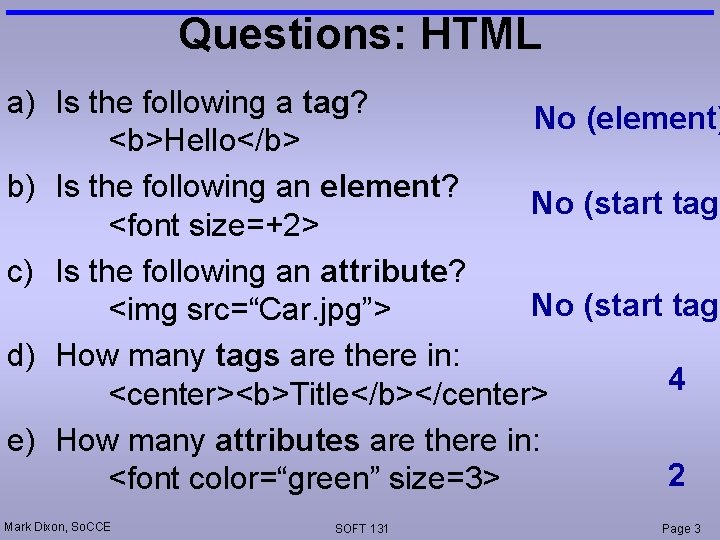
Questions: HTML a) Is the following a tag? No (element) <b>Hello</b> b) Is the following an element? No (start tag) <font size=+2> c) Is the following an attribute? No (start tag) <img src=“Car. jpg”> d) How many tags are there in: 4 <center><b>Title</b></center> e) How many attributes are there in: 2 <font color=“green” size=3> Mark Dixon, So. CCE SOFT 131 Page 3

Session Aims & Objectives • Aims – introduce you to the fundamental aspects of dynamic (interactive) web pages via client-side scripting • Objectives, after this week’s sessions, you should be able to: – Add controls to a web-page – Change the value of properties using the property window – Create Event Handler Procedures to do things in response to an event of a object – Put Assignment instructions in the event handler, that change the value of properties at run-time Mark Dixon, So. CCE SOFT 131 Page 4

Dynamic processing (what) • HTML is static – identical on each load – very limiting • Dynamic processing – client-side: browser (this week) • quicker (no request-response cycle) • insecure (view source) • limited (can't access server-side databases) – server-side: server application (later weeks) • slower • more powerful Mark Dixon, So. CCE SOFT 131 Page 5

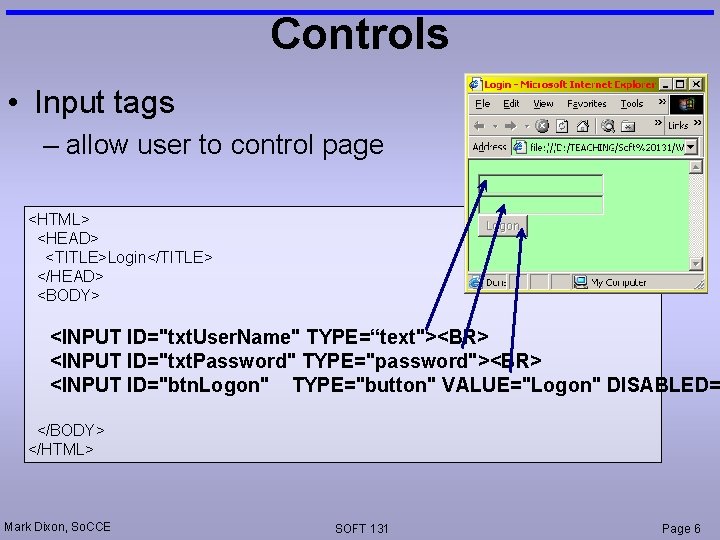
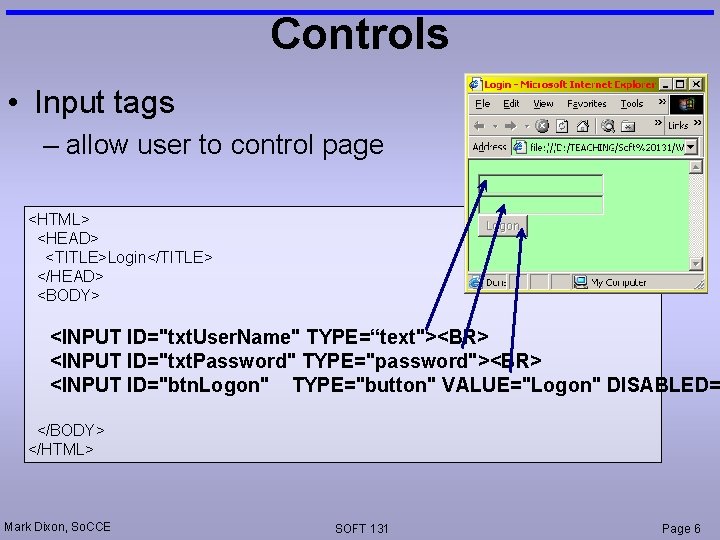
Controls • Input tags – allow user to control page <HTML> <HEAD> <TITLE>Login</TITLE> </HEAD> <BODY> <INPUT ID="txt. User. Name" TYPE=“text"><BR> <INPUT ID="txt. Password" TYPE="password"><BR> <INPUT ID="btn. Logon" TYPE="button" VALUE="Logon" DISABLED= </BODY> </HTML> Mark Dixon, So. CCE SOFT 131 Page 6

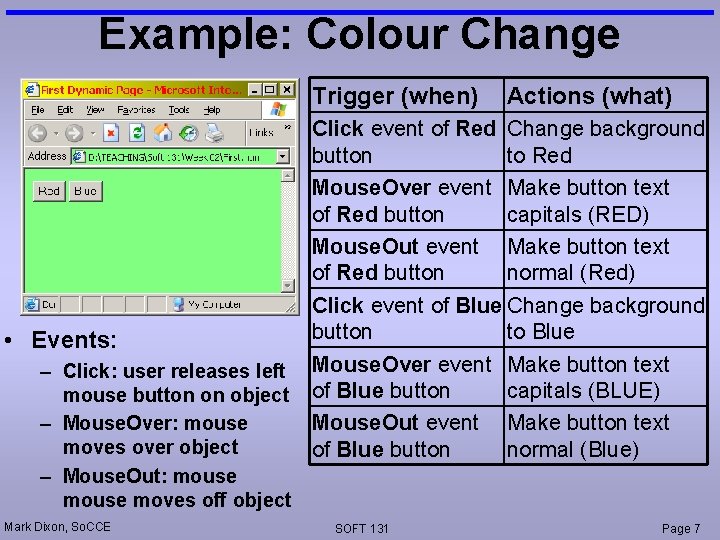
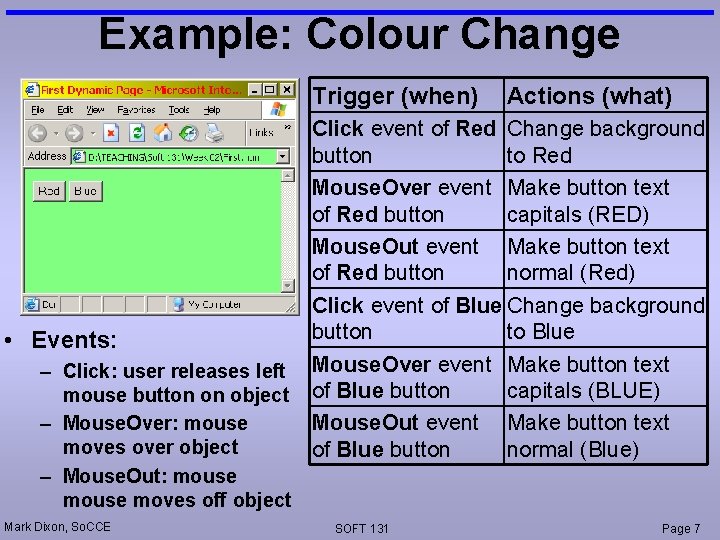
Example: Colour Change Trigger (when) • Events: – Click: user releases left mouse button on object – Mouse. Over: mouse moves over object – Mouse. Out: mouse moves off object Mark Dixon, So. CCE Actions (what) Click event of Red Change background button to Red Mouse. Over event Make button text of Red button capitals (RED) Mouse. Out event Make button text of Red button normal (Red) Click event of Blue Change background button to Blue Mouse. Over event Make button text of Blue button capitals (BLUE) Mouse. Out event Make button text of Blue button normal (Blue) SOFT 131 Page 7

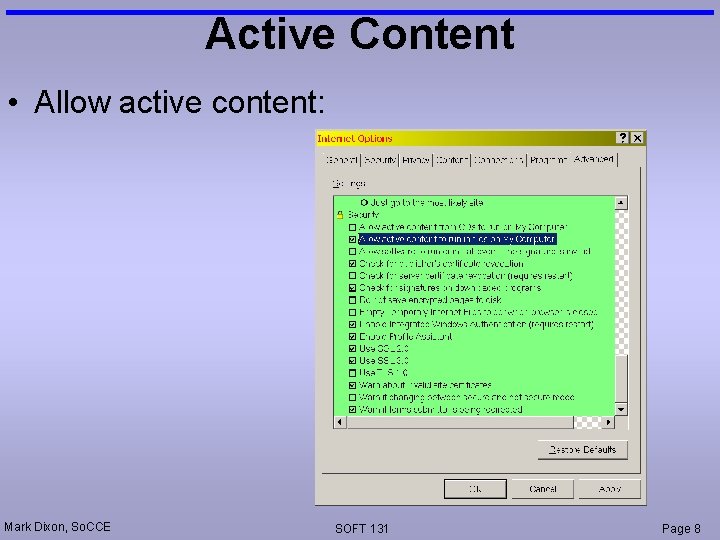
Active Content • Allow active content: Mark Dixon, So. CCE SOFT 131 Page 8

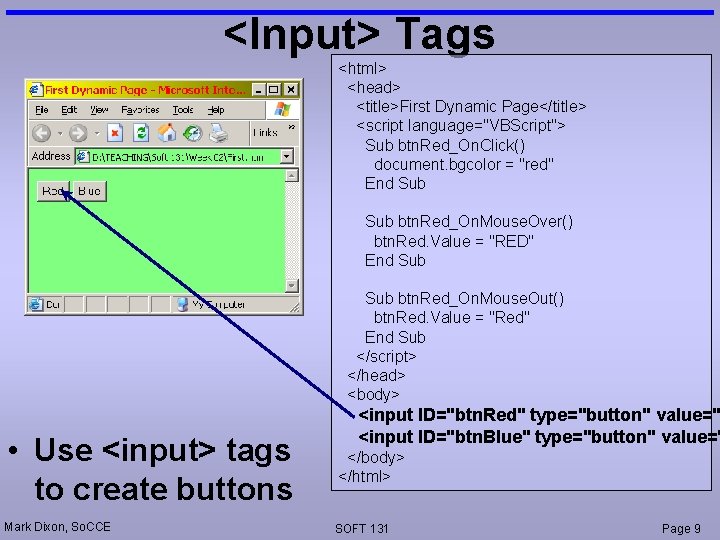
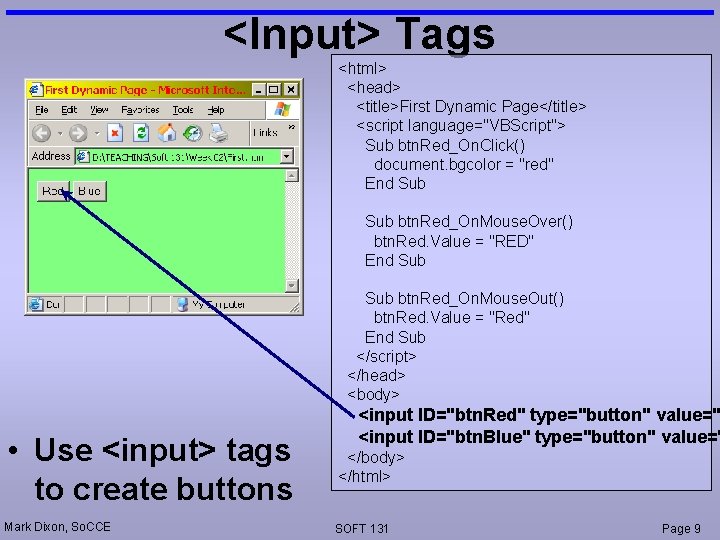
<Input> Tags <html> <head> <title>First Dynamic Page</title> <script language="VBScript"> Sub btn. Red_On. Click() document. bgcolor = "red" End Sub btn. Red_On. Mouse. Over() btn. Red. Value = "RED" End Sub btn. Red_On. Mouse. Out() btn. Red. Value = "Red" End Sub </script> </head> <body> • Use <input> tags to create buttons Mark Dixon, So. CCE <input ID="btn. Red" type="button" value=" <input ID="btn. Blue" type="button" value=" </body> </html> SOFT 131 Page 9

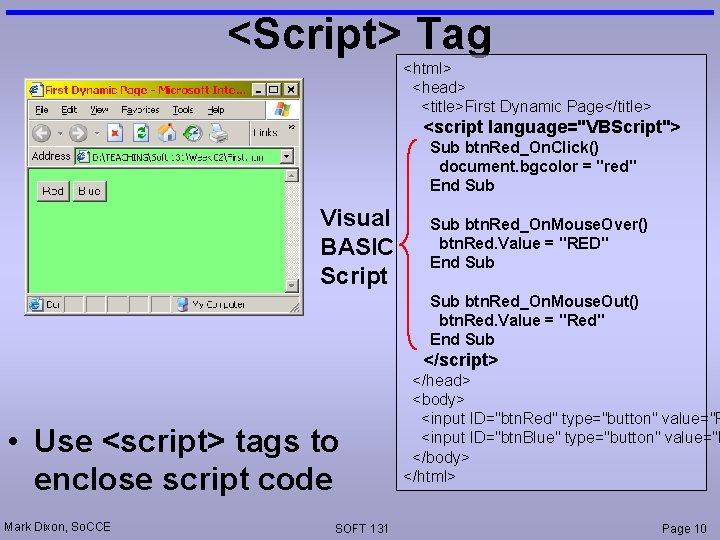
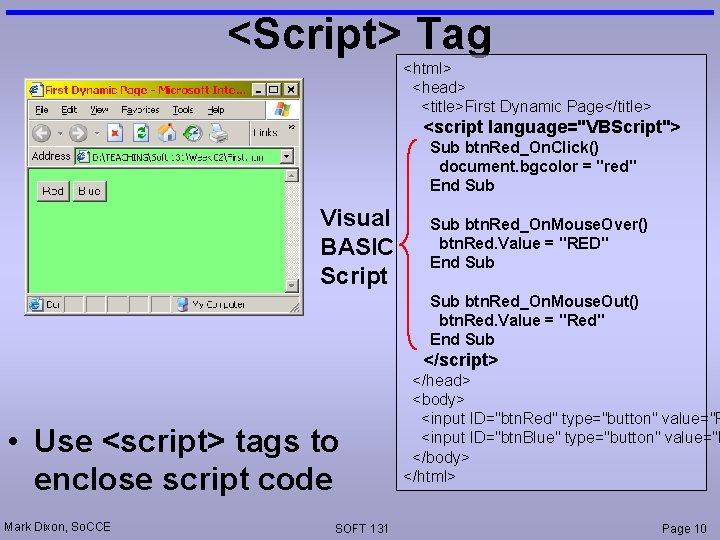
<Script> Tag <html> <head> <title>First Dynamic Page</title> <script language="VBScript"> Sub btn. Red_On. Click() document. bgcolor = "red" End Sub Visual BASIC Script Sub btn. Red_On. Mouse. Over() btn. Red. Value = "RED" End Sub btn. Red_On. Mouse. Out() btn. Red. Value = "Red" End Sub </script> • Use <script> tags to enclose script code Mark Dixon, So. CCE SOFT 131 </head> <body> <input ID="btn. Red" type="button" value="R <input ID="btn. Blue" type="button" value="B </body> </html> Page 10

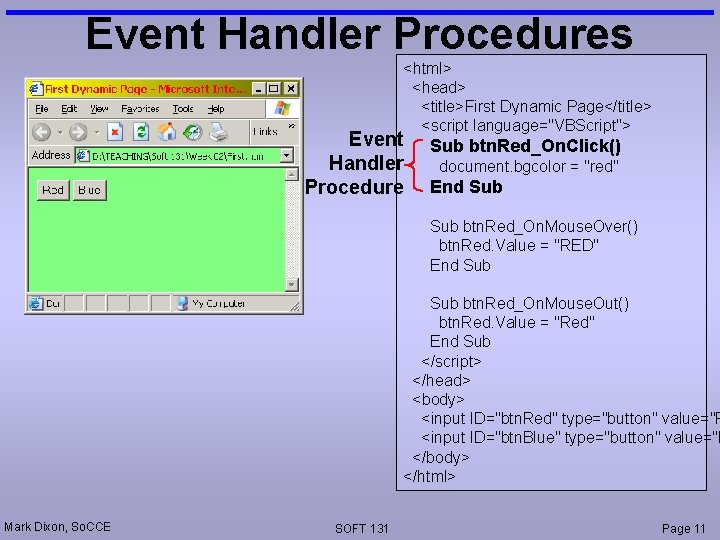
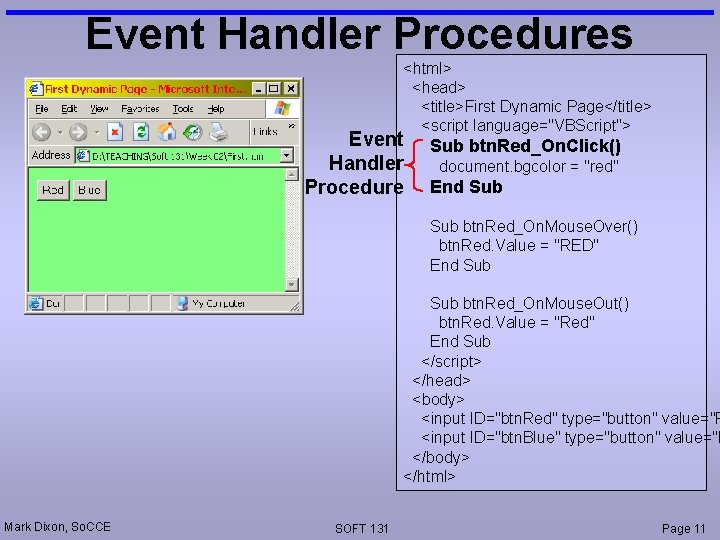
Event Handler Procedures <html> <head> <title>First Dynamic Page</title> <script language="VBScript"> Event Handler Procedure Sub btn. Red_On. Click() document. bgcolor = "red" End Sub btn. Red_On. Mouse. Over() btn. Red. Value = "RED" End Sub btn. Red_On. Mouse. Out() btn. Red. Value = "Red" End Sub </script> </head> <body> <input ID="btn. Red" type="button" value="R <input ID="btn. Blue" type="button" value="B </body> </html> Mark Dixon, So. CCE SOFT 131 Page 11

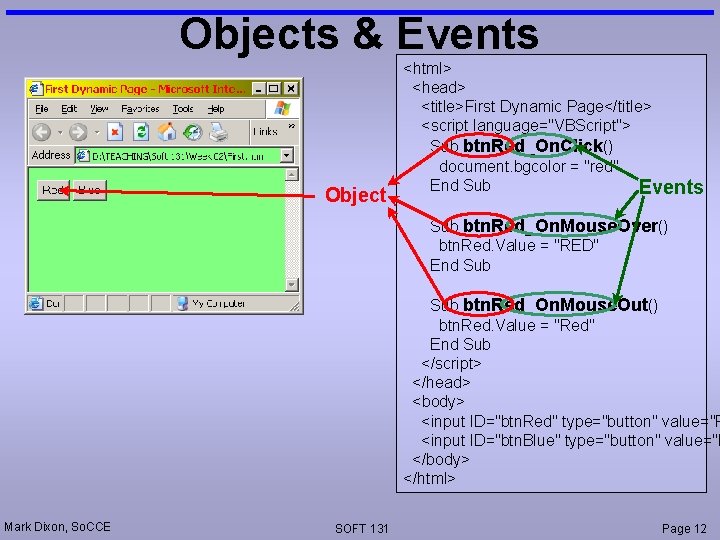
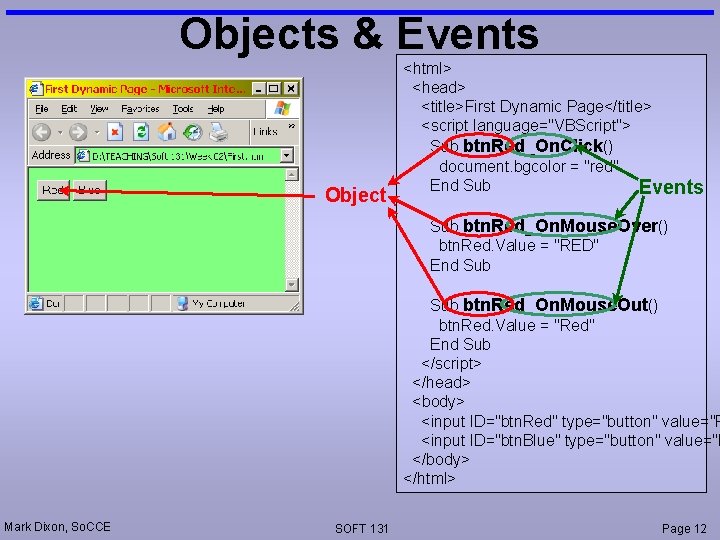
Objects & Events Object <html> <head> <title>First Dynamic Page</title> <script language="VBScript"> Sub btn. Red_On. Click() document. bgcolor = "red" End Sub Events Sub btn. Red_On. Mouse. Over() btn. Red. Value = "RED" End Sub btn. Red_On. Mouse. Out() btn. Red. Value = "Red" End Sub </script> </head> <body> <input ID="btn. Red" type="button" value="R <input ID="btn. Blue" type="button" value="B </body> </html> Mark Dixon, So. CCE SOFT 131 Page 12

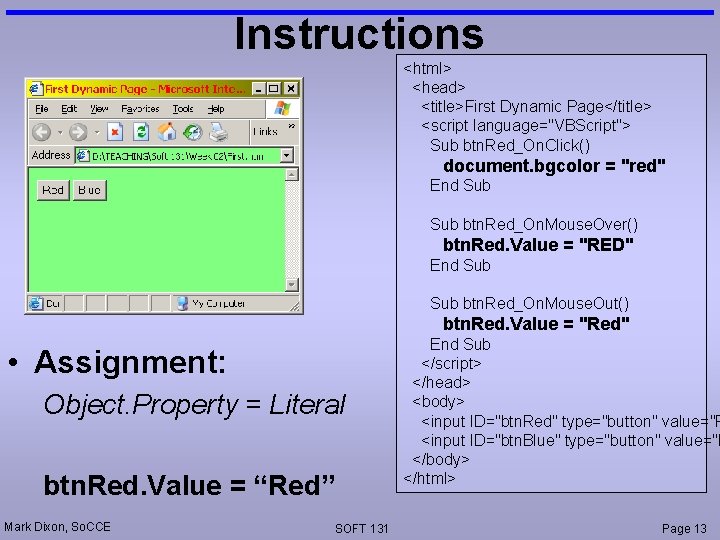
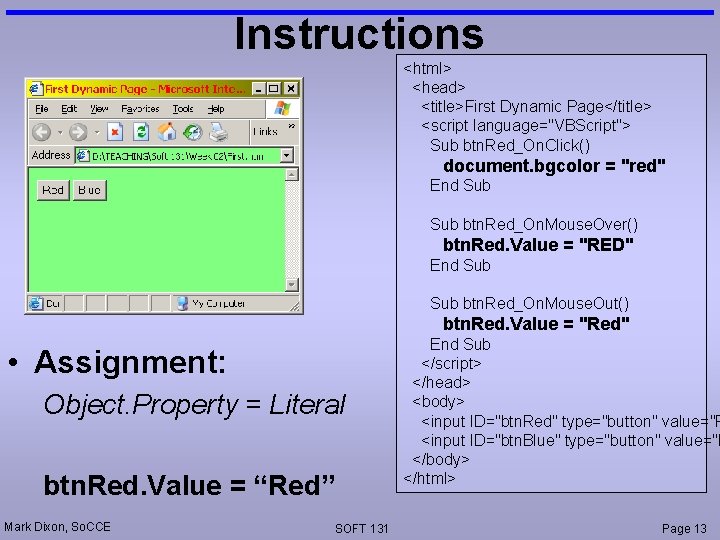
Instructions <html> <head> <title>First Dynamic Page</title> <script language="VBScript"> Sub btn. Red_On. Click() document. bgcolor = "red" End Sub btn. Red_On. Mouse. Over() btn. Red. Value = "RED" End Sub btn. Red_On. Mouse. Out() btn. Red. Value = "Red" • Assignment: Object. Property = Literal btn. Red. Value = “Red” Mark Dixon, So. CCE SOFT 131 End Sub </script> </head> <body> <input ID="btn. Red" type="button" value="R <input ID="btn. Blue" type="button" value="B </body> </html> Page 13

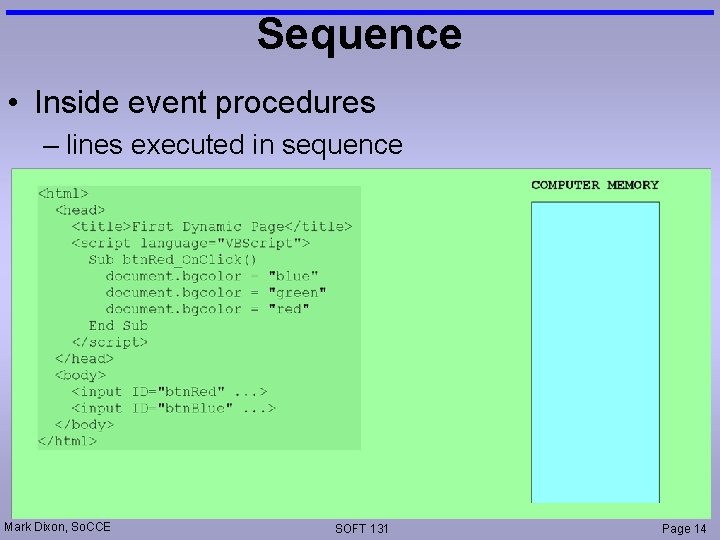
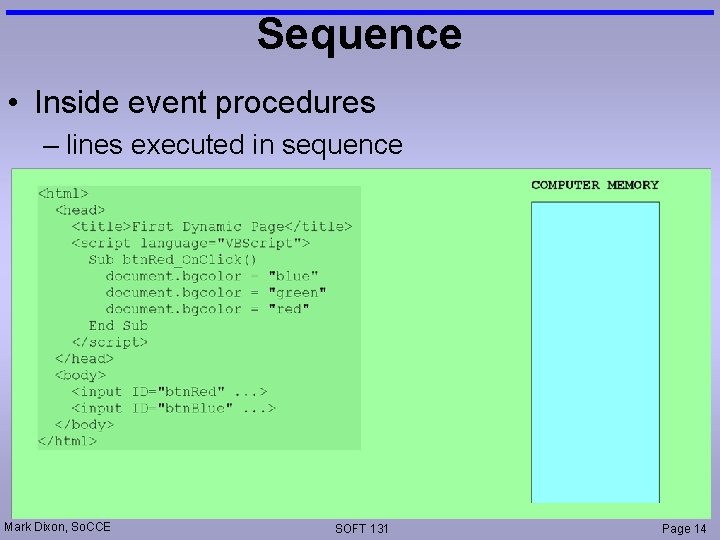
Sequence • Inside event procedures – lines executed in sequence Mark Dixon, So. CCE SOFT 131 Page 14

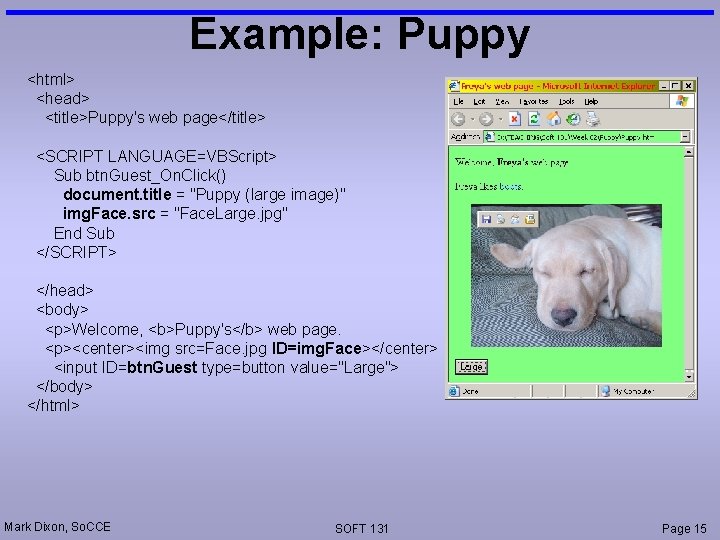
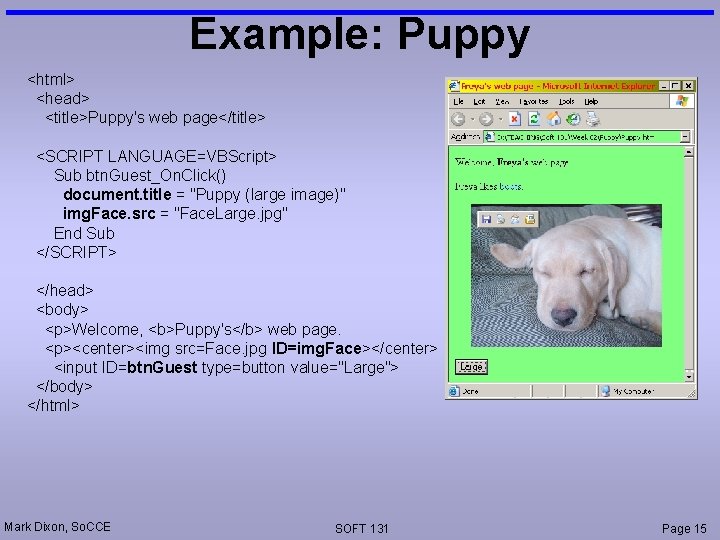
Example: Puppy <html> <head> <title>Puppy's web page</title> <SCRIPT LANGUAGE=VBScript> Sub btn. Guest_On. Click() document. title = "Puppy (large image)" img. Face. src = "Face. Large. jpg" End Sub </SCRIPT> </head> <body> <p>Welcome, <b>Puppy's</b> web page. <p><center><img src=Face. jpg ID=img. Face></center> <input ID=btn. Guest type=button value="Large"> </body> </html> Mark Dixon, So. CCE SOFT 131 Page 15

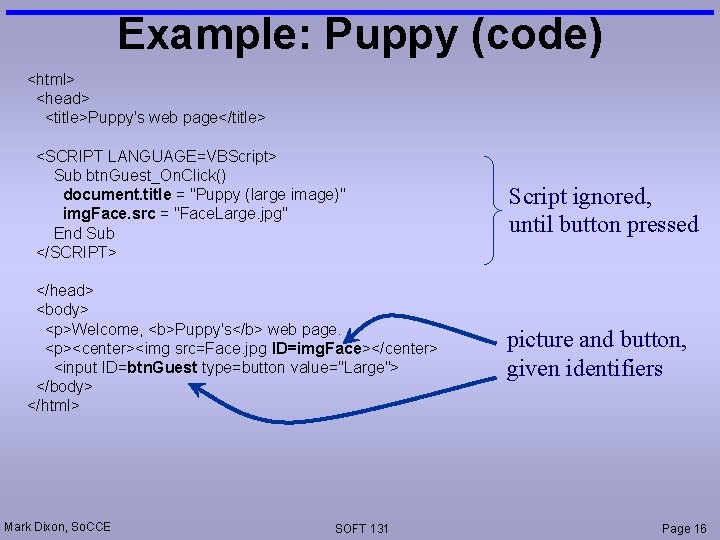
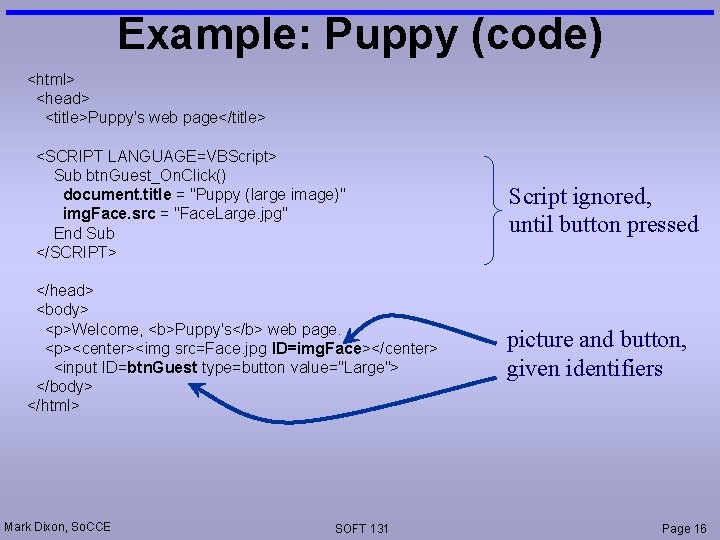
Example: Puppy (code) <html> <head> <title>Puppy's web page</title> <SCRIPT LANGUAGE=VBScript> Sub btn. Guest_On. Click() document. title = "Puppy (large image)" img. Face. src = "Face. Large. jpg" End Sub </SCRIPT> </head> <body> <p>Welcome, <b>Puppy's</b> web page. <p><center><img src=Face. jpg ID=img. Face></center> <input ID=btn. Guest type=button value="Large"> </body> </html> Mark Dixon, So. CCE SOFT 131 Script ignored, until button pressed picture and button, given identifiers Page 16

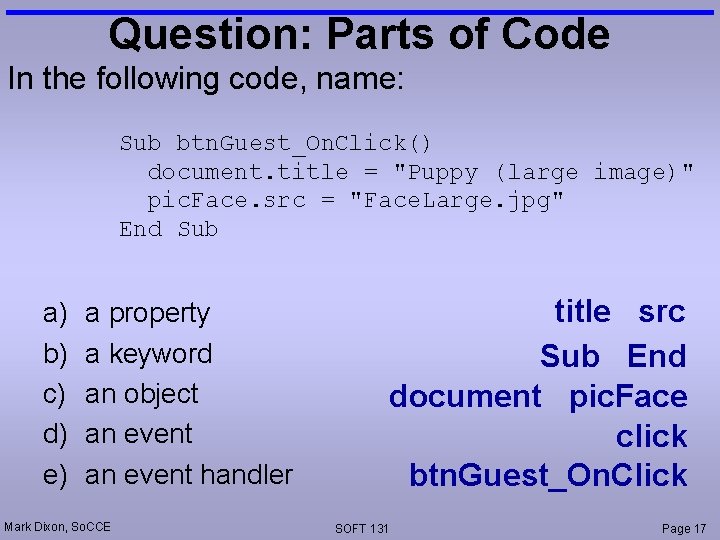
Question: Parts of Code In the following code, name: Sub btn. Guest_On. Click() document. title = "Puppy (large image)" pic. Face. src = "Face. Large. jpg" End Sub a) b) c) d) e) a property a keyword an object an event handler Mark Dixon, So. CCE title src Sub End document pic. Face click btn. Guest_On. Click SOFT 131 Page 17

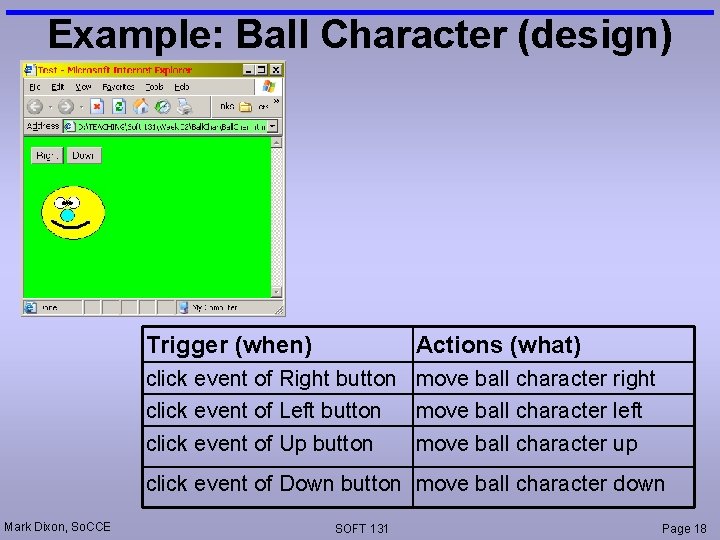
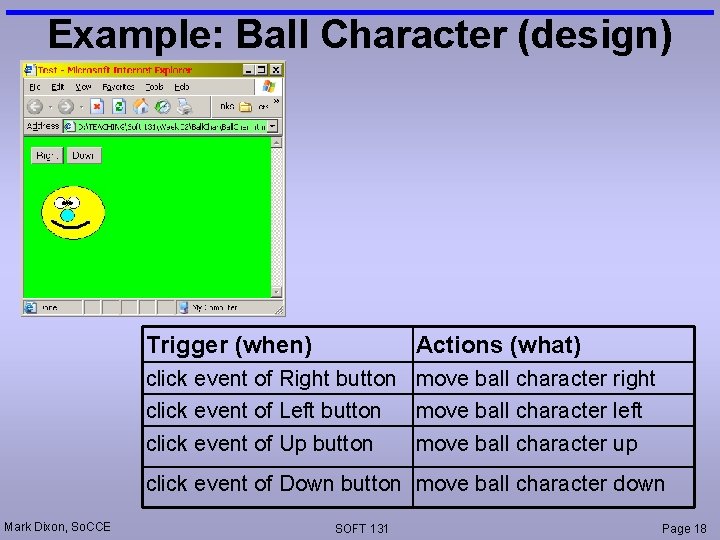
Example: Ball Character (design) Trigger (when) Actions (what) click event of Right button move ball character right click event of Left button move ball character left click event of Up button move ball character up click event of Down button move ball character down Mark Dixon, So. CCE SOFT 131 Page 18

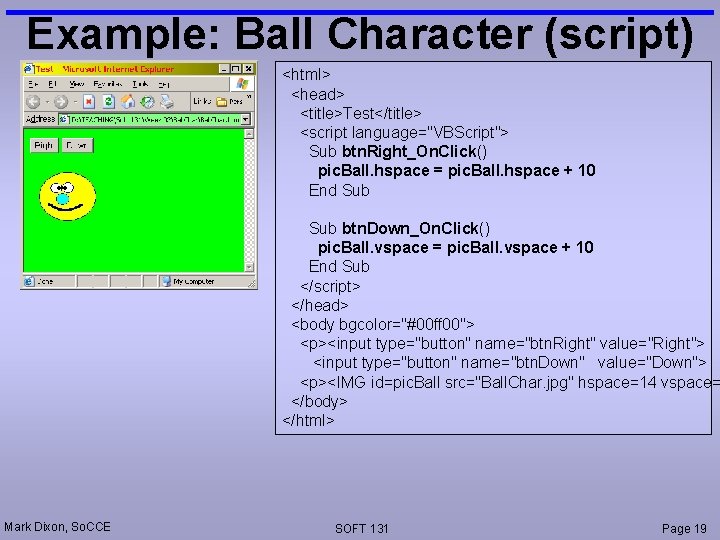
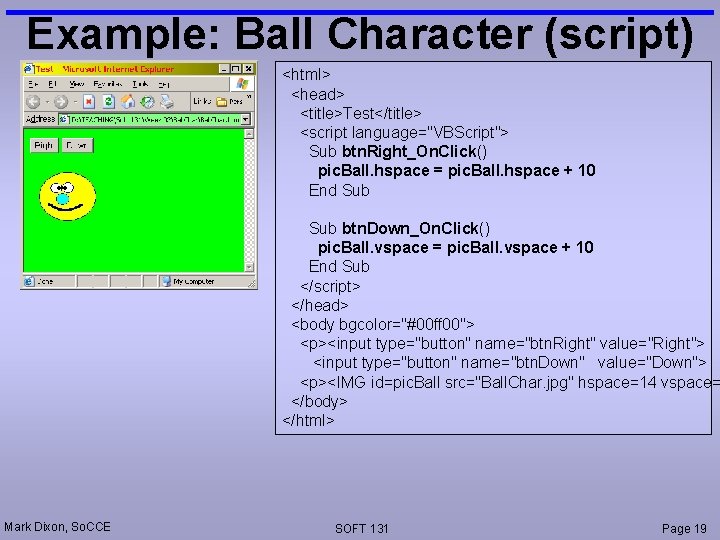
Example: Ball Character (script) <html> <head> <title>Test</title> <script language="VBScript"> Sub btn. Right_On. Click() pic. Ball. hspace = pic. Ball. hspace + 10 End Sub btn. Down_On. Click() pic. Ball. vspace = pic. Ball. vspace + 10 End Sub </script> </head> <body bgcolor="#00 ff 00"> <p><input type="button" name="btn. Right" value="Right"> <input type="button" name="btn. Down" value="Down"> <p><IMG id=pic. Ball src="Ball. Char. jpg" hspace=14 vspace= </body> </html> Mark Dixon, So. CCE SOFT 131 Page 19

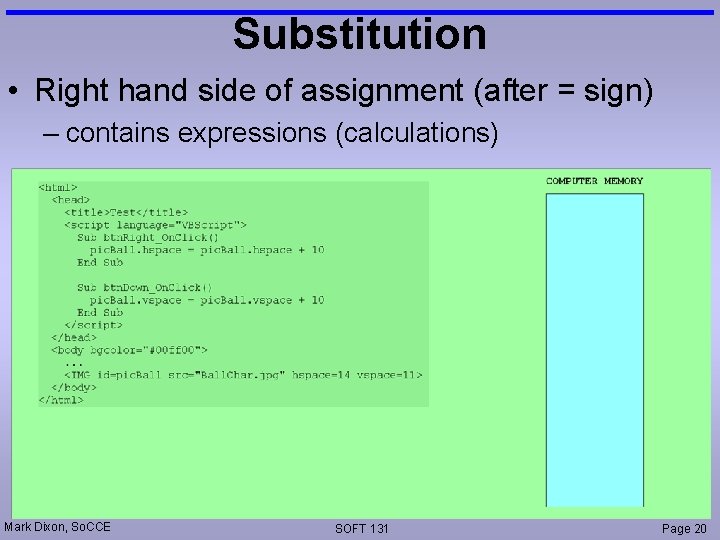
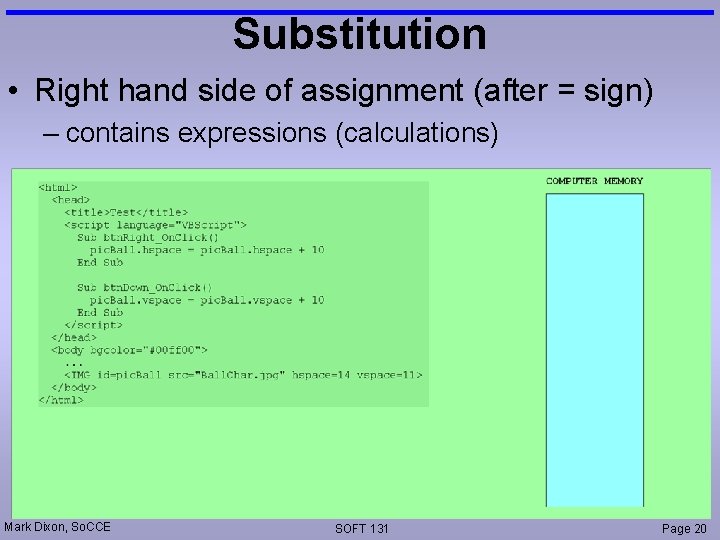
Substitution • Right hand side of assignment (after = sign) – contains expressions (calculations) Mark Dixon, So. CCE SOFT 131 Page 20

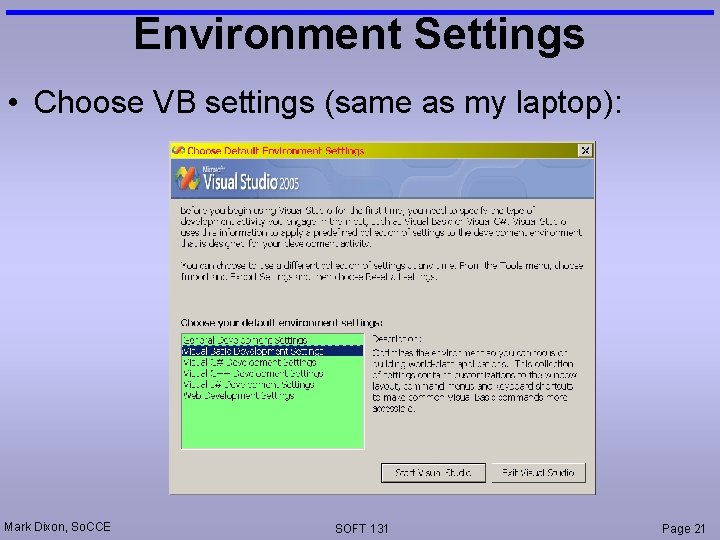
Environment Settings • Choose VB settings (same as my laptop): Mark Dixon, So. CCE SOFT 131 Page 21

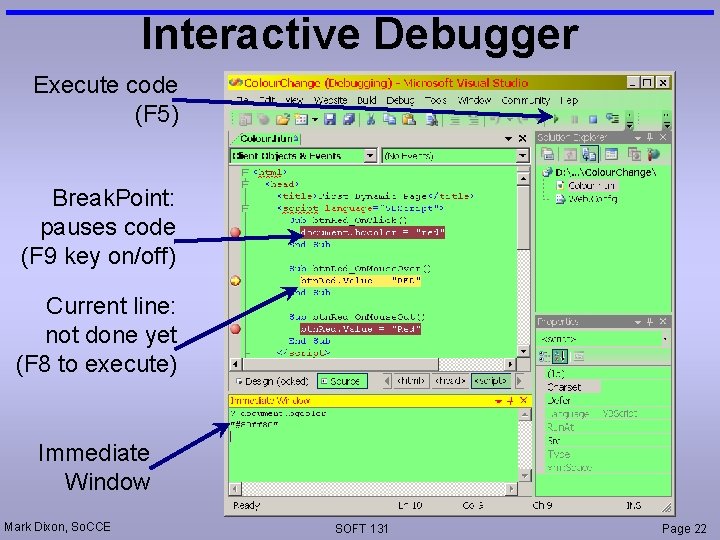
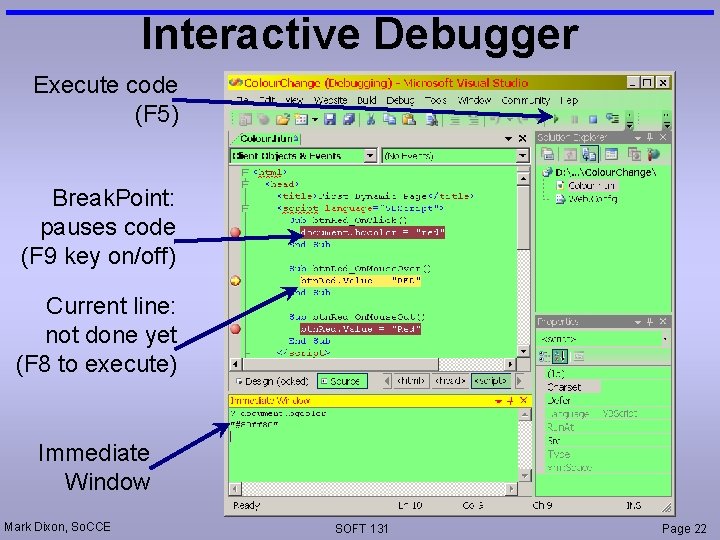
Interactive Debugger Execute code (F 5) Break. Point: pauses code (F 9 key on/off) Current line: not done yet (F 8 to execute) Immediate Window Mark Dixon, So. CCE SOFT 131 Page 22

Debugging: Testing • Functional Decomposition – break it into logical chunks • Incremental Development – type a bit – test it • Testing – test all/most combinations • Regression Testing – repeat all previous tests Mark Dixon, So. CCE SOFT 131 Page 23

Testing & Debugging: Errors • 3 error types : – syntax: computer unable to understand your instructions (program does not execute), e. g. – run-time: program can't execute instruction and exits (future lecture) – logical: program executes but does not match specification (do what was intended), e. g. Mark Dixon, So. CCE SOFT 131 Page 24

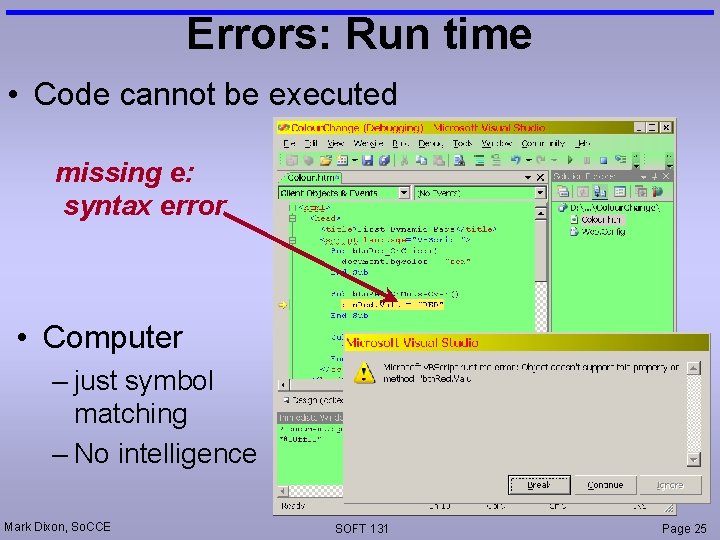
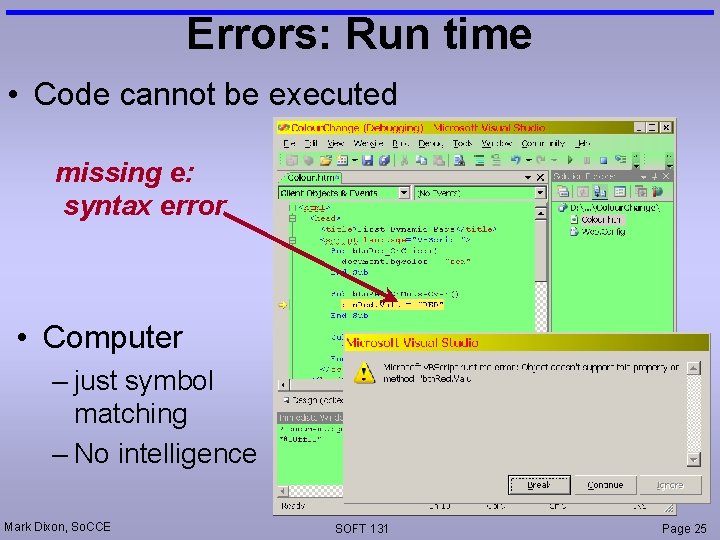
Errors: Run time • Code cannot be executed missing e: syntax error • Computer – just symbol matching – No intelligence Mark Dixon, So. CCE SOFT 131 Page 25

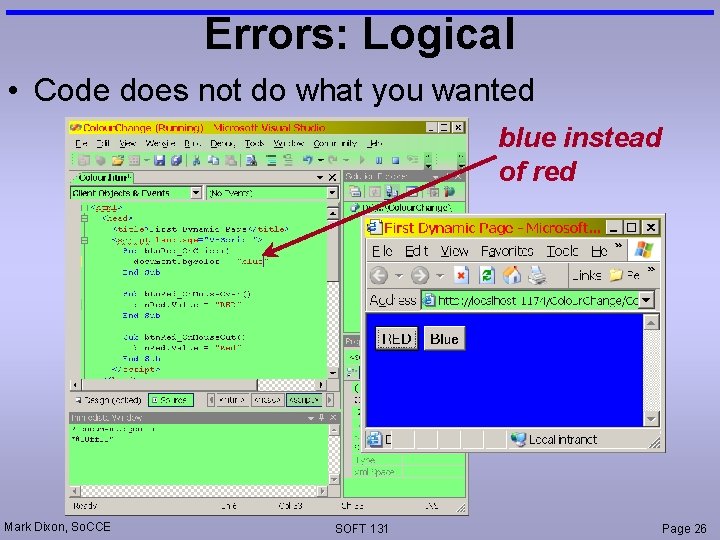
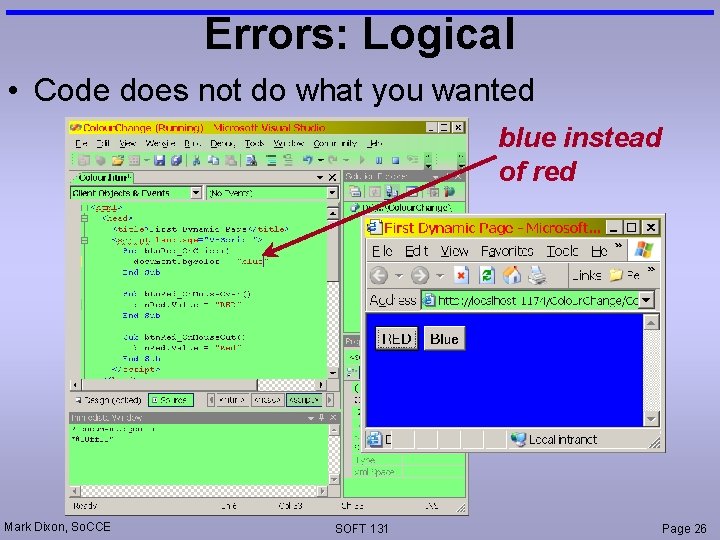
Errors: Logical • Code does not do what you wanted blue instead of red Mark Dixon, So. CCE SOFT 131 Page 26

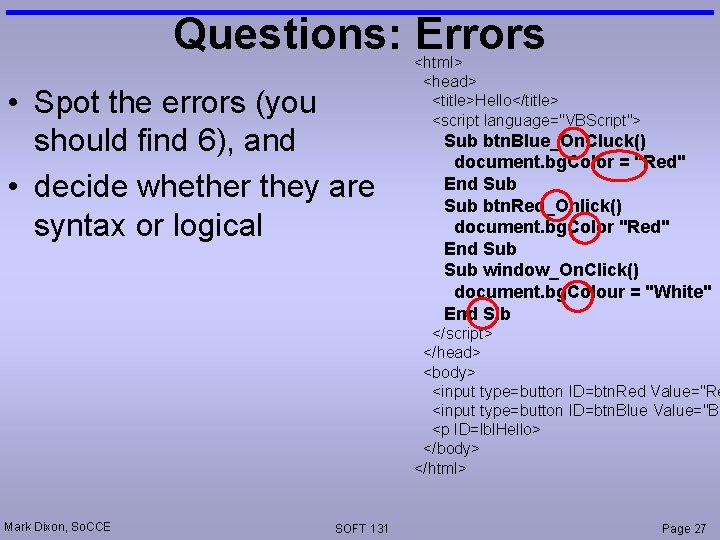
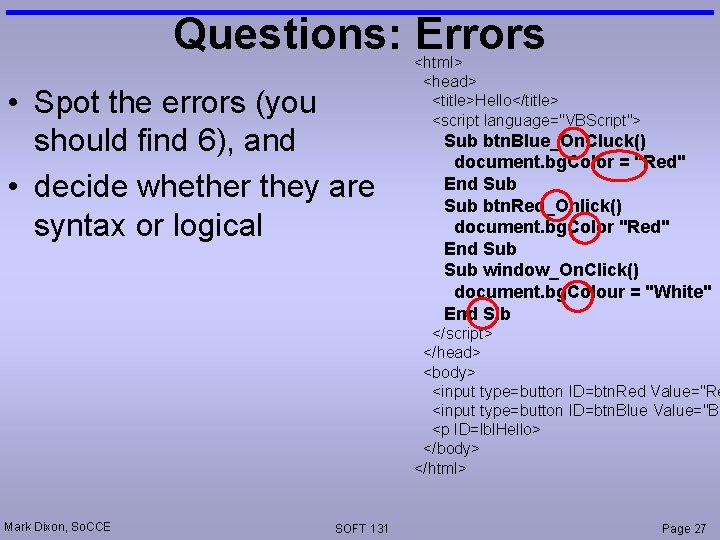
Questions: Errors • Spot the errors (you should find 6), and • decide whether they are syntax or logical <html> <head> <title>Hello</title> <script language="VBScript"> Sub btn. Blue_On. Cluck() document. bg. Color = "Red" End Sub btn. Red_Onlick() document. bg. Color "Red" End Sub window_On. Click() document. bg. Colour = "White" End Sib </script> </head> <body> <input type=button ID=btn. Red Value="Re <input type=button ID=btn. Blue Value="Bl <p ID=lbl. Hello> </body> </html> Mark Dixon, So. CCE SOFT 131 Page 27

Tutorial Exercise: Colour Change • LEARNING OBJECTIVE: to understand objects, events, properties, and event handler procedures, so that you can create dynamic content in your web-pages • TASK 1: Get the Red button from the Colour Change example working. (the code is provided) • TASK 2: Get the Blue button working. (You will need to work out what code to use. Use the code provided as inspiration) • TASK 3: Add another button (you choose the colour). Mark Dixon, So. CCE SOFT 131 Page 28

Tutorial Exercise: Puppy • LEARNING OBJECTIVE: to understand objects, events, properties, and event handler procedures, so that you can create dynamic content in your web-pages • TASK 1: Get the Puppy example working. (code provided, images in resources area on server). • TASK 2: Add a button, which changes the image back to the smaller picture. Mark Dixon, So. CCE SOFT 131 Page 29

Tutorial Exercise: Ball Char • LEARNING OBJECTIVE: to understand objects, events, properties, and event handler procedures, so that you can create dynamic content in your web-pages • TASK 1: Get the Right and Down buttons from the Ball Character example working. (code provided, images in resources area on server). • TASK 2: Get the Left and Up buttons working. (You will need to work out what code to use. Use the code provided as inspiration) • TASK 3: Make the Ball Character blink when the user moves the mouse over it. (You will need to add code that changes the picture) Mark Dixon, So. CCE SOFT 131 Page 30